App Icon & Launch Animation
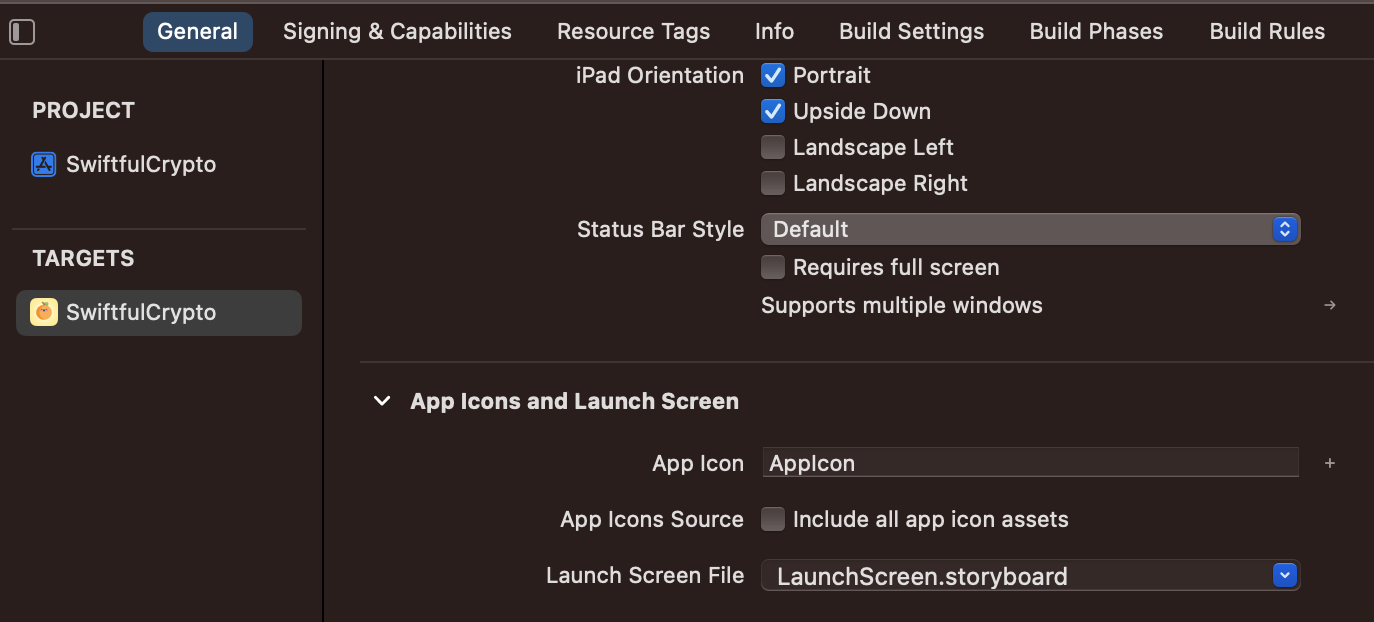
Project Targets에 있는 Launch Screens를 지워주고
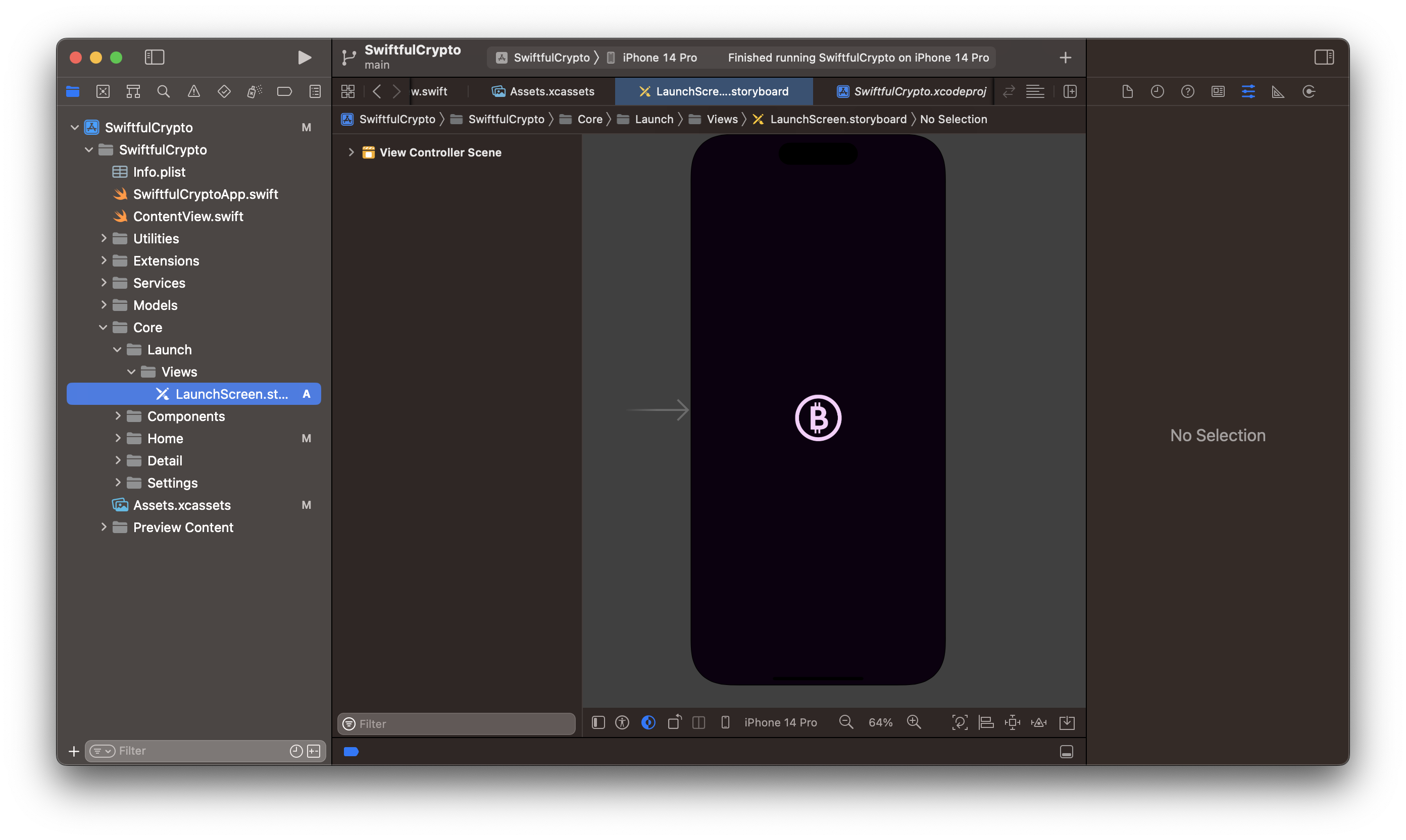
스토리보드로 만듭시다!



