프로젝트 세팅

Display Name을 변경해서 앱이 실제로 어떤 이름으로 표시 될지 지정가능
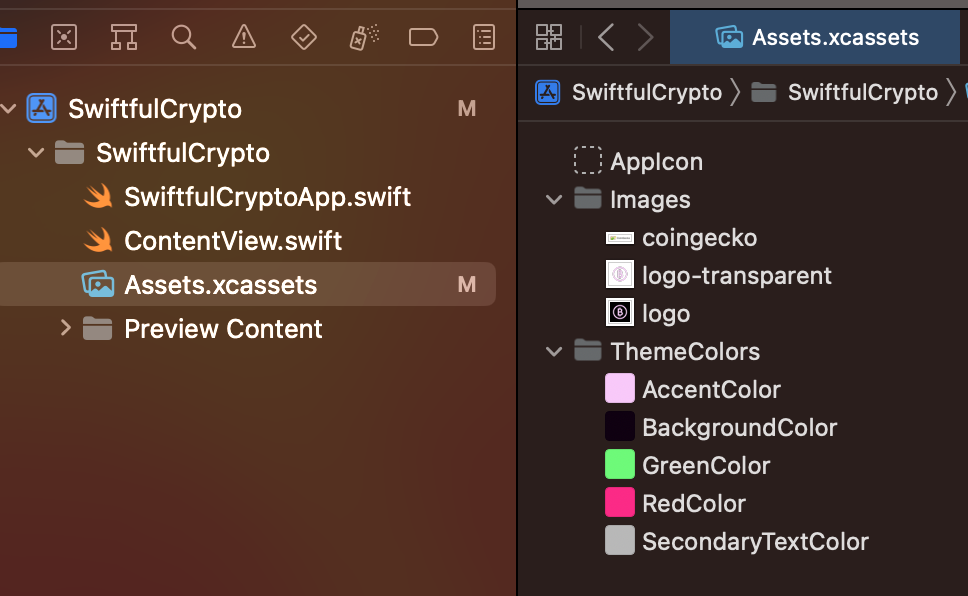
사전에 받은 asset을 추가해주자

Color는 직접 추가해줌
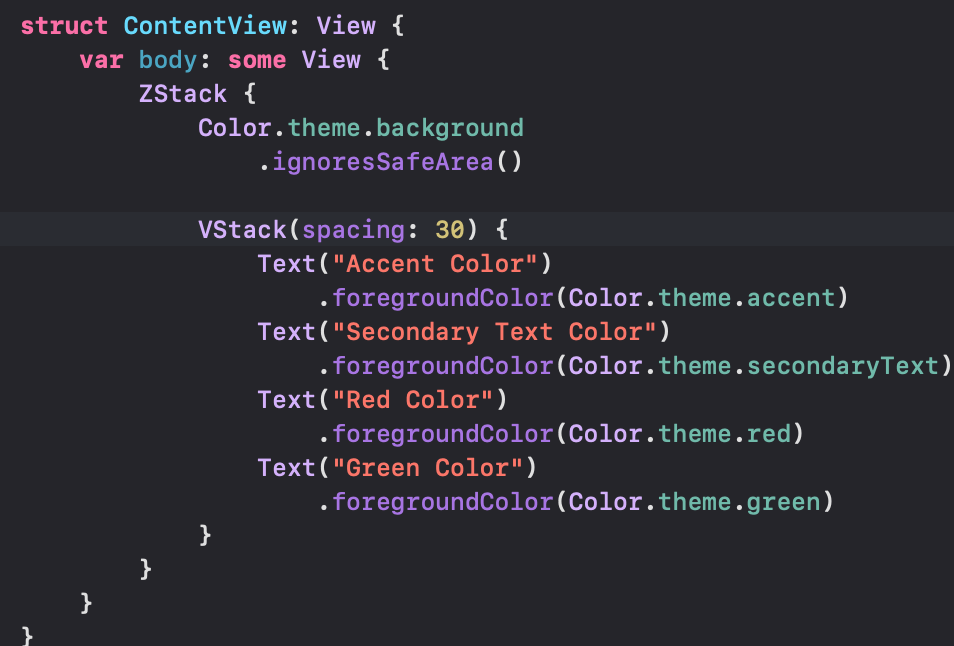
그리고 이 칼라들 Extensions로 빼주면 편하겠죠
Color.MyTheme.칼라 이런식으로 접근 가능하게 해주자
import Foundation
import SwiftUI
extension Color {
static let theme = ColorTheme()
}
struct ColorTheme {
let accent = Color("AccentColor")
let background = Color("BackgroundColor")
let green = Color("GreenColor")
let red = Color("RedColor")
let secondaryText = Color("SecondaryTextColor")
}Color라는 파일을 만들고 extension을 설정해줌
 |  |
|---|
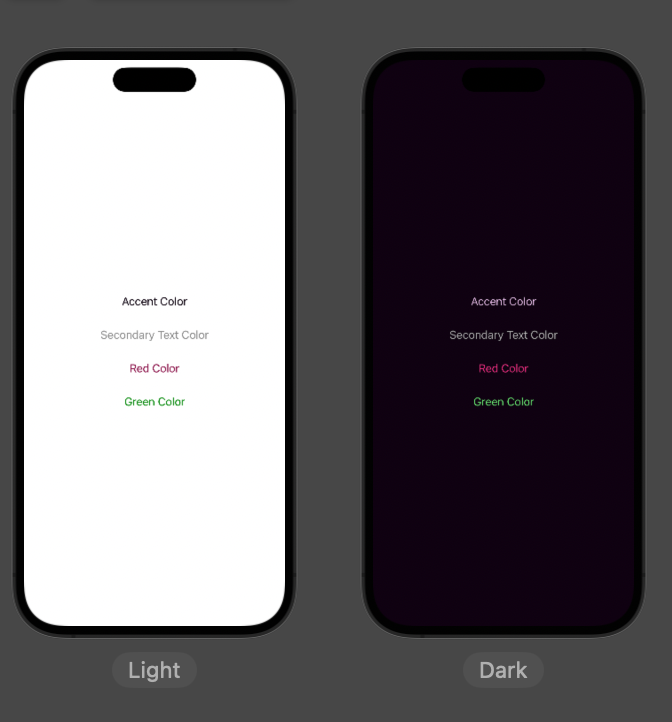
캬 넘 편하죠
홈뷰 헤더
버튼이 들어간 뷰를 만들건데 이때까지 만들었던 뷰뷰모델 같이 만드는 게 아니라 조금 다르게 만들어야함

