
UICollectionViewDelegateFlowLayout

그리드 내의 아이템에 대한 사이즈와 레이아웃을 담당하는 프로토콜!
extension FrameworkListViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let interItemSpacing: CGFloat = 10
let padding: CGFloat = 16
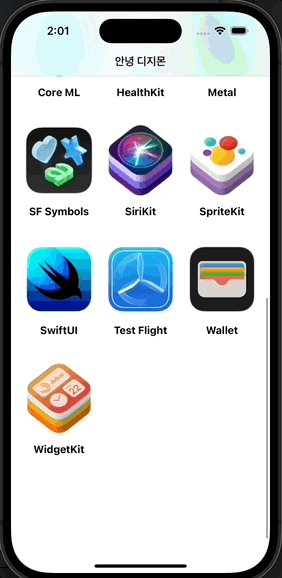
let width = (collectionView.bounds.width - interItemSpacing * 2 - padding * 2) / 3
let height = width * 1.5
return CGSize(width: width, height: height)
}
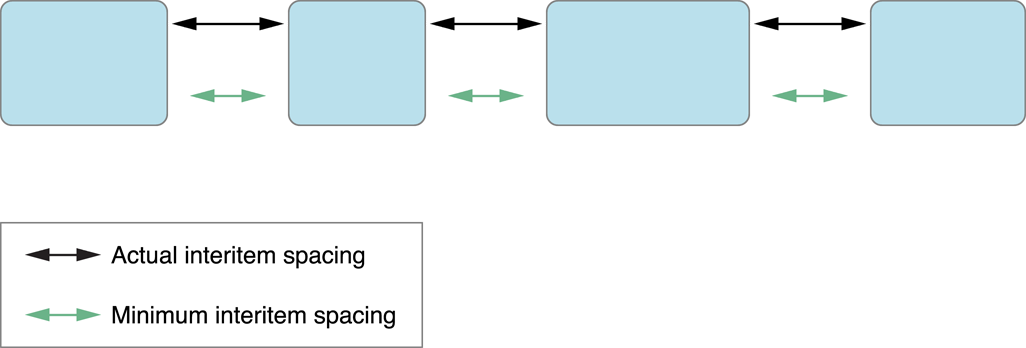
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 10
}
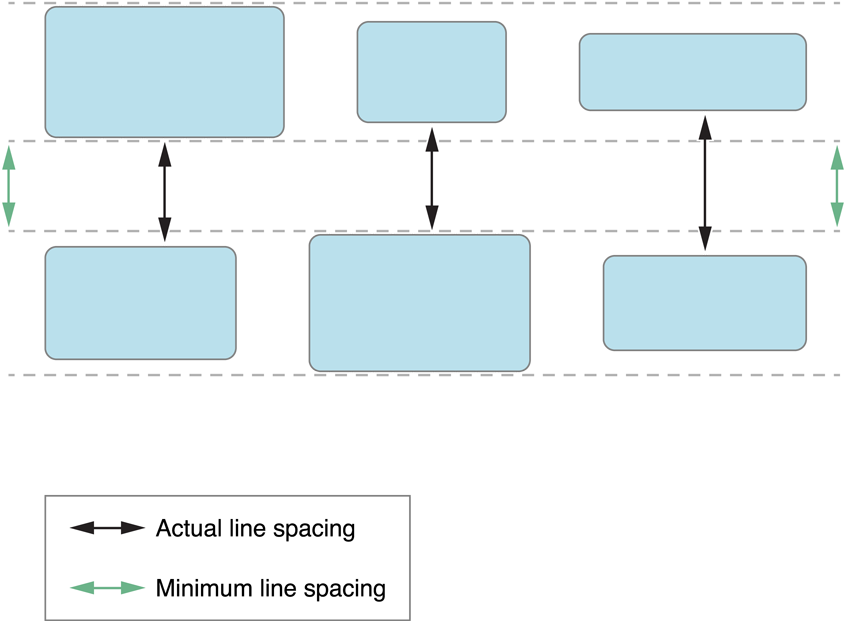
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 10
}
}

