
코드스테이츠 pre 코스 4주차가 지나고 immersive 코스로 넘어가기 전 1주일 정도는 solo week이라하여 정규 세션을 진행하지 않는다. 이제까지 pre 코스에서 배운 것을 개인적으로 정리하는 시간인 셈이다.
이 시간을 이용하여 그동안 미뤄놨던 twittler를 mongo DB와 연결하는 작업을 마무리 했다. 또 이를 Heroku를 이용하여 배포까지 해보았다. 데이터 분석가로 일할 당시 개발자들에게 "데이터 적재해주세요 ~"하고 요청만 하다가 직접 적재하는 일을 해보니 재밌었다.
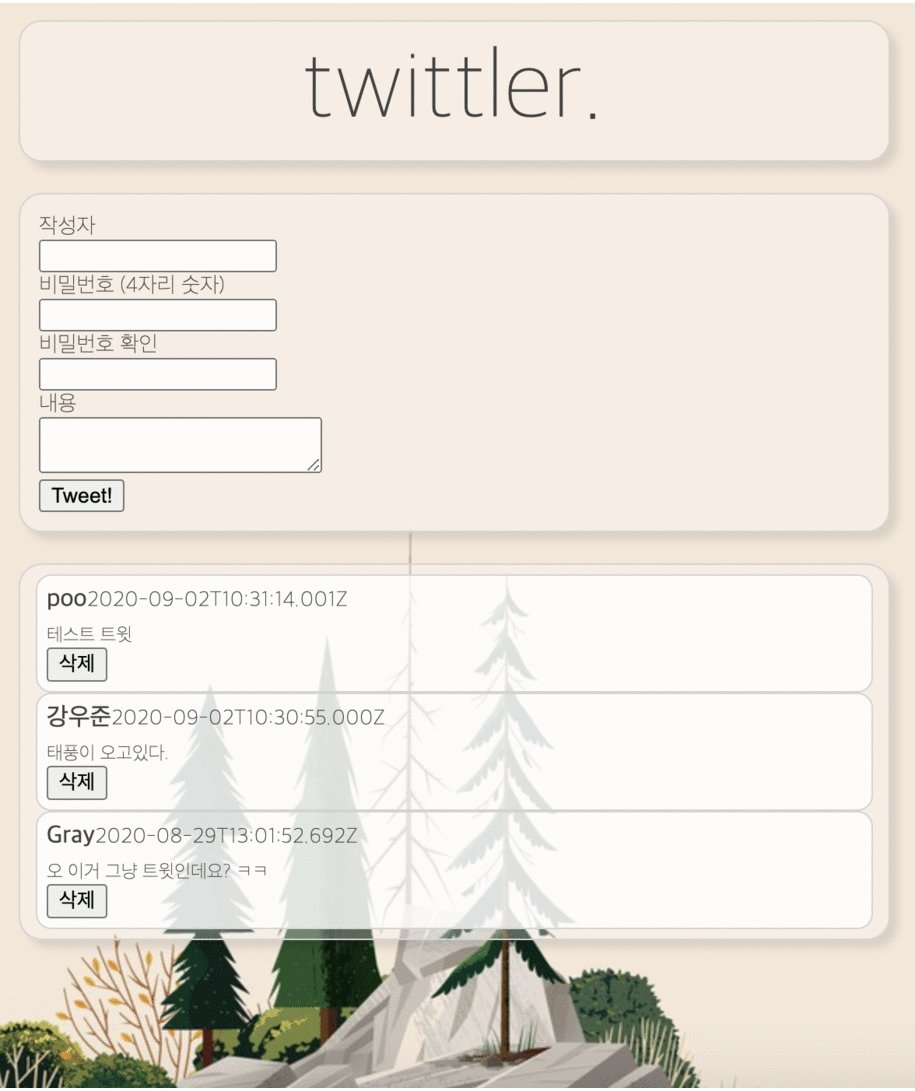
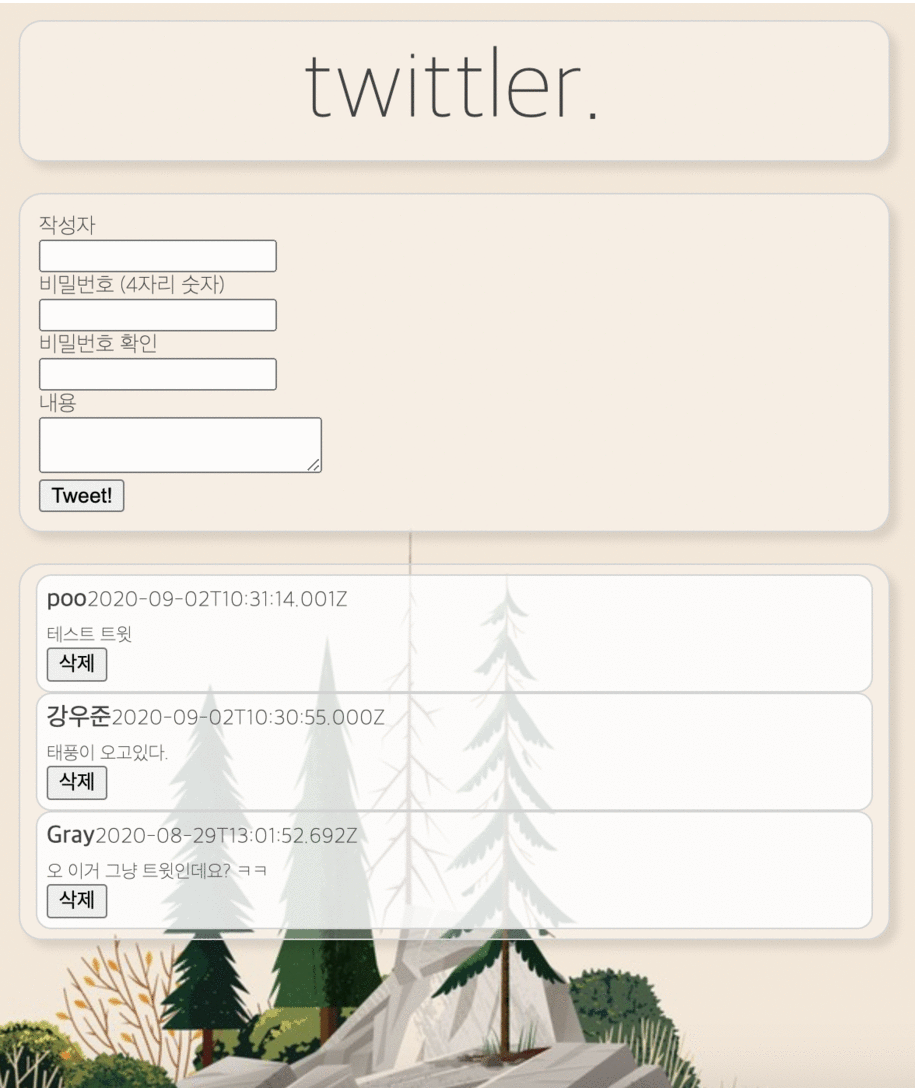
twittler는 Pre course 2주차때 HTML과 CSS 실습으로 만들었던 것으로 메시지를 작성하면 이를 보여주는 웹이다.
Twittler URL: https://twittler-miniproject.herokuapp.com/
미니 프로젝트의 목적 및 방향은 다음과 같았다.
- 기능을 최소화, 백엔드 구축 & 실제 배포까지의 경험을 목적.
- 웹의 기능은 글 작성, 글 삭제로 제한.