Core라는 폴더를 만들고 Home이라는 폴더안에 뷰와 뷰모델 폴더를 만들어줌

네비게이션을 임베드 해주고 싶은데
앱파일에 넣어서 전체를 네비게이션뷰로 감싸는 게 효과적

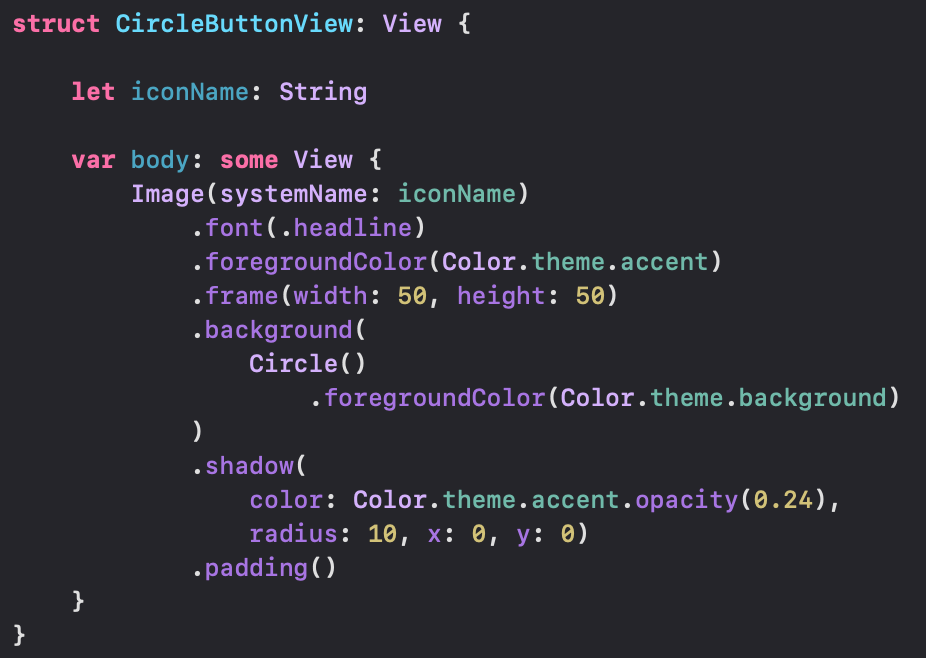
여러번 재사용하게 될 것들을 Components로 묶어주자

그리고 버튼뷰를 만들어줌

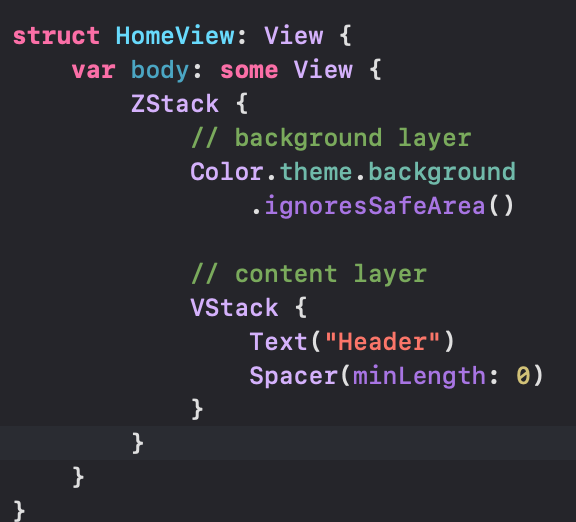
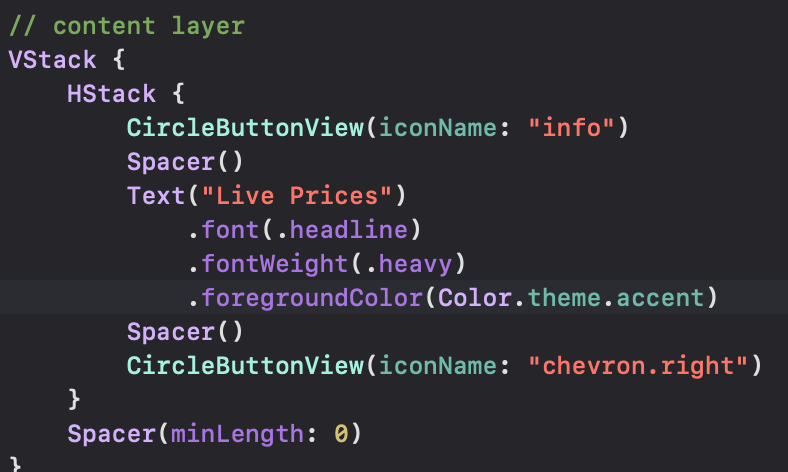
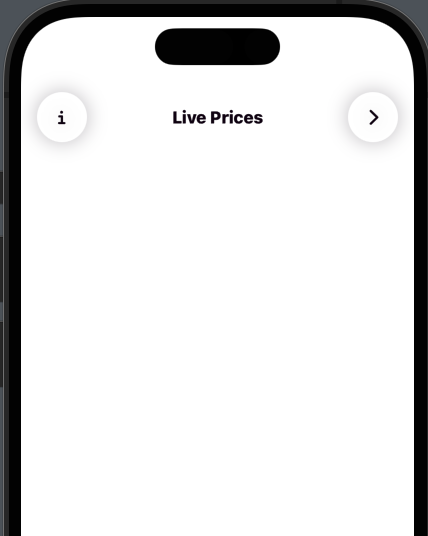
홈뷰로 돌아와서 만들어준 뷰를 넣어주자
 |  |
|---|
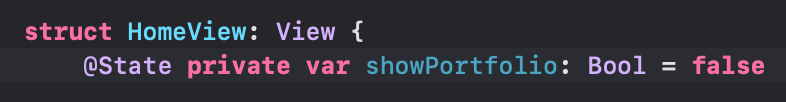
이제 버튼이 눌러지면 포트폴리오 탭을 보여주고 버튼의 아이콘도 변경해줄거!

불 값을 만들어주는데 여태까지랑은 다른 점이 있다면 private으로 외부에서 접근하지 못하게 만들어줬다는거!
앱이 복잡해질 수록 이런 접근에 대한건 제한해놓는게 좋음

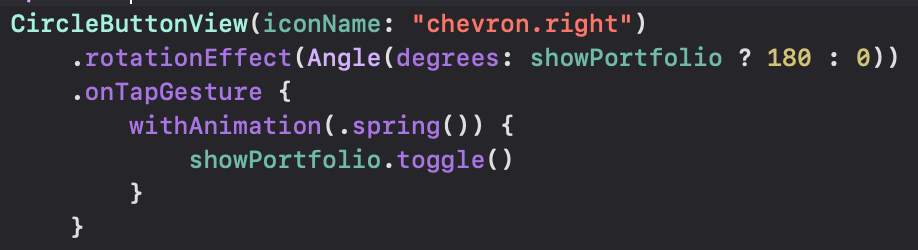
tapGesture가 될 때 showPortfolio값이 변경되게 해주고
rotationEffect에서 삼항연산자를 사용해서 값이 변경되게 해줬다

