How to use sort, filter and map
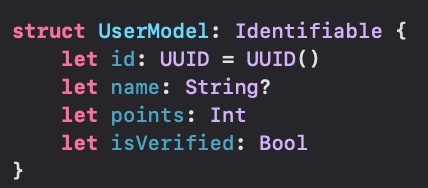
struct UserModel: Identifiable {
let id: UUID = UUID()
let name: String
let points: Int
let isVerified: Bool
}
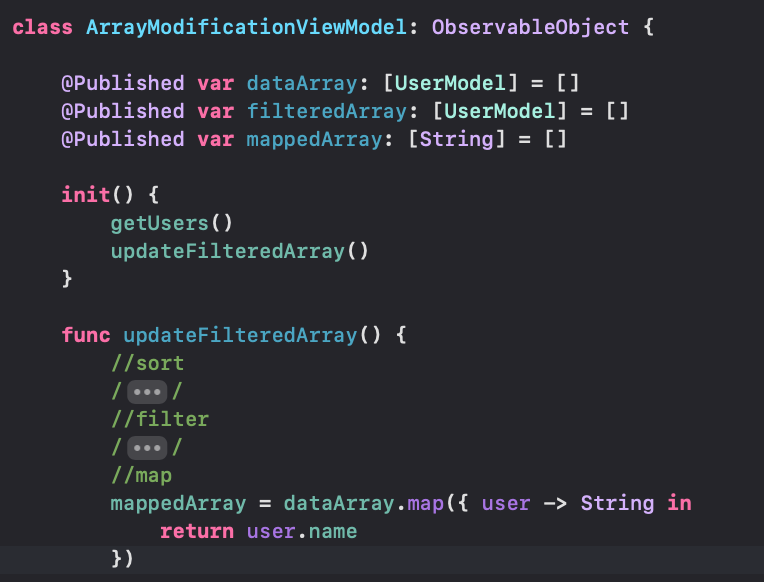
class ArrayModificationViewModel: ObservableObject {
@Published var dataArray: [UserModel] = []
init() {
getUsers()
}
func getUsers() {
let user1 = UserModel(name: "Nick", points: 5, isVerified: true)
let user2 = UserModel(name: "Chris", points: 0, isVerified: false)
let user3 = UserModel(name: "Joe", points: 20, isVerified: true)
let user4 = UserModel(name: "Emily", points: 50, isVerified: true)
let user5 = UserModel(name: "Samantha", points: 45, isVerified: false)
let user6 = UserModel(name: "Jason", points: 23, isVerified: false)
let user7 = UserModel(name: "Wooju", points: 76, isVerified: true)
let user8 = UserModel(name: "Lisa", points: 45, isVerified: false)
let user9 = UserModel(name: "Steve", points: 1, isVerified: true)
let user10 = UserModel(name: "Amantha", points: 100, isVerified: false)
self.dataArray.append(contentsOf: [
user1, user2, user3, user4, user5,
user6, user7, user8, user9, user10
])
}
}userModel이 있고, viewModel에서 init될 때 userModel을 추가해준다고 생각해보자

