@AppStorage
@AppStorage는 SwiftUI버전의 UserDefaults임
작은 데이터베이스 필요할 때 사용함
UserDefaults를 사용할 때와 @AppStorage를 사용할 때
두 가지를 비교해보고 어떤 차이점이 있는지 알아봅시다
UserDefaults
struct AppStorageBootcamp: View {
@State var currentUserName: String?
var body: some View {
VStack(spacing: 20) {
Text(currentUserName ?? "Add Name Here")
if let name = currentUserName {
Text(name)
}
Button("Save".uppercased()) {
let name = "Nick"
currentUserName = name
UserDefaults.standard.set(name, forKey: "name")
}
}
}
}Button이 눌러질 때 Nick이라는 스트링을 텍스트로 표현하고,
이 name을 UserDefaults에 "name"이라는 키로 저장해줬습니다.

그리고 onAppear 될 때 UserDefaults에 저장된 내용을 불러와주면 됩니다!!
그럼 이제 @AppStorage를 사용해보자


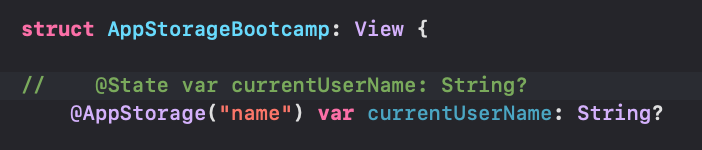
기존에 있어던 @State로 선언한 변수는 지워주고,
@AppStorage(키값) 그리고 변수로 선언해줍니다. 유저가 실행하기 전까지는 값이 존재하지 않을 수도 있으니까 String? 타입으로 만들구요

기존에 UserDefaults로 만들어줬던 데이터는 필요가 없어집니다.
@AppStorage로 선언하면 알아서 키 값으로 저장이 되게 돼요!
그 이후에 이 프로퍼티 래퍼를 사용한 값들은 자동으로 저장이 됩니다.
User onboarding w/

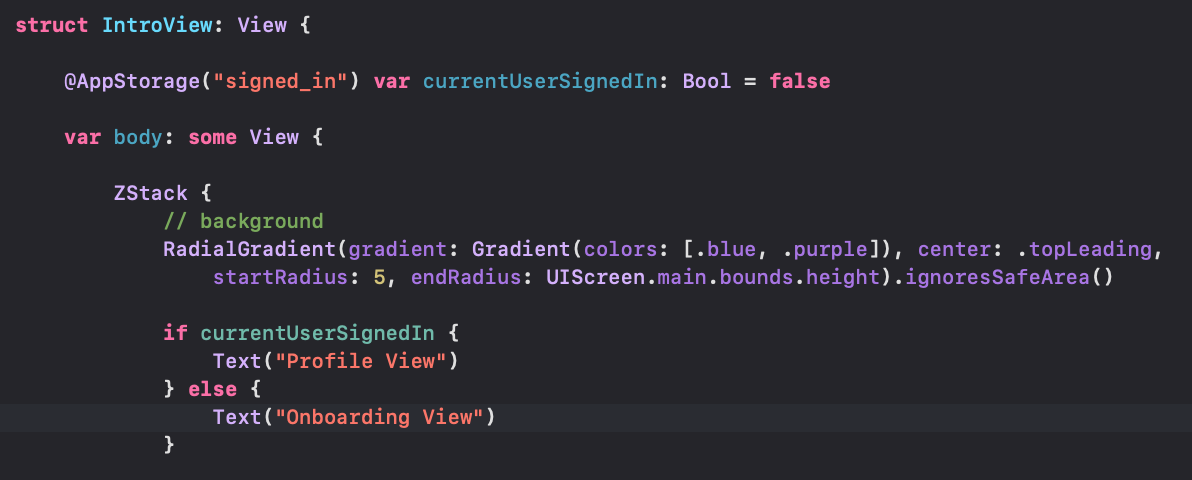
첫화면을 구성하고,
currentUser가 signIn 했는지 안했는지에 따라서 각각 다른뷰를 보여줄 예정
SignIn 했다면 저장된 내용을 불러오기 위해 @AppStorage로 감싸줬다
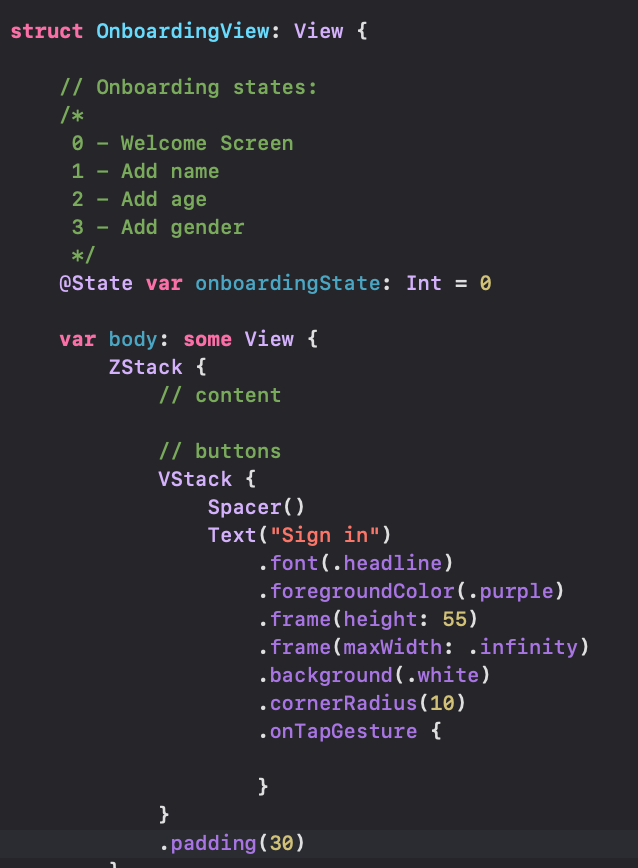
다음은 새로운 뷰를 띄워줄 예정