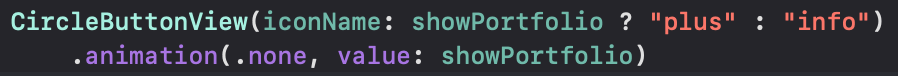
다른버튼은 애니메이션은 안되게 해주고 스트링 값만 변경해줌
중간에 있는 텍스트뷰의 텍스트도 삼항연산자로 값이 변하게 해줌
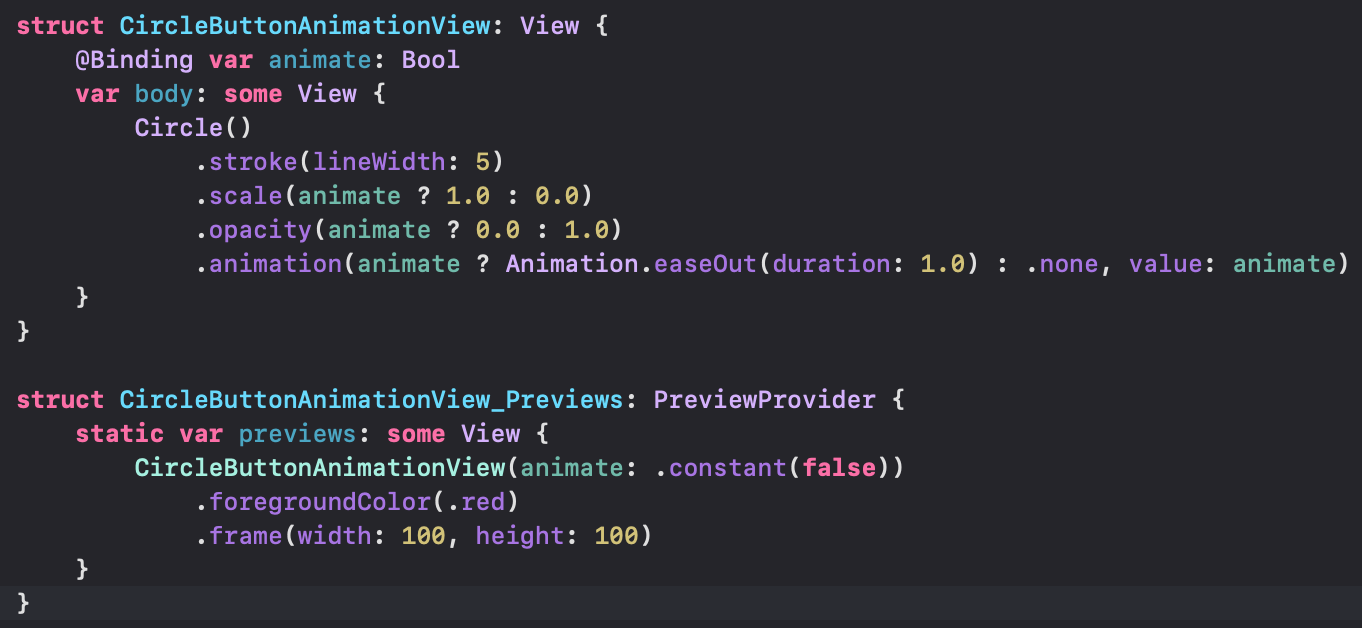
근데 왼쪽에 있는 버튼을 새로운 뷰로 파줘야할 거 같음

.onAppear에서 animate값을 토글 시켜줬다가 지워줌
(프리뷰 확인하기 위한 용도였음)

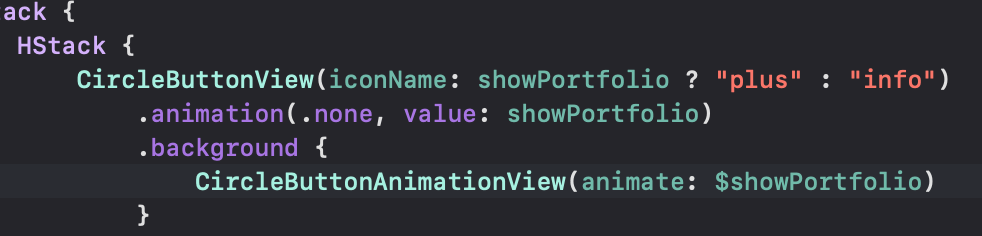
홈뷰로 돌아와서 백그라운드에 방금만든 animation 넣어줌!
그리고 홈뷰의 이 헤더를 extension으로 빼줬다!!
Creating Coin Model
coin Model을 만들어줄거
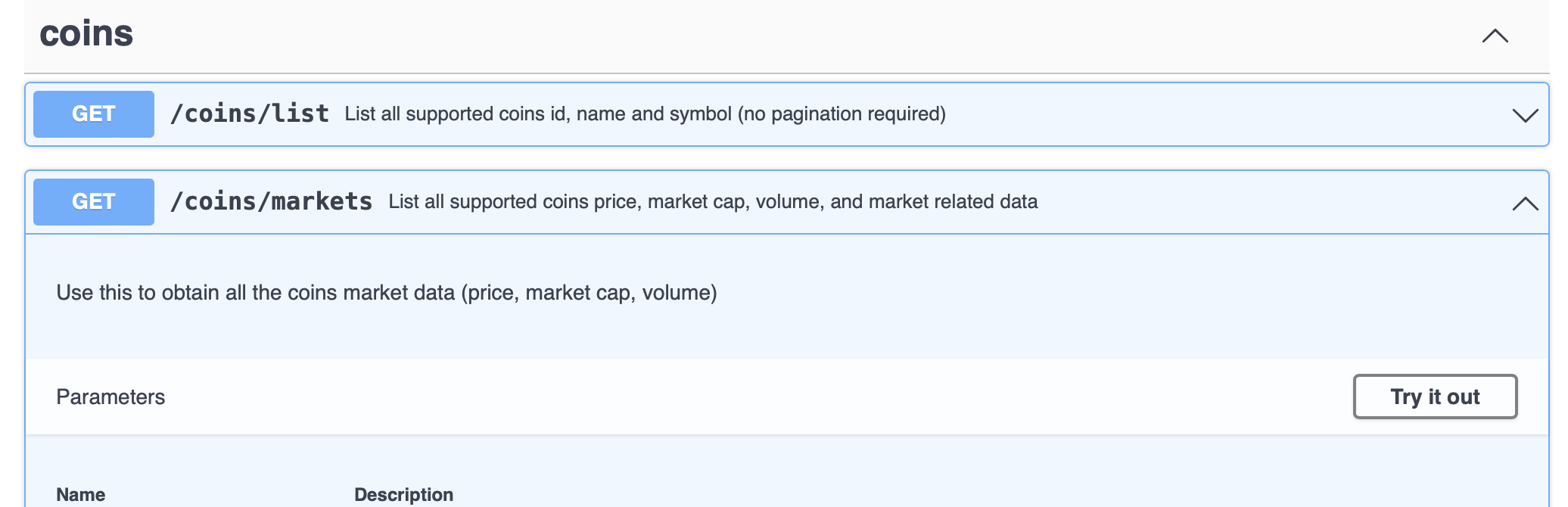
products에 Crypto API를 사용해봅시다