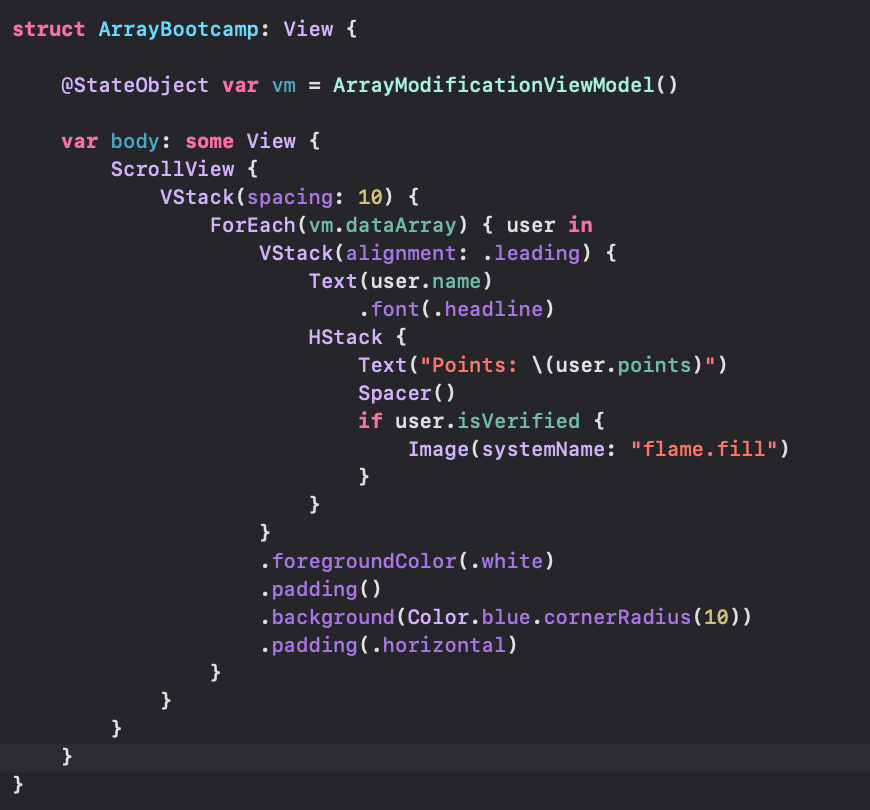
만들어준 뷰모델과 모델로 여러개의 뷰를 그려줌

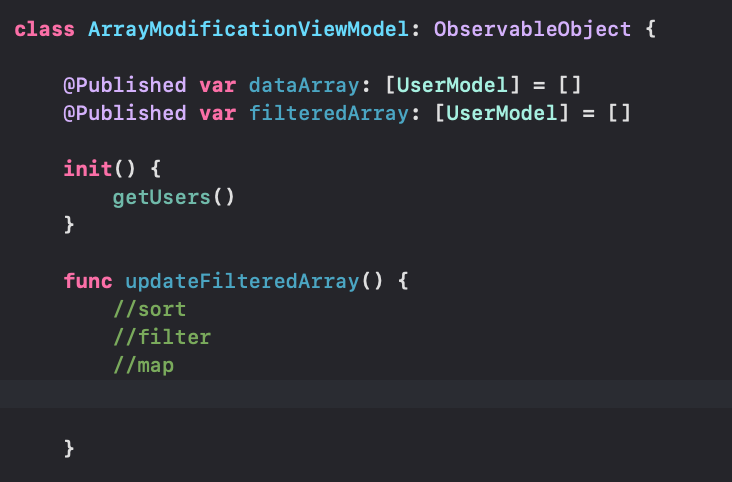
뷰모델에 filter될 array를 가져올 수 있는 메소드를 작성
func updateFilteredArray() {
//sort
//filter
//map
filteredArray = dataArray.sorted { (user1, user2) -> Bool in
return user1.points > user2.points
}
}축약하면
func updateFilteredArray() {
filteredArray = dataArray.sorted(by: {$0.points > $1.points})
}이렇게 가능하겠죠

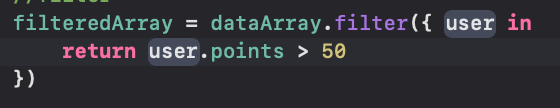
filter는 이렇게
축약하면
filteredArray = dataArray.filter { $0.points > 50 }filter안에 조건을 통해서 걸러냄
map은 어떤 array를 다른 형태나 타입의 array로 바꿀 수 있음

기존의 dataArray를 이용해서 새로운 mappedArray: [String]의 배열을 만들어줌
축약하면
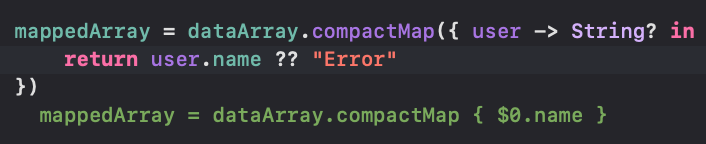
mappedArray = dataArray.map{ $0.name }그리고 map은 또 nil을 걸러내는데도 사용할 수 있음