LaunchScreen을 넣어주면 끝!
근데 빨리 로드된다!
애니메이션을 확인할 수 있을정도로 조금 더 떴으면 좋겠음
HIG에선 LaunchScreen에 딜레이를 줘서 앱의 퍼포먼스를 유저가 체감할 때 느리게 느껴지는 걸 없애려고함! 그러니까 그냥 깔끔하게 유지하는 것도 하나의 방법:)



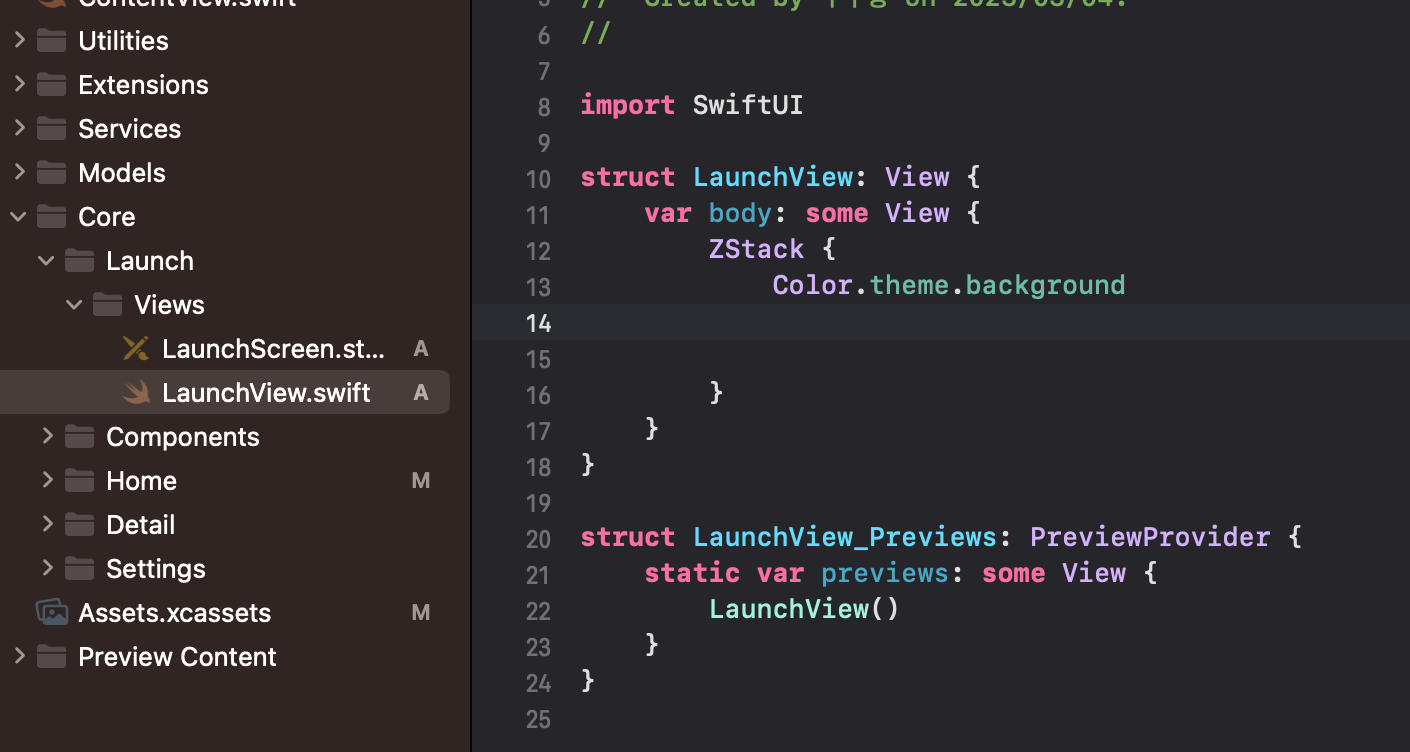
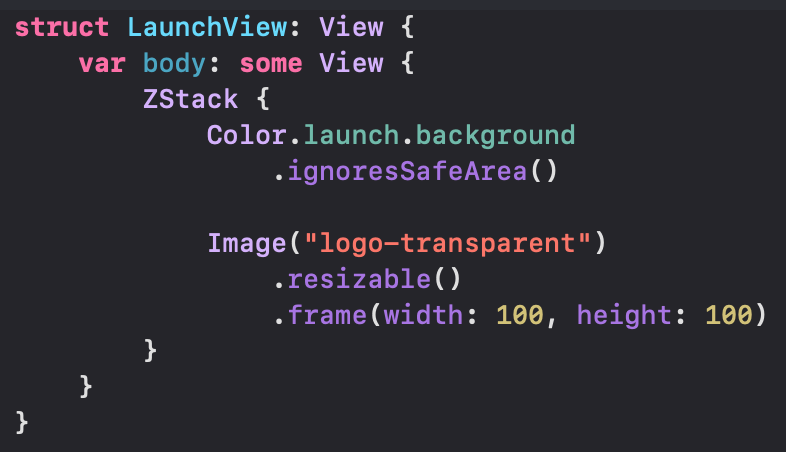
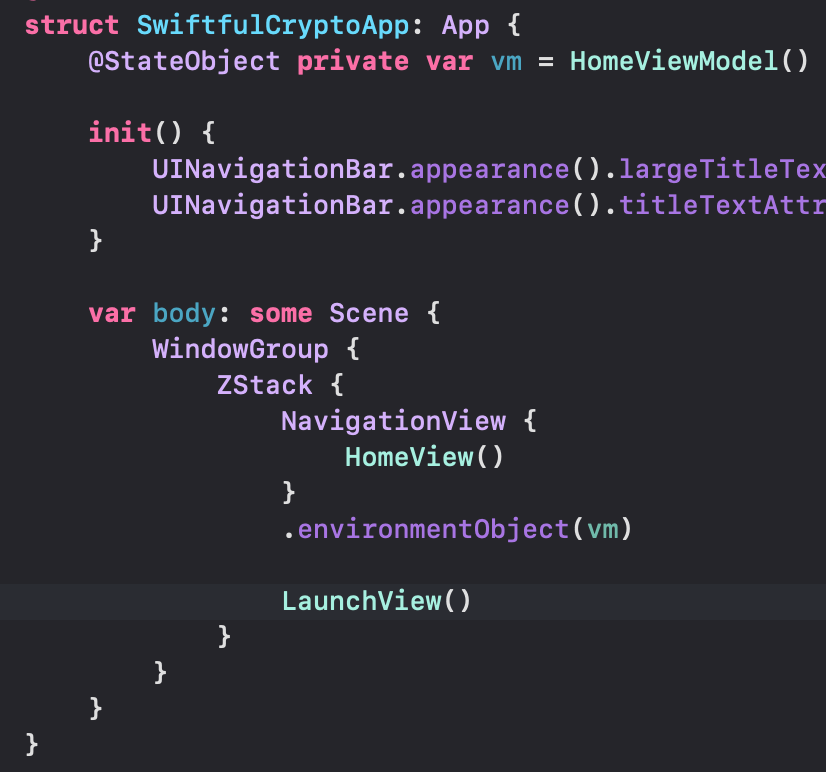
SwiftUI뷰로 런치뷰를 만들어주고

