UITesting은 간단하게 뷰 테스트 하는 거라 생각하면 됨
class UITestingBootcampViewModel: ObservableObject {
let placeholderText: String = "Add your name..."
@Published var textFieldText: String = ""
}
struct UITestingBootcampView: View {
@StateObject private var vm = UITestingBootcampViewModel()
var body: some View {
ZStack {
LinearGradient(gradient: Gradient(colors: [Color.blue, Color.black]), startPoint: .topLeading, endPoint: .bottomTrailing)
.ignoresSafeArea()
VStack {
TextField(vm.placeholderText, text: $vm.textFieldText)
}
}
}
}뷰모델이랑뷰 간단한 거 만들어줬습니다~!
그리고 UI를 띄울만한 내용들 구성해줌!
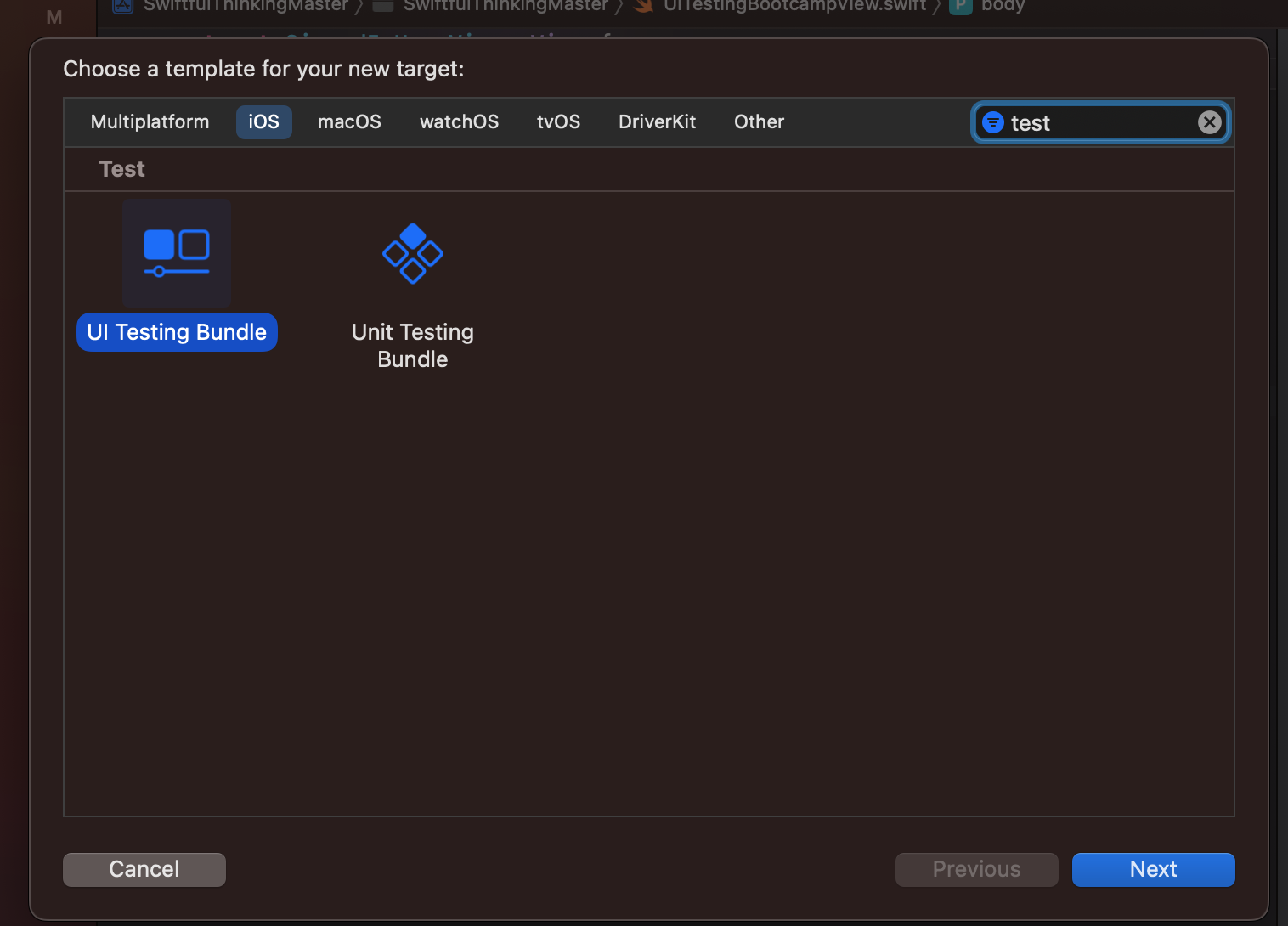
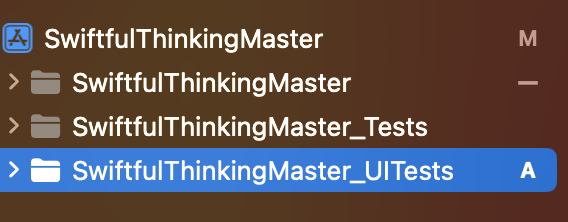
UnitTests처럼 UITests도 새로운 타겟으로 만들어줘야함


테스트할 뷰에 맞는 UITests파일 만들어주고!

