
가장 보편적으로 React JS를 이용하는 방법이라 알려져있는 create-react-app을 사용해보자.
지난번까진 React 동작 원리를 더 구체적으로 알아보기 위해 다른 방법을 사용했지만 이제는 그럴 필요가 없으니 있는거 쓰는게 좋을것 같다.
create-react-app 시작
1. node.js 설치
운영체제에 맞는 node.js를 설치하면 되는데 공식 홈페이지에서 설치할 수 있다.
Node.js 설치
이후 node 와 npx가 잘 설치되었는지 확인해주면 된다.
node -vnpx -v2. create-react-app 폴더 생성
npx create-react-app my-app터미널에 명령어를 실행하고 기다리면 my-app 이라는 폴더가 생긴다.

어떻게 시작하는지 설명이 나온다. 여기서 제안하는 방법대로 시작을 해보자.
cd my-app
npm start
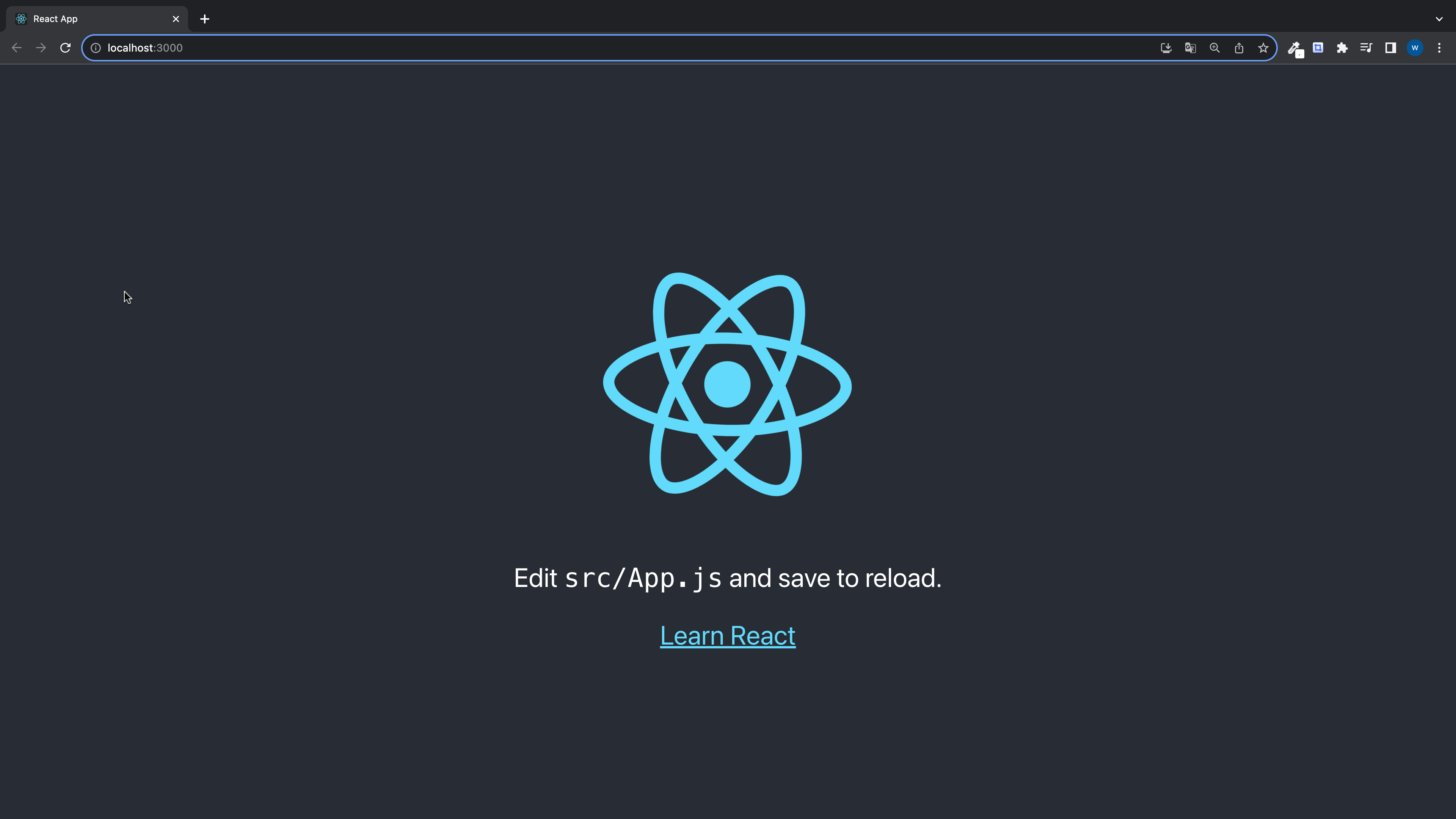
자체적으로 간단한 App이 만들어져 있는 모습이다.
create-react-app 구조
이제 만들어진 App이 어떻게 구성되어 있는지 확인해보아야 한다.
my-app의 구성요소는 다음과 같다
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg크게 public 과 src 두 폴더가 존재하는데 폴더를 나눈 기준이 무엇인지 알아봐야 한다.
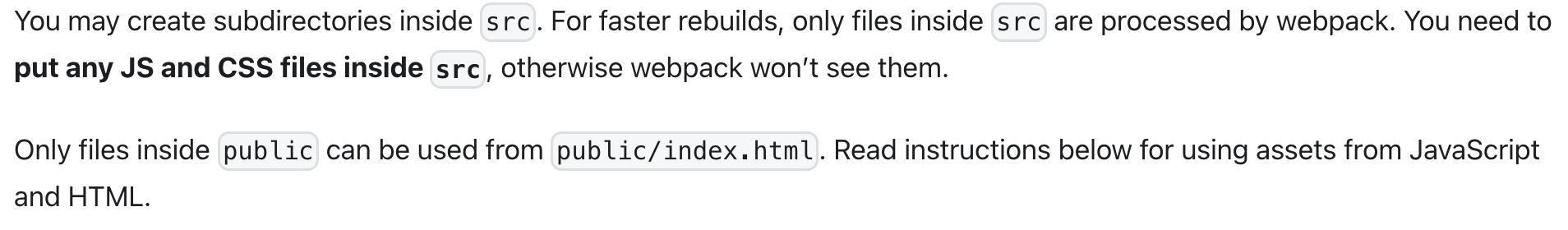
공식 Docs에는 public 과 src를 다음과 같이 설명하고 있다.

src 안에는 JS 와 CSS 파일을 넣고 결과적으로 public의 index.html 파일이 src의 JS, CSS 파일을 품고 브라우저에 호출된다는 설명인 것 같다.
지난번에 못했던 counter 예제를 create-react-app을 이용하여 만들어 보고 싶으니 브라우저를 아무것도 없는 상태로 초기화 해보자.
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
// index.js
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<App />);// App.js
function App() {
return <div>Hi!</div>;
}
export default App;코드를 통해 App.js 의 App() 이 return 하는 부분을 index.js에서 index.html의 "root" div로 렌더링 해주는 방식으로 react-app 이 돌아가는 것을 확인할 수 있다.
일단 index.html <-> index.js > App.js 의 형태를 가지고 있는 것으로 이해하자.

마치며
create-react-app은 개발자에게 React JS를 사용하기 가장 편한 환경을 제공한다. 처음 쓰는 tool 이라 아직은 구조가 익숙하지 않지만 React를 쓰는 입장에서 꼭 필요한 장치이니 여러번 쓰면서 빠르게 익숙해지는 것이 중요할 것 같다.