Typescript 로 React 사용하기

Javascript & Typescript
Javascript 언어는 기본적으로 자료형이 존재지 않는다.
let value;
value = 1; // value : 1
value = "One"; // value : "One"value라는 변수를 선언하였을 때 따로 자료형을 지정해줄 수 없기 때문에 value에 숫자, 문자열, 배열 등등 모든 자료형을 넣어줄 수 있다. 이는 매우 편리한 기능이기도 하지만 프로그램에 예기치 못한 오류를 발생시킬 수 있다.
프로그램 실행중에 value에 의도치 않은 값이 들어가게 되어도 javascript는 이를 잡아내지 못한다. 따라서 javascript로 개발된 서비스는 테스트 과정에서 발견하지 못한 오류가 생길 수 있다는 불안함을 항상 안고 가야한다.
Typescript는 변수에 기본적인 자료형을 선언하게 함으로써 프로그램을 최소한의 올바른 방향으로 동작하게끔 통제한다.
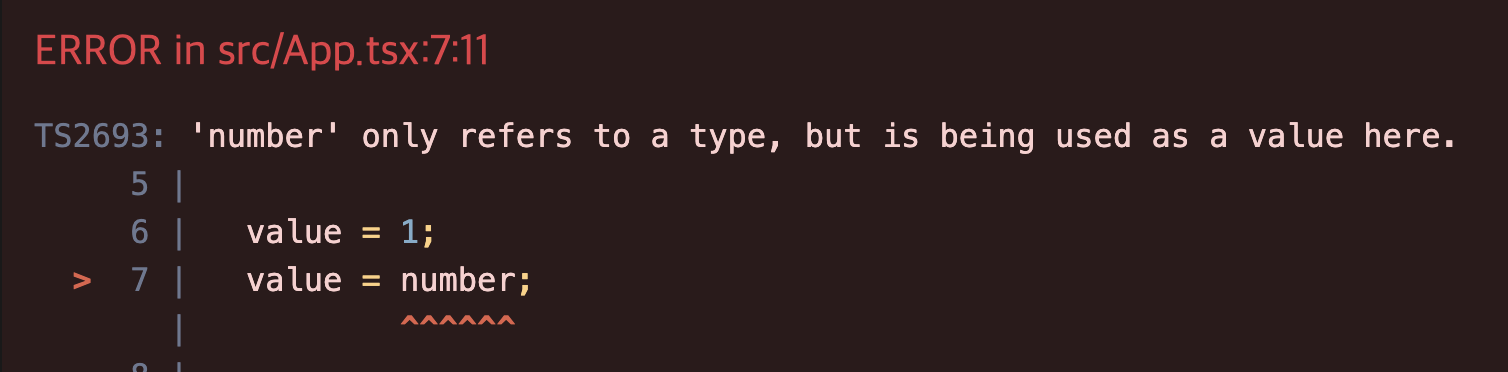
let value : number;
value = 1;
value = "One";
따라서 typescript를 사용하게 되면 개발 혹은 테스트 과정에서 생각지도 못한 에러가 발생하는 것을 제어하며 코딩이 가능하다.
React with Typescript
create-react-app은 typescript를 이용한 react 역시 지원한다.
$ npx create-react-app my-app --template typescript Javascript와 비슷한 파일들로 이루어진 기본 react app이 생성된다. Typescript에서 사용하는 문법은 기본적으로 javascript와 동일하니 필요없는 파일을 지운 후 전에 만들어봤던 wordle을 typescript로 만들어 보자.

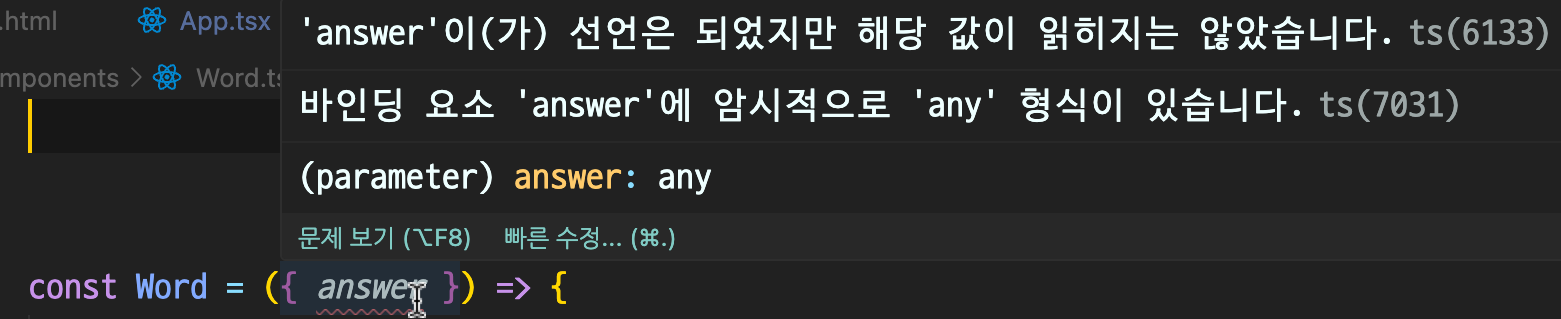
이처럼 props인 answer에 대한 type을 지정해 주지 않으니 error가 발생하는 것을 확인할 수 있다.
interface IAnswer {
answer: string;
}
const Word = ({ answer }: IAnswer) => {
}interface 나 type 을 이용하여 props의 type을 지정해 준다면 에러를 해결할 수 있다. Typescript 덕분에 프로그램에 어떠한 오류가 생겨 answer에 string 외의 값이 들어왔을 경우 게임은 제대로 실행되지 않고 멈추게 될 것이다.
React를 typescript로 이용하는 방법을 알았으니 다음에는 wordle을 typescript로 완성시켜보자.