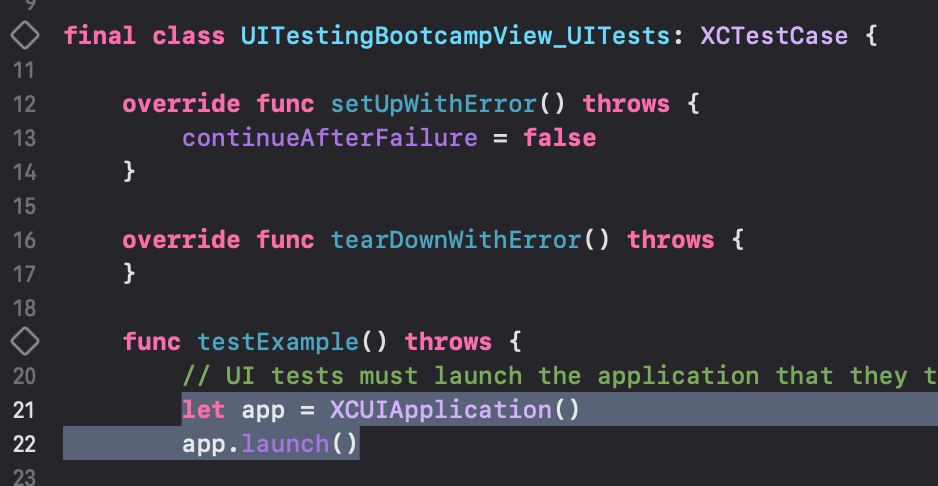
지금 버전엔 textExampe쪽에 app Launch메소드가 있는데 예전엔 setUP메소드 쪽에 있었음!!
예전의 방법대로 우선은 진행해봅시다

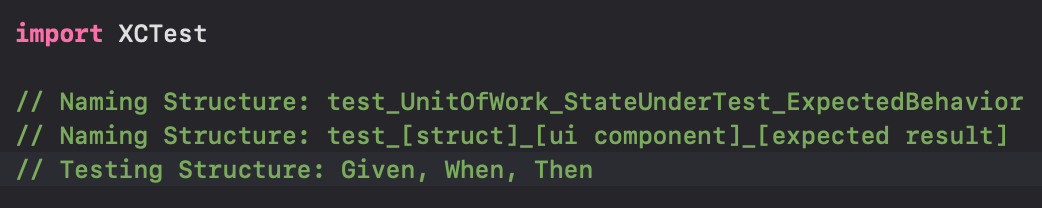
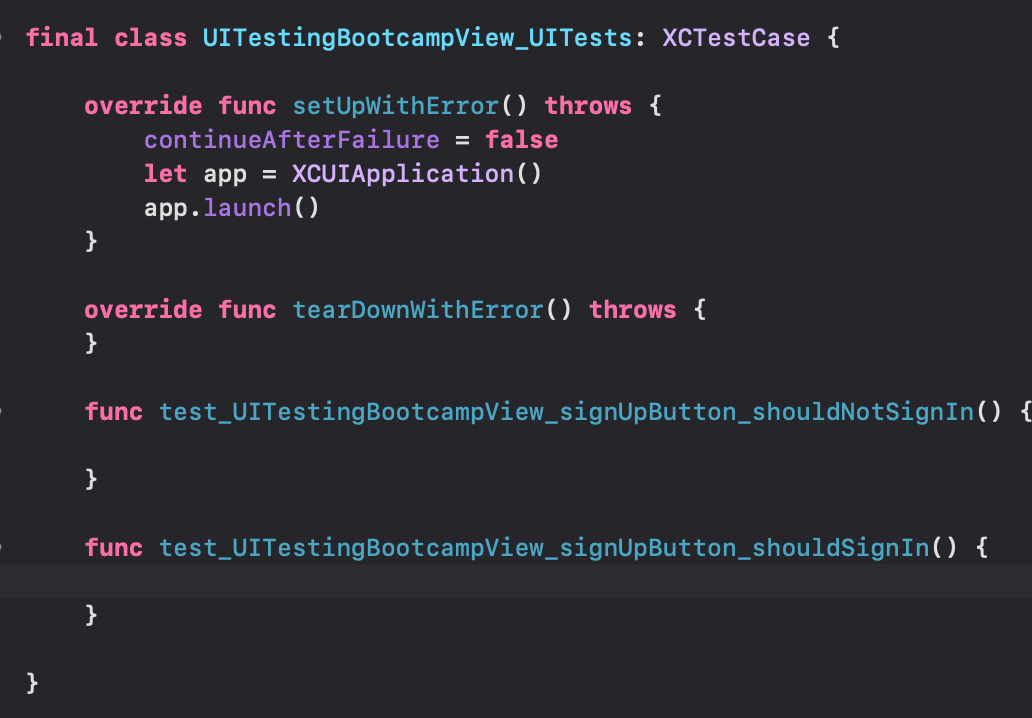
네이밍 구조는 요렇게 해줄겨!

