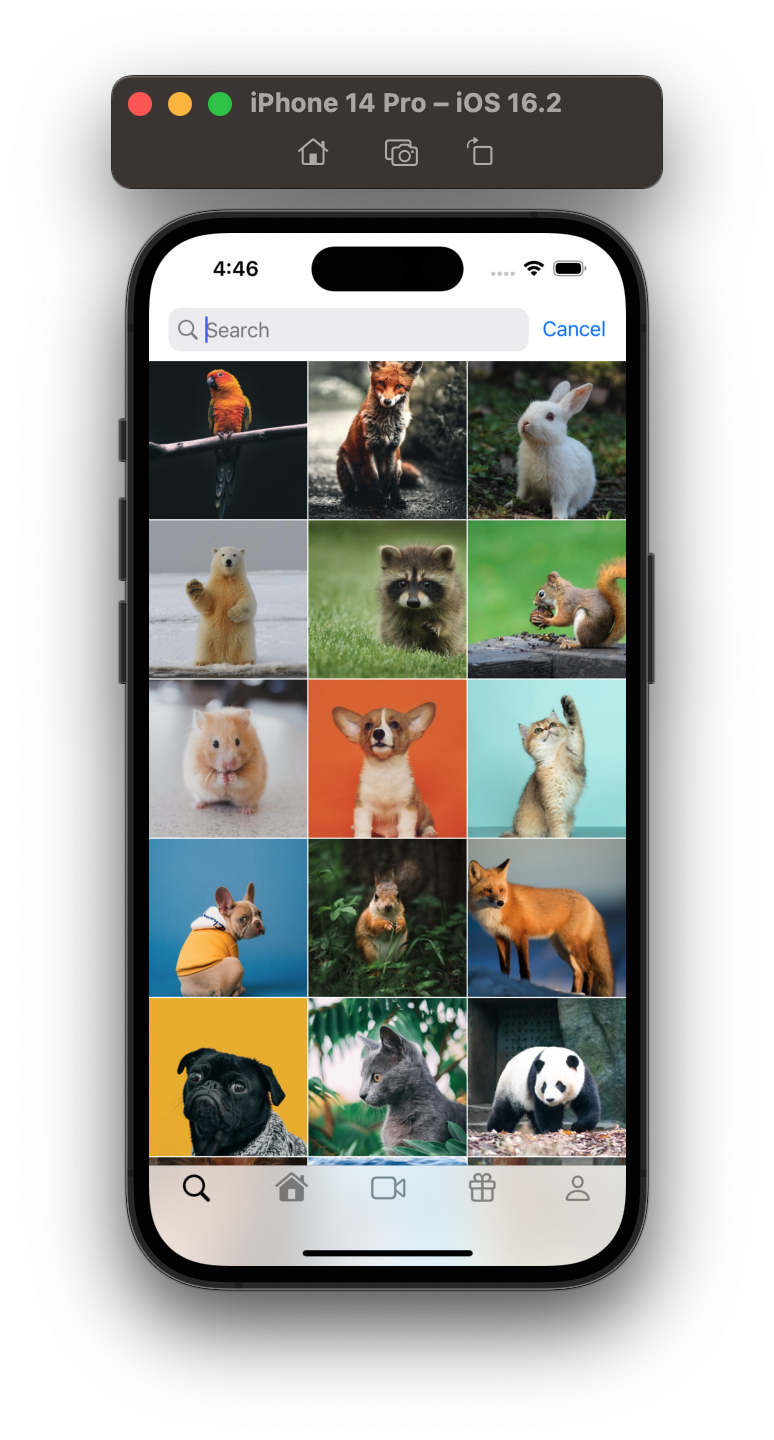
Insta SearchView

UICollectionView Again
