- 메타 태그 오픈 그래프(소셜 공유 미리보기)
<meta name='description' content="코드잇"> // 실제로 화면에 보이지는 않고 아래 내용들의 설명을 적는다.
<meta property='og:title' content="코드잇 홈페이지"> // 페이지의 제목
<meta property='og:url' content="https://www.codeit.kr/"> // 인터넷 상에서의 고유한 주소
<meta property='og:type' content="website"> // 페이지의 유형
<meta property='og:image' content="이미지url(길어서 생략..)"> // 미리보기 페이지에서 보여질 이미지
<meta property='og:description' content="하루 10분 강의로 핵심만 쏙쏙!"> // 제목 아래에 설명이렇게 작성한 내용을 Facebook Object Debugger 페이지를 통해 확인해볼 수 있다. 페이지 내 주소 입력창에 공유할 주소를 붙여넣기 하면 미리보기 정보가 나온다
주의사항🔥
1. 페이스북 로그인을 해야해서 아이디가 없는 경우에는 회원가입을 해야한다.
2. 입력한 url주소가 처음 검사하는 사이트라면 " Fetch new scrape infomation " 이라는 버튼을 누르면 페이스북이 데이터를 받아오게 하면 정상적으로 미리보기 정보를 볼 수 있다.
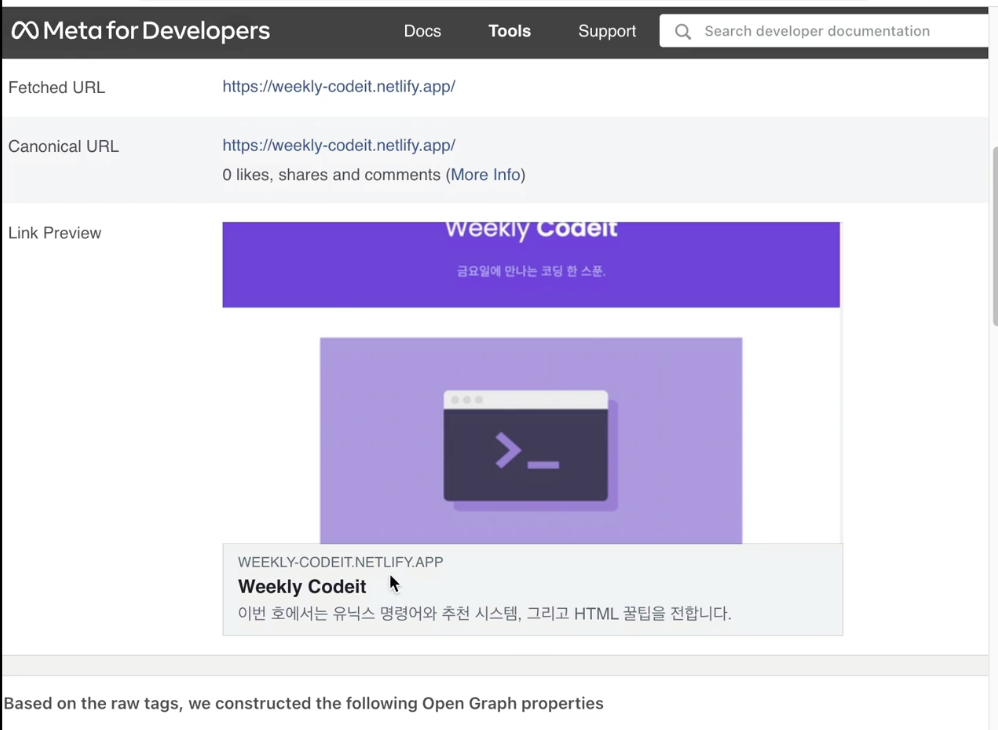
나는 페이스북 아이디가 없어 확인을 못해보지만 원래는 아래 사진 처럼 나온다!!

- ⭐️ em과 rem ⭐️
글자 크기를 기준으로 상대적인 크기를 정한다.
- 1em = 부모 태그의 font-size
- 1rem = 최상위 태그의 font-size -> 최상위 태그는 <html>태그를 의미한다.
/* em 예제 */
.부모{
font-size: 10px;
}
.자식{
font-size: 3em; // px기준으로 30px이 된다.
}/* rem 예제 */
html{
font-size: 10px;
}
h1{
font-size: 2rem; // 최상위 태그 x2 => px기준 20px
}
h2{
font-size: 1.5rem; // 최상위 태그 x1.5 => px기준 15px
}em과 rem은 font-size 이외에도 여백 등에서도 사용할 수 있다.