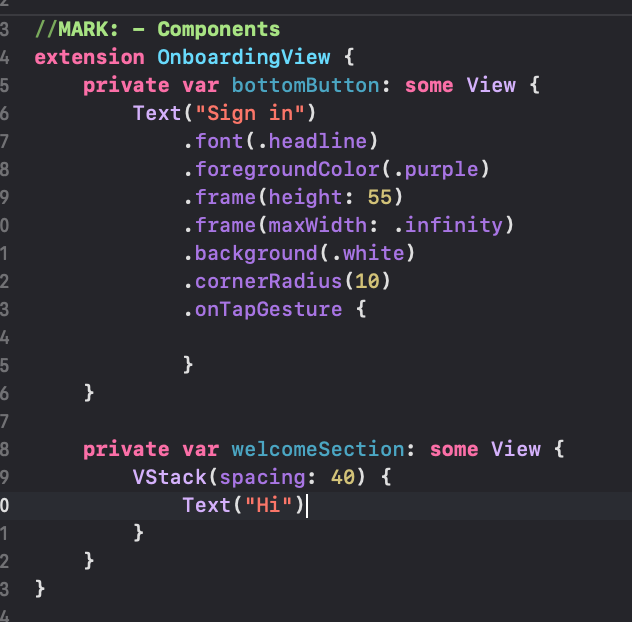
Text에 onTapGesture를 추가해두고, 이 뷰를 따로 빼줌

요렇게!