테스트 케이스들 작성해주고

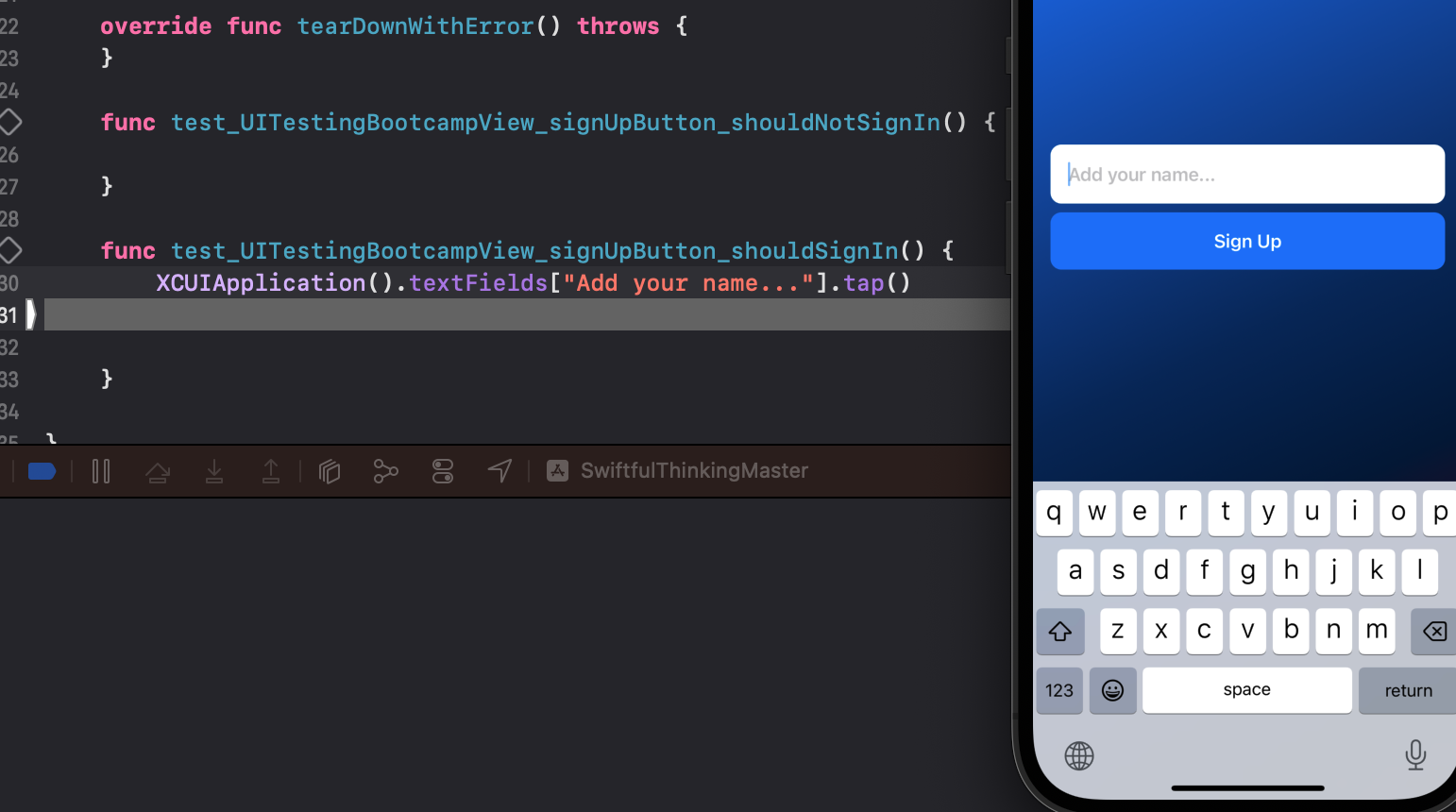
저어기 하단에 레코드 버튼 클릭해봅시다!

허어어어 대박
내가 인터랙션 하는 내용들이 코드로 작성이 되기 시작함!

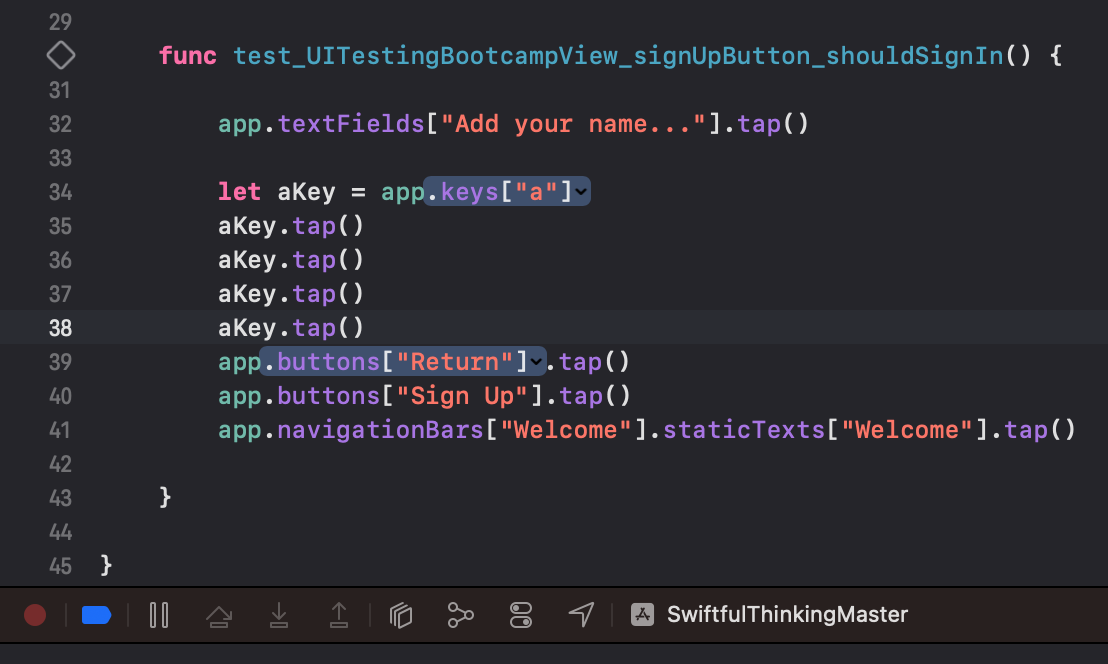
요 내용을 참고해서
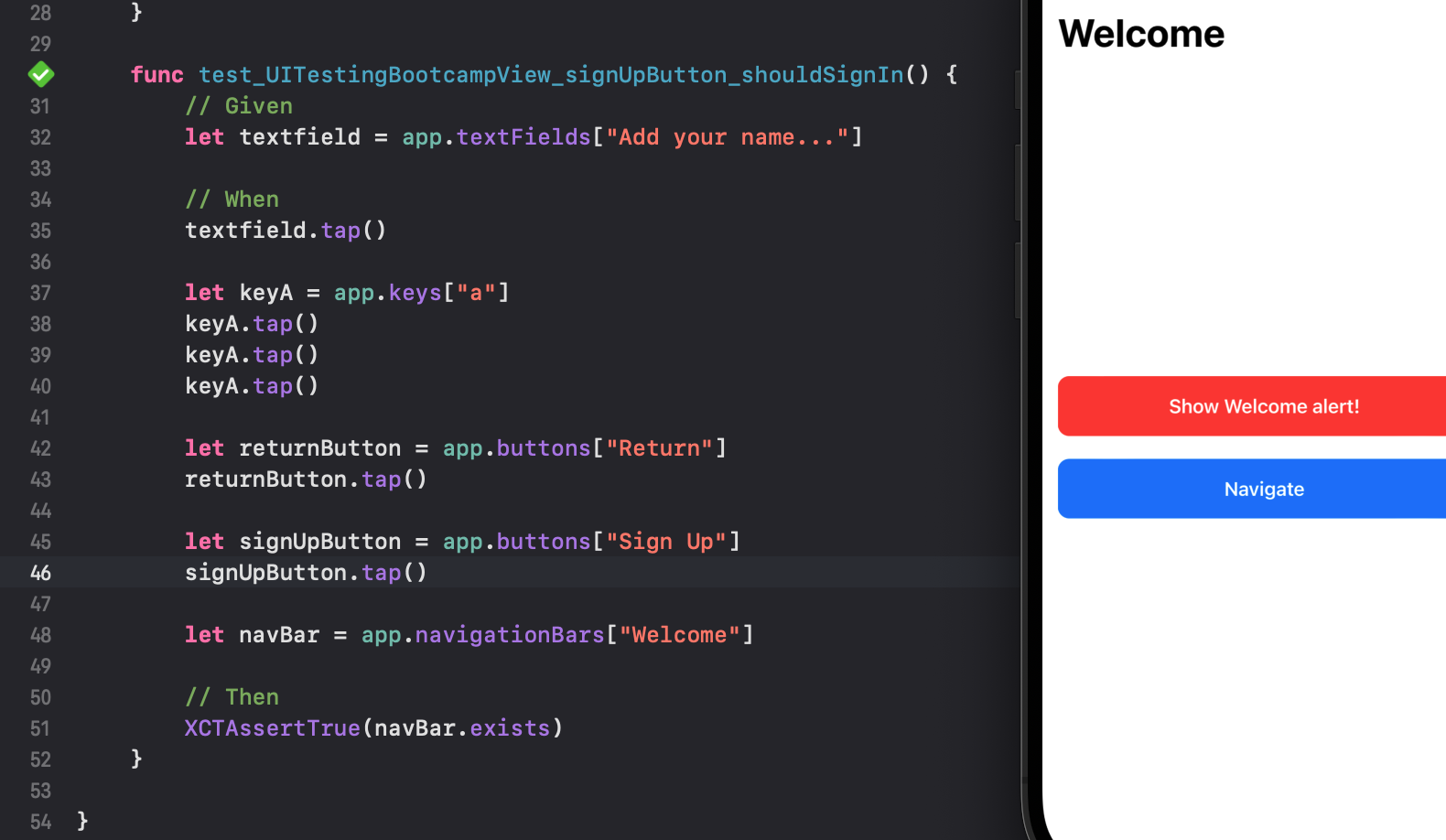
func test_UITestingBootcampView_signUpButton_shouldSignIn() {
// Given
let textfield = app.textFields["Add your name..."]
// When
textfield.tap()
let keyA = app.keys["a"]
keyA.tap()
keyA.tap()
keyA.tap()