/* rem 여백 예제 */
html{
font-size: 16px;
}
div{
font-size: 2rem; // 최상위 태그 x2 => px기준 32px
margin: 1rem 0; // div태그 위아래에 16px 바깥 여백 생성
}em과 rem 이외의 크기 단위
- 픽셀
px: 절대적인 단위, 화면을 표시하는 기준이 되는 크기 - 퍼센트
%: 부모 태그의 크기에 상대적으로 지정할 때 사용
- 배경이미지(background-image)
배경 이미지는 여러 개 넣을 수 있다!! 하나 생성하고 또 생성하면 그 아래에 깔리게 된다.
div{
// 제일 위에 보이는 이미지는 a이고, 제일 아래에는 이미지 c가 있다.
background-image: url('a.png'), url('b.png'), url('c.png'),
} background-repeat : 배경 이미지의 반복
- repeat: 이미지가 반복된다.(기본 값)
- no-repeapt: 이미지가 반복되지 않는다.
- repeat-x: 이미지가 가로로 반복된다.
- repeat-y: 이미지가 세로로 반복된다.
background-position : 배경이미지의 위치(초기 값 왼쪽(0%) 위(0%))
- center, top, bottom, left, right: 각각 가운데, 상단, 하단, 왼쪽, 오른쪽으로 배치된다.
⭐️ background-size : 배경이미지의 크기 ⭐️
-
cover: 이미지 비율을 유지하면서 영역을 꽉 채운다.(주로 사용)
-
contain: 이미지가 짤리지않는 선에서 최대 크기로 배치
-
px: 픽셀 단위로도 지정이 가능하다 ex) 100px 100px
- 그림자 효과(box-shadow)
/* 그림자 효과 예제 */
div{
/* x, y축으로 10px씩 5px만큼 퍼지는 검은색 그림자 생성(그림자가 오른쪽, 하단에 생긴다.) */
box-shadow: 10px 10px 5px black;
/* x, y축으로 -10px씩 3px만큼 퍼지는 빨간색 그림자 생성(그림자가 왼쪽, 상단에 생긴다.) */
box-shadow: -10px -10px 3px red;
}- ⭐️ 마진 상쇄(margin collapsing)⭐️
maring-top, margin-bottom 마진의 상하(위, 아래)만 해당된다.
이웃태그 요소에서 margin이 서로 겹치면 둘중 더 큰 값으로 설정되고 작은 값은 상쇄된다.
부모, 자식태그 요소에서도 서로 겹치면 margin이 상쇄되지만 부모태그에 border, padding이 설정되어 경계가 생기는 경우에는 상쇄되지 않는다.
- ⭐️ 블록(block)과 인라인(inline) ⭐️
블록(block) display: block
- 블록요소에는
<h1>,<p>,<div>태그들이 있다. - 위에서부터 아래로 배치됨
- 너비와 높이를 지정할 수 있다.
인라인(inline) display: inline
- 블록요소에는
<a>,<span>,<label>태그들이 있다. - 평소에 글쓰는 방향(좌 -> 우)로 배치됨
- 화면에 꽉 차면 다음 줄로 넘어감
- 너비나 높이를 지정할 수 없음(예외적으로
<img>태그와 같은 것들은 가능하다.)
만약 인라인(inline)처럼 배치하고 블록(block)처럼 크기 조절을 하고 싶다면?
↳ 인라인 블록 display: inline-block 이라는 걸 사용하면 된다!
- ⭐️ css 우선순위 ⭐️
캐스케이드(Cascade, 계단식 폭포): CSS 규칙을 순서에 따라 합쳐서 적용하는 걸 뜻한다.
명시도는 아이디, 클래스, 요소의 개수들을 순서대로 숫자를 나열해서 점수를 매긴다.
명시도 점수가 높을수록 캐스케이드에서 우선 순위가 높다.
/* 두개의 예제 중에 명시도는 div#test2가 더 높다. */
div.test{ /* 아이디 0, 클래스 1, 태그 1 = 명시도 0 1 1 */ }
div#test2{ /* 아이디 1, 클래스 0, 태그 1 = 명시도 1 0 1 */ }적용 우선 순위
1. 속성 값 뒤에 !important 선언한 속성(자주 사용 시 우선순위가 망가지기 때문에 HTML구조를 바꿀 수 있는지를 먼저 확인 해봐야겠다!)
2. HTML에서 style을 직접 지정한 속성<a style="color: black;">(태그 안에서 속성 지정)
3. #id 아이디로 지정한 속성
4. .class, :의사클래스 클래스로 지정한 속성
5. <div> 태그 이름으로 지정한 속성**
/* 적용 우선 순위 예제 */
1. div{ color : red !important }
2. <div style='color : white'> </div>
3. #id{ color : blue }
4. .class{ color : pink }
5. div{ color : green }주의사항🔥
우선 순위가 같은 경우에는 부모-자식 관계가 많은 경우가 우선되며, 모든 설정이 같은 경우 나중에 선언한 것이 우선되어 적용된다.