모델에 name프로퍼티를 옵셔널로 설정하고
dataArray의 name이 종종 nil일 경우를 생각해보자

nil일 경우에 들어가는 값을 넣어줄 수도 있고 안 넣어줘도됨
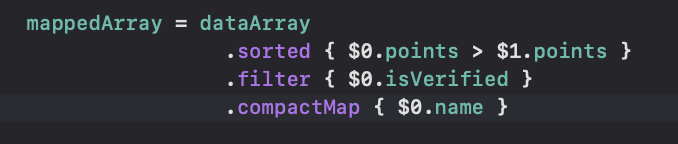
이 3가지를 다 합쳐서 이렇게도 되겠죠

CoreData with @FetchRequest
처음에 프로젝트 만들 때 CoreData 체크해서 만들어주고

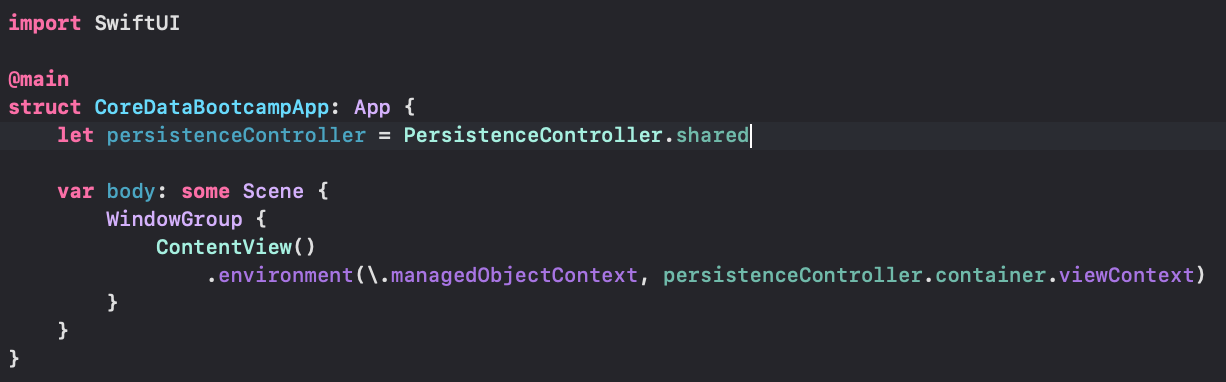
App파일로 가면 persistenceController 인스턴스를 만들어준걸 볼 수 있음
그리고 리스트 뷰로 아이템을 추가하고, 삭제하는 것까지 구현이 되어 있음
sample 코드를 수정해서 Fruits를 추가할 수 있게 해보자