let returnButton = app.buttons["Return"]
returnButton.tap()
let signUpButton = app.buttons["Sign Up"]
signUpButton.tap()
let navBar = app.navigationBars["Welcome"]
// Then
XCTAssertTrue(navBar.exists)
}test 케이스들을 깔끔하게 정리해줍니다~!
그리고나서 플레이해보면

시뮬레이터 실행되고 알아서 내가 작성해준 코드로 테스팅을 해줌!!!!
크 신기하군
근데 만약에 지금 textFields에 들어가는 placeholder가 달라졌다고 해보자
32번줄 실행 fail함!
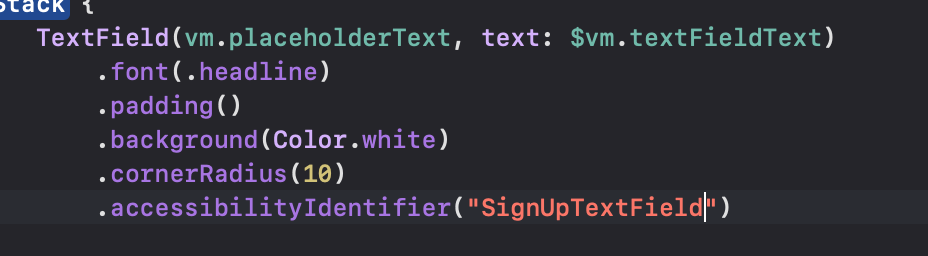
이럴 때 .accessbilityIdentifier를 써주는거임!


