그래도 명색이 개발자인데,, 모바일 청첩장은 내가 만들어야지..
딱 이 말을 내 뱉은 순간 후회했다.
기간이 다가오면 다가올수록 으악 어떡하지..!
 (좌절페페)
(좌절페페)
아무리 작은 제품 스펙이라 해도, 아이디어 구상부터, 타깃층, 디자인, UX.. 고려해야 할 게 참 많다는 걸 너무나도 잘 아는데..
왜 내가 한다고 했을까..
이렇게 후회만 한다고 어디서 모바일 청첩장이 떡하니 나오는 것도 아니고,
이왕 이렇게 된 거 매도 빨리 맞는 게 낫다고, 후딱 끝내자!
디자인
Step 1. 마음가짐
개발자가 UI/UX 디자인을 할 땐 반드시 머릿속에 되뇌어야 하는 문장이 있다.
그것은 바로,
"나는 더 이상 개발자가 아니다"
^ 왜냐하면 개발자 관점에서 제품을 바라본다면 정말 유저가 원하는 디자인이 안 나올 수 있기 때문!
좀 더 자세하게는 단순히 개발적으로 보여주고 싶어서 필요 없는 기능을 가져다 넣을 수도 있고,
구현하기 까다로워 보이는 건 자연스럽게 눈을 감을 수 있기 때문이다.
이점을 간과하고 진행했다간 지저분한 디자인이 나올 수 있고, 오버 스펙으로 예상했던 시간보다 훨씬 더 시간을 많이 쓸 수도 있다.
Step 2. 니즈 찾기
마음가짐을 고쳐먹었으니, 이제 진짜 디자인을 해보자!
과연 내 모바일 청첩장의 니즈는 무엇인가?
니즈를 생각하기에 앞서서 두 가지 질문을 던 저 봤다.
이 청첩장은 누구를 위한 청첩장인가? 그리고 그 사람은 왜 이 청첩장이 필요한가?
-
나
- 친구들, 직장 동료들에게 결혼 소식을 전하려
- 명색이 개발자인데, 안 만들면 안될 것 같아 -
여자친구
- 친구들, 직장 동료들에게 결혼 소식을 전하려 -
부모님 (혼주)
- 친지 & 직장 동료분들께 결혼 소식을 전하려
이렇게 정리하고 나니 타깃층이 보이는군!
- 20-30대
- 50-60대
타깃층은 정리되었으니, 그다음으로 이 청첩장은 어떤 청첩장이었으면 좋을까 생각해 보았다.
청첩장 === 소식을 전하는 매개체
그렇다면 일방적인 통보가 아니라 편지 형식으로 가면 어떨까?
편지 형식에 우리의 스토리를 함께 담아 주면 더 좋을 것 같아!
- 편지 형식
- 스토리 형식
🤔 근데 우리 부모님들도 친지분들에게 보낼 텐데,, 통합 메시지로 해야하는건 아닌가?
- 그러면 url parameter로 타입을 받아서 각자 다르게 메시지를보여주는 건 어떨까?

그것참 좋은 생각인걸?