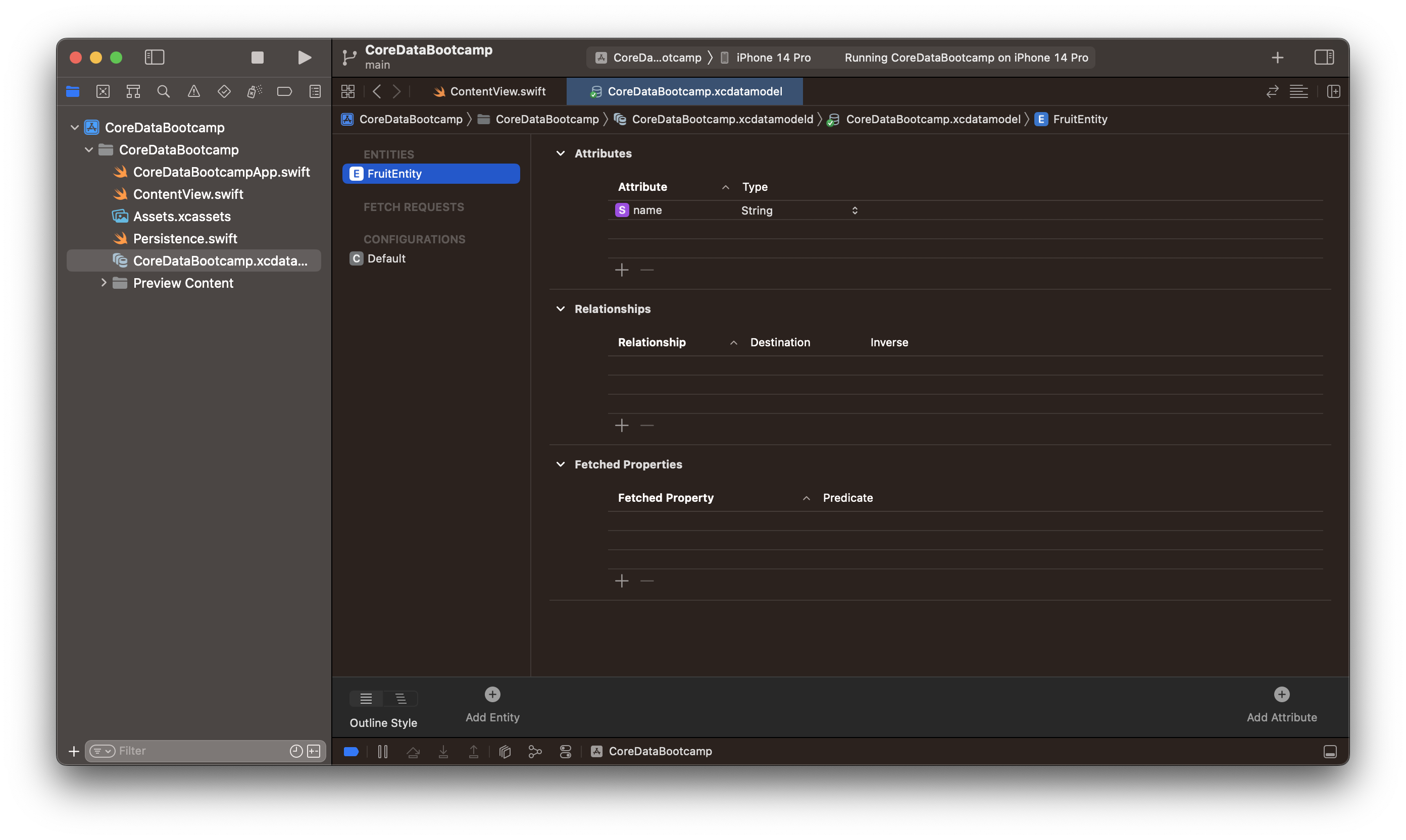
coreData 파일에서 기존에 있던 Entity는 삭제하고 새로운
FruitEntity를 만들어줌
Attribute에는 name이라는 프로퍼티를 추가해줬다

