View 구성
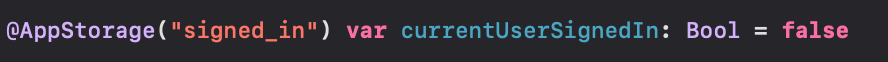
@AppStorage로 현재 유저가 SignedIn했는지 안했는지에 따라서 다른 뷰를 보여줄 예정

그래서 먼저 bool 값을 전역으로 설정해 줬다
@AppStorage에 초기값을 설정하는 건 일반적인 프로퍼티의 초기값을 설정하는 거랑 다른 것 같다!
지금처럼 false로 설정하게 된다면 뷰가 뜰 때마다 계속해서 초기값이 false가 될 것이라 생각했는데 아닌가봄 🤔
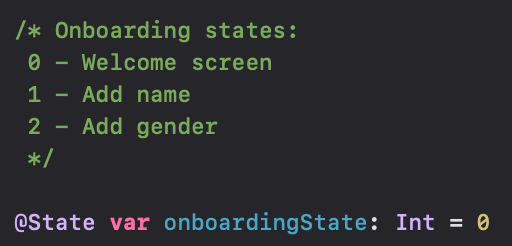
다음은 OnboardingView를 구성해보자
OnboardingView에는 3가지정도의 signIn 하는 뷰들이 들어갈 예정

Int값 하나를 구성해주고 이 값에 따라서 각각 다른 뷰를 보여주자!
그리고 각각의 컴포넌트들(버튼, section...)은 extension으로 빼서 private var 로 관리하면
body가 더 보기 편해진다!
(주의할 건 Extensions는 stored properties를 가질 수 없음)
-> 프로퍼티 래퍼로 선언하게 되는 변수들은 extension이 아니라 body 상단에서
전역으로 설정해줘야한다!
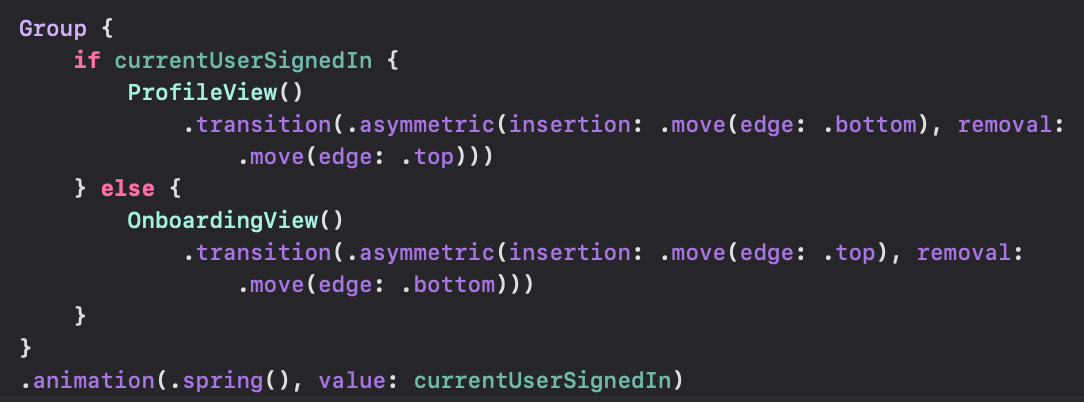
마지막에 트랜지션 추가에서 animation value를 넣어줘야 트랜지션이 정상적으로 작동함

Group으로 묶어주면 된다!!
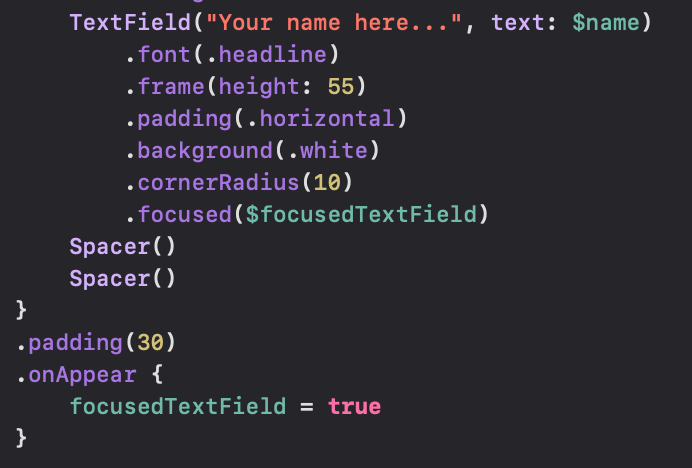
name이 뜰 때 firstResponder 만들기


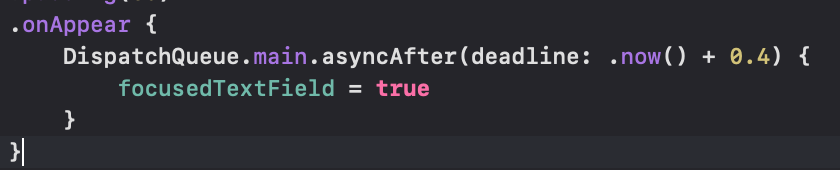
focusState를 구성하고 .onAppear될 때 true로 바꿔줬다.
한가지 문제가 있는데 이렇게 했을 때 앞서 동작되는 transition이 씹히는 현상이 생긴다..
억지 같지만.. 그냥 DispatchQueue로 살짝 딜레이 줘서 해결함 ㅋㅋㅋ