Step 3. 진짜 디자인
 (나만 알아 볼 수 있는 디자인)
(나만 알아 볼 수 있는 디자인)
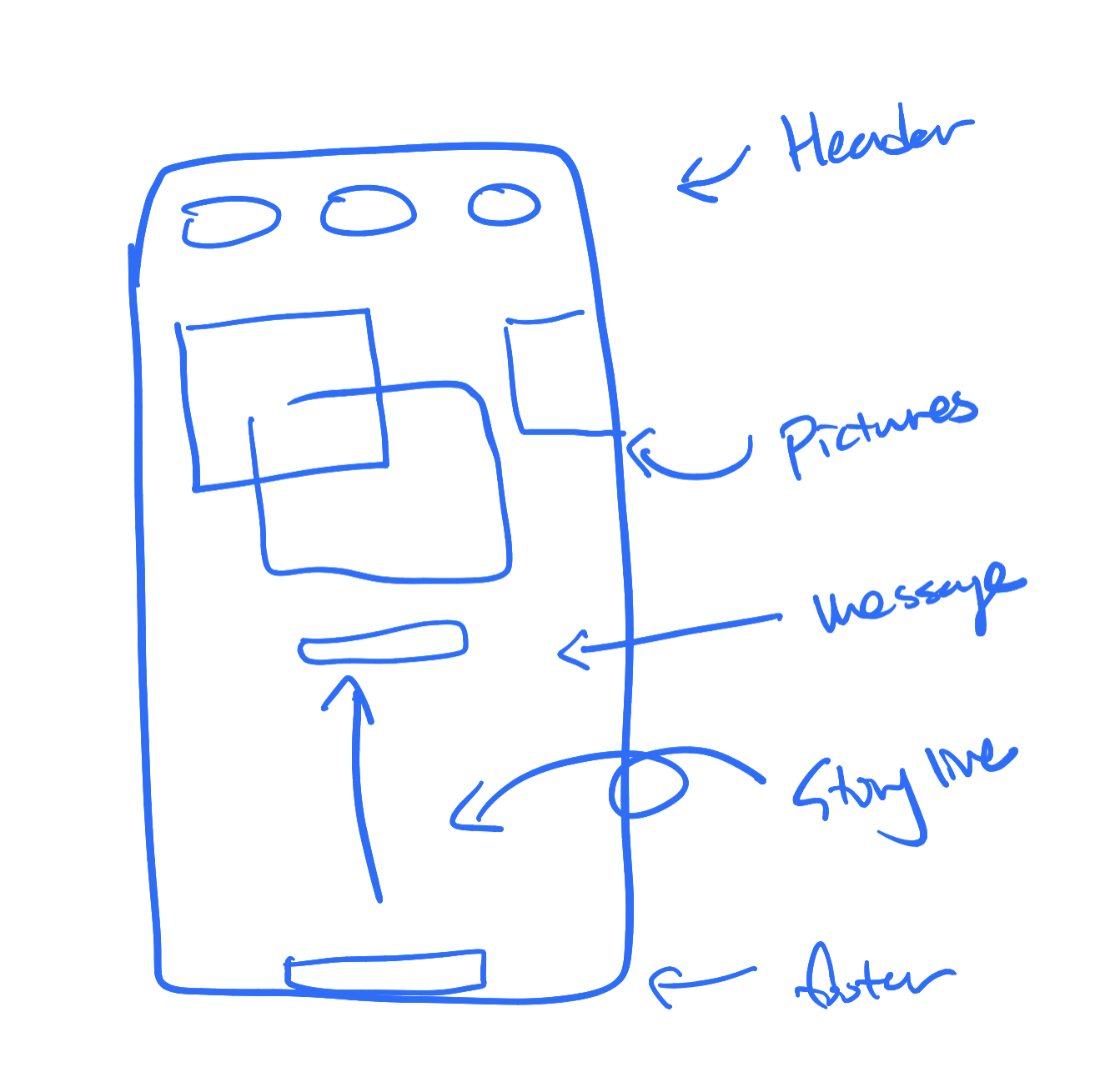
먼저 모바일 청첩장이니 기기는 당연히 모바일이고,
편지 형식의 메시지가 전달되었으면 하고,
사진도 함께 나왔으면 하니,
쭉 나열하면 좋겠지만 <- 요것은 또 너무 평범하지 않나?
뭔가 나한테 다가오는 느낌(?)은 어떨까 생각해 봤다.
그래도 UX 적으로 어른들도 모두 다 쓸 수 있어야 하니
영상으로 만들어서 넣기보단 스크롤이 될 때 자연스럽게 움직일 수 있는 디자인으로 구상해보았다.
("일단 구상하면 내 안에 다른 개발자가 알아서 개발해 줄 거야")
일단 디자인은 굉장히 만족스러웠다..
Step 4. 메세지 생각하기
말은 은진이가 나보다 휘어 얼씬 이쁘게 잘하기 때문에 내가 전달하고 싶은 말을 정리해서 은진이에게 전달했다.