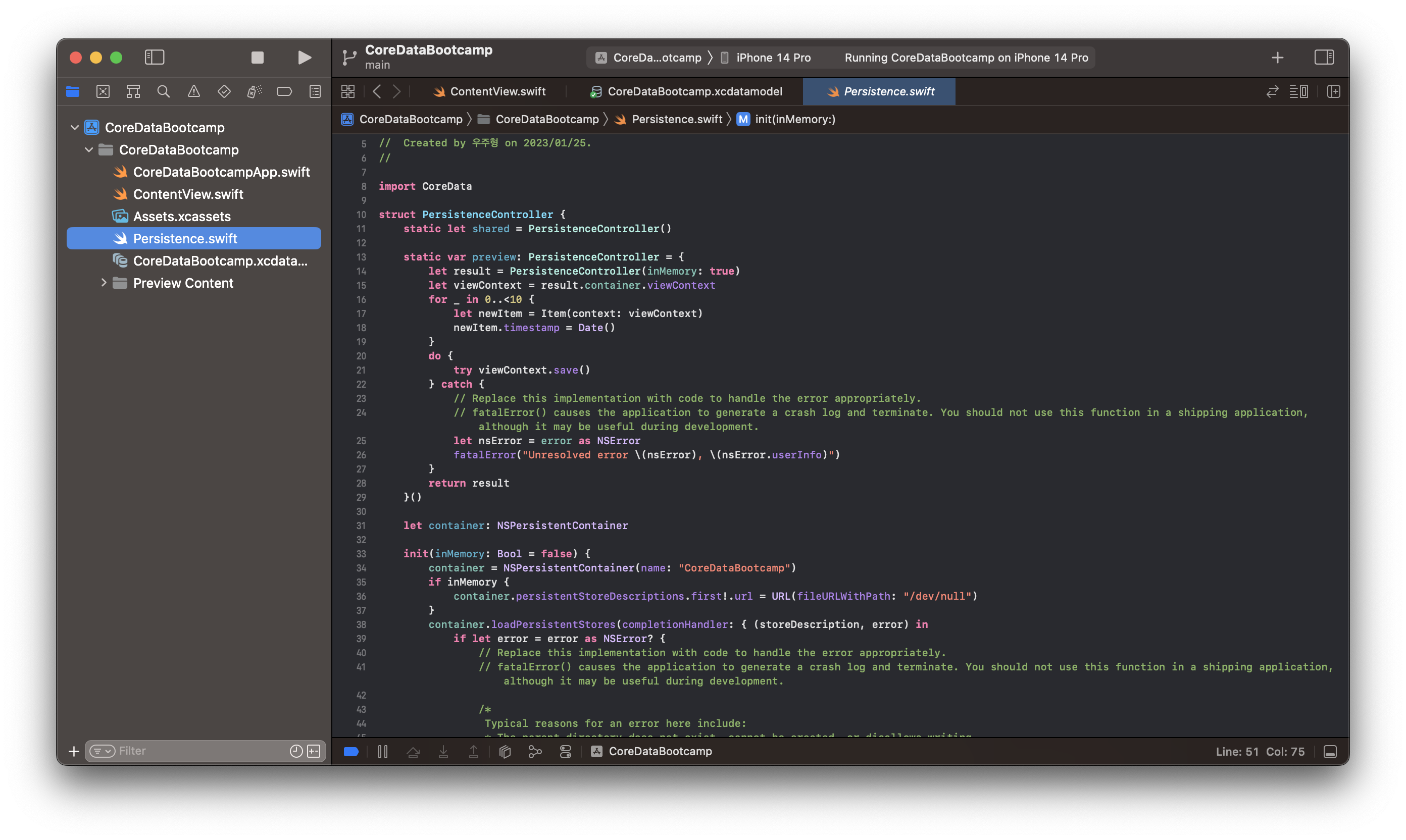
Persistence로 돌아와서 기존에 있던 Item entity를 금방 새로만든 Entity로 바꿔줘보자

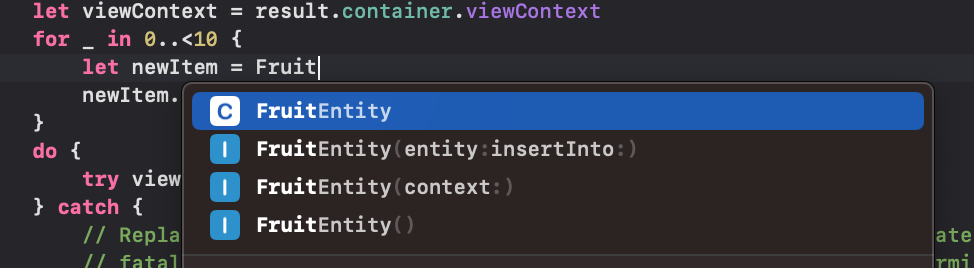
이 Item을 FruitEntity로 바꾸려고 하는데 자동완성이 안됨
커맨드 시프트 K로 빌드 파일 클린 시켜줘도 자동완성이 안떠서 껐다 켜줌