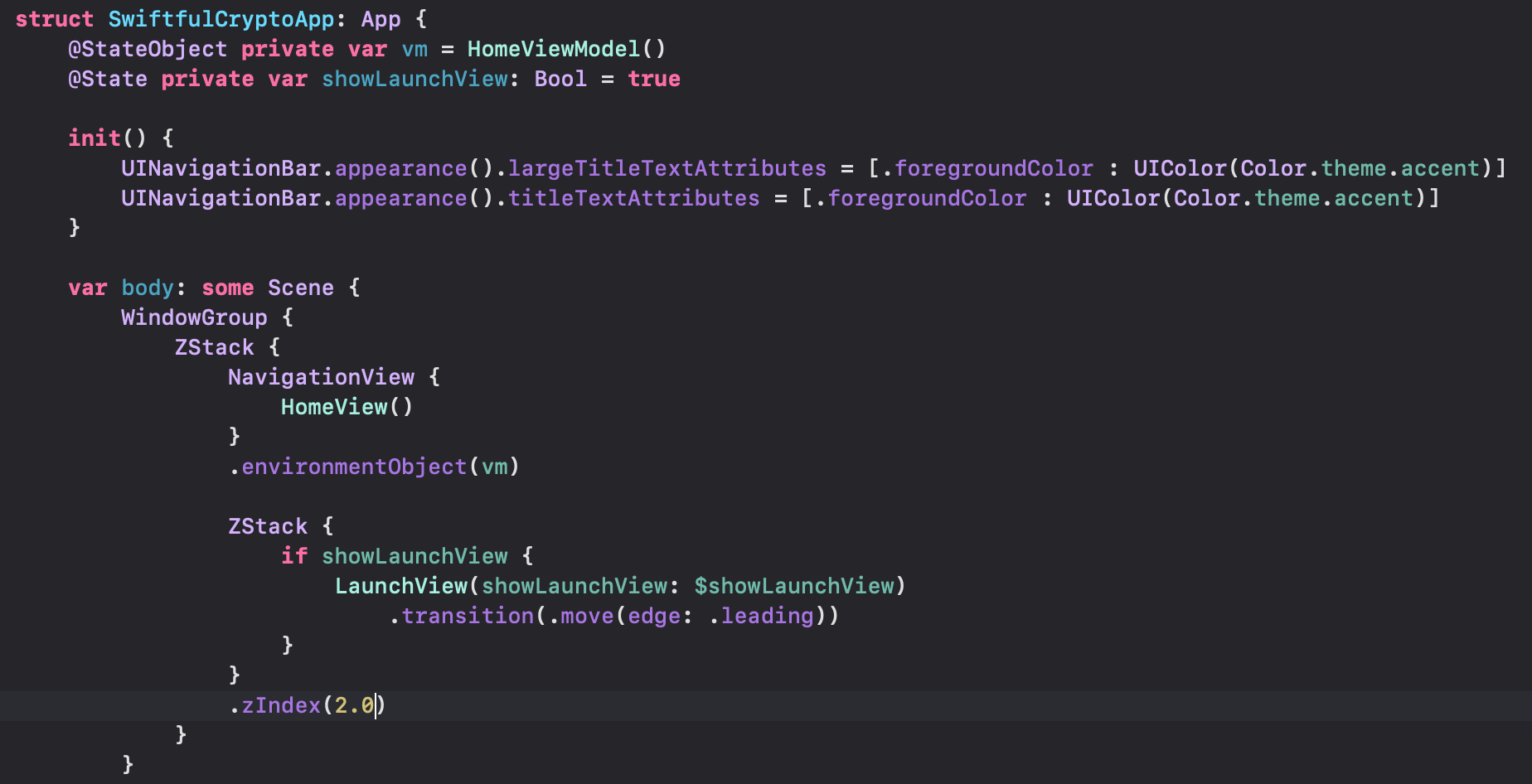
앱파일에서 LaunchView를 기존뷰와 함께 ZStack안에 넣어줌!
근데 이렇게 되면 LaunchView가 계속 떠있게 되잖음
바꿔봅시다
import SwiftUI
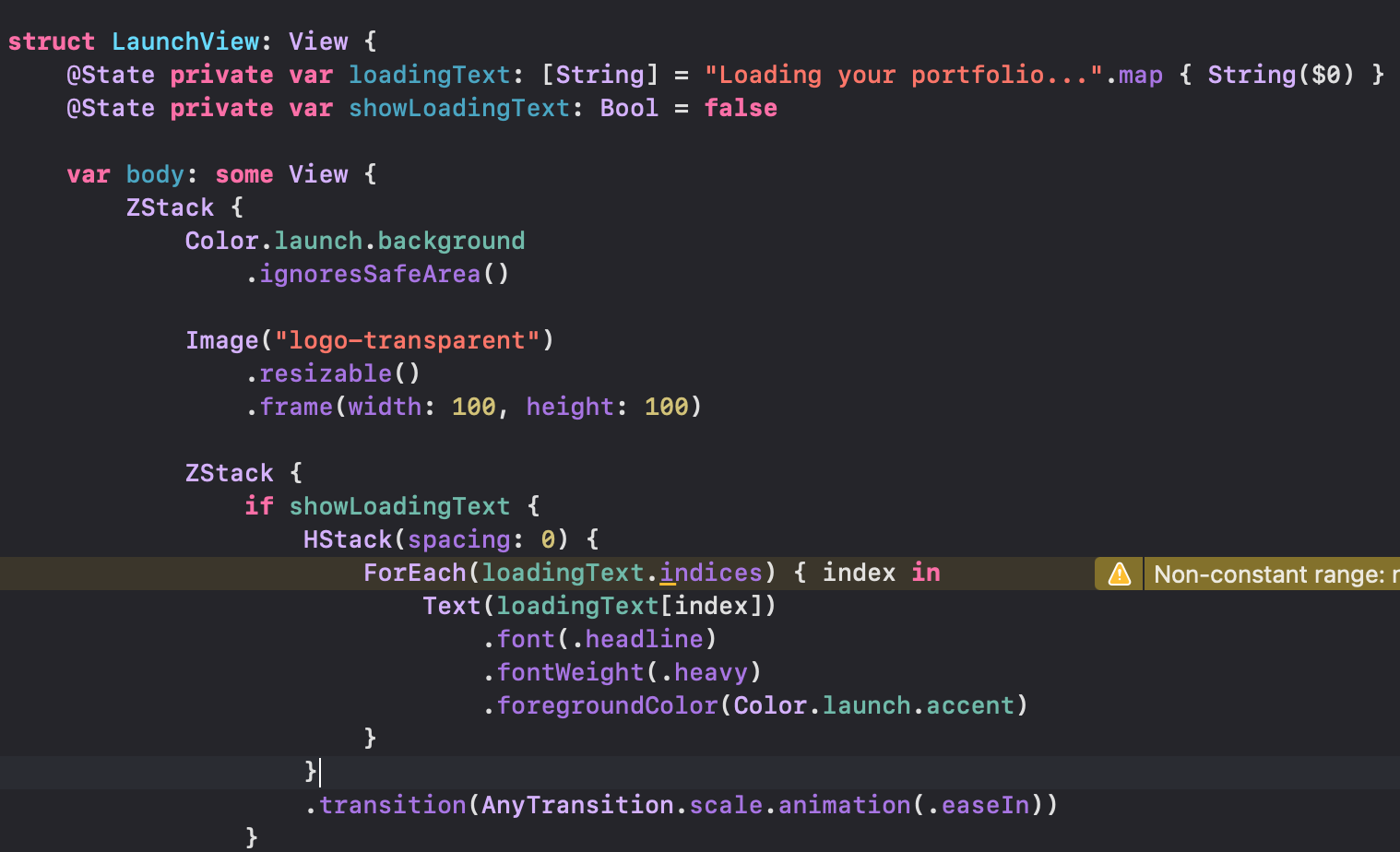
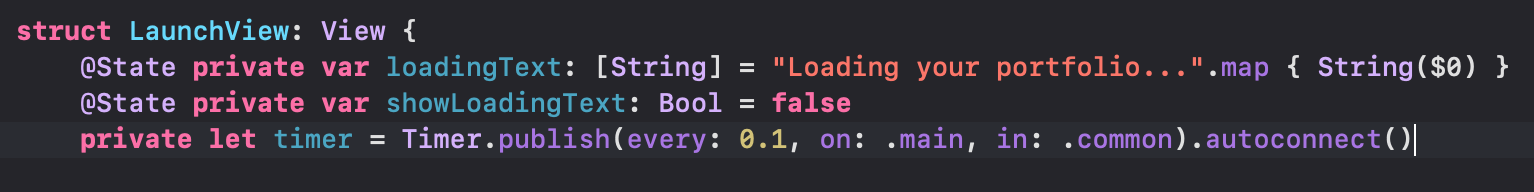
struct LaunchView: View {
@State private var loadingText: String = "Loading your portfolio..."
@State private var showLoadingText: Bool = false
var body: some View {
ZStack {
Color.launch.background
.ignoresSafeArea()
Image("logo-transparent")
.resizable()
.frame(width: 100, height: 100)
ZStack {
if showLoadingText {
Text(loadingText)
.font(.headline)
.fontWeight(.heavy)
.foregroundColor(Color.launch.accent)
.transition(AnyTransition.scale.animation(.easeIn))
}
}
.offset(y: 70)
}
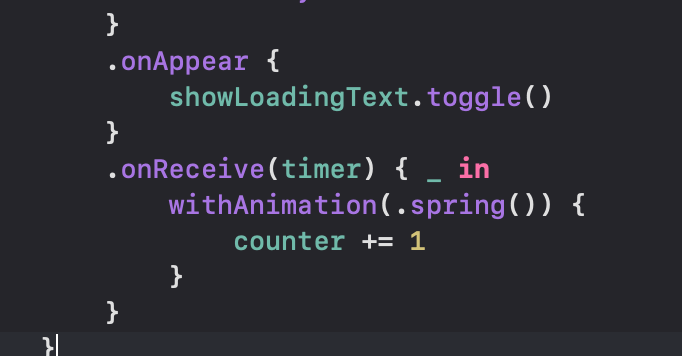
.onAppear {
showLoadingText.toggle()
}
}
}loadingText를 나눠봅시다