!주의 할 것!
if let flowlayout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout {
flowlayout.estimatedItemSize = .zero
}지금처럼 코드나 인터페이스빌더에서 estimatedItemSize none으로 설정해줘야
원하는 방향대로 레이아웃 수정 가능
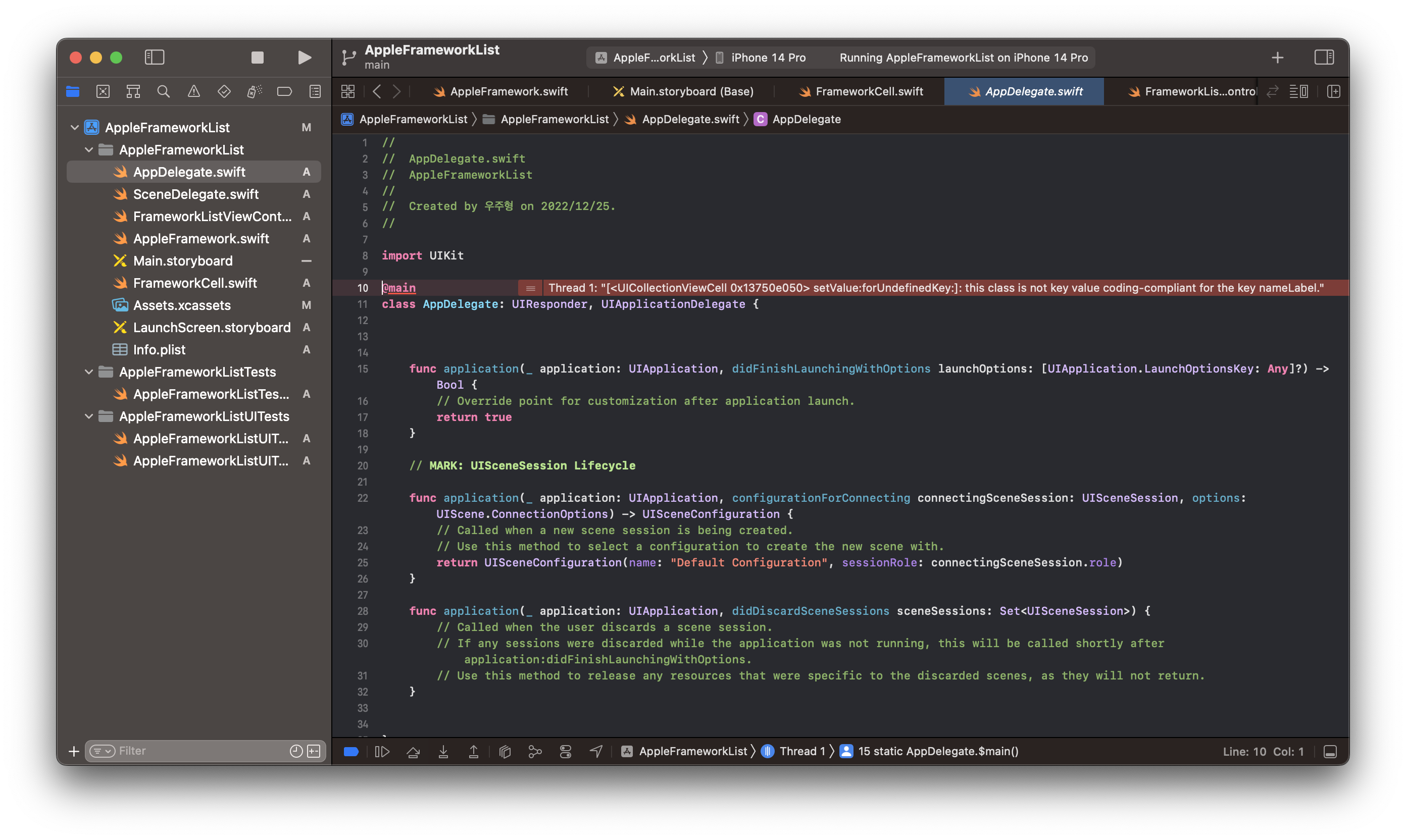
구현하면서 생겼던 이슈

콜렉션뷰 기초적인 베이스들 다 만들고 시뮬 돌릴라니까 계속 에러가 떴다...

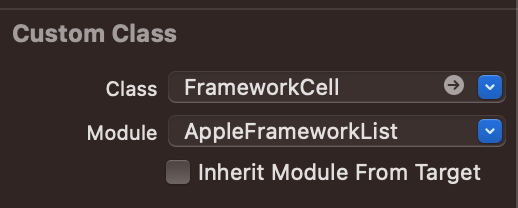
콜렉션뷰 셀의 모듈이 설정 되어 있지 않다면 내부의 IBOutlet을 읽을 수 없다는 걸 알게 됨
네비게이션 컨트롤러