껐다 키면 잘 나옵니다
💡 dataModel 같은 경우 자동저장이 안되서 커맨드 S 해주면 인식 가능하다는 걸 발견함

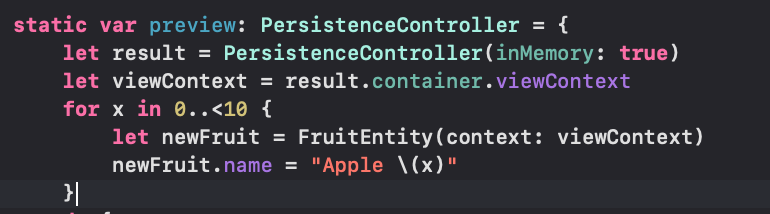
이렇게 수정해줌

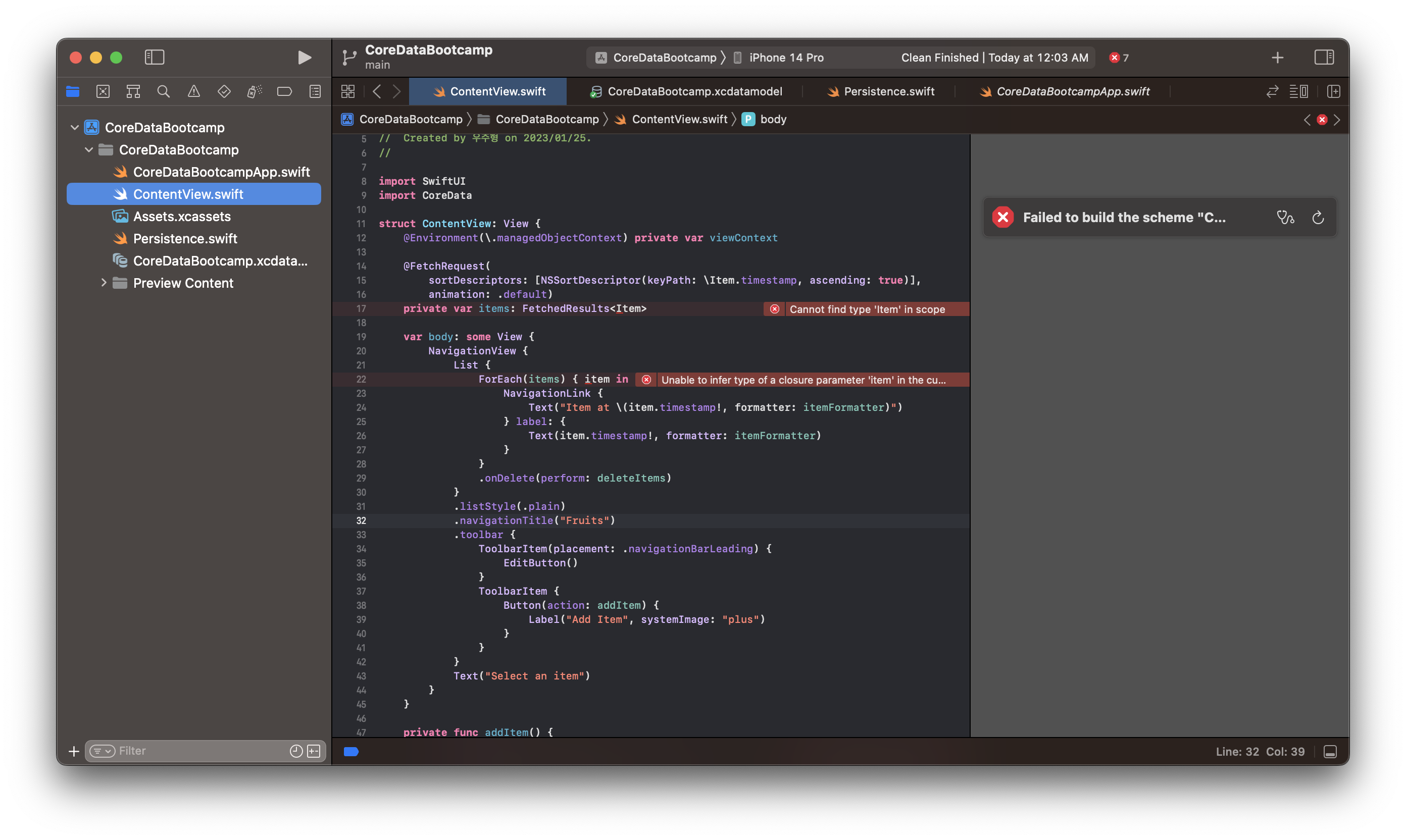
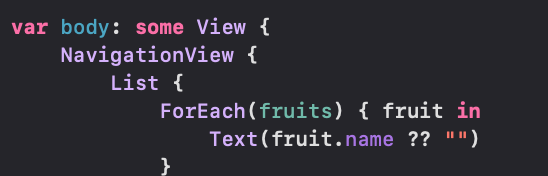
콘텐트 뷰로 돌아오면 에러가 마구 뜨는 걸 볼 수 있음

