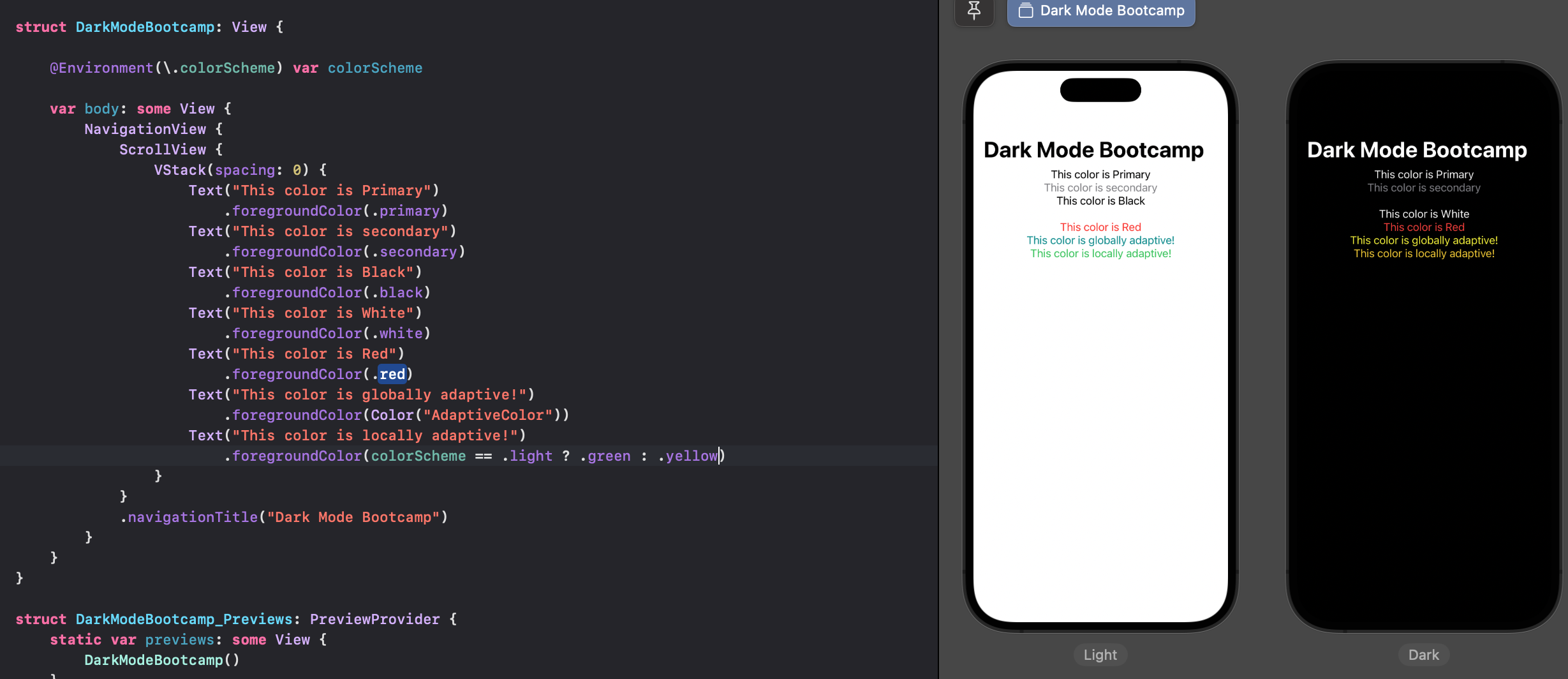
Dark Mode


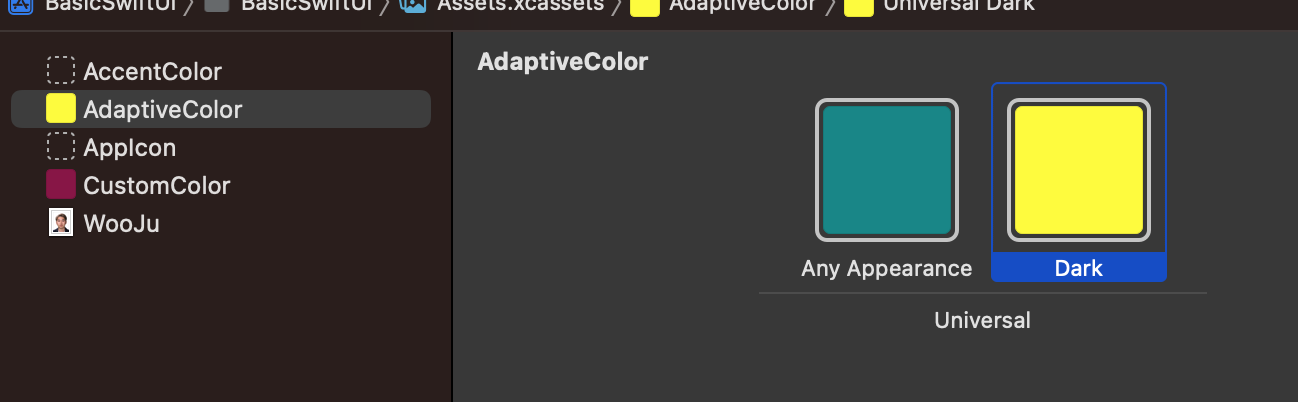
칼라세팅은 방법이 다양함
지금처럼 칼라셋추가하고 칼라를 불러와도 되고,
@Environment에서 colorScheme을 가져와서 삼항연산자로 색 지정해줘도 됨

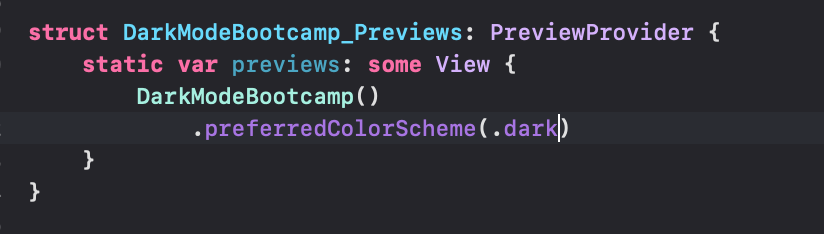
프리뷰할 때 prefferredColorScheme을 설정해서 프리뷰에 어떤 칼라모드가 뜰지도 설정 가능하다
Markups & Documentation

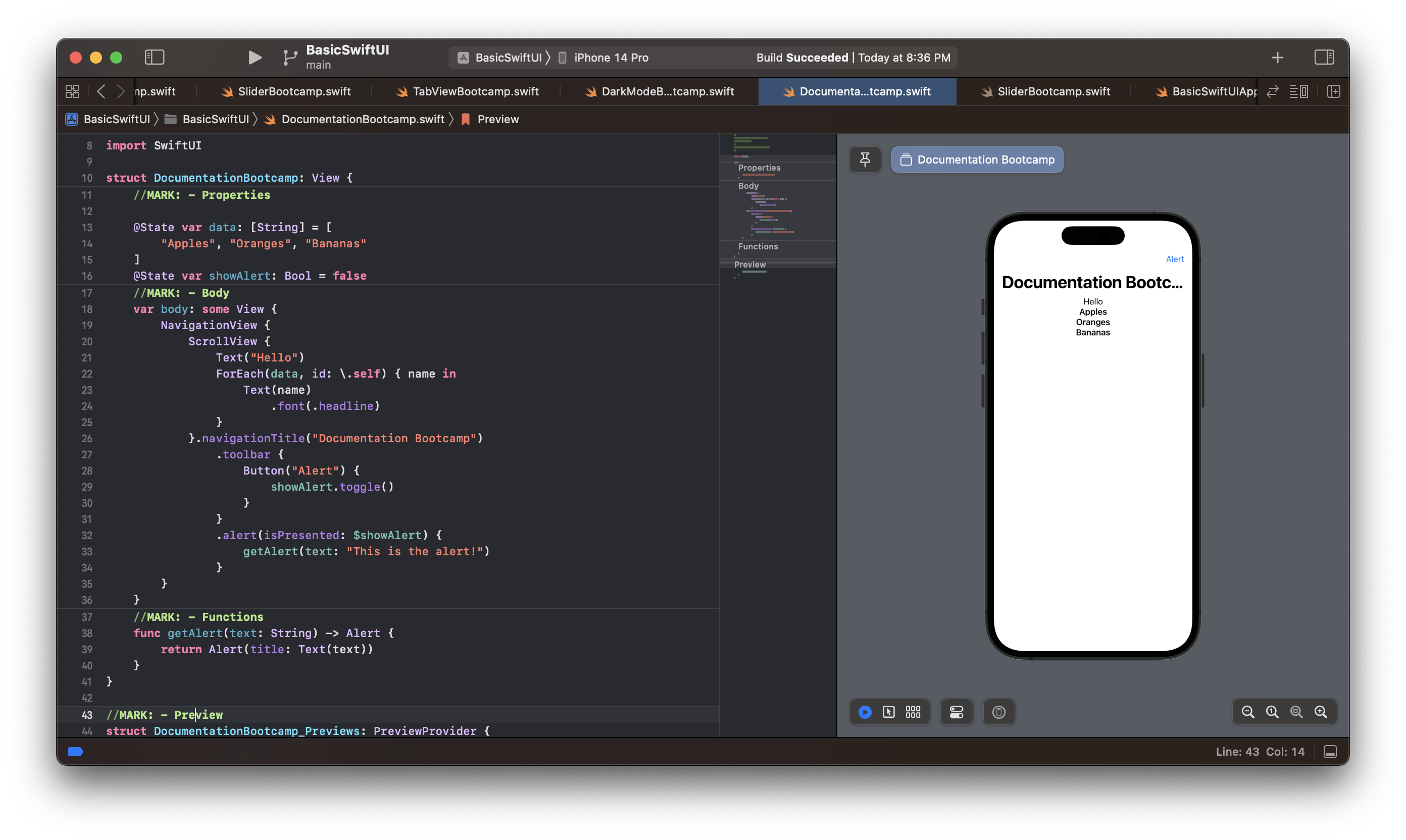
코드에서 미니맵 키면 저런 창 나옴
그리고 커맨드 옵션 화살표 왼쪽 누르면 접을 수도 있음!