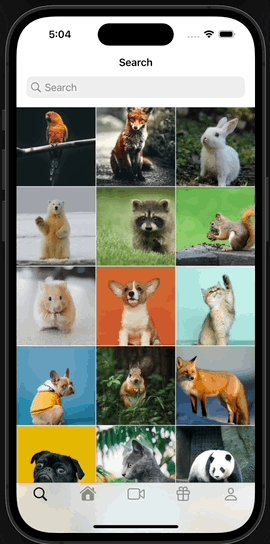
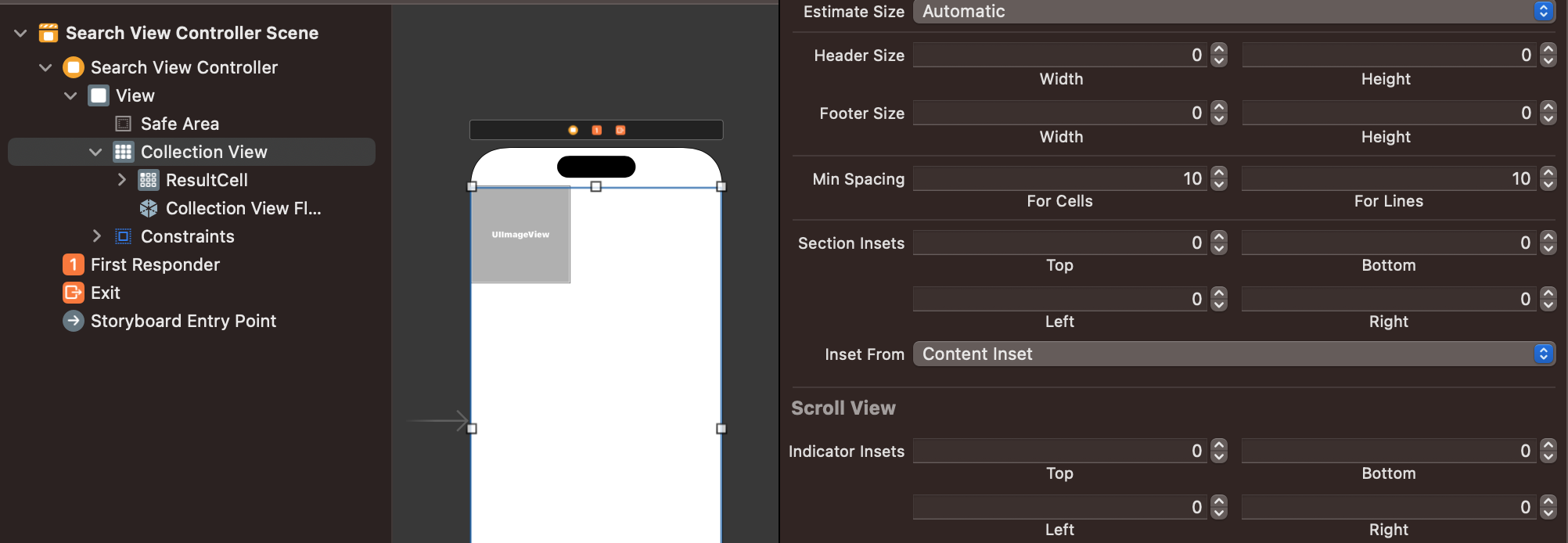
콜렉션뷰 필요한 요소들 작성
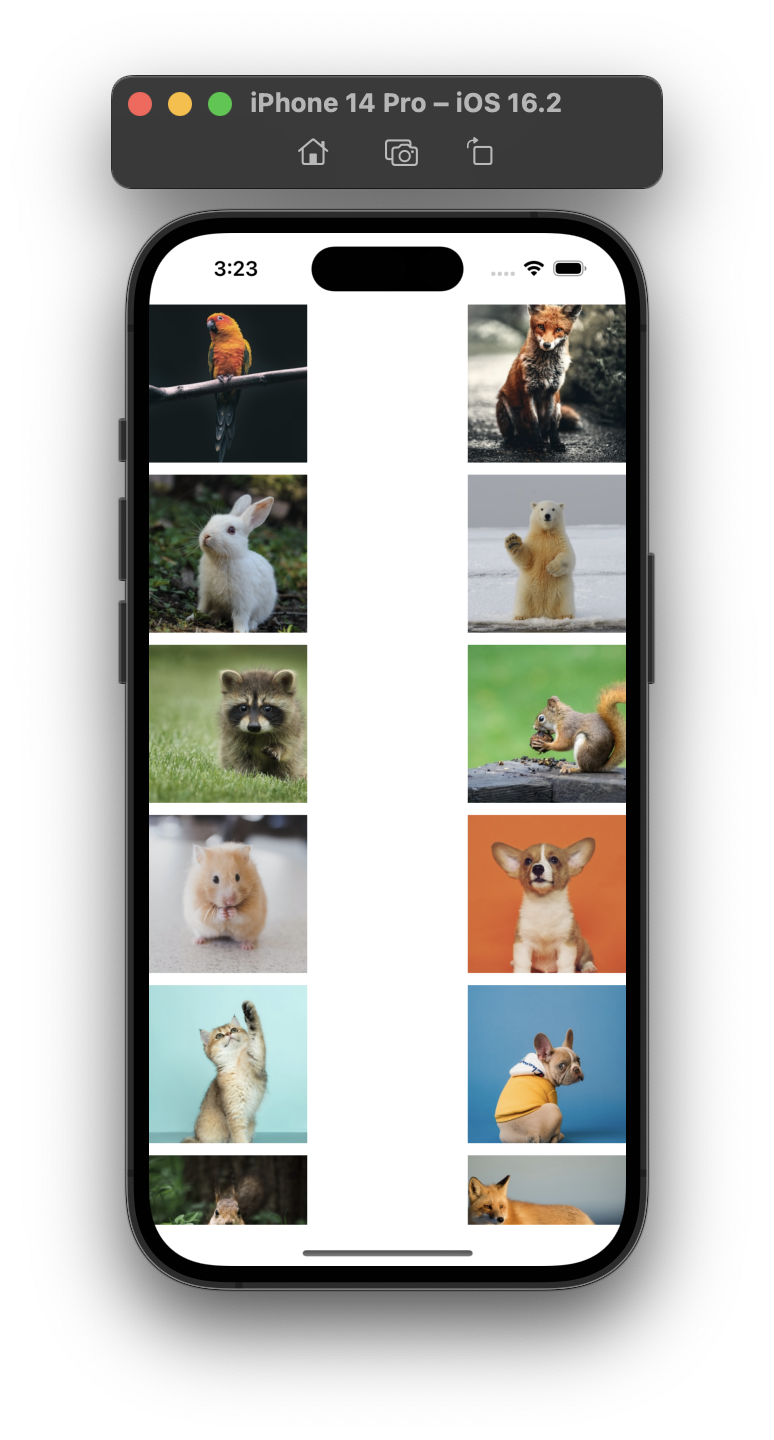
그런데 콜렉션뷰 레이아웃이 제대로 안 나옴


원했던 건 아이템들 간의 스페이싱이 1이었는데
인터페이스 상에 최소 스페이싱이 10으로 설정 되어 있었음!