이 부분에서 참 도움이 컸던 게 내가 했다면 제품 릴리스가 엄청 딜레이가 됐을 것 같다.
Step 5. 포토샵 작업
먼저 사진이 날라오게 하기에 앞서, 얼마 전 스튜디오에서 받은 사진들을 추려냈다.
그 이후 사진들을 하나씩 하나씩 포토샵으로 열어, 액자처럼 어느 위치에서 날라오게 만들 건지 지정해 줬다.
^ 위와 같이 해준 이유는 사진 비율이 가로 형태, 세로 형태 제각각일 것이고, 연애시절 사진들은 앱으로 찍고, 콜라주 형태로 되어있어 정리해 주지 않는다면 분명 정신없을 것이라 생각했다.
 (열심히 정리 중)
(열심히 정리 중)
하나의 프레임을(2024x2024) 기준으로 메시지와 어울리는 사진 배치도를 생각해 보았다.
기준을 정할 때 도움이 되었던 게
옛날 클럽에서 노래가 나올 때 강강약약강강약으로 해줘야 사람들이 질리지 않고, 지치지 않고 오래도록 놀 수 있단 얘기를 들었다.
물론 노래는 아니지만 해당 패턴을 살짝 적용해보면 어떨까?
스튜디오 사진과 연애시절 사진을 적절하게, 지루하지 않게 섞어보자!
스튜디오 사진 - 스튜디오 사진 - 연애사진 - 애기 때 사진 - 스튜디오 사진 ...
그렇게 완성된 스토리 라인,
기왕 포토샵을 킨 김에 favicon, og-image 작업, + kakao SDK도 사용할 거니 해당 이미지 작업도 9090 했다.
^ 아무래도 채팅창에서 전달하는 링크다 보니 위 리스트는 못 참치..
개발
Step 1. 호스팅
개발 시작에 앞서 내 청첩장은 어디에 서빙하지..? 고민에 빠졌다. 음.. netlify? vercel? github?
🤔...
 (나이를 실감케하는 짤)
(나이를 실감케하는 짤)
그래 결심했어!
netlyfy나 vercel은 URL이 너무 못생겼잖아?
나랑 은진이 이름으로 깃헙아이디를 만들고 거기에 호스팅 해야지!
(결정완료 👨⚖️)
Step 2. 언어
어차피 스태틱 페이지를 호스팅 하는 것이기 때문에 다이내믹하게 갈 필요 없고,
서버사이드 렌더링은 필요도 없고, 할 수도 없으니 간단하게 리액트로 가자!
CRA+ typescript 결정!
Step 3. 개발 시작
이미지 효과
생각보다 디자인 작업에 시간을 많이 써서 개발할 수 있는 시간이 별로 없었다.
(아 정말 누가 디자인한 그야..)
- UseScroll 스크롤은 간편하게 커스텀 훅으로 어디서나 스크롤 정보를 가져올 수 있게끔 만들었다
- css transform 안쪽 z 값의 활용하여 이미지에 depth 값을 지정해 주었다
- 큰 컨테이너를 만들고, 공간감을 위하여 해당 컨테이너에 perspective, perspective-origin을 넣어줬다.
perspective: 600px;
perspective-origin: center 250px;- UseScroll에서 가져온 curscroll을 이용해 콘텐츠를 가지고 있는 컨테이너에 transform z axis depth를 변경해 줬다.
이미지 튀어나오는 효과 완성!
하단 정보
하단 정보에는 가장 중요한 날짜와 시간 그리고 장소가 들어가야 했고,
스토리에서 못 전한 공통 인사말이 들어갔으면 했다.
들어가야 하는 항목이 많이 있어서 각 섹션을 모듈화하여 분리했으면 했다.
모듈화에 앞서 공통적으로 사용하는 친구들은 어떤 친구들인지 먼저 분류했고,
분류작업에서 아래와 같이 정리되었다.
- 타이틀
- 서브타이틀
- 콘텐츠 메시지
- 이미지
- 모달
^위 컴포넌트는 props를 받아와서 공통적으로 사용할 수 있게 component > element에 구분하여 만들었다.
달력
달력은 이미지를 만들까 하다가, 달력이 실제로 클릭 되었으면 해서(이미지 만드는 게 너무 귀찮아서[지금은 디자이너 모드 아님]) 기존에 잘 되어있는 라이브러리를 가져다 사용하였다.
- 리액트 데이트피커 링크
지도
지도 또한 이미지를 만들까 하다가, kakao map을 활용하여 적용하면 드래그도 되고, 좀 더 업데이트된 이미지를 보여줄 수 있지 않을까 하여 개발했다.
- 카카오 지도 api 링크
URL parameter
URL 뒤쪽에 붙는 parameter를 활용하여 다를 메시지를 보여주고 싶은 요구 사항을 위해서 쿼리를 obj 형태로 가져오는 라이브러리를 사용했다.
결과는 아주만족, 굉장히 편하게 사용했다.
- Query-string 링크
부가적 컴포넌트
연락처: 연락처다보니 우리가 흔하게 카카오톡 프로필같이 눌러서 볼 수 있는 형태로 개발했다.
Step 4. 호스팅
깃헙페이지는 정말 잘 만들어져있다.
build부터, deploy까지 너무나 완벽..! 간편 그자체
package.json에 script몇줄 추가하면 끝!
 (세상간편)
(세상간편)
결과물
| 기본 | 친구용 |
|---|---|
 |  |
회고
총 만든 기간을 보니
- 기획 & 디자인에 10일
- 개발에 4일
토탈 14일이 걸렸다.
기획이랑 디자인에서 참 많은 시간이 걸렸는데 아무래도 여자친구와 의논을 많이 해야했고, 은진이가 한국에 있어서 이것저것 컨펌을 받는데(디자인 컨펌, 문구 컨펌 등), 필요한 자료(사진, 연락처 등)를 얻는 커뮤니케이션 코스트가 상당히 높았던 것 같다.
혼자 진행한 개발은 나 혼자 진행하면 되어서 그렇게 오래 걸리지 않았다.
만들 때는 정말 내가 왜 만든다 했을까를 수없이 되뇌었지만, 실제로 만들고 나니 이렇게 뿌듯할 수가..
오랜만에 마음에 드는 사이드 프로젝트를 진행 + 완료한것같아 보람찼다.
인생에 딱 한번 뿐일, 다시는 만들일 없는 모바일 청첩장 만들기
끄으으으으으으읕!
7개의 댓글
안녕하세요 우기님.
23년에 예식을 앞둔 어느 개발자입니다!
저도 명색이 개발자인데 모바일청첩장 정도는 만들어야지 하는 생각으로 작업하려 하는데,
혹시 괜찮으시다면 디자인 참고좀 해도 될까요?
그리구 폰트 정보도 공유해주시면 감사하겠습니다.
메일로 공유부탁드립니다 ㅎㅎ
ysr9393@naver.com
안녕하세요!
저도 곧 결혼입니다.
초보 개발자인데 청첩장을 직접 만들어보고 싶은데 혹시
소스 공유가 가능하실가요??
청첩장이 너무 예뻐서요,,,
jasan88@naver.com입니다!!
안녕하세요^.^
모바일 청첩장 너무 잘봤습니다.
아직 개발 실력이 부족하여 예쁘게 만드는데 한계가 명확한듯 합니다.ㅠㅠ
소스 코드 공유해주시면 개발하는데 많은 도움이 될것같아 댓글 남깁니다.
소스코드 공유 가능하시면 부탁드립니다.
tkdzl1224@gmail.com
감사합니다.








안녕하세요 모바일 청접장 만드신거 너무너무 잘 봤습니다. 너무 예뻐서 한참을 보았네요!! 저도 이제 시작한 초보 개발자인데 제가 생각했던 청첩장과 정말 분위기도 비슷하고, 너무 예뻐서 댓글 남깁니다!
혹시 소스코드 공유가 가능할까요...? 너무 예쁘네요!!