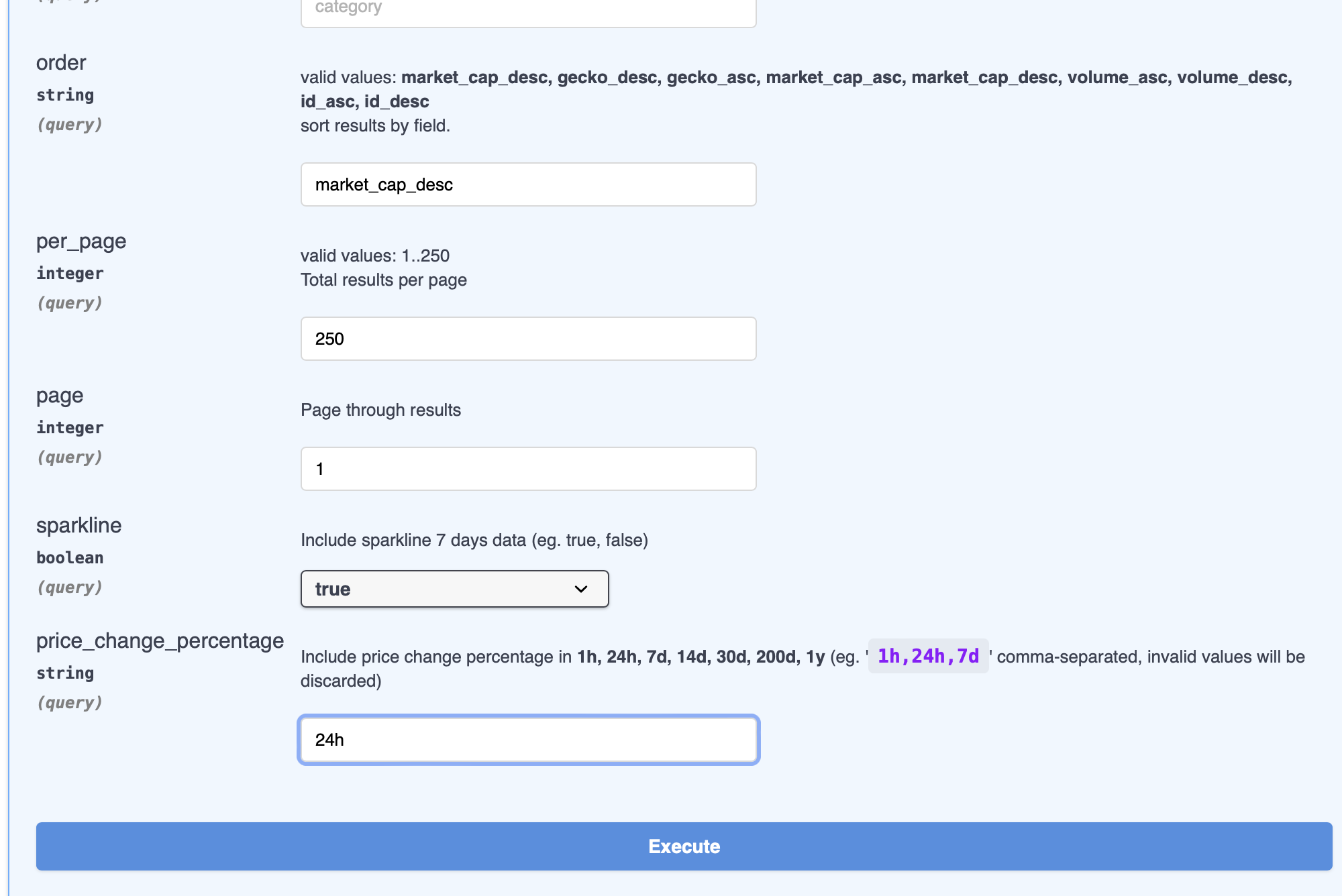
query해줄 데이터를 이렇게 손쉽게 해줄 수 있음
(보통 이렇게까지 상세하게 해주는 곳은 잘 없다..!)
그리고 excute하면 어떤 url을 요청해야하는지 볼 수 있음
response body에서 어떤 모델을 만들어야될지 유추할 수 있음
array형태로 모델이 반복되고 있는걸 확인!
한 데이터를 복사해서 가지고 오자
이거 참고해서 모델 만들어야하는데 지금처럼 프로퍼티가 많으면 일일이
다 입력하기 귀찮잖음
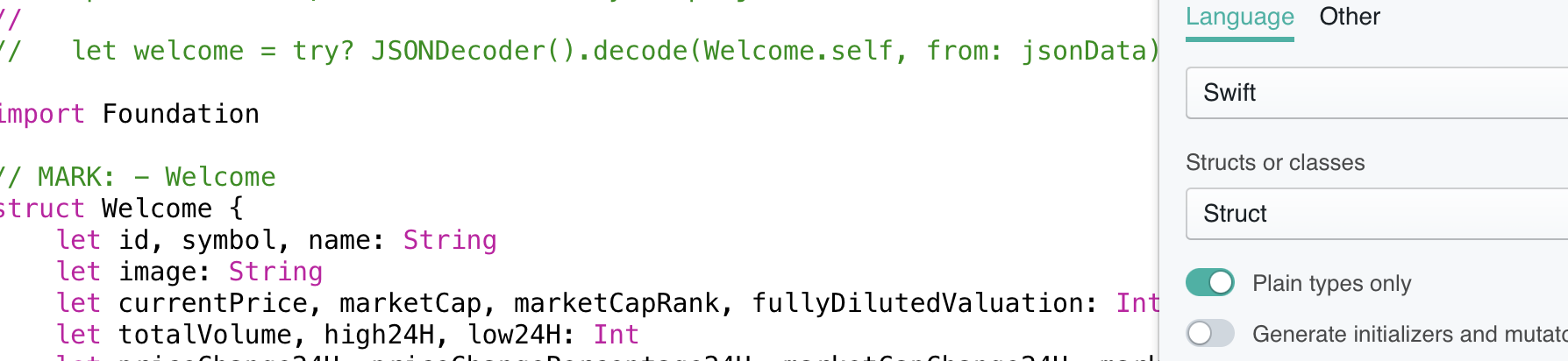
그럴 때 https://app.quicktype.io
여길 들어가서 복붙해주는겨