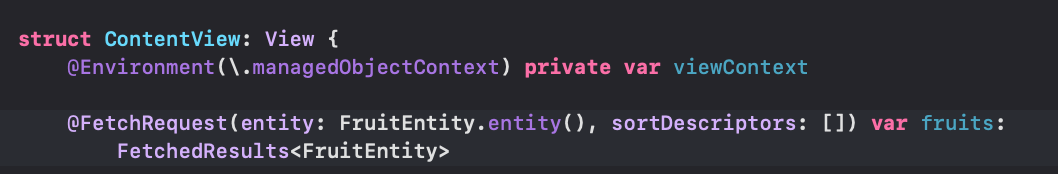
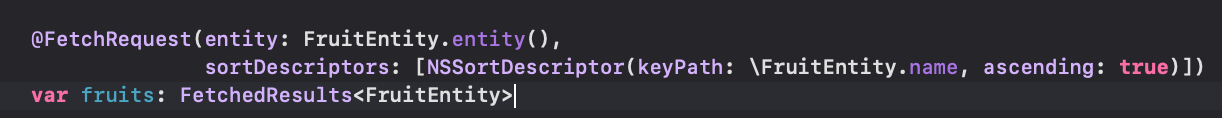
FetchResults를 새로 정의해줌

list로 fruits를 넣어주고

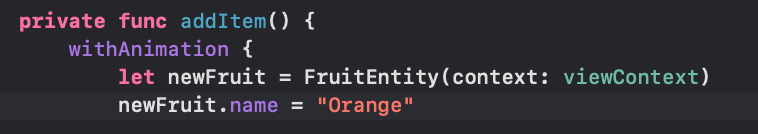
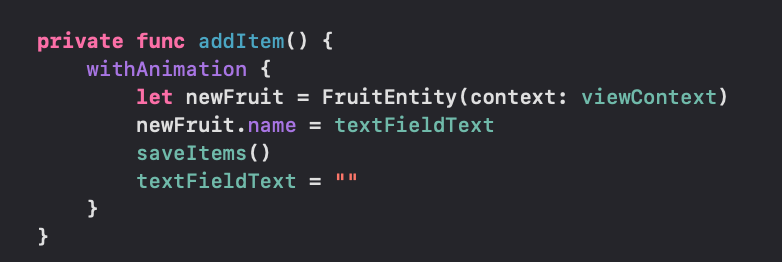
addItem 로직도 수정해주자

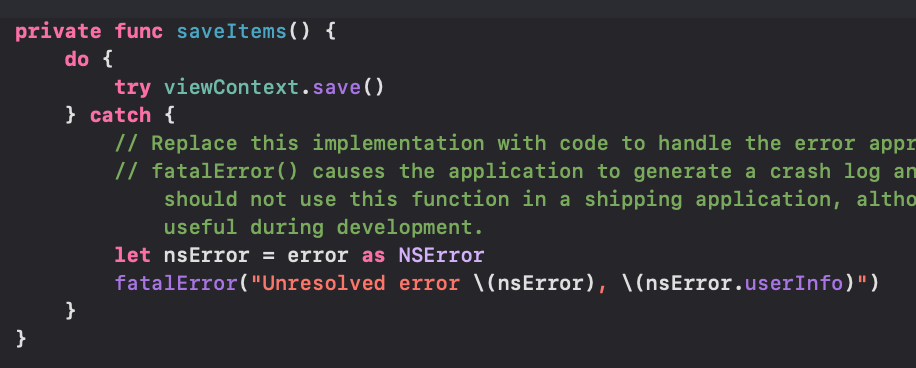
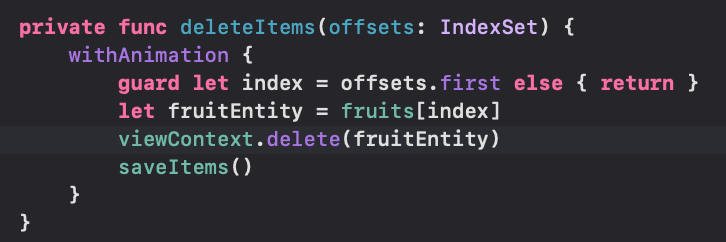
기존에 있던 saveItems로직을 메소드로 따로 빼서
addItem과 deleteItems에 넣어줌

