NavigationStack
NavigationView가 deprecated 될 예정이다
NavigationStack으로 사용하게 되면 프로그래매틱하게 View를 이동할 수도 있게 됨
- Pop to Root 같은 느낌이겠죠!!
NavigationStack으로 이제 다 바꿔주면 된다!!
struct NavigationStackBootcamp: View {
var body: some View {
NavigationView {
NavigationLink(destination: {
MySecondScreen(value: 1)
}, label: {
Text("Click Me")
})
.navigationTitle("Nav Bootcamp")
}
}
}
struct MySecondScreen: View {
let value: Int
init(value: Int) {
self.value = value
print("Init SCREEN: \(value)")
}
var body: some View {
Text("Screen \(value)")
}
}요렇게 구성을 해놓아봅시다
init문은 뷰가 생성이 어떤 타이밍에 되나 알아보기 위함임!!
struct NavigationStackBootcamp: View {
var body: some View {
NavigationView {
ScrollView {
VStack(spacing: 40) {
ForEach(0..<10) { x in
NavigationLink(destination: {
MySecondScreen(value: x)
}, label: {
Text("Click Me: \(x)")
})
}
.navigationTitle("Nav Bootcamp")
}
}
}
}
}
ForEach 뷰로 바꿔줬고,
이제 시뮬레이터에서 실행해봅시다!

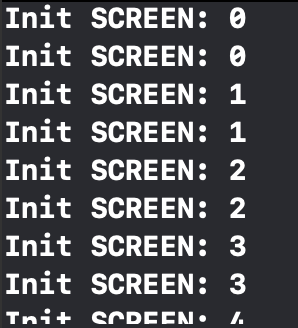
클릭도 하기전에 MySecondScreen이 생성이 이미 되어 있는 걸 볼 수 있죠~
NavigationStack으로 바꾸더라도 NavigationLink는 Lazy하지 않습니다!!


그래서!! 뭘 쓰면 되느냐!!
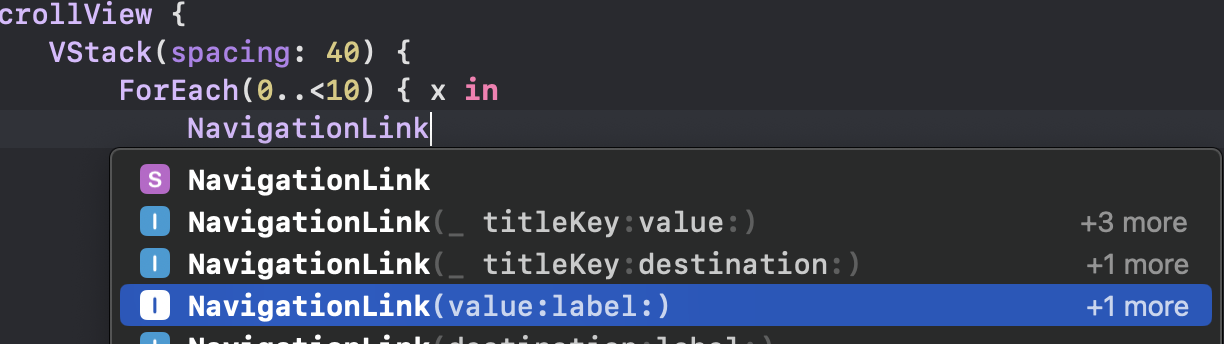
.navigationDestination이랑
NavigationLink(value: label: )을 쓰면 됩니다~!
struct NavigationStackBootcamp: View {
var body: some View {
NavigationStack {
ScrollView {
VStack(spacing: 40) {
ForEach(0..<10) { x in
NavigationLink(value: x) {
Text("Click me: \(x)")
}
}
}
}
.navigationTitle("Nav Bootcamp")
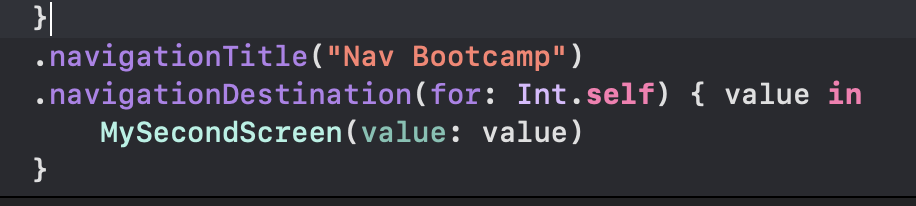
.navigationDestination(for: Int.self) { value in
MySecondScreen(value: value)
}
}
}
}코드를 보면 비슷한 거 같은데 쪼끔은 달라졌죠?
init으로 미리 생성되고 있던 뷰도 사라졌습니다!!!!