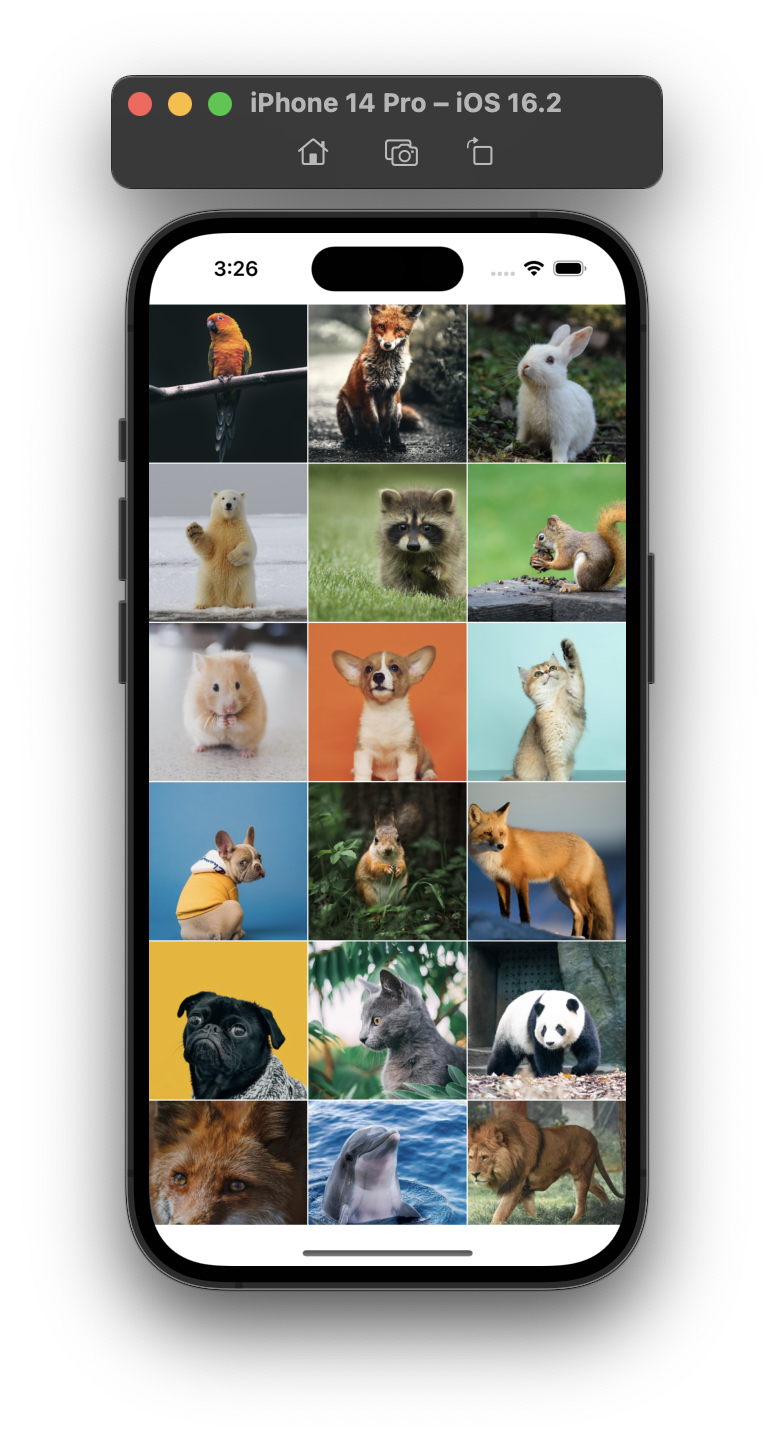
코드로 수정하자

extension SearchViewController: UICollectionViewDelegateFlowLayout {
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let interItemSpacing: CGFloat = 1
let width: CGFloat = (collectionView.bounds.width - interItemSpacing * 2) / 3
let height = width
return CGSize(width: width, height: height)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
}TabBarController
스토리보드에서 임베드로 탭바컨트롤 넣어줌
뷰컨트롤러 추가하고 탭바컨트롤에서 우클 드래그로 이은 다음에
viewControllers연결하면 연동됨!