그러고 Identifier를 넣어주면 값 바뀌어도 인식함!
func test_SignedInHomeView_showAlertButton_shouldDisplayAndDismissAlert() {
// Given
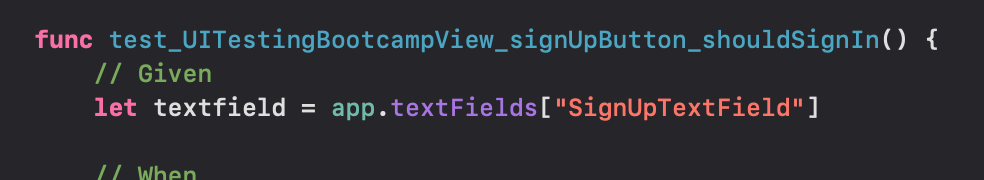
let textfield = app.textFields["SignUpTextField"]
// When
textfield.tap()
let keyA = app.keys["a"]
keyA.tap()
keyA.tap()
keyA.tap()
let returnButton = app.buttons["Return"]
returnButton.tap()
let signUpButton = app.buttons["SignUpButton"]
signUpButton.tap()
let navBar = app.navigationBars["Welcome"]
XCTAssertTrue(navBar.exists)
let alertButton = app.buttons["Show Welcome alert!"]
alertButton.tap()
let alert = app.alerts["Welcome to the app!"]
XCTAssertTrue(alert.exists)
let alertOKButton = alert.buttons["OK"]
sleep(1)
alertOKButton.tap()
sleep(1)
// Then
XCTAssertFalse(alert.exists)
}가끔 너무 빠르게 지나가 버려서 제대로 안될 때는 sleep 붙여서 딜레이 주면 됨!
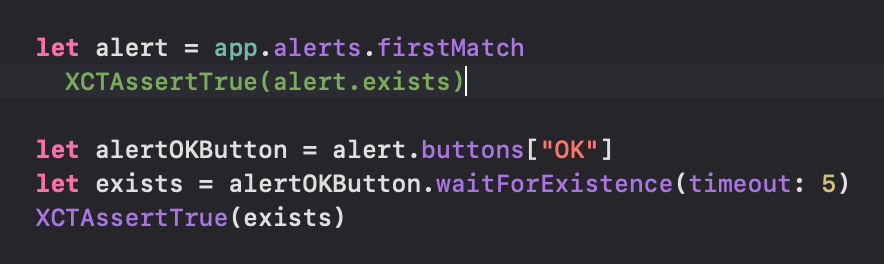
sleep이 안먹히게 된다면
alertOKButton.waitForExistence(timeout:5)
요거 사용하면 됨!

이렇게 테스트 케이스들 쭈우우욱 적어나가면
나중에 class 전체 플레이해놓고 기다리면 되는겨!!!
근데 보면 지금 중복되는 초기 ui테스팅 동작들이 있잖음

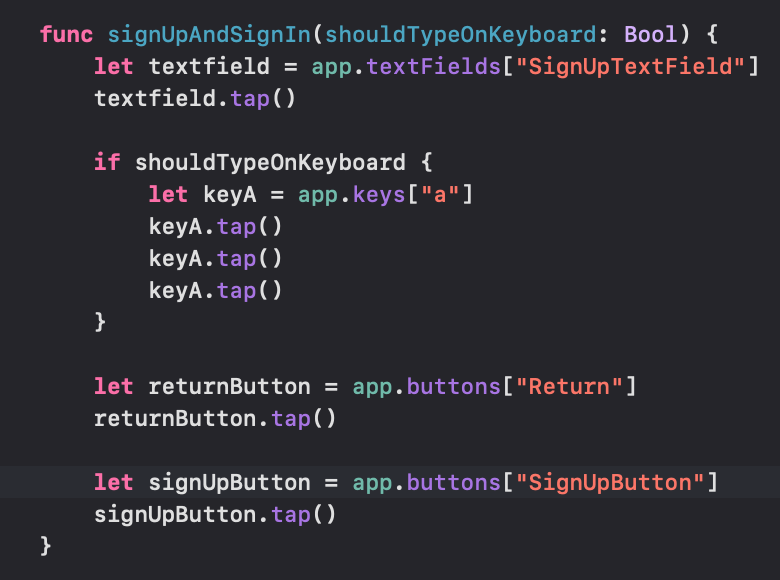
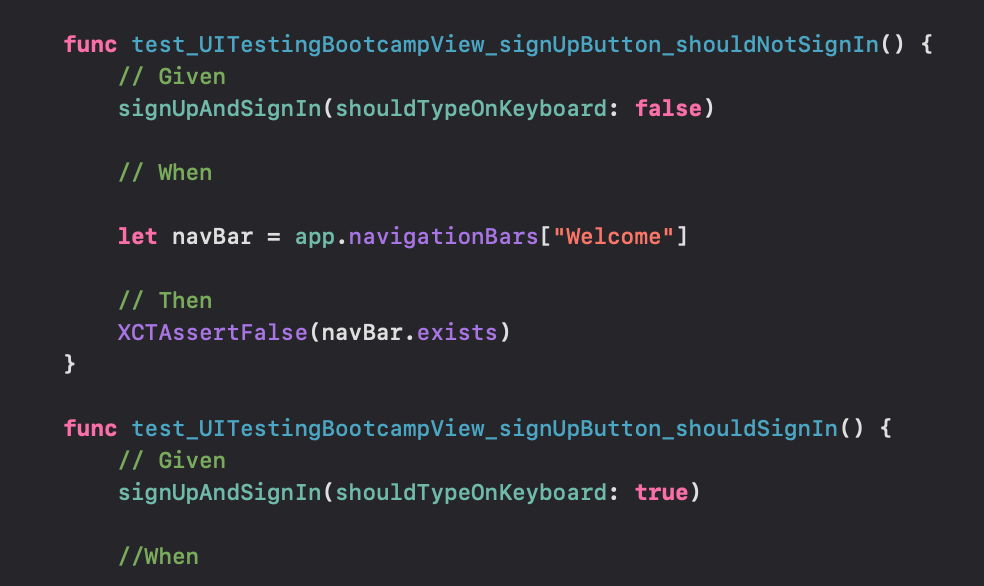
반복되는 거 따로 빼주고

그냥 불러주면됨!