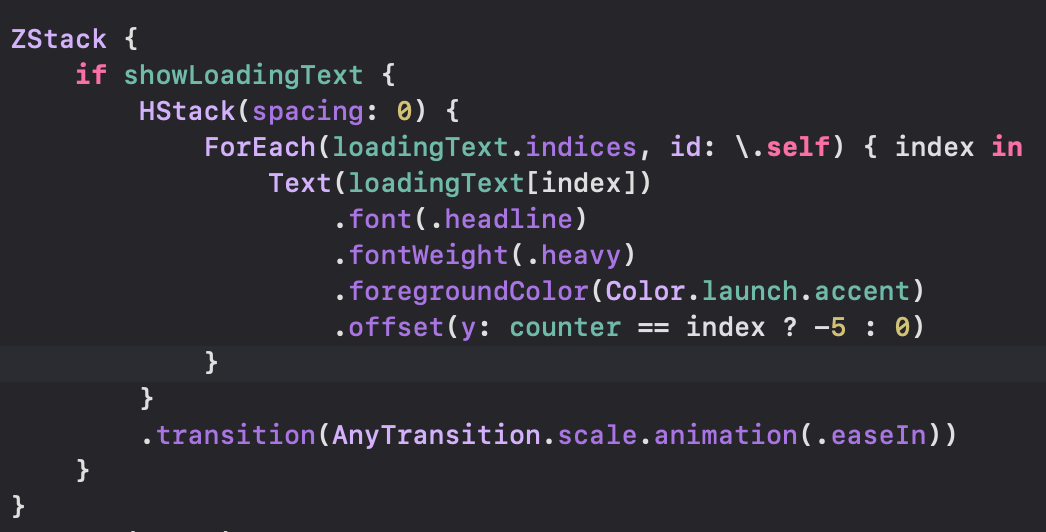
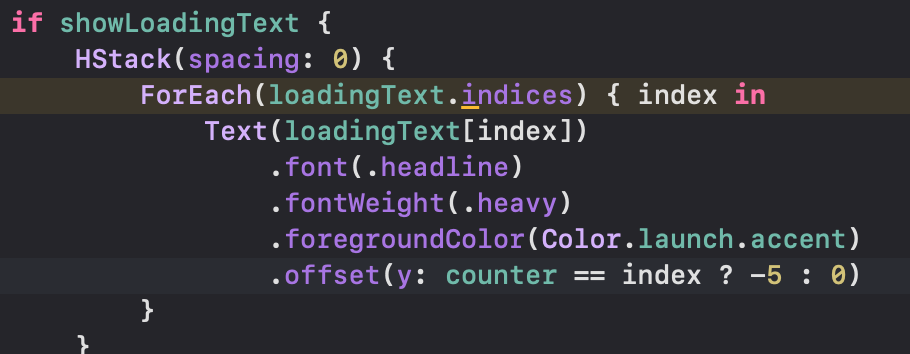
map으로 나누고 [String] 배열로 바꿔준 다음에
ForEach로 그려줌!

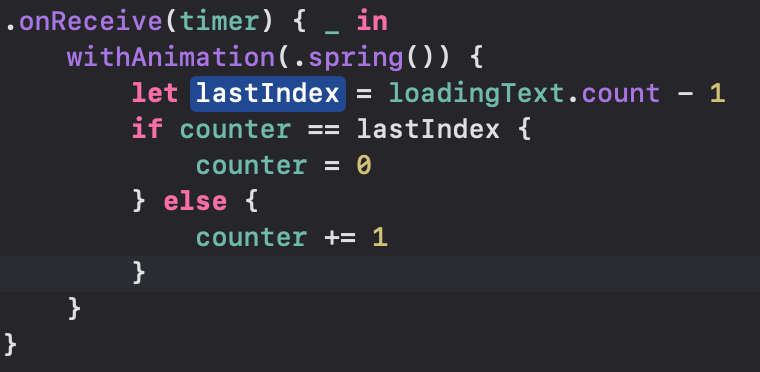
timer 선언 해주고

onReceive에서 counter값을 올려줍니당

.offset값을 counter와 index값이 동일하다면 바뀌게 해줌!

로직을 주고



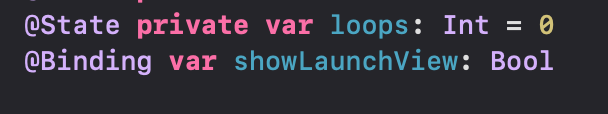
혹시 모르니 ZStack으로 감싸주고 zIndex도 2.0으로 앞으로 빼줫음!
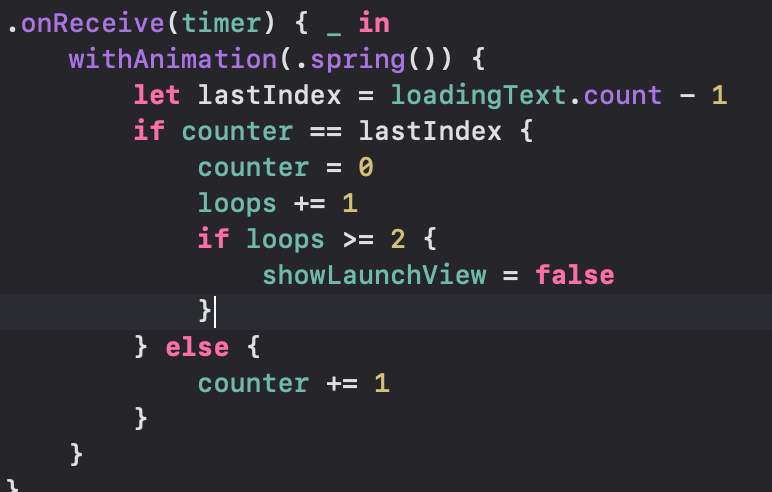
자 그럼 loop가 끝나고나면 showLaunchView랑 Binding된 Bool 값이 false가 되면서 showLaunchView도 false가 되고, 사라지게 됩니다!!!
Non Constant range 경고가 나와서 id: .self 붙여줌
Additional Optimizations