- 클라이언트에서 받는 정보는 1) 작성자, 2) 글 내용
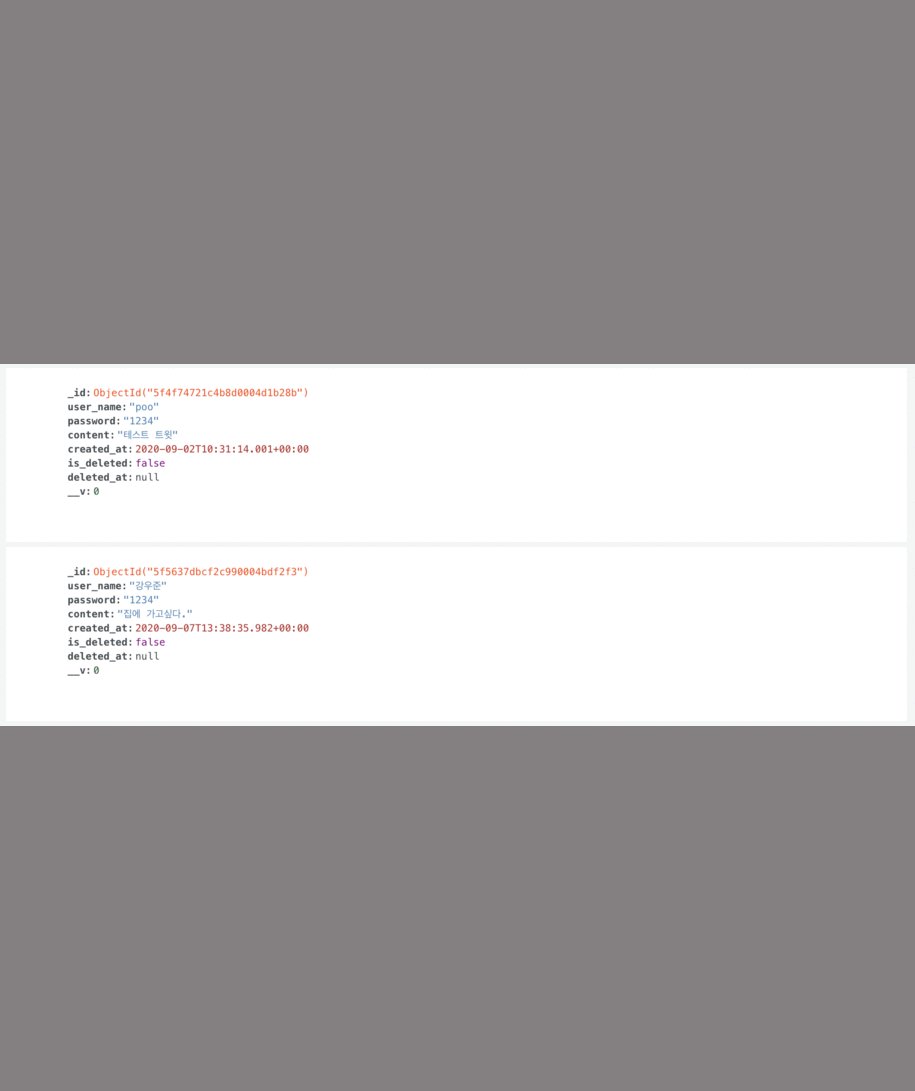
- 글 삭제 시 DB에서 is_deleted 값을 false에서 true값으로 업데이트 (웹에 노출되는 것은 해당 컬럼이 false인 것만)
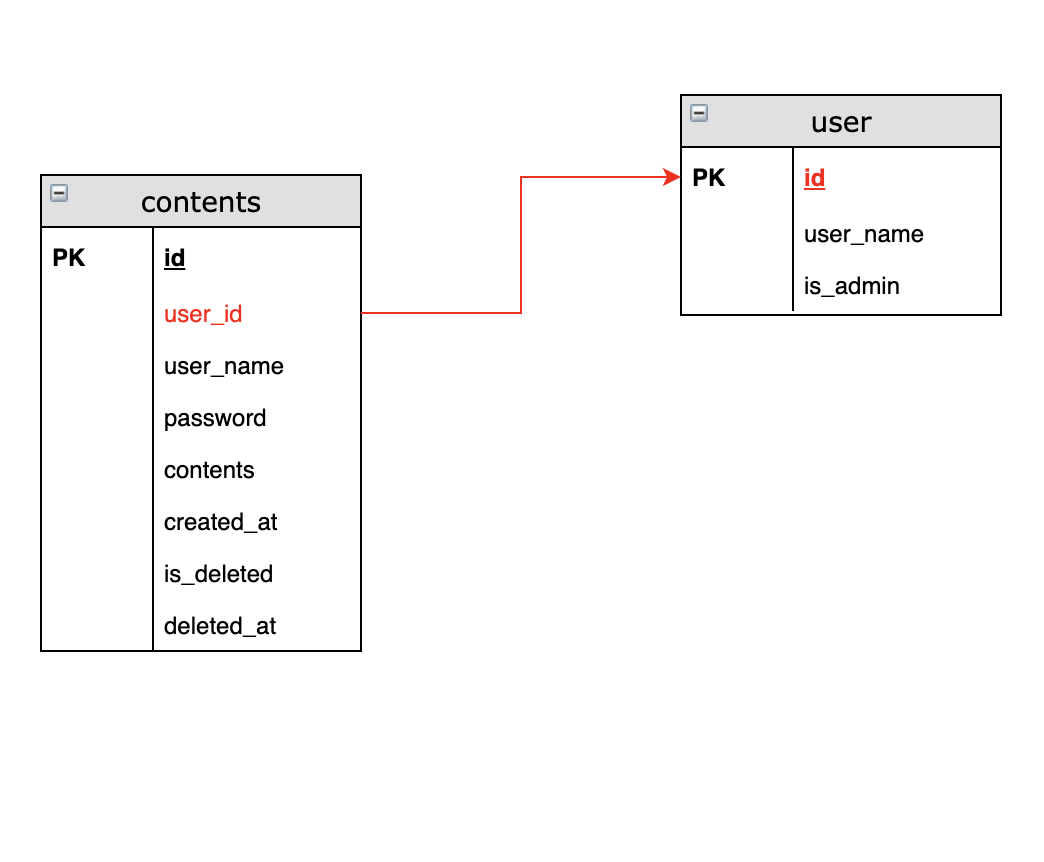
DB Schema (v1.0)
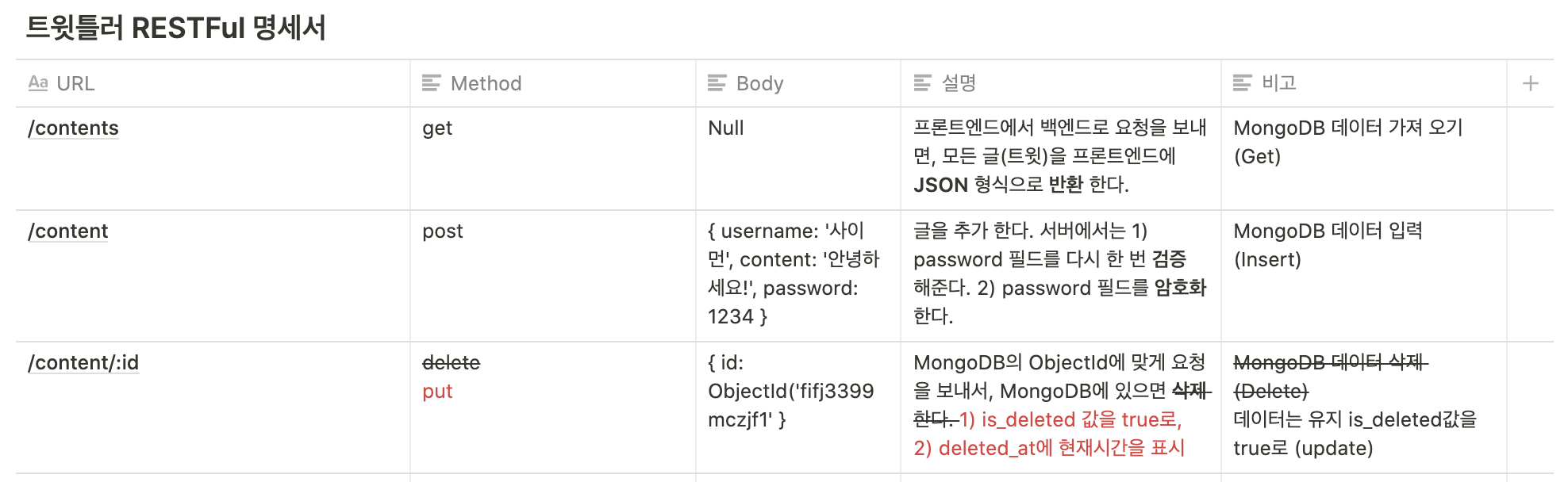
RESTful API
간단해 보였지만 역시 막상해보니 수월하지는 않았다. 정말 간단하게 해결했지만 시간이 꽤 소요됐던 부분은 post방식으로 DB에 데이터를 적재한 뒤 DB에서 가져온 tweet리스트를 보여주는 것이었다. DB에 보낸 후 화면에서는 저장된 JSON값이 표현된다. 저장 후에 메인페이지('/')로 redirect 해주어서 해결했다. 정리하면 아래와 같다.
1) submit event발생 ->
2) post방식으로 DB에 저장('/content') ->
3) 메인페이지 redirect('/') ->
4) 메인페이지 진입시 fetch로 '/contents' 요청 ->
5) get방식으로 전체 트윗 전달 & li엘리먼트로 append
전체 코드는 github에서 확인 가능하다.