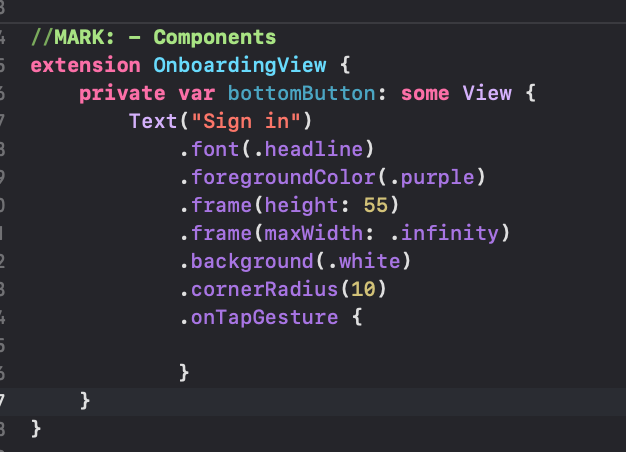
extension으로 빼주면 더 좋겠죠

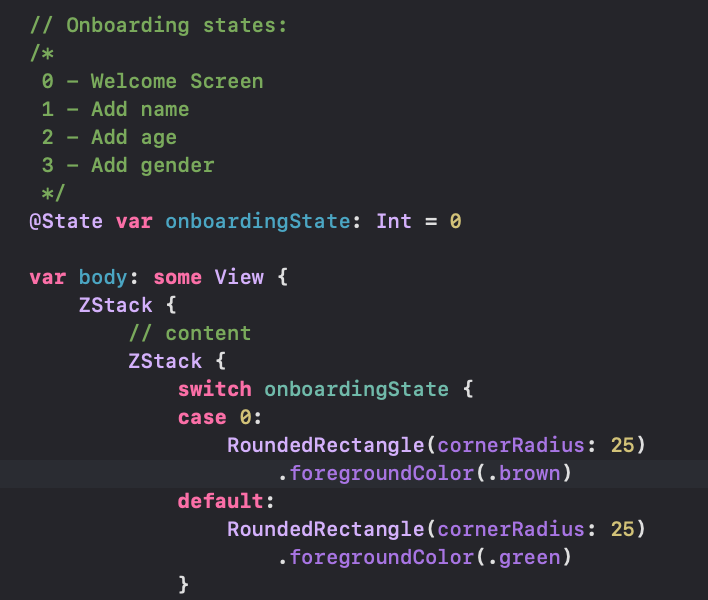
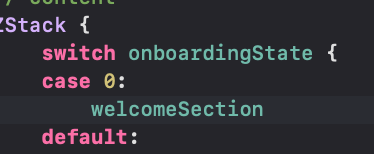
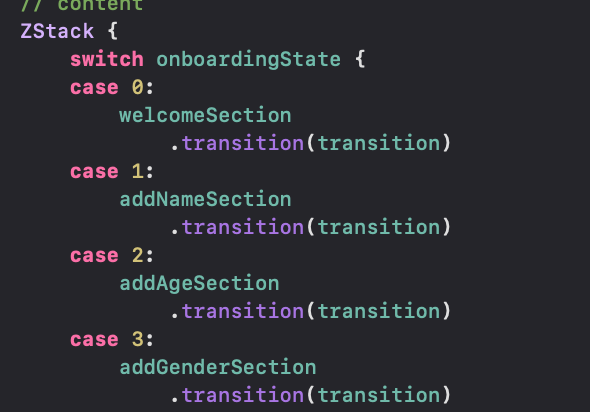
그리고 onboardingState에 따라 상태가 변하는 switch문을 작성

Switch문에서 사용될 뷰도 따로 빼주면 좋을 거 같다

다른 섹션들도 구성해주는데
extension 내에선 stored Property가 존재할 수 없따!
텍스트필드를 만들어야해서 새로운 프로퍼티가 필요했는데
extension에서는 존재할 수 없다는 걸 알게됨
Picker뷰가 들어간 섹션을 구성하다 문제가 발생함
Picker는 셀렉션, 콘텐츠, label이 필요하고
셀렉션은 어떤게 선택된 값인지, 콘텐츠는 어떤 내용들이 선택될 것인지,
label은 피커의 placeholder가 어떻게 표시될 지인지로 표현이 되는데
더 이상 label이 필요 없는 거 같음
어떤 pickerStyle을 해도, label이 표시 되지 않음..
우선은 계속 진행하자

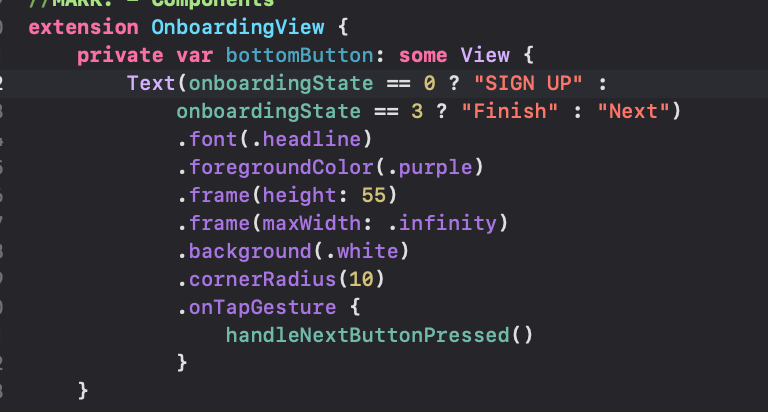
bottomButton의 값을 3항연산자를 두번 이용해서 요런 식으로도 표현 가능하다는 걸 알게 됨
onboardingState가 0 이면 "SignUP"이 표시되고, 그게 아니라면
onboardingState가 3일 때 "Finishi" , 아닐 땐 "Next" 이렇게 중첩할 수도 있음