deleteItems도 offsets에 맞춰서 delete될 수 있게해주고

FetchRequest의 sortDescriptors도 이름순으로 정렬해줌

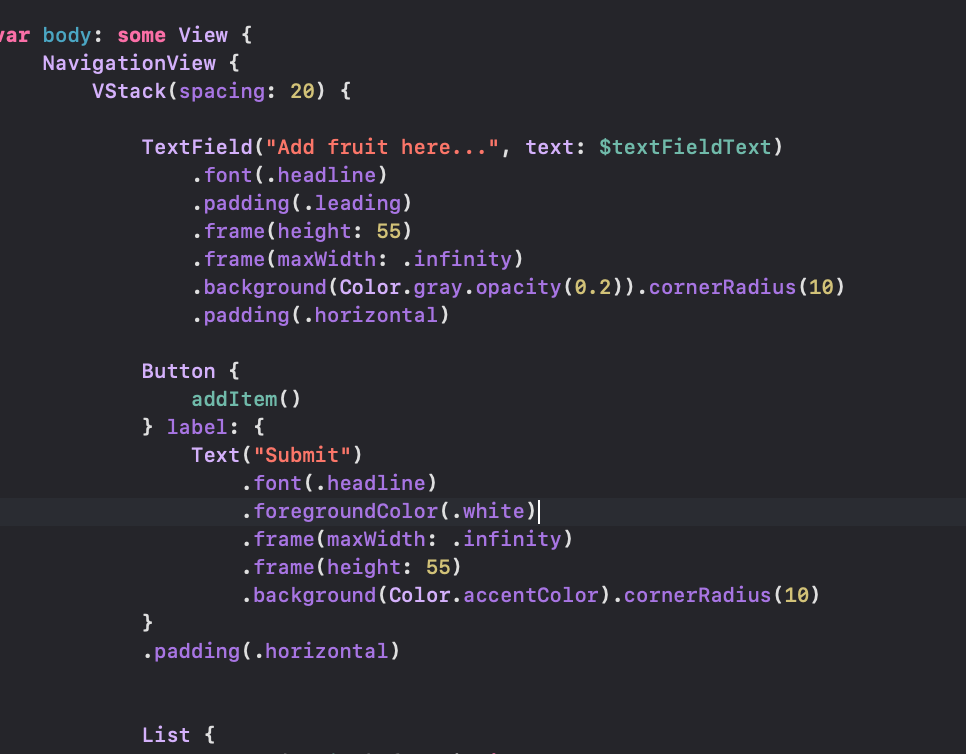
리스트랑 같이 VStack으로 묶어서
텍스트필드랑 버튼 만들어줌

textFieldText를 가져와서 저장해주고 빈 스트링으로 초기화!

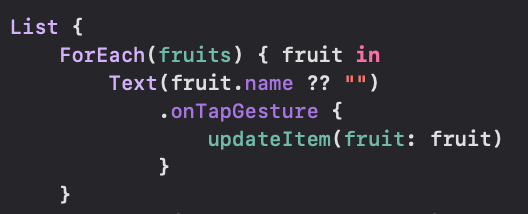
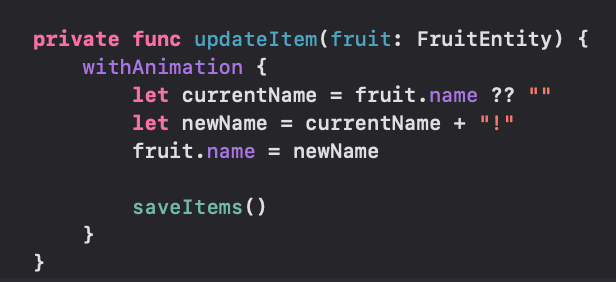
updateItem도 만들 수 있음