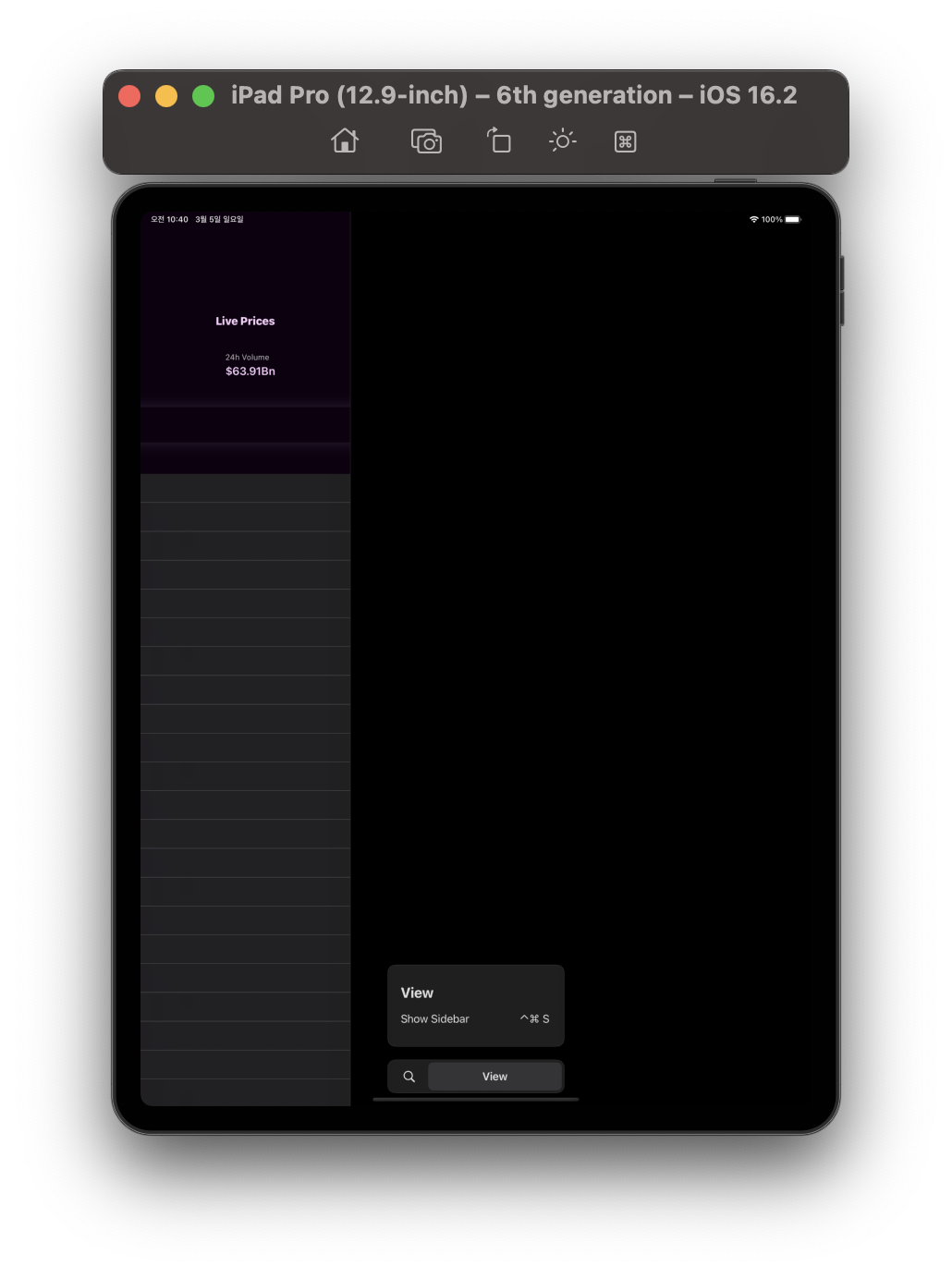
허허
아이패드에선 이상하게 나온다는 걸 알 수 있음

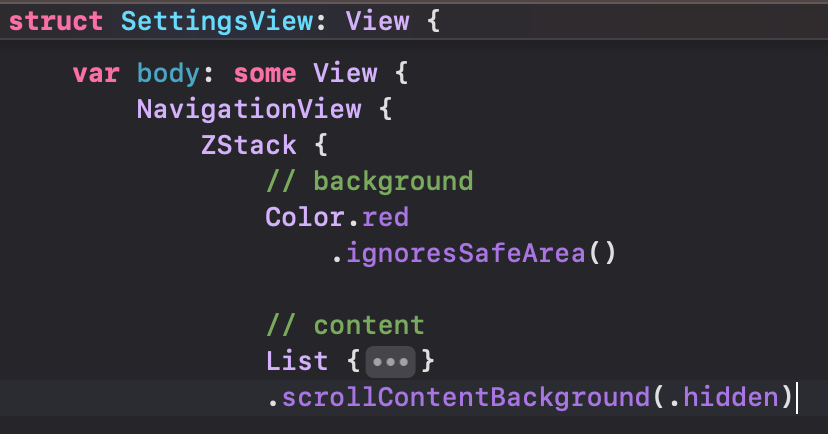
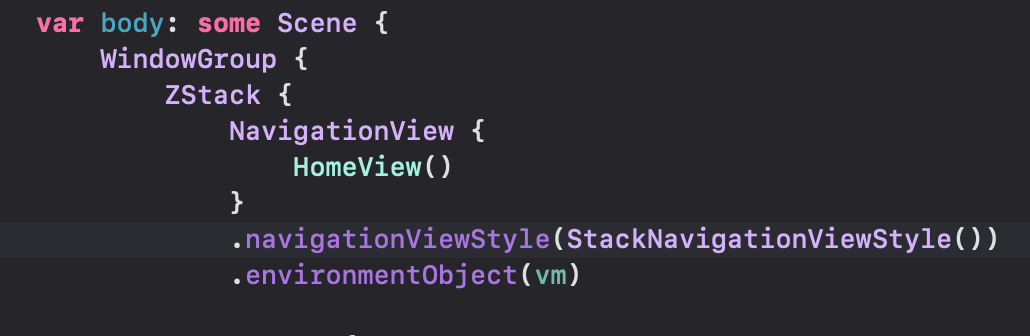
.navigationViewStyle로 스타일을 바꿔주자
🤔현재는 deprecated된 표현! 다른 표현 나중에 찾아보기

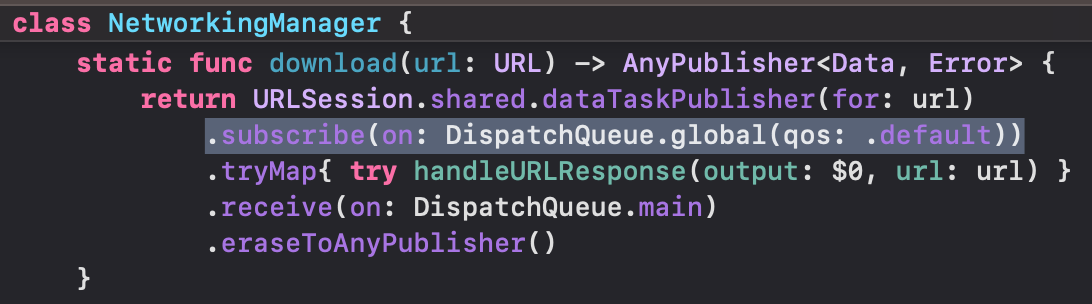
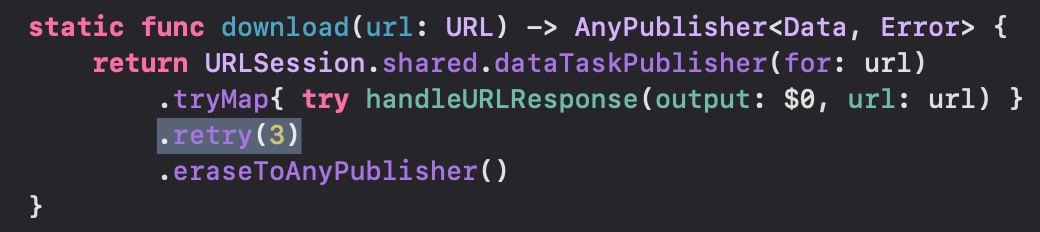
URLSession 같은 경우 자동으로 background 스레드에서 동작하기 때문에
.subscribe로 명시해주지 않아도 됨!! 지워주자