Plain types only 체크해주고
전부 옵셔널로 만들지 체크하는 게 있는데 체크해준다
(가끔 코인에 따라서 값이 없는 경우도 있어서)
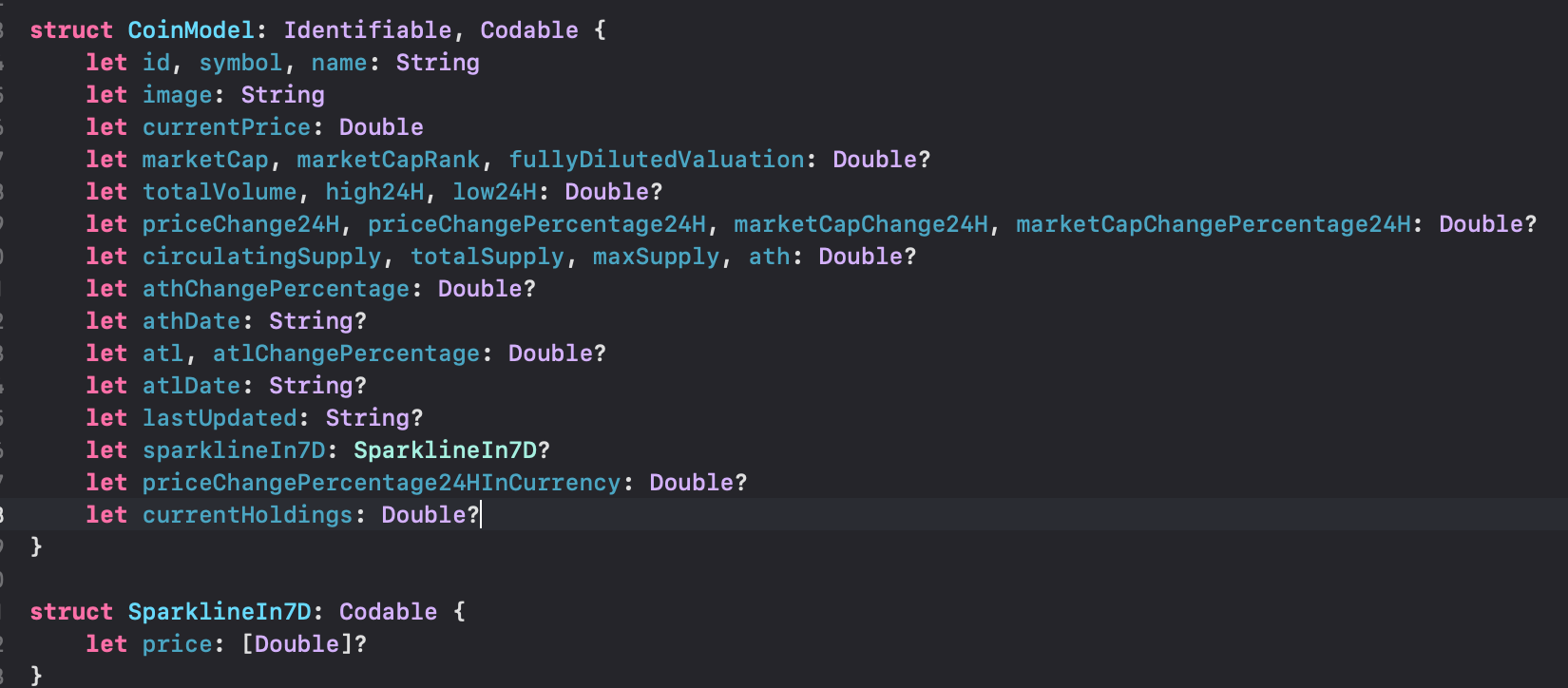
코드 복사해서 가져옵시다

살짝 커스텀 해줌
옵셔널로 사용하고 싶지 않은 애들 몇개 만들어주고
Int로 선언되어 있는거 Double로 바꾸고
currentHoldings라는 Double?값을 새로 만들어줌
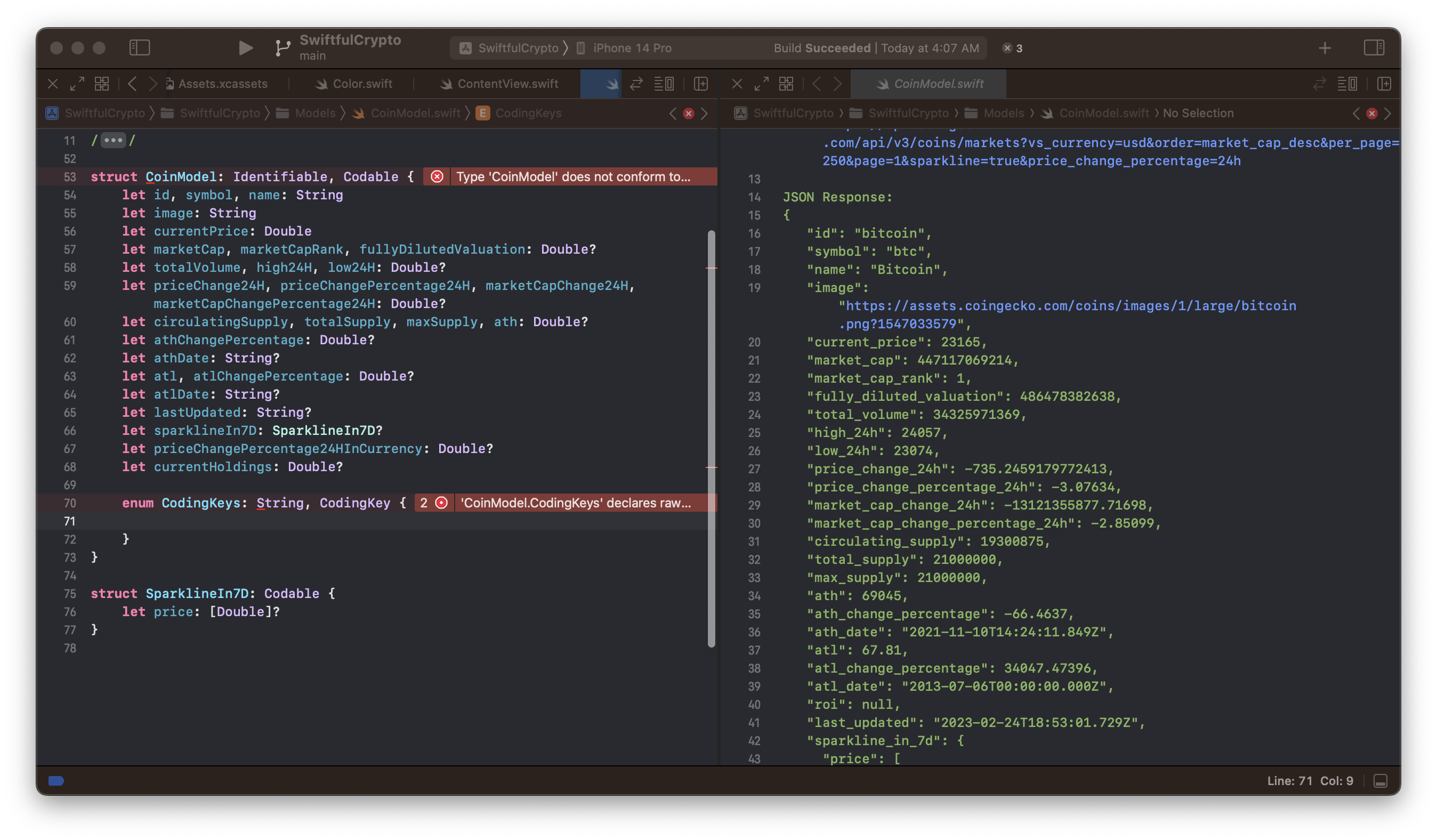
근데 지금 모델 이름들이 response body로 들어오는 이름이랑 달라서
코딩키가 필요하다!