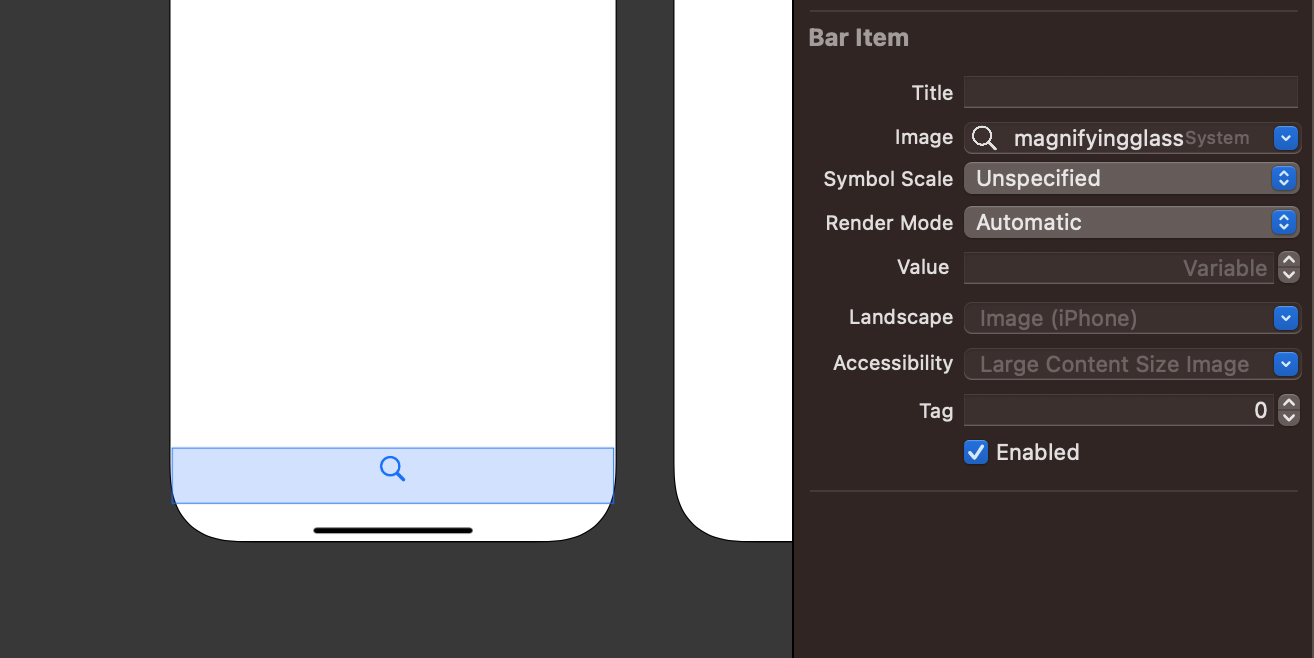
바 아이템 수정 가능
그리고 이미지의 틴트 값은 탭바컨트롤러에서 바꿔준다! (Image Tint)
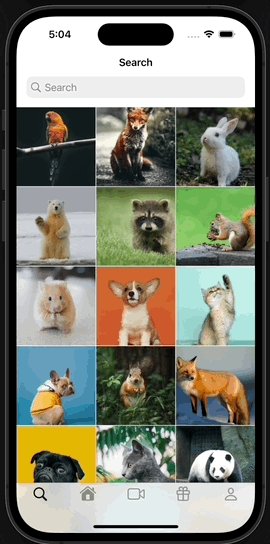
Navigation Controller(Search)
네비게이션 컨트롤을 임베드 해서 구현한다
이때 임베드해준 컨트롤러는 처음 만든 SearchVC
그리고 SearchVC에서 뷰가 로드 되었을 때
self.navigationItem.title = "Search"
let searchController = UISearchController(searchResultsController: nil)
searchController.hidesNavigationBarDuringPresentation = false
searchController.searchBar.placeholder = "Search"
searchController.searchResultsUpdater = self
self.navigationItem.searchController = searchController네비게이션 타이틀 정해주고
hidesNavigationBar 가 트루이면 Search 타이핑하려고 할 때
네비게이션바가 사라진다! false면 반대겠죠!!