상단 메뉴에서 Editor - Code Folding - Fold 로도 가능
onAppear
struct OnAppearBootcamp: View {
@State var myText: String = "Start text."
@State var count: Int = 0
var body: some View {
NavigationView {
ScrollView {
Text(myText)
LazyVStack {
ForEach(0..<50) { _ in
RoundedRectangle(cornerRadius: 25)
.frame(height: 200)
.padding()
.onAppear {
count += 1
}
}
}
}
.onAppear {
DispatchQueue.main.asyncAfter(deadline: .now() + 3) {
myText = "This is the new Text"
}
}
.onDisappear {
myText = "Ending text."
}
.navigationTitle("On Appear: \(count)")
}
}
}뷰에 뜨는 시점에 원하는 로직을 실행할 수 있음
뷰디드로드랑 비슷
.onTapGesture
struct TapGestureBootcamp: View {
@State var isSelected: Bool = false
var body: some View {
VStack(spacing: 40) {
RoundedRectangle(cornerRadius: 25)
.frame(height: 200)
.foregroundColor(isSelected ? .green : .purple)
Button {
isSelected.toggle()
} label: {
Text("Button")
.font(.headline)
.foregroundColor(.white)
.frame(height: 55)
.frame(maxWidth: .infinity)
.background(.blue)
.cornerRadius(25)
}
Text("Tap Gesture")
.font(.headline)
.foregroundColor(.white)
.frame(height: 55)
.frame(maxWidth: .infinity)
.background(.blue)
.cornerRadius(25)
.onTapGesture {
isSelected.toggle()
}
Spacer()
}
.padding(40)
}
}버튼이외에도 .onTapGesture를 사용해서 탭이 될 때 원하는 로직을 실행할 수도 있다.