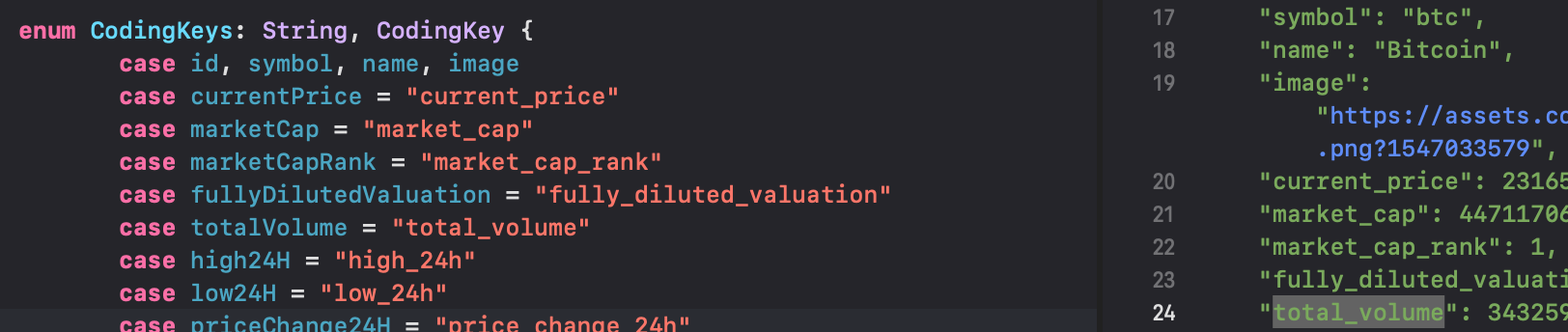
enum CodingKeys: String, CodingKey {
case
오른쪽에 이름 볼 수 있게 띄워놓고 수정
}이름 바꿀 필요 없는 애들은 값 안넣어도 되고

똑같이 맞춰야하는 애들은 값을 넣어준다

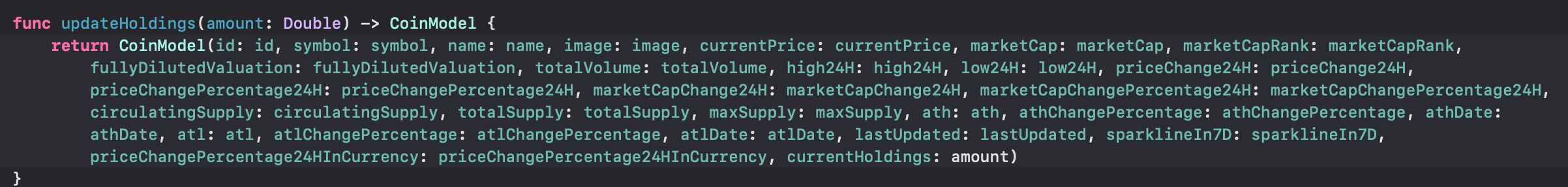
그리고 updateHoldings라는 메소드를 만들어주는데
model의 값을 고대로 가져오고 currentHoldings 값만 amount로 바꿔주는 메소드

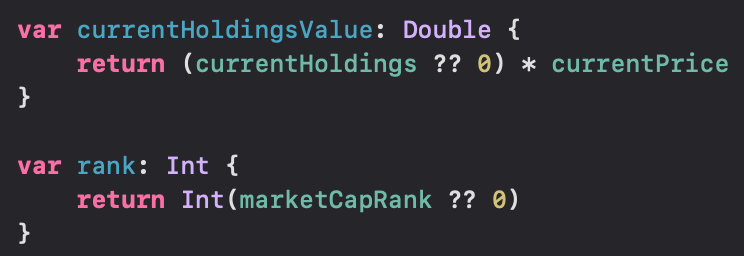
currentHoldings의 값을 반환하는 computed property랑
rank도 반환하게 만들어줌
Creating CoinRowView

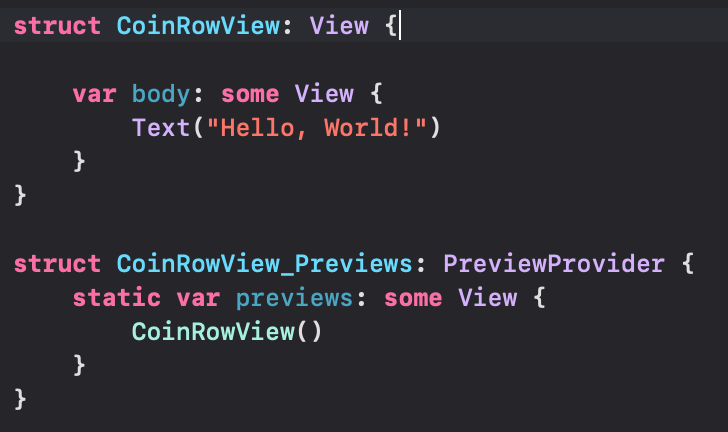
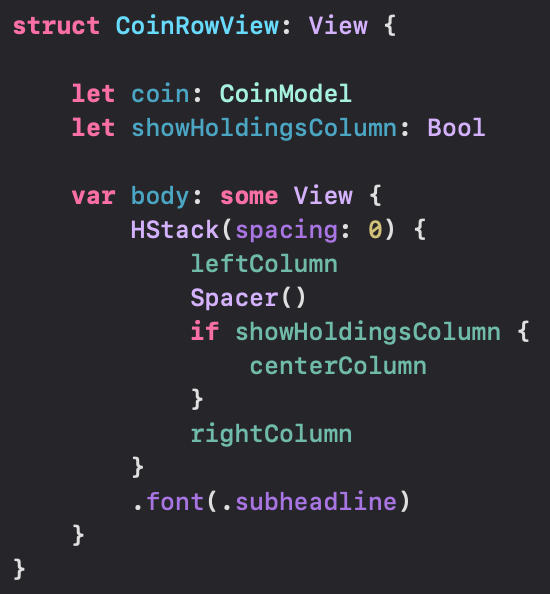
CoinRowView라는 뷰를 새로 만들어줌
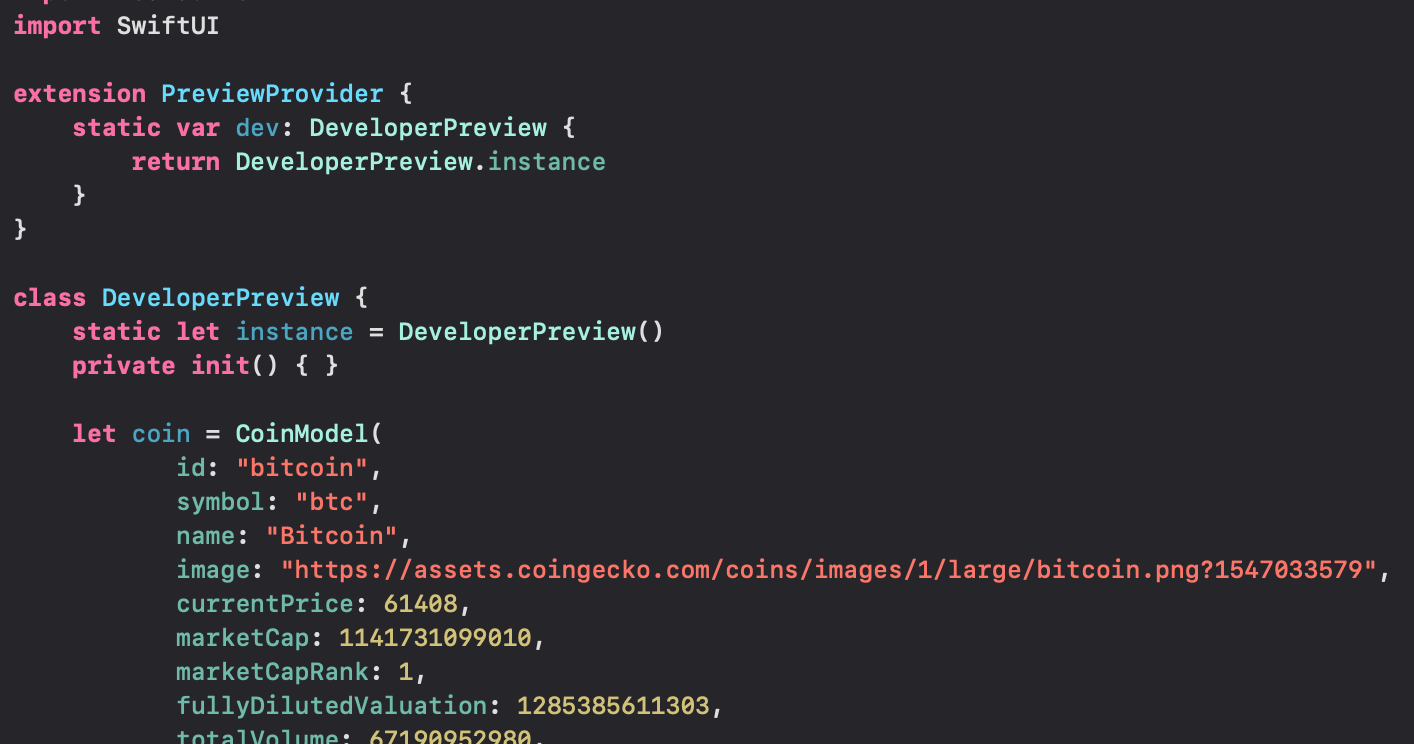
코인 모델을 계속해서 넘겨주게 될것 같아서 PreviewProvider의 extension으로 Mock데이터를 넘겨줄 수 있게 만들자