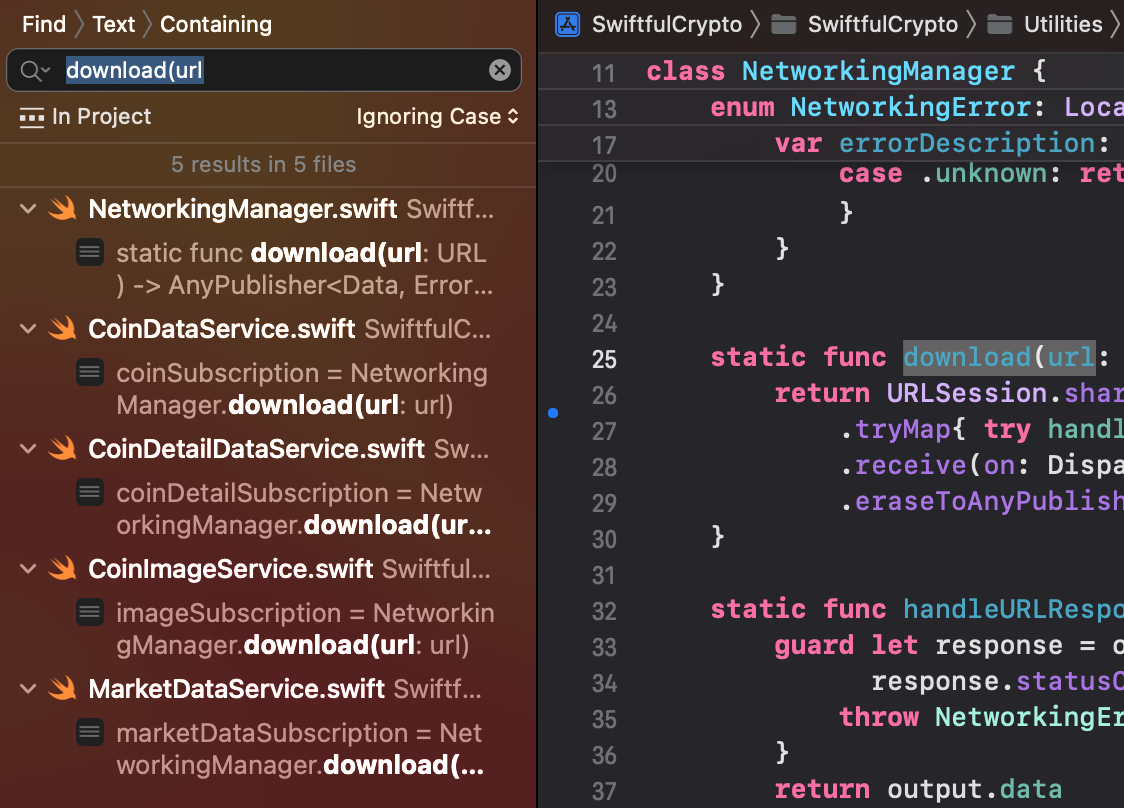
download 메소드를 사용하고 있는 곳들 한번 둘러보자
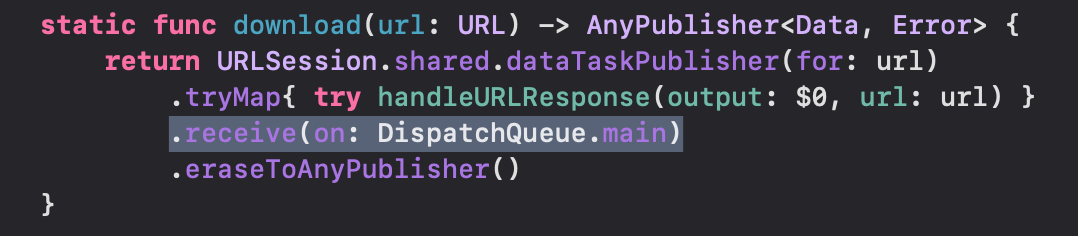
지금 .tryMap을 한 뒤에 .receive로 받아주고 있음
순서가 맞을라나?
커맨드 시프트 F로 전역에서 찾는 기능을 사용할 수 있음

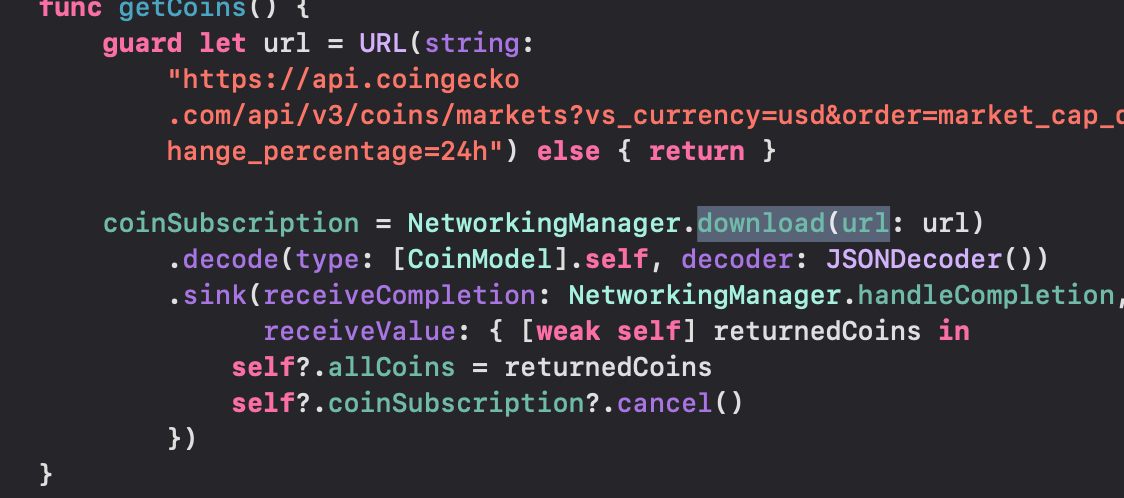
지금 보면 receive on으로 메인 스레드로 옮겨진 후에 .decode가 이뤄지고 있잖음
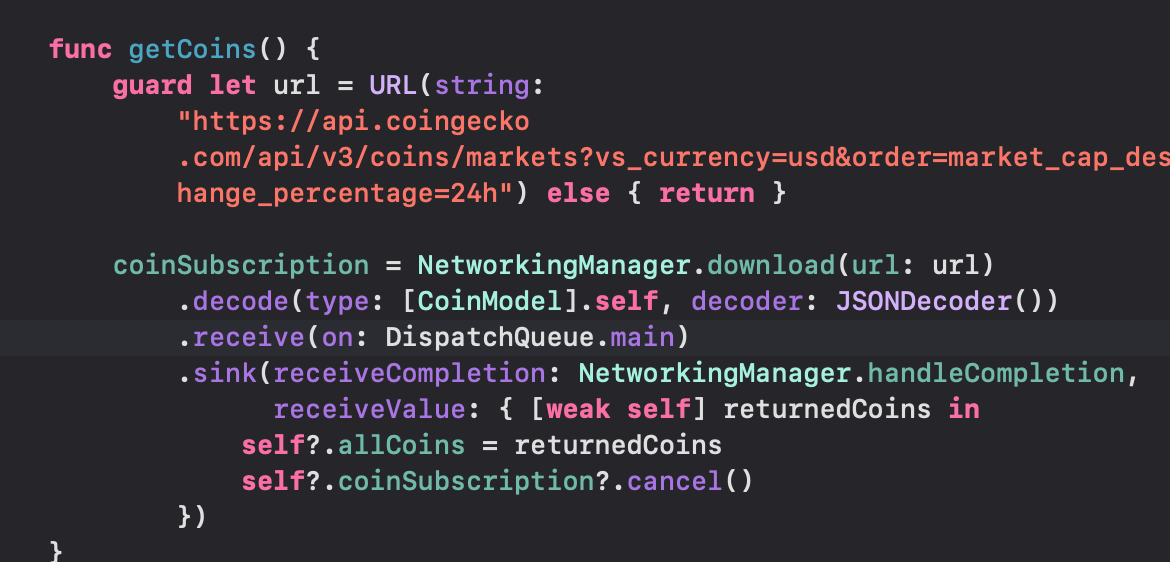
decode 한 후에 메인에서 받게 해주는 게 더 좋음

