Custom ViewModifiers

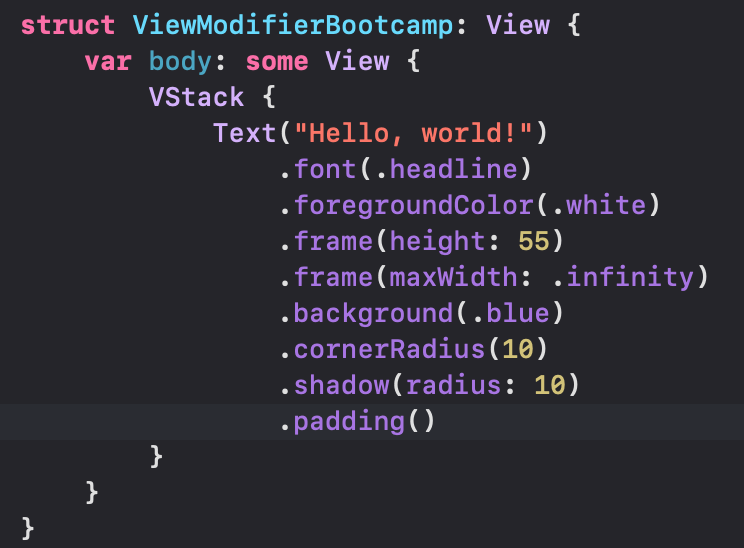
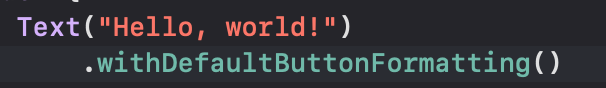
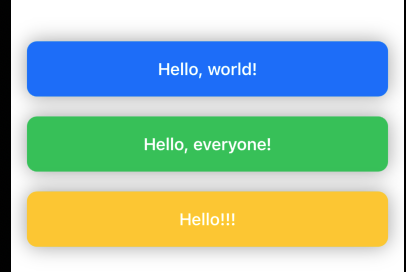
요런 뷰가 있다고 생각해보자
이렇게 아래에 많이 달려있는 모디파이어를 재사용가능하게 해줄 수 있음