DeveloperPreview라는 클래스를 만들고 싱글톤으로 생성,
coin 모델을 하나 넣어줌
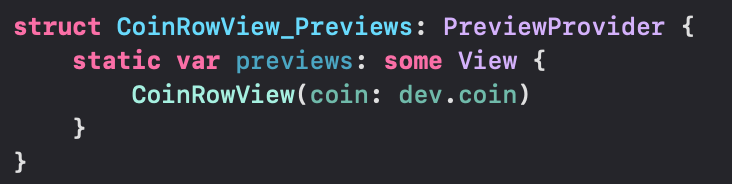
그리고 PreviewProvider의 전역 변수로 생성했다

그럼 요렇게 PreviewProvider 프로토콜을 적용하고 있는 친구들은
dev에 접근이 가능!!
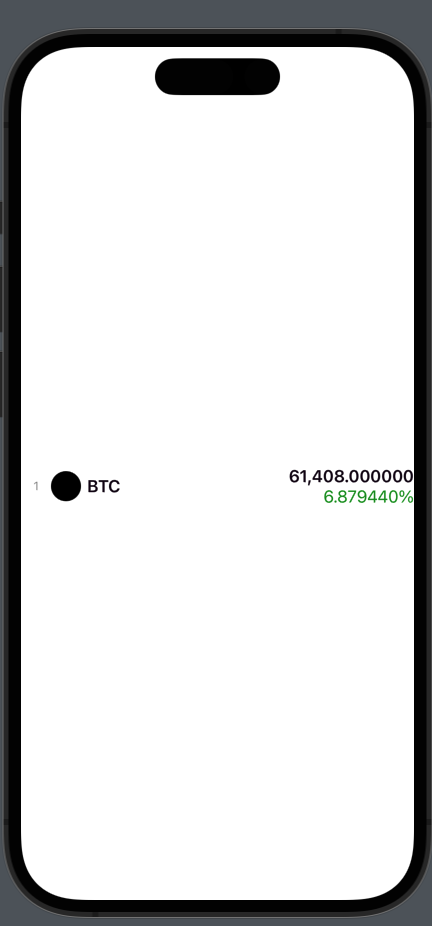
 |  |
|---|
오케이!
근데 지금 Double값이 보기에 불편해보임
더블에 Extension을 추가하자
import Foundation
extension Double {
/// Converts a Double into a Currency with 2-6 decimal places
/// ```
///Convert 1234.56 to $1,234.56
///Convert 12.3456 to $12.3456
///Convert 0.123456 to $0.123456
/// ```
private var currencyFormatter6: NumberFormatter {
let formatter = NumberFormatter()
formatter.usesGroupingSeparator = true
formatter.numberStyle = .currency
//formatter.locale = .current // <- default value
//formatter.currencyCode = "usd" // <- change currency
//formatter.currencySymbol = "$" // <- change currency symbol
formatter.minimumFractionDigits = 2
formatter.maximumFractionDigits = 6
return formatter
}
/// Converts a Double into a Currency as a String with 2-6 decimal places
/// ```
///Convert 1234.56 to "$1,234.56"
///Convert 12.3456 to "$12.3456"
///Convert 0.123456 to "$0.123456"
/// ```
func asCurrencyWith6Decimals() -> String {
let number = NSNumber(value: self)
return currencyFormatter6.string(from: number) ?? "$0.00"
}
}formatter를 private으로 생성하고
NumberFormatter를 커스텀해줬음
usesGroupingSeparator는 콤마를 사용해서 숫자를 구분할 것인지 나타내는거고 numberStyledms 화폐단위를 설정함
(아래에 주석처리되어 있는 부분들이 기본 값인데 저렇게 오버라이드하고 커스텀해줄 수도 있다!)
그리고 메소드로 이 currencyFormatter를 이용해서 스트링으로 변환되게 해줌