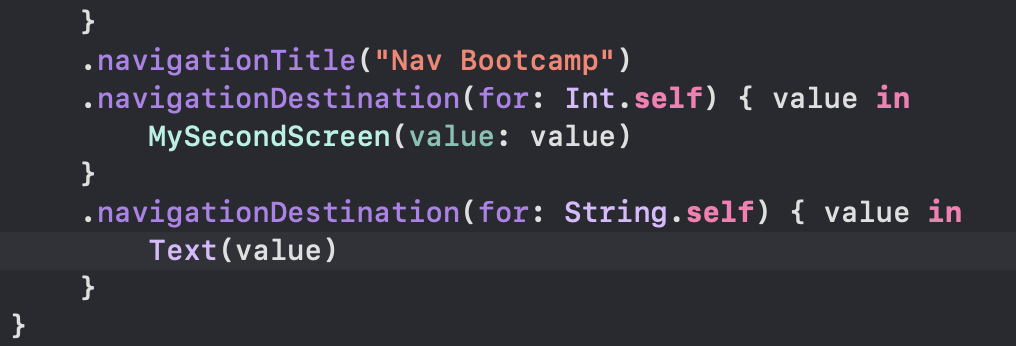
이렇게 Destination을 여러개 다르개 달아줄 수도 있어요~!
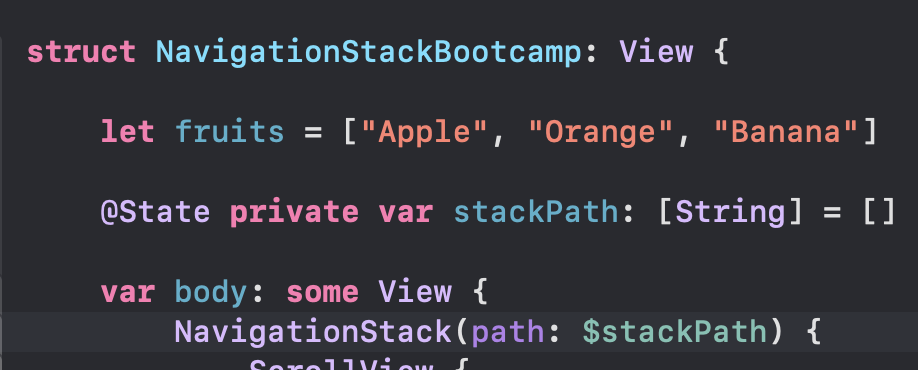
NavigationStack(path: root:)

struct NavigationStackBootcamp: View {
let fruits = ["Apple", "Orange", "Banana"]
@State private var stackPath: [String] = []
var body: some View {
NavigationStack(path: $stackPath) {
ScrollView {
VStack(spacing: 40) {
ForEach(fruits, id:\.self) { fruit in
NavigationLink(value: fruit) {
Text(fruit)
}
}
ForEach(0..<10) { x in
NavigationLink(value: x) {
Text("Click me: \(x)")
}
}
}
}
.navigationTitle("Nav Bootcamp")
.navigationDestination(for: Int.self) { value in
MySecondScreen(value: value)
}
.navigationDestination(for: String.self) { value in
Text(value)
}
}
}
}stackPath를 [String]으로 선언해서 Int형으로 된 navigationDestination은 작동을 안하게 됐음!!
path에 자동으로 같은 타입의 value 값들이 추가되는 거임!

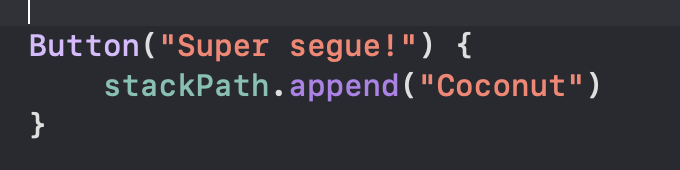
이렇게 하나 추가해서 버튼으로 네비게이션 할 수도 있고

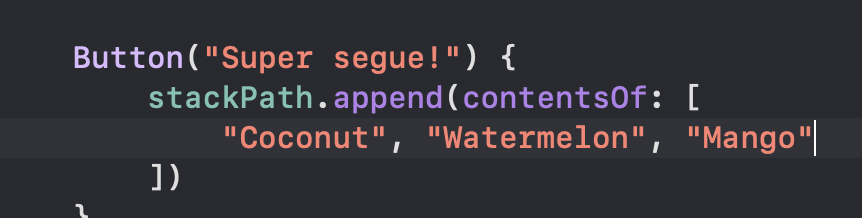
시퀀스를 바로 꽂아버려서 추가해줄 수도 있습니다~~
onAppear같은 타이밍에 추가해버리는 것도 가능하겠죠!