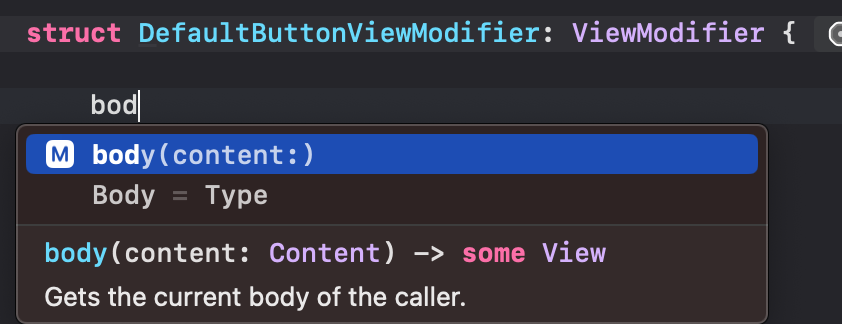
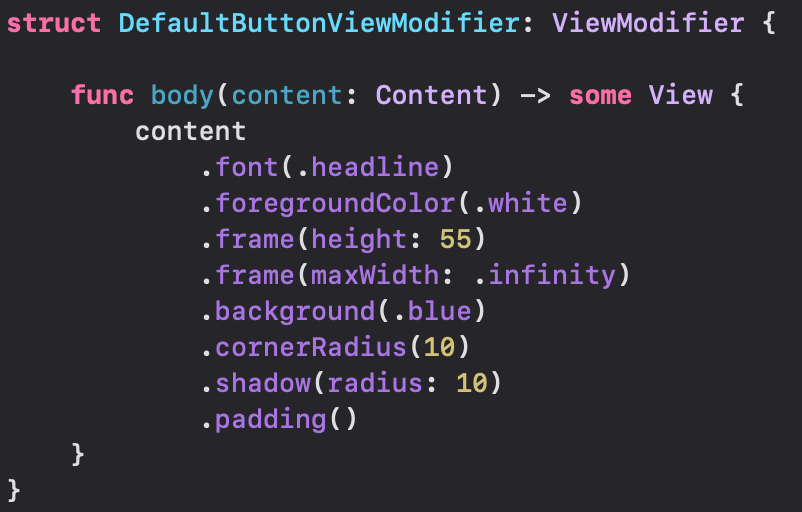
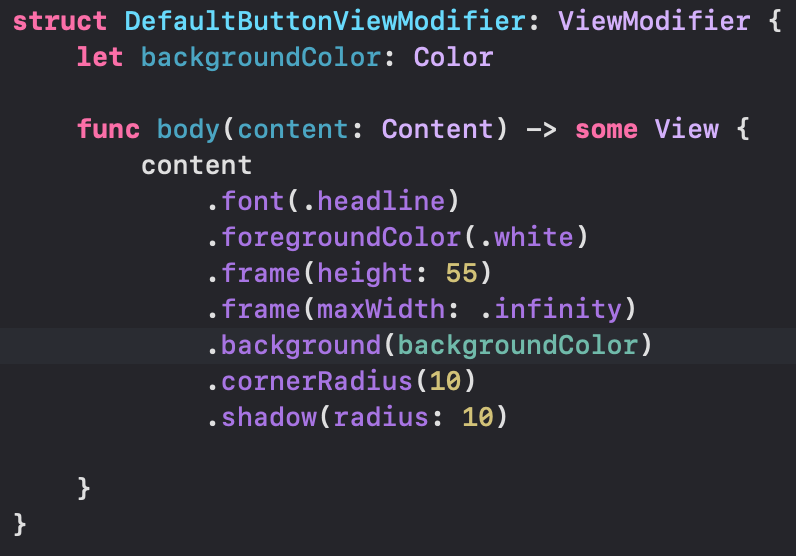
새로운 struct를 선언하고, ViewModifier 프로토콜을 채택해줬다
View랑 비슷한 뉘앙스로 필수로 구현해줘야할 메소드가 있음