- a 태그
<a> </a> 태그는 하이퍼링크를 걸어주는 태그이다.
속성 값
1. href: 클릭 시 이동 할 링크
2. target: 링크를 여는 방법
_self: 현재 페이지(기본 값, 주로 사용)_blank: 새 탭(주로 사용)_parent: 부모 페이지_top: 최상위 페이지
⭐️ URI 프래그먼트(URI Fragment) ⭐️
페이지의 특정 부분을 가리키는 주소이다. 원하는 곳에 id속성을 지정해 두고, 링크 주소로 사용할 때는
끝에 #으로 시작하는 # 아이디 이름을 쓰면 된다.
<div class='category'>
<a href='#men'> 남성 의류 </a>
<a href='#women'> 여성 의류 </a>
<a href='#kids'> 아동복 </a>
</div>
<div class='depth'>
<-- 카테고리에 남성 의류를 클릭하면 남성 의류 전체보기로 이동된다 -->
<div id='men'> 남성 의류 전체보기 </div>
...
<-- 카테고리에 여성 의류를 클릭하면 여성 의류 전체보기로 이동된다 -->
<div id='women'> 여성 의류 전체보기 </div>
...
<-- 카테고리에 아동복을 클릭하면 아동복 전체보기로 이동된다 -->
<div id='kids'> 아동복 전체보기 </div>
</div>- 테이블(table) 태그
사실 테이블 태그를 선호하지는 않지만 예전에 회원가입 기능 구현할 때 node.js 모듈에 nodemailer를 통해 인증코드를 발송했는데, 그때 인증코드를 발송하는 메일을 디자인하려면 table 태그를 사용해야 해서 table 태그를 좀 공부해둘 걸 이라는 생각을 한 적이 있기 때문에 이번에 확실히 정리를 하려고 한다!
테이블의 행은 <tr>(Table Row) 태그로 감싼다.
그 안에 각 데이터들은 <td>(Table Data) 태그로 넣는다.
<th>: 제목 셀을 나타낸다. <td> 대신 사용이 가능하며, 글씨가 굵고 가운데 정렬이 된다.
테이블 태그는 가독성이 좋지 않아서 <thead>, <tbody>, <tfoot> 을 사용해서 구분하는 것이 좋다고 생각한다!
<-- 테이블 태그 예제 -->
<table>
<thead>
<tr>
<th></th>
<th>Premium</th>
<th>Standard</th>
<th>Basic</th>
</tr>
</thead>
<tbody>
<tr>
<th>화질</th>
<th>최대</th>
<th>FHD</th>
<th>HD</th>
</tr>
<tr>
<th>동시 시청</th>
<th>4명</th>
<th>2명</th>
<th>1명</th>
</tr>
</tbody>
<tfoot>
<th></th>
<th>₩15,900</th>
<th>₩10,900</th>
<th>₩8,900</th>
</tfoot>
</table>결과
| Premium | Standard | Basic | |
|---|---|---|---|
| TV | 지원 | 지원 | 지원 |
| 화질 | 최대 | FHD | HD |
| 동시 시청 | 4명 | 2명 | 1명 |
| ₩15,900 | ₩10,900 | ₩8,900 |
테이블 스타일링
테두리 넣기 border 속성을 사용해서 테두리를 넣을 수 있다.
기본적으로 표의 테두리는 서로 간격이 있는데 이 간격을 없애고 테두리끼리 겹치게 하고 싶다면
border-collapse 속성을 사용하면 된다.
테두리 간격을 조절하고 싶다면 border-spacing 이라는 속성을 사용하면 된다.
- 인풋(input) 태그 속성
placeholder: 값이 비어있을 때 보여주는 값, placeholder의 디자인을 바꾸려면 CSS 선택자로 ::placeholder를 사용하면 된다.
required: 반드시 입력해야 하는 값, required 속성이 들어가있는 input의 값이 비어있다면 전송 버튼을 눌러도 전송되지 않는다.
autocomplete: 자동완성 기능, 예전에 입력한 값들을 보여준다.
<label>: <input> 태그는 아니지만 <input> 태그랑 같이 사용하면 <input> 를 포커싱해주는 기능이 있다.
⭐️ 포커싱 하는 방법 ⭐️
1. <label> 태그로 <input>을 감싸면 라벨을 클릭했을 때 인풋에 포커싱이 된다.
<label>
아이디
<input type='text' name='id'>
</label>2. <label>의 for 속성과 인풋의 id 속성을 일치시키면 클릭했을 때 인풋에 포커싱이 된다.
<label for="userID">아이디</label>
<input id="userID" name='id'>시맨틱 태그(Semantic Tag)
시맨틱 태그는 콘텐츠의 형식 뿐만 아니라 콘텐츠의 의미와 구조를 설명합니다.
시맨틱 태그 종류
<header>, <nav>, <main>, <article>, <section>, <footer> 등 이 있다.