네비게이션 컨트롤러는 개미지옥 탈출하기 위해서 많이 쓰이는데
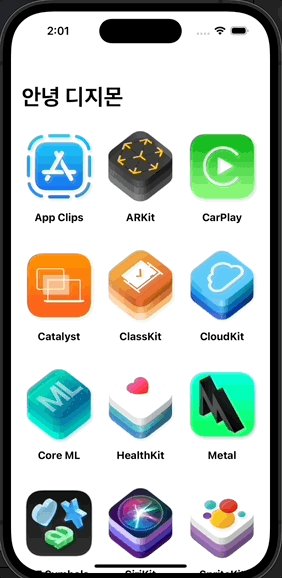
이번에는 상단에 타이틀 넣어주려고 임베드 했다! 뷰 로드 될때
navigationController?.navigationBar.topItem?.title = "안녕 디지몬"요렇게 타이틀 추가 가능!
레이아웃 디테일들
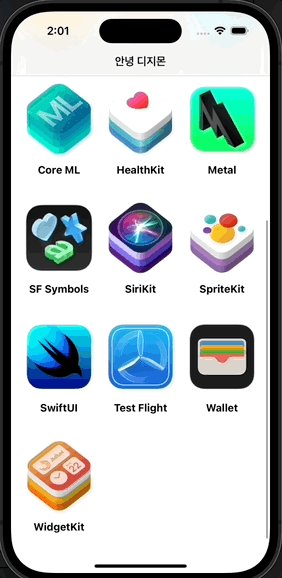
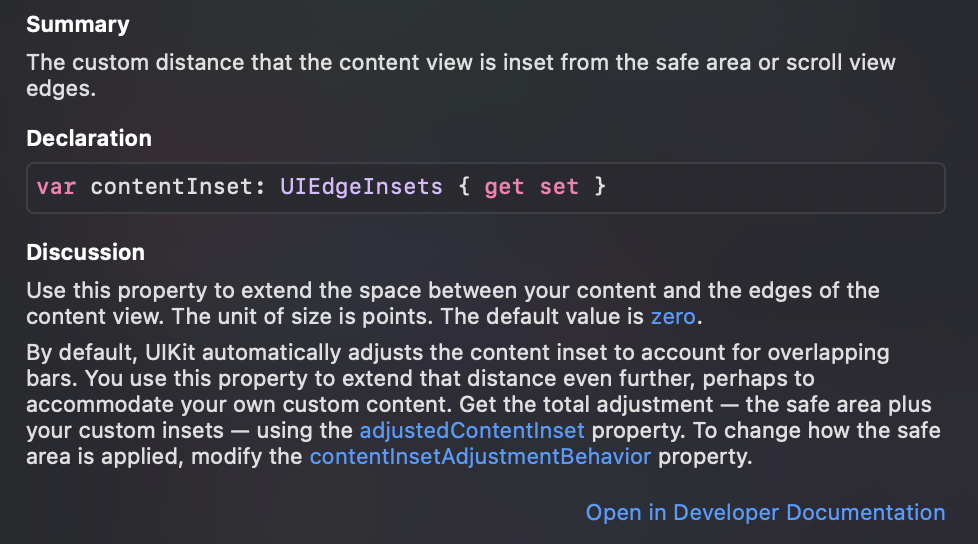
collectionView.contentInset = UIEdgeInsets(top: 20, left: 16, bottom: 0, right: 16)콘텐트인셋으로 패딩을 줄 수가 있다.

셀들이 선택되었을 때 이벤트
extension FrameworkListViewController: UICollectionViewDelegate {
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
let framework = list[indexPath.item]
print(">>> \(framework.name)")
}
}UICollectionViewDelegate 프로토콜 채택!디드셀렉트아템엣~!
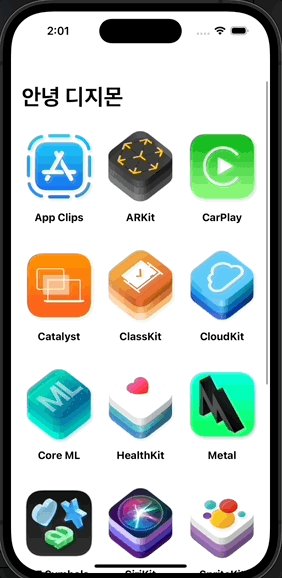
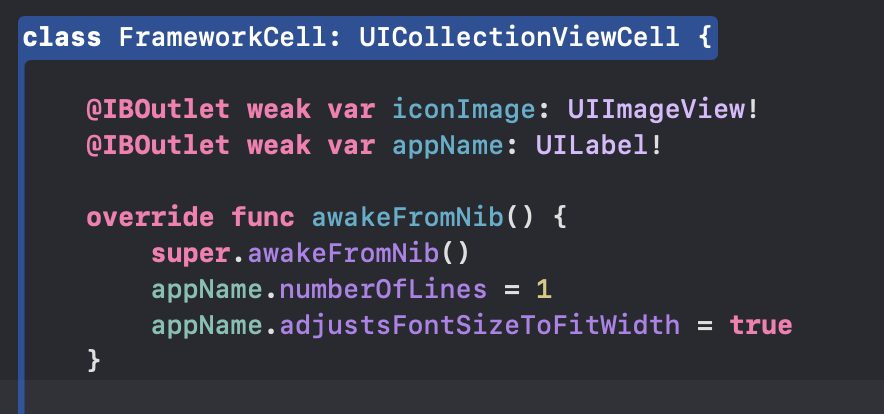
4줄로 만드니까 글자 짤릴때
delegate flow layout에서 아이템당 수치만 잘 조절하면 몇줄이든 만들 수 있다.
4줄로 만들었을 때 앱 제목이 안보이는 현상이 발생!

셀이 깨어날 때 폰트 조정해줬다.