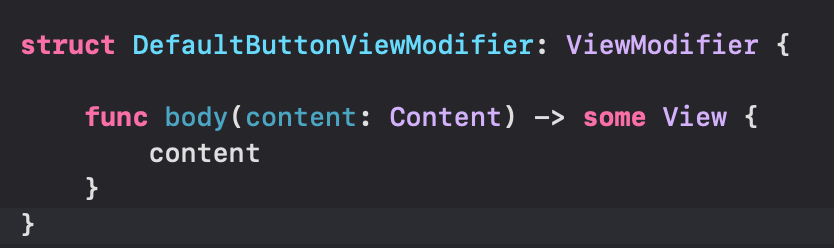
요렇게 말이죠

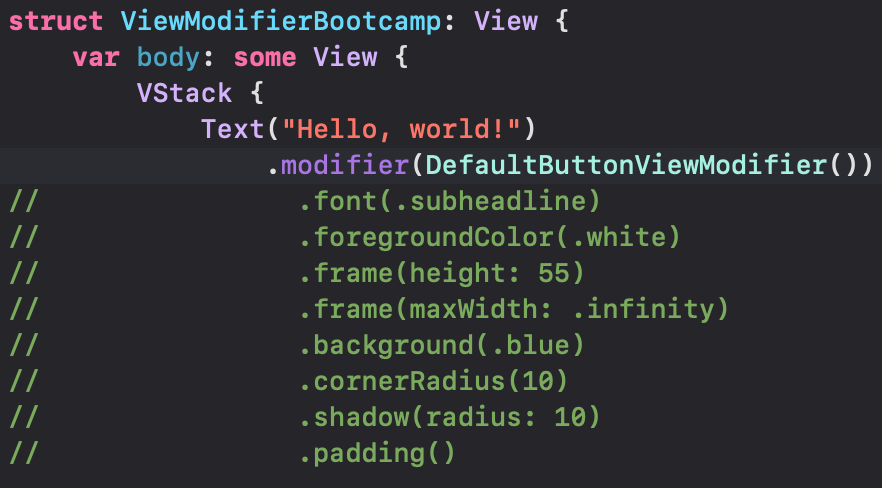
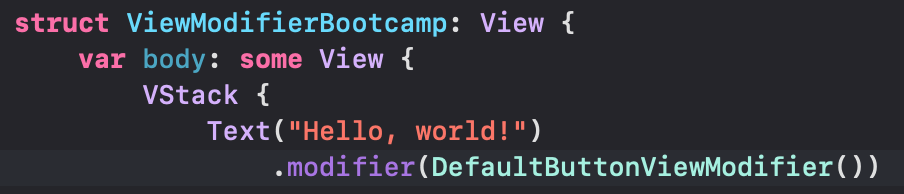
그리고 기존에 있던 Modifier 싸그리 다 코멘트아웃 하고
.modifier로 방금 만든 DefaultButtonViewModifier추가해줌
 |  |
|---|
그러니까 요렇게 해주는 게 가능하다!!!!
이렇게 했을 때의 장점은?!
만약에 이 모디파이어를 여러 곳에 적용 시켰었는데 수정하고 싶다고 가정해보셈
그럼 DefaultButtonViewModifier에서 하나 수정하면 싹 다 바꿀 수 있음 한번에
근데 .modifier(DefaultButtonViewModifier()) 어색하지 않음?
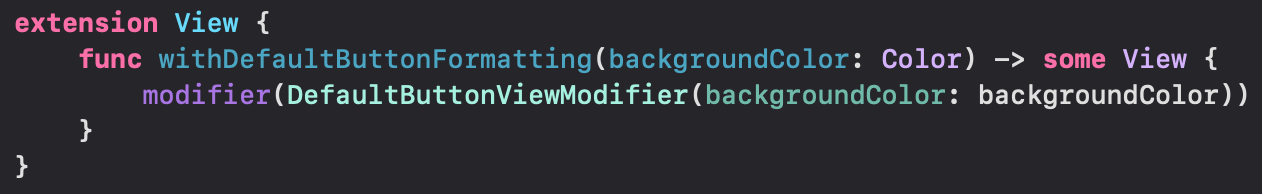
이거 평소에 쓰던 모디파이어들처럼 표현해 줄 수도 있음

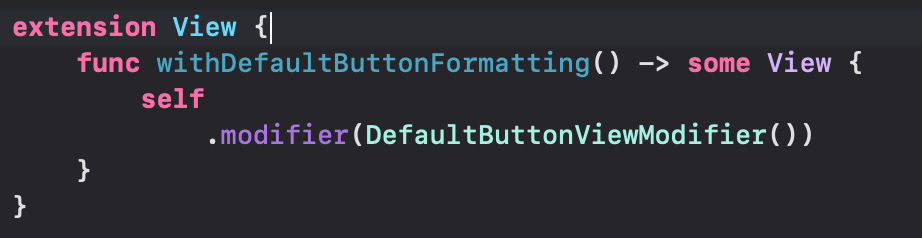
View에 대한 extension으로 뷰를 반환하는 메소드를 작성해주면 됨
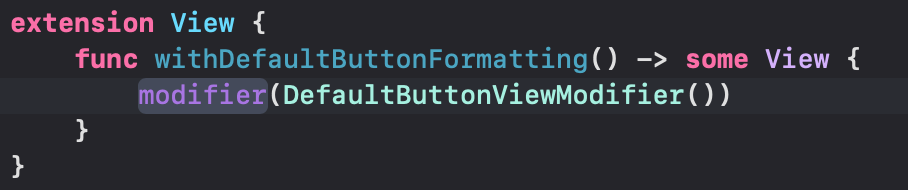
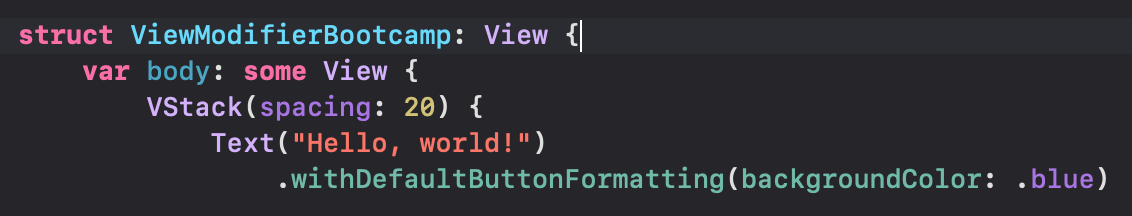
지금 작성한 self는 생략해 줄 수 있음

요렇게!