버튼이랑 차이점은 버튼은 눌렸을 때 하이라이트 되는 애니메이션이 있는데
.onTapGesture는 없음

이렇게 몇번 눌리면 실행할 것인지도 구현 가능하다
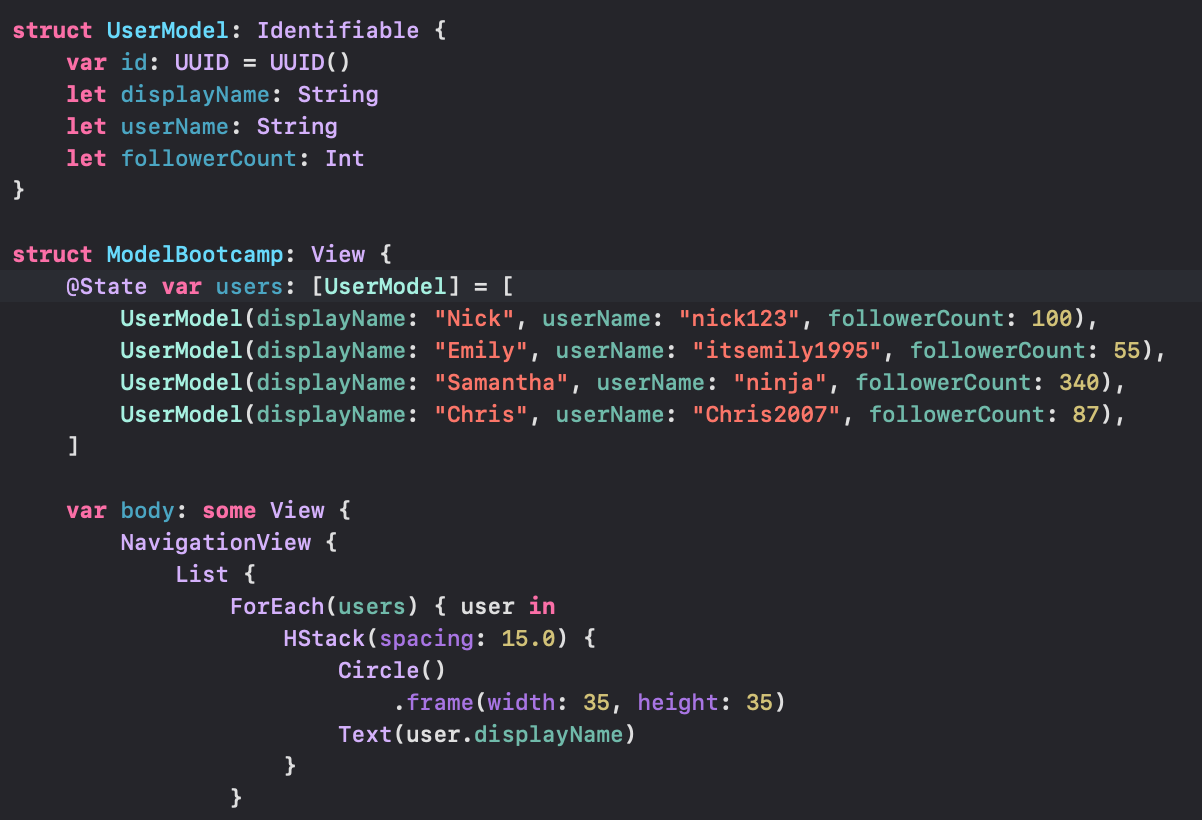
Custom Data Types(struct)

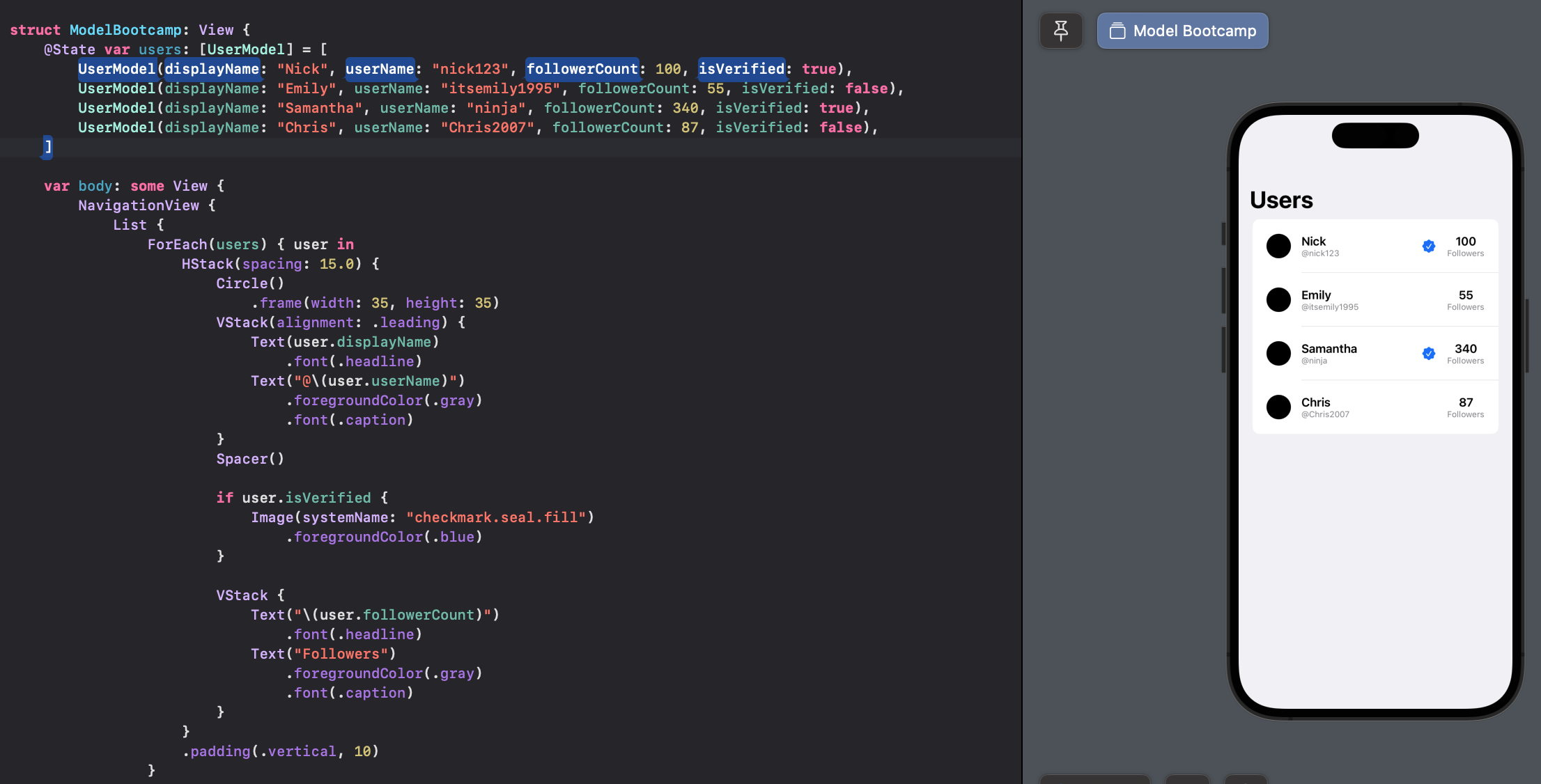
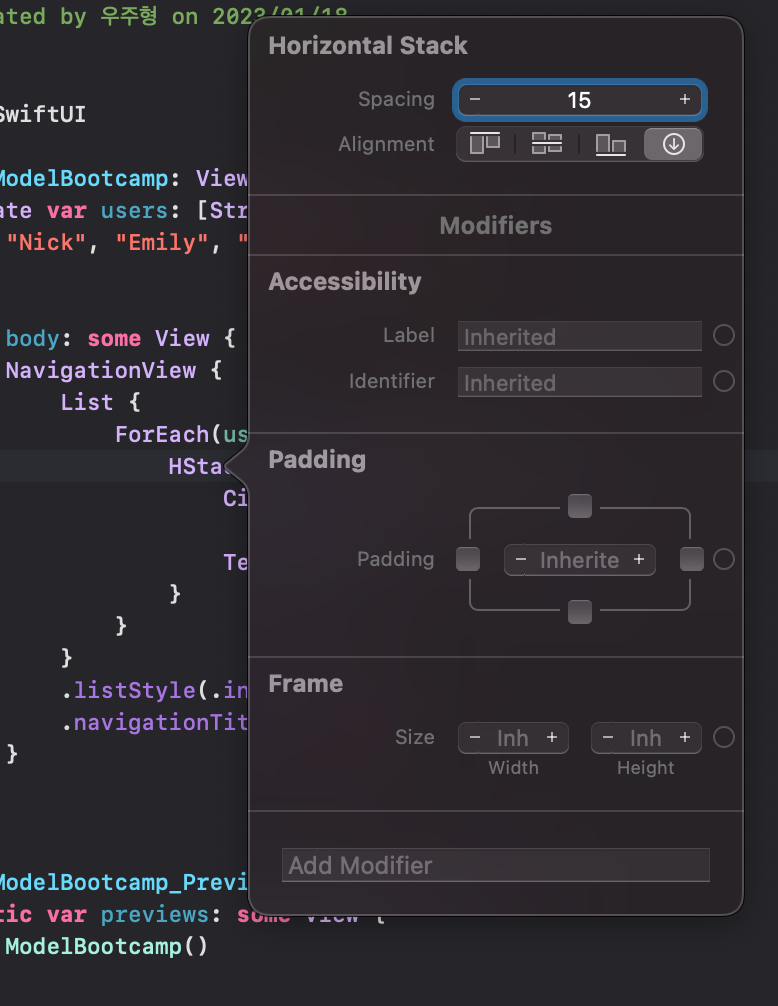
컨트롤 옵션을 같이 누르고 클릭하면 SwiftUI Inspector 이렇게 띄울 수 있음
struct로 데이터모델을 만들고 ForEach를 사용할 경우에
이 struct는 Hashable 하고, Identifiable 해야함
Hashable은 서치에 유리하게 해주는 거고, Identifiable은 각각의 개체들이 구별 가능해야한다는 거