 |  |
|---|
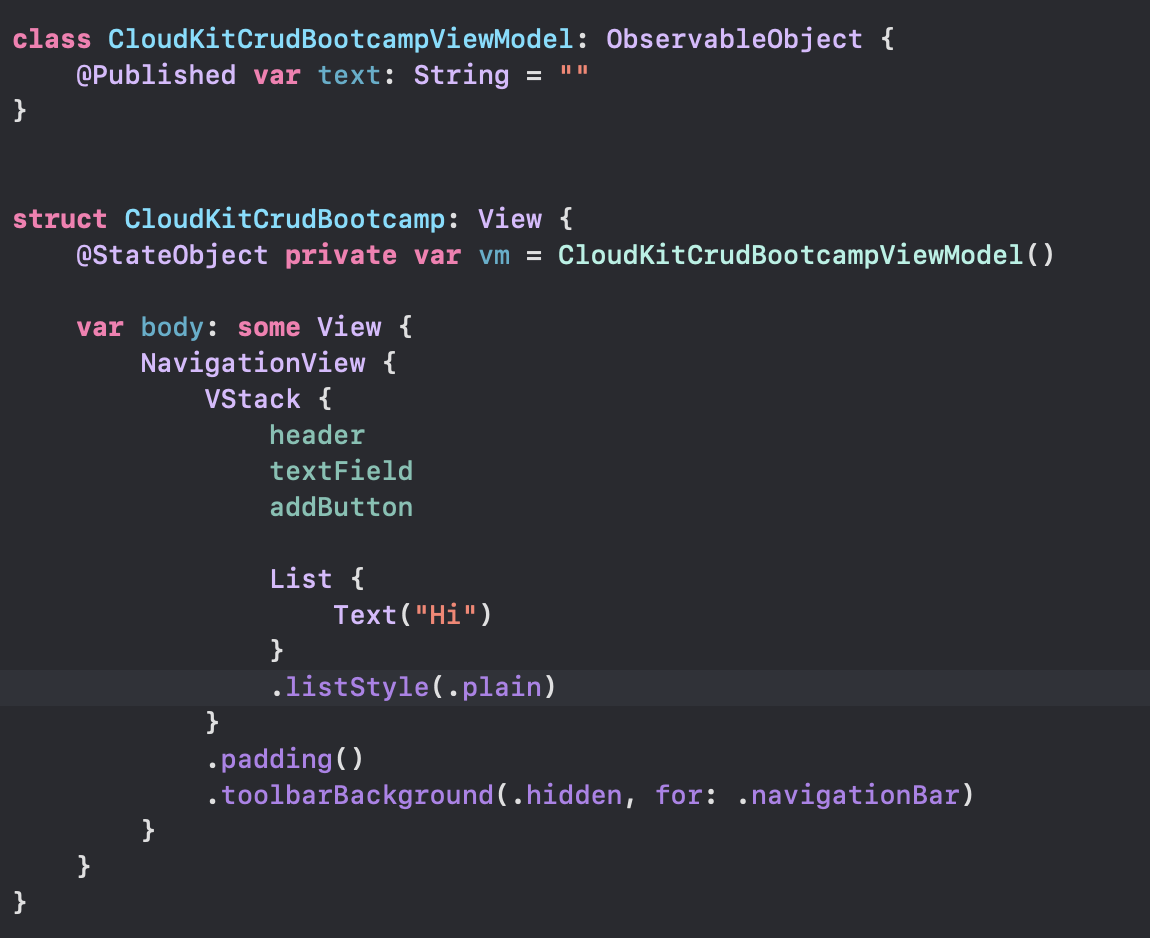
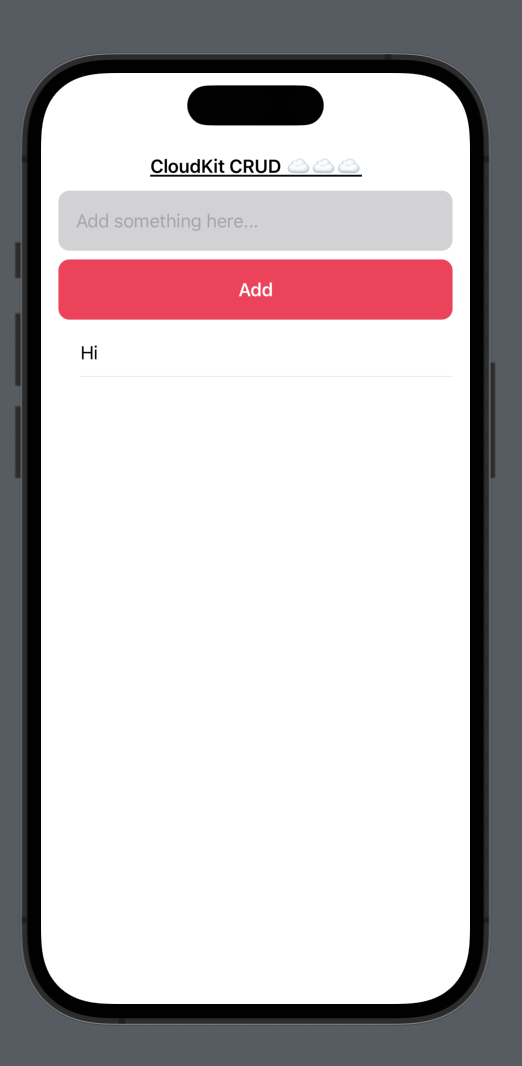
요런 뷰랑 뷰모델이 있다고 해봅시다
import SwiftUI
import CloudKit
class CloudKitCrudBootcampViewModel: ObservableObject {
@Published var text: String = ""
func addButtonPressed() {
guard !text.isEmpty else { return }
addItem(name: text)
}
private func addItem(name: String) {
let newFruit = CKRecord(recordType: "Fruits")
newFruit["name"] = name
saveItem(record: newFruit)
}
private func saveItem(record: CKRecord) {
CKContainer.default().publicCloudDatabase.save(record) { returnedRecord, returnedError in