바꿔주는거죠
한가지 생각해볼 점은 ViewModifier에 들어가는 모디파이어들을 잘 생각하고 넣어야한다는거!
.padding같은 건 밖에서 사용하는 게 더 다아나믹한 ViewModifier의 사용이 가능해짐
.font 같은 것도 다른 뷰들이 모두 font가 사용 가능한 게 아니니까 빼주는 게 좋음
그.리.고.

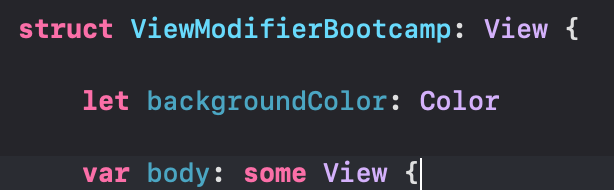
뷰에서 초기값 안 넣어준 Color 프로퍼티 사용해본 적 있을거임
이거도 ViewModifier에 넣어서 init 해줄 수도 있습니다!!

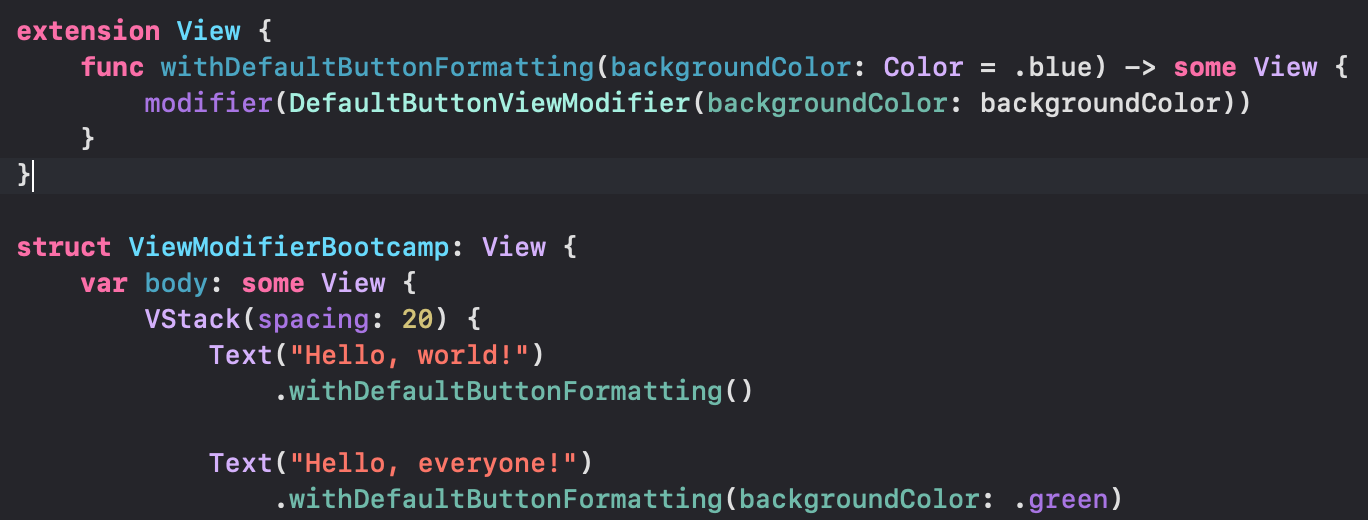
ViewModifier에서 backgroundColor 뚫어주고

메소드로 구현한 곳에서도 마찬가지로 구멍 뚫고

호출하는 시점에서 값 전달해주면 뙇!

요런 커스텀이 가능해집니다~!~!

메소드 파라미터에 초기값 넣어주면 요렇게 두가지 형태로 다 사용도 되고!!