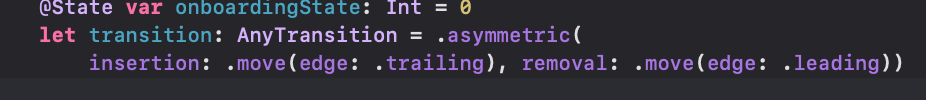
트랜지션을 전역으로 설정해놓고, 이런 식으로 모디파이어 형식으로 추가해줄 수도 있다!!
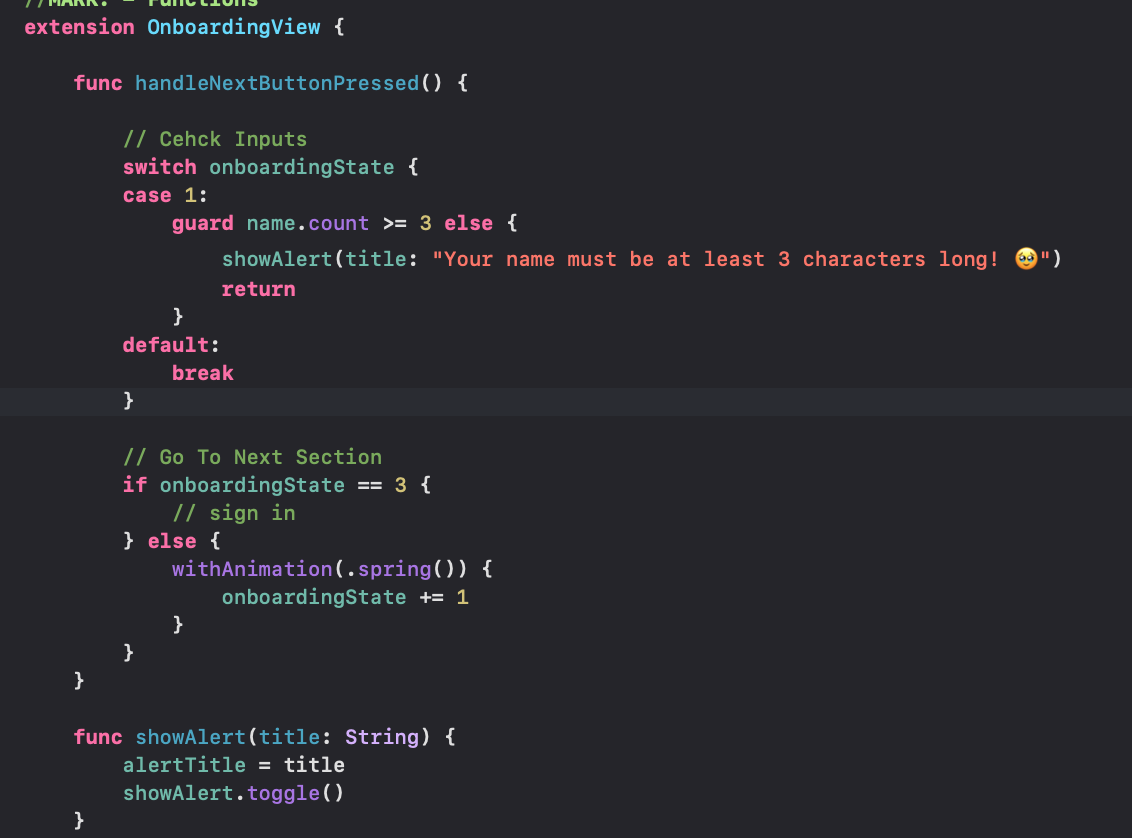
그리고 방어로직을 작성해주는데

onboardingState에 따라 화면이 변경되었을 때 Next를 눌러도 동작하지 않아야할 경우
Alert을 출력해서 사용자에게 경고를 주는 방법을 사용함!
guard 구문에서 name의 글자개수가 3개 이하면 return으로 빠져나와져버리고,
Go To Next Section 로직이 작동하지 않는다
@AppStorage 로 필요한 데이터들 저장해주고,
signOut될 때 nil로 만들어주면 이제 저장이 됨