그러고 이건 extension으로 빼주면 좋겠죠?!
이런식으로 중복되는 건 계속 빼줘서 만들다보면 새로운 테스트 만들 때도 편해짐!
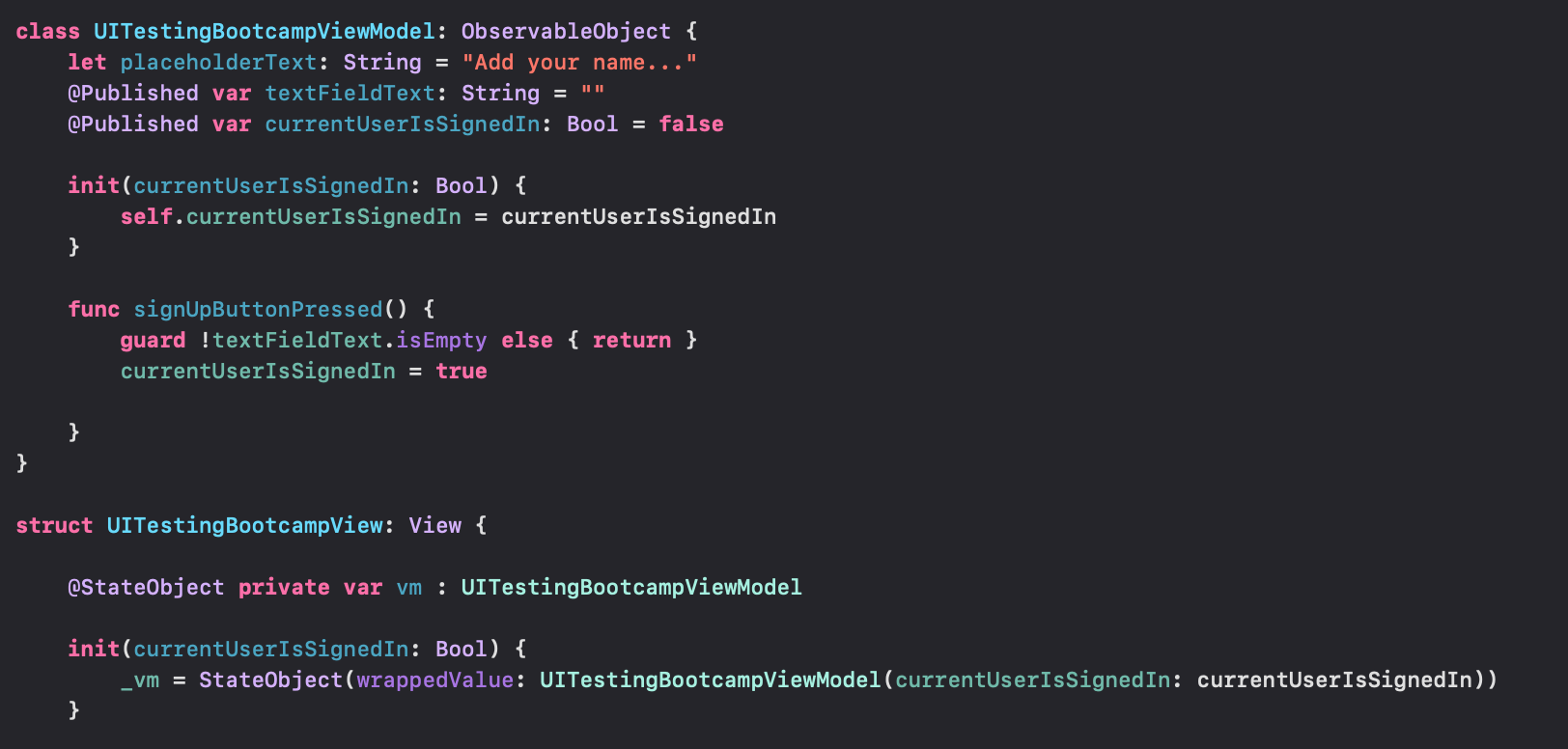
그 지금 텍스트 입력하고 버튼누르면 사인인뷰가 뜨고 있는데
만약에 유저가 이미 사인인 한경우를 체크하고 싶다면?