서치바 placeholder 설정해주고
서치 리절트 업데이터 자신으로 설정하면
-> UISearchResultsUpdating 프로토콜 채택해줘야함
마무리로 navigationItem의 서치컨트롤러를 방금 만든 애로 넣어주면 끝!

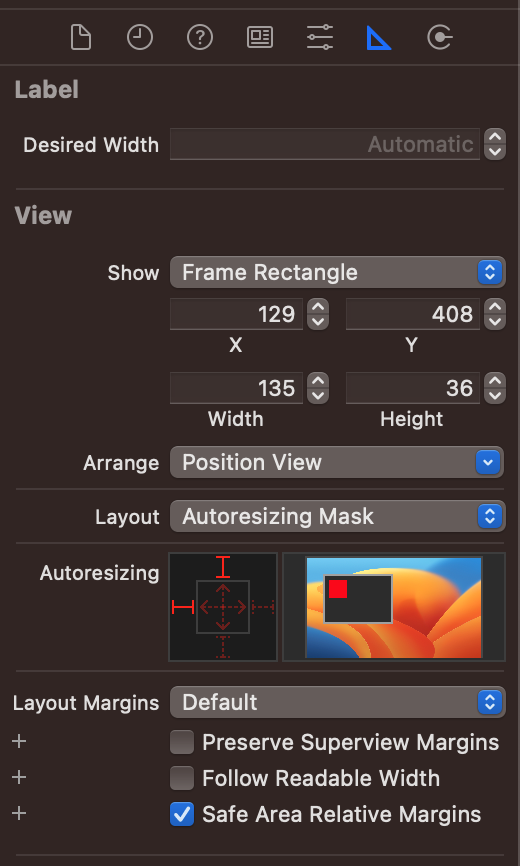
탭바에서 UILabel을 다른 컨트롤러로 복사해서 넘길 때 autoLayout이 안잡히는 현상?

복붙시 Layout 항목에 Autoresizing Mask로 변경되서 그럼!
Inferred로 변경해주면 된다
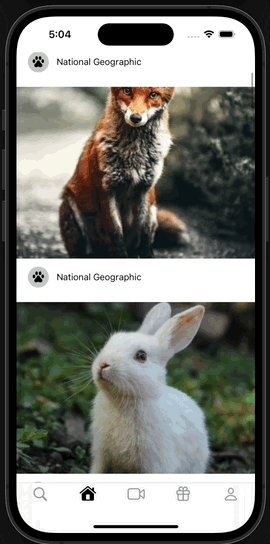
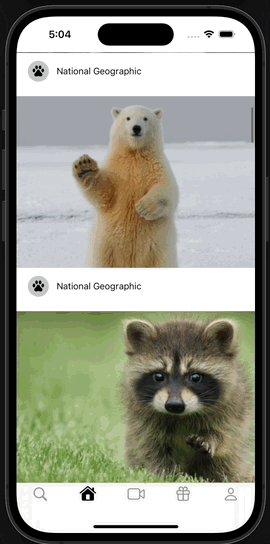
홈 탭 인스타처럼 만들어보기
오토레이아웃 설정하고 기본 UI준비
필요한 코코아 터치클래스 만들어주고!
HomeCell 클래스에서
override func prepareForReuse() {
super.prepareForReuse()
thumbnailImage.image = nil
}재사용할 때 이미지 초기화 해주는 거 작성했어용
super.prepareForReuse() 작성하는 거 잊지말기!
awakeFromNib() vs prepareForReuse()
닙에서 처음 깨어날 때 vs 재사용하기 전에
의 차이다.
고정적인 디자인들 같은 거
예를들면 이미지의 코너래디우스?! 이런건 awakeFromNib으로
나머지는 prepareForReuse로!
마무리로 이미지뷰에 스토리보드에서 aspectFill로 변경하면 끝!