이줄 지워주고

요렇게 말이죠
다른 파일들도 수정해줍시다

publisher에 .retry 같은 것도 붙여줄 수 있음 ㅋㅋ
실패하면 다시 실행 해주는

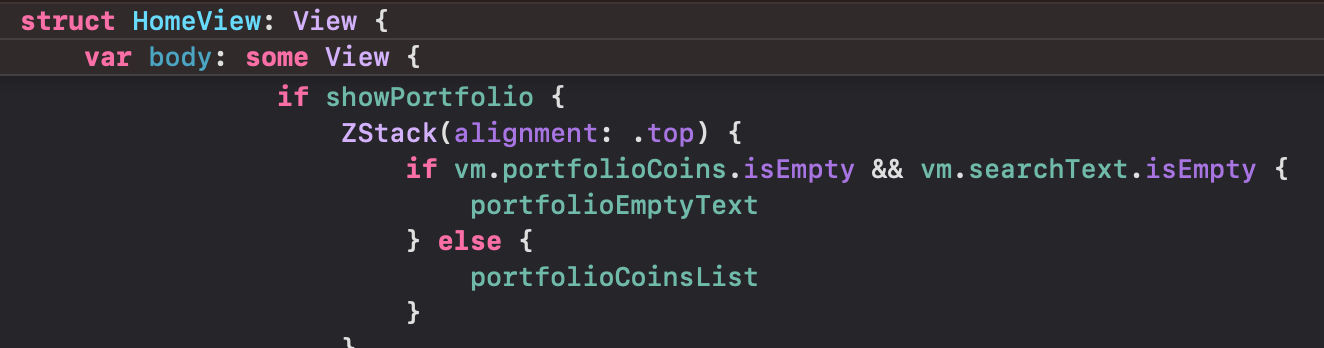
포폴 쪽에 비어있을 때 메시지 보이게 해주고
포폴 밸류쪽 계산 실수 있어서 수정해줬으
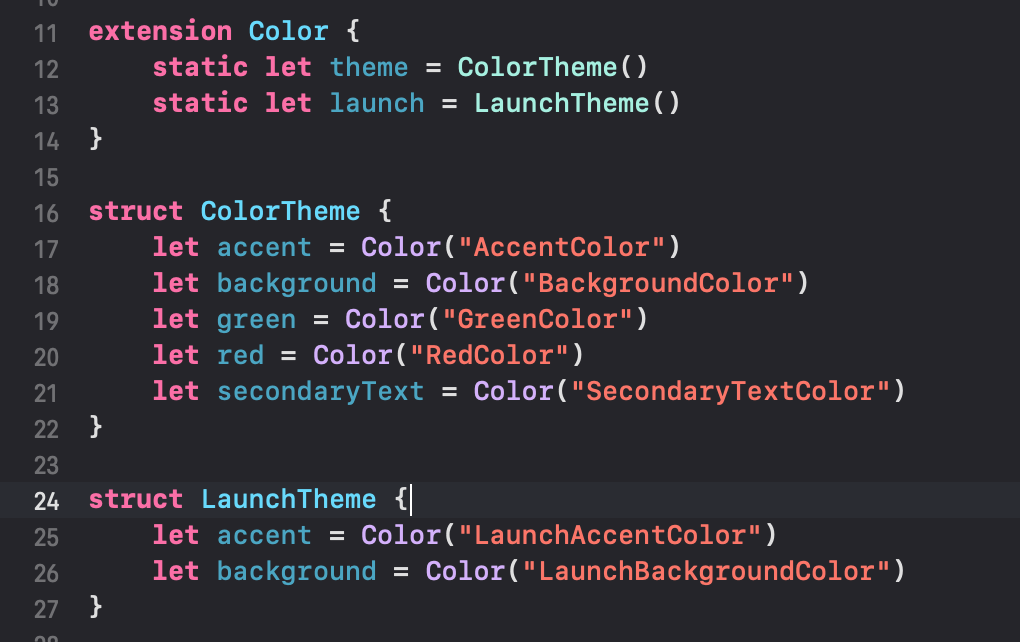
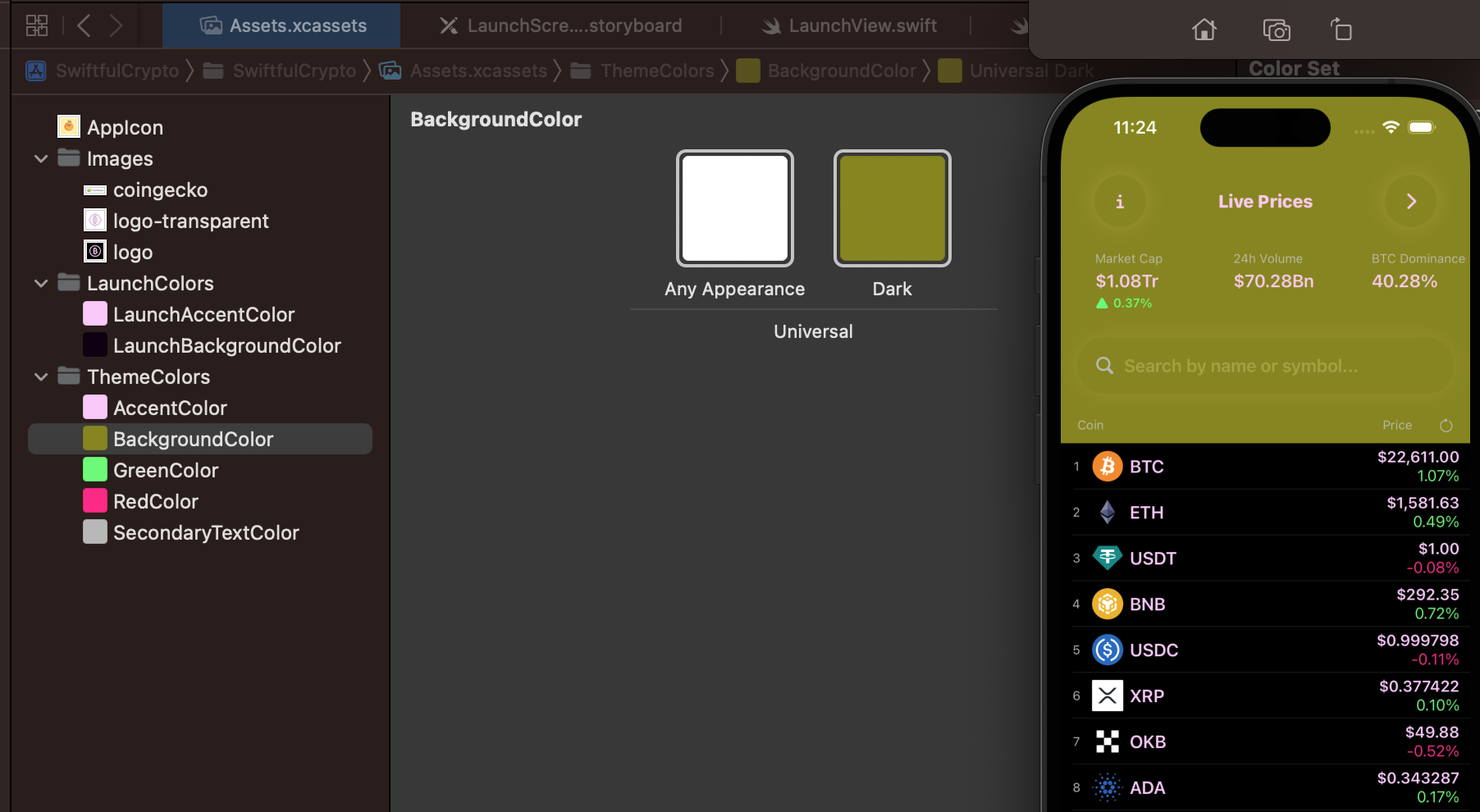
Update the Color Theme