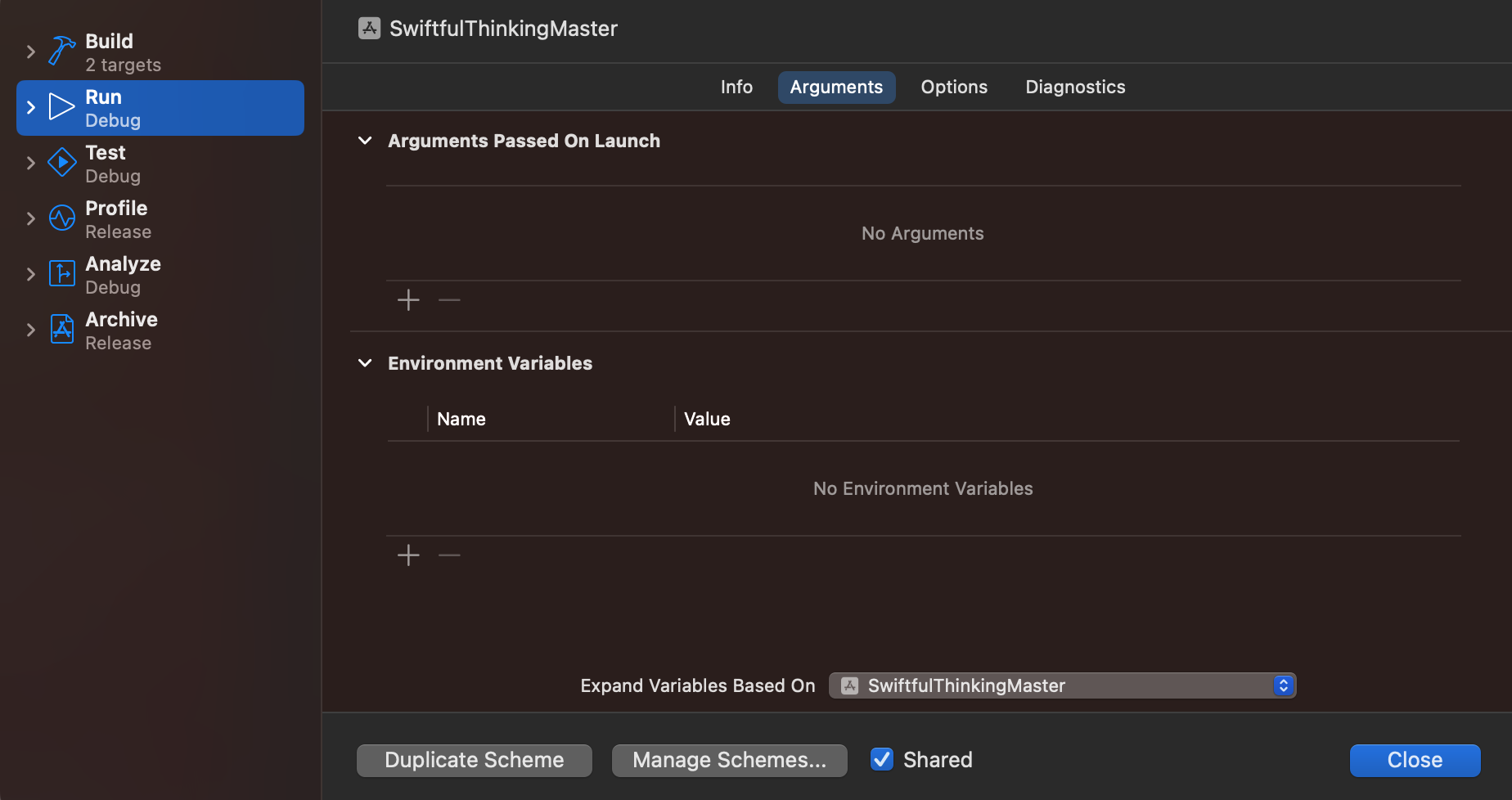
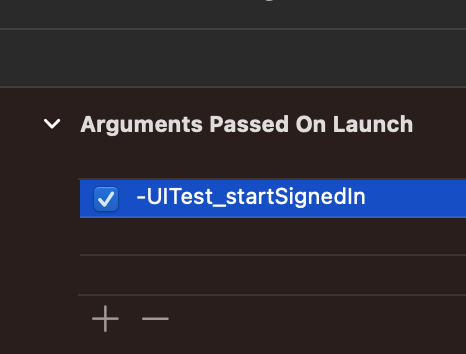
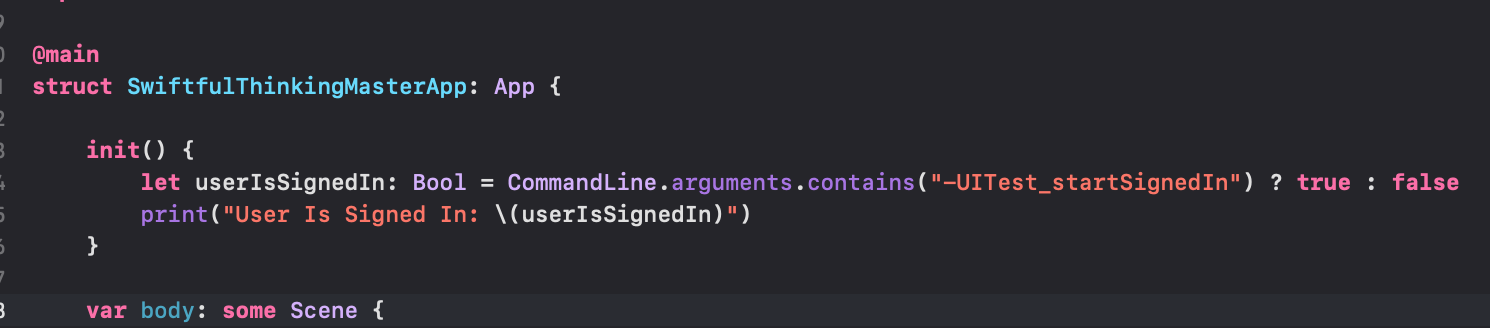
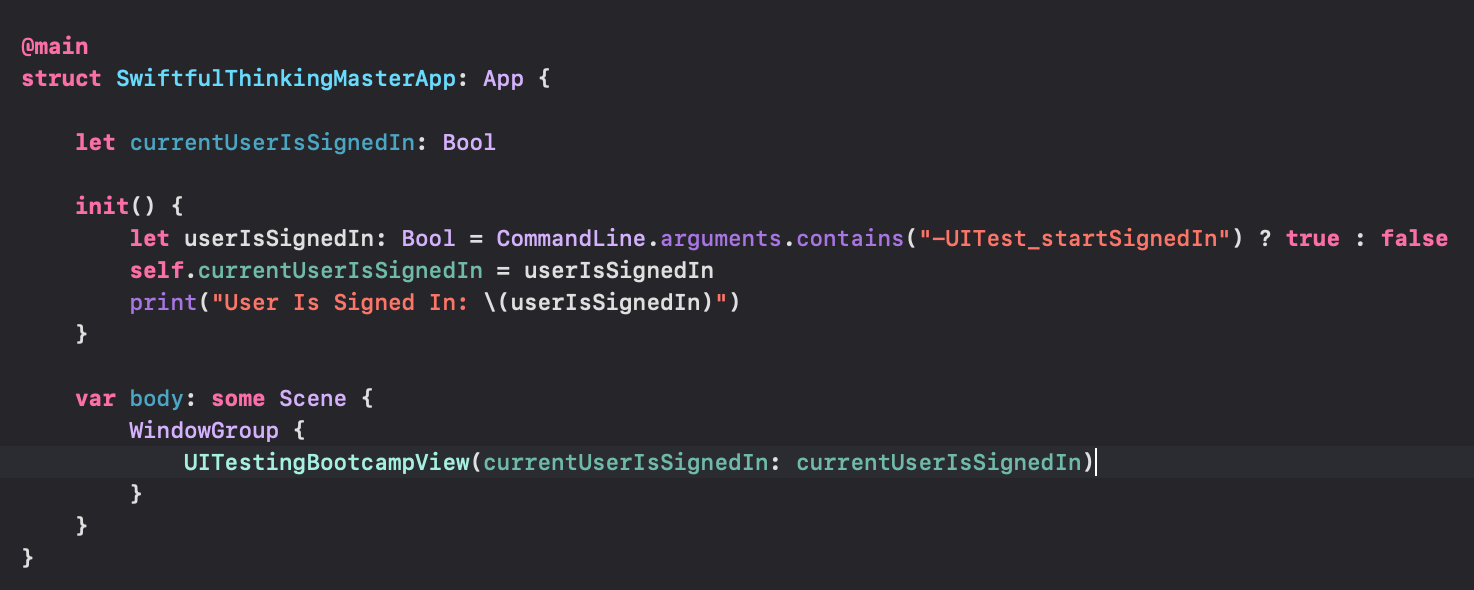
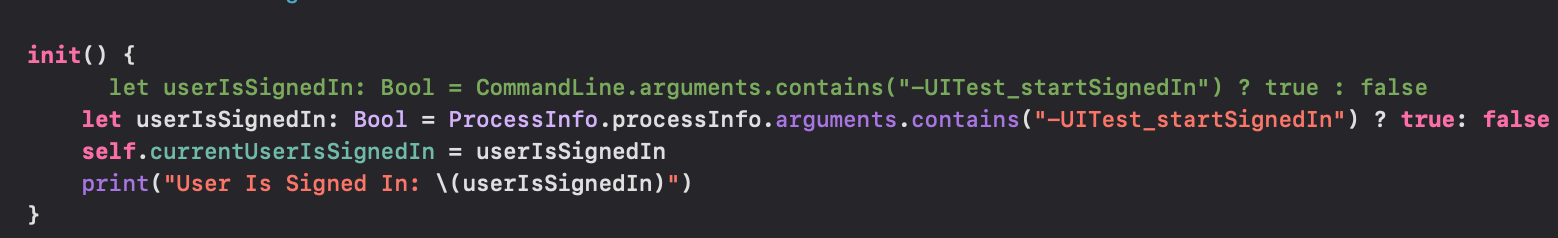
Main App파일 (초기 실행파일에서 집어 넣어서 체크되게끔 해주면됨)








요렇게도 가능

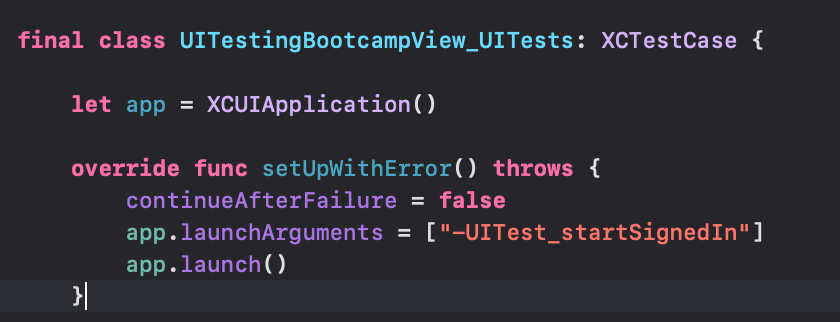
UITest할 땐 요렇게 app.launchArguments = ["-UITest_startSignedIn"] 추가해주면 됩니다~