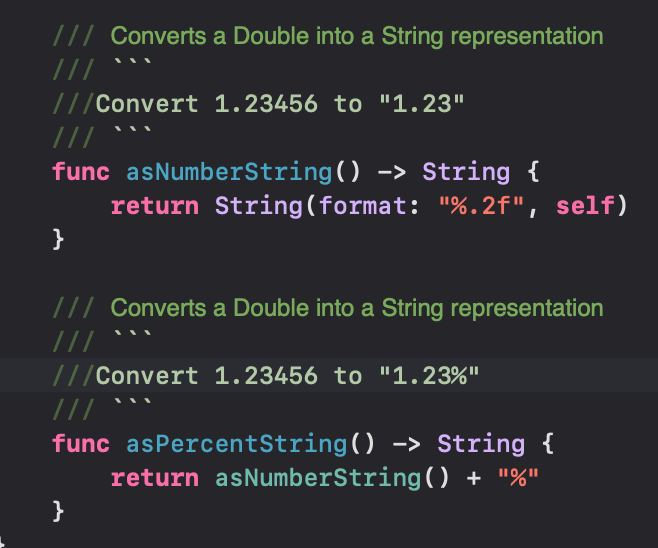
그리고 다른 메소드도 추가해줬다!
위에꺼는 알거고
밑에꺼는 %붙여주는 메소드
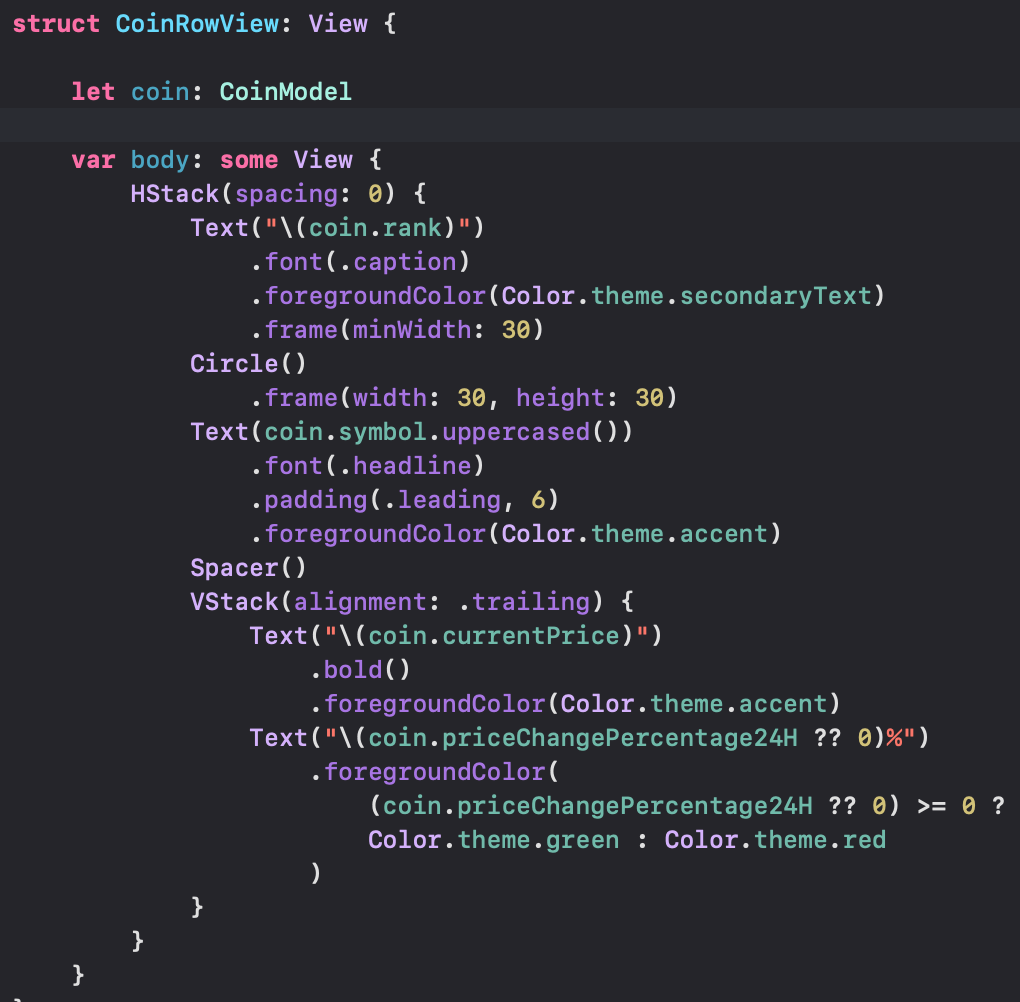
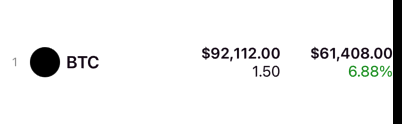
그리고 CoinRowView에서 텍스트에 담겼던 기존의 숫자들을 바꿔주면 되겠죠
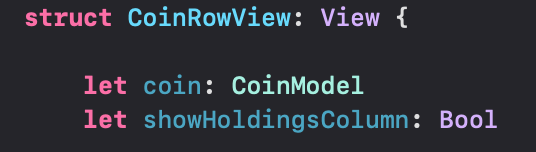
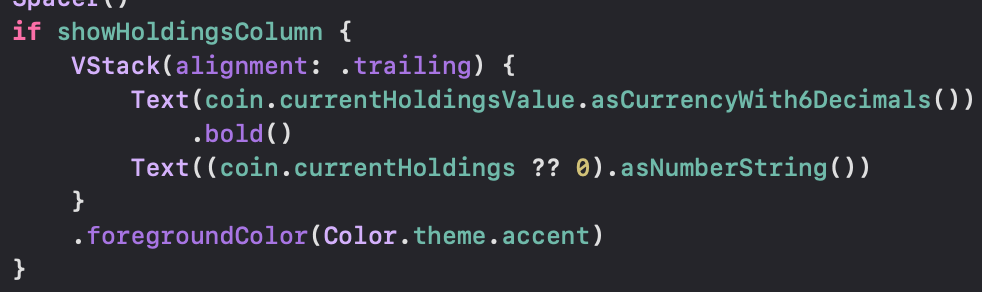
이 RowView에 선택적으로 중간에 보여질 뷰가 있을거
포트폴리오 뷰로 들어가게 되면 나오게 되서 Bool값으로 처리를 해주자
 |  |
|---|

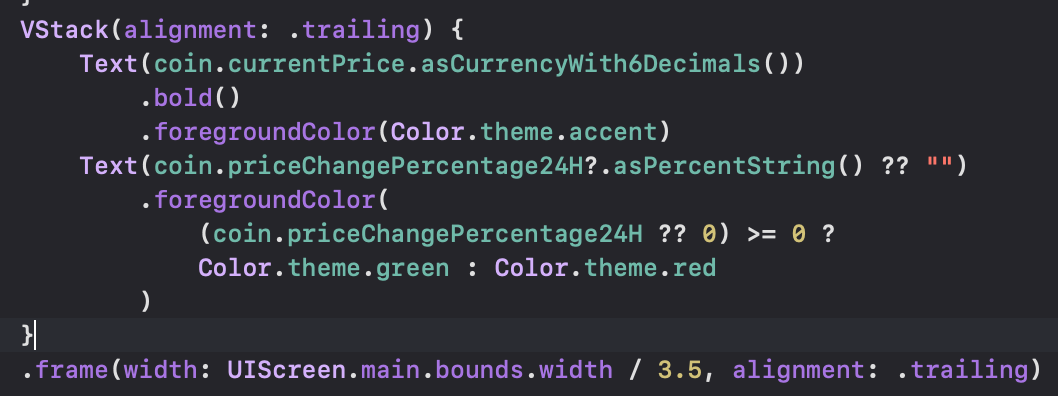
그리고 바로 아래에 있는 VStack의 frame을 screen사이즈의 3.5배만큼 임의로 지정해줬음 (살짝 여유줄라고 한 듯)
🤔UIScreen.main이 사라질 표현인데 다른방법을 사용하려면 어떤 방법이 있을까?

Double값이 센트까지 표현하고 있어서 이거 6자리 말고 2자리까지만 보여지게 해줘야할 거 같음
Double extension에서 2자리만 표현하는 포매터랑 메소드 또 추가해주자
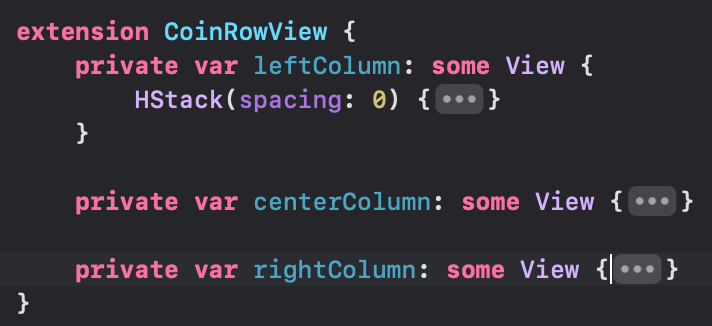
body가 복잡해지니까 extension으로 깔끔하게 정리!
 |  |
|---|