다크모드 백그라운드가 제대로 되어 있는지 확인합시다!
칼라 바꿔줬을 때 중간중간에 적용안된부분들 있죠
여기 뭔가 이상함 색깔이 제대로 안보인다

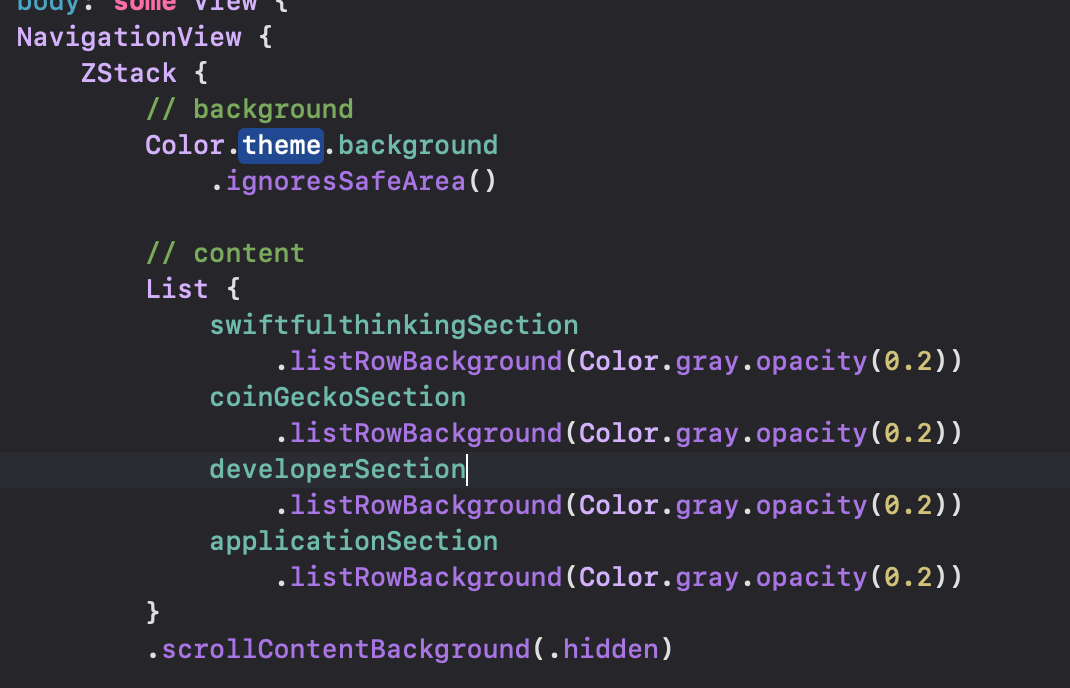
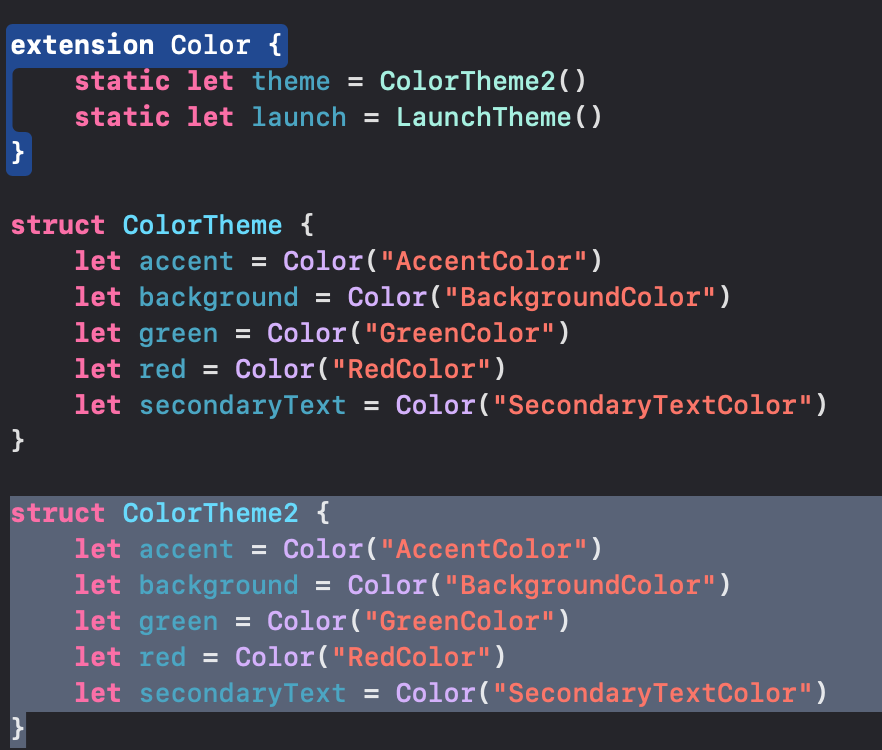
이렇게 바꿔줬다!

칼라 바꾸는 것도 엄청 쉽죠~
요렇게 새로운 struct로 바꿔치기해주면 됨

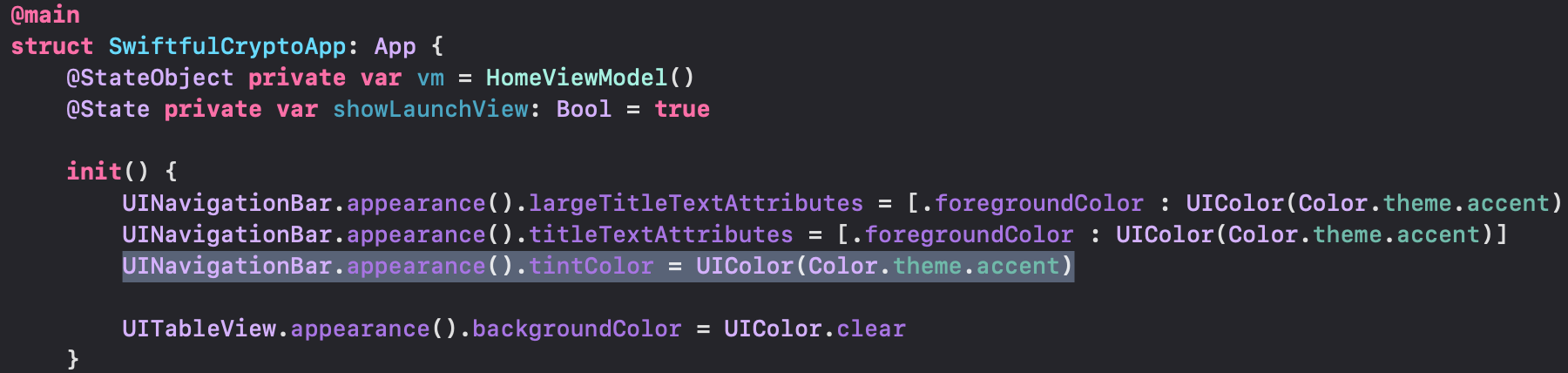
네비게이션 틴트값이 제대로 변경 안된다면 init될 때 오버라이드 해주기!!