
React-three-drei는 React를 기반으로 three.js를 사용할 때 React-three-fiber 와 함께 사용하는 유용한 도구들을 제공하는 라이브러리입니다. 저는 졸업 프로젝트를 만들며 drei를 활용하여 다양한 3d 효과와 시각화를 진행하고 있습니다.
오픈 소스에 기여하기 🙌
최근 지인들이 오픈 소스 기여를 하고 있는 것을 보고 사용하고 있는 라이브러리에 기여하고 싶은 마음이 생겼습니다. 마음만 같아서는 React.js, Next.js 와 같이 거대한 라이브러리에 기여해서 컨트리뷰터가 되고 싶었지만 주니어 개발자가 이런 거대한 커뮤니티를 가진 라이브러리에 직접 기여하는 것을 쉽지 않았고 이슈를 등록하는 것이 최대치였습니다.
다시 인턴 활동, 개발 동아리, 졸업 프로젝트를 병행하느라 오픈 소스 기여는 나중으로 미뤄두고 있었으나 three-js을 활용한 졸업 프로젝트를 진행하면서 사용하는 라이브러리에 잘못된 타입으로 정의된 매개변수를 발견하였습니다
기여 과정
const ScrollHtml = React.forwardRef(
({ children, style, ...props }: { children?: React.ReactNode; style?: React.StyleHTMLAttributes<any> }, ref)
ScrollHtml의 매개변수로 style을 받고 있는데 style이 React.StyleHTMLAttributes<any>라는 생소한 타입으로 정의되어 있는 것을 발견하고 이상하다는 생각을 하였습니다
<div
ref={mergeRefs([ref, group])}
style={{ ...style, position: 'absolute', top: 0, left: 0, willChange: 'transform' }}
{...props}
>
style 매개변수는 div의 style로 전달되고 있고, style에 대한 자동완성을 지원하기 위해서는 React.CSSProperties로 타입을 정의해야합니다.
이전에도 버그로 생각하여 라이브러리 코드를 확인해보면 저의 잘못된 이해로 착각했던 경우가 있었어서 5k+ 의 스타를 가진 라이브러리인데 내가 또 잘못 생각하고 있는 것은 아닌지 재차 확인했습니다
interface StyleHTMLAttributes<T> extends HTMLAttributes<T> {
media?: string | undefined;
nonce?: string | undefined;
scoped?: boolean | undefined;
type?: string | undefined;
}
StyleHtmlAttributes는 HTMLAttributes의 확장 타입이었고, 확장된 타입들은 style가 관련이 없어서 타입이 잘못 정의되어 있다고 확신하게 되었고 바로 pull request를 생성하였습니다
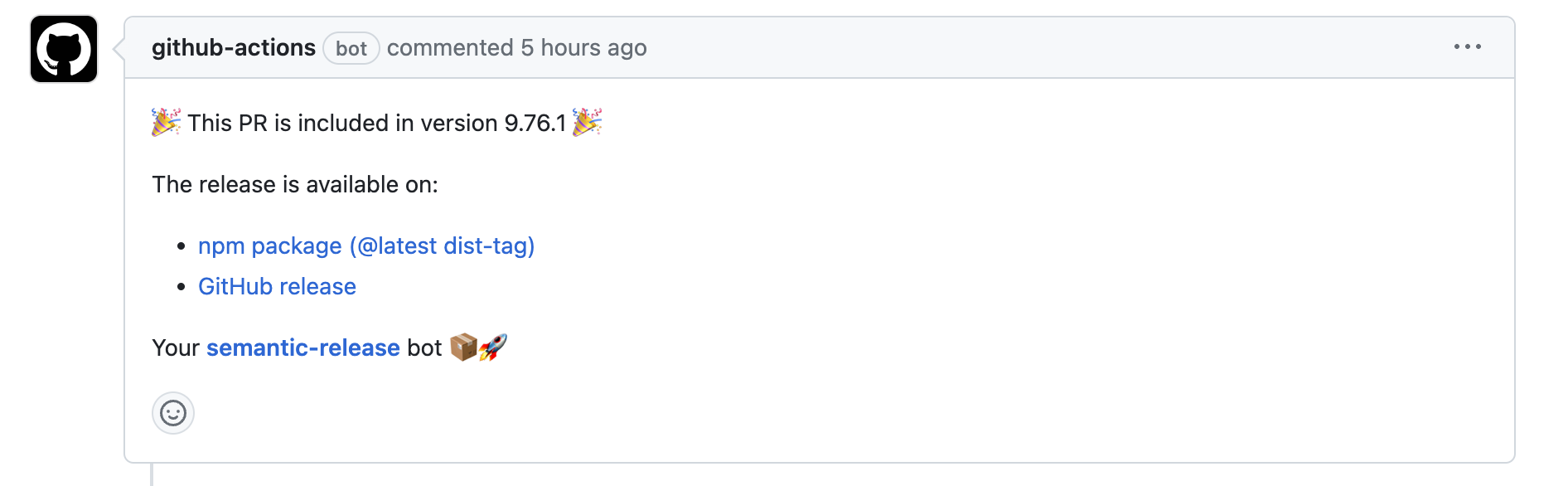
소중한 첫 컨트리뷰션 🎉🚀
인턴 출근하며 pull request가 머지됐다는 알림을 받고 오늘 하루를 기분 좋게 시작할 수 있었습니다. 덤덤하게 글을 썼지만 주말에도 메인테이너가 pull request 확인했나 여러번 확인했는데 머지가 되고 release 되어서 너무 가슴이 두근두근 거렸네요

기여 후기
번역이나 문서 컨트리뷰션보다는 직접 사용하는 라이브러리 코드 기여에 더 관심이 있었는데 생각보다 더 이른 시점에 기여를 하게 되어서 같아서 뜻 깊은 경험이 된 것 같습니다.
해당 컨트리뷰션은 타입 수정으로 간단한 편이어서 merge도 금방 되었지만 drei 라이브러리에 다른 feature도 필요해서 이슈로 남겨 둔 상태입니다. 라이브러리 지향점과 일치해서 실제 코드 구현 기여도 할 수 있으면 좋겠습니다!