시맨틱 태그의 장점
1. 접근성 향상
-
웹 페이지를 탐색하고 페이지와 상호 작용하는 데 도움이 되는 화면 판독기, 키보드 또는 음성 명령과 같은 보조 기술에 대한 유용한 정보와 단서를 제공 할 수 있다.
-
신체적, 인지적 장애가 있는 사람들을 포함하여 모든 사람에게 원활한 경험을 보장한다.
2. SEO(Search Engine Optimization, 검색 엔진 최적화) 향상
- 검색엔진이 알맞은 검색 결과를 나타내기 위해 웹 사이트를 크롤링할 때 웹 사이트의 내부에 담긴 정보를 토대로 사이트를 분석한다. 시맨틱 태그를 사용하여 좀 더 명확한 구조로 분석 할 수 있도록 도와준다.
3. 가독성 향상
- 시맨틱 태그 요소는 웹 페이지의 다양한 섹션을 명확하게 정의하고 웹 전체의 일관성을 유지함으로써 사용자 경험과 만족도 또한 향상 시킬 수 있다.
- Position 속성
위치조정은 top, bottom, left, right으로 한다.
1. static : 기본값, 일반적인 글을 흐름을 따른다.
2. relative : 요소를 원래 위치를 기준으로 배치한다.
3. absolute : 가장 가까운 포지셔닝이 된 조상 요소를 기준으로 배치된다.(자주 사용)
4. fixed : 브라우저 화면을 기준으로 고정된 배치, 요소의 원래 자리를 차지하지 않는다.
(사이드바, 헤더 등에 사용, 헤더에 사용할 때는 다른 요소들과 겹치지않게 margin값을 줘야 한다.)
5. sticky : 원래 위치에 배치되어있다가 정해진 위치에서 브라우저가 스크롤되면 그때부터 fixed처럼 고정된다. 요소의 원래 자리를 차지한다.(헤더 등에 사용)
주의사항🔥 absolute만 지정하고 크기를 지정해주지 않으면 내용 요소 만큼의 크기를 갖는다.
크기를 지정해주거나 left, right처럼 위치조정 두 값을 지정해주면 크기를 지정할 수 있다.
참고사항🙃 위치조정 할 때 모든 방향을 다 지정해줘야 한다면 inset을 사용하는 것이 좋다!
- ⭐️ flex와 grid ⭐️
FlexBox
flex-wrap: wrap: flex 상자밖으로 영역이 넘어가지 않게 설정 할 수 있다.(반응형 웹을 제작할 때 유용하게 사용할 수 있을 것 같다.)
Grid
fr 단위는 유연한 단위로 그리드 컨테이너의 여유 공간을 비율로 나눠 설정합니다.
1. grid-template-rows(columns) : 격자 나누기
사용방법: grid-template: row(높이) / columns(너비)
grid-box{
/* 아래 두 코드 모두 같은 동작을 한다 (2 X 2 그리드 영역 설정) */
grid-template: repeat(2, 200px) / repeat(2, 200px);
grid-template: 200px, 200px / repeat(2, 200px);
/* 2 X 2 그리드 영역에 높이는 1 : 1 비율로 너비는 최소 200px, 최대 300px 지정 */
grid-template: repeat(2, 1fr) / minmax(200px, 300px) minmax(200px, 300px)
}주의사항🔥 minmax함수에서 fr단위를 사용할 수 있지만 최대 값에만 지정이 가능하다!
2. grid-auto-rows(columns) : 크기 미리 정하기
grid-box{
grid-template: repeat(3, 1f) / repeat(3, 1f);
/* 요소의 높이 1, 2, 3번에 각각의 크기를 지정하고 나머지 row들은 계속 반복된다 */
grid-auto-rows: 50px 100px 200px; /* ex) 50px 100px 200px 50px 100px 200px... */
}3. grid-row(column), span : 원하는 위치에 여러 칸에 걸쳐서 배치
grid-box{
grid-template: repeat(3, 1f) / repeat(3, 1f);
}
blue-box{
/* 높이 3 ~ 5번, 너비 2 ~ 5번에 교차하는 지점에 배치 된다. */
grid-row: 3 / 5;
grid-column: 2 / 5;
/* 위와 동일하다. span은 영역을 확장시켜준다. */
grid-row: 3 / span 2;
grid-column: 2 / span 3;
}4. grid-area, grid-template-areas : 각 요소에 이름을 부여해서 이름으로 배치
grid-box{
/* 2 X 2 그리드 영역 생성 */
grid-template: repeat(2, 1f) / repeat(2, 1f);
grid-template-areas:
"r ." /* 빨간상자 공 백 */
"r b" /* 빨간상재 파란상자 */
}
red-box{
grid-area: r;
}
blue-box{
grid-area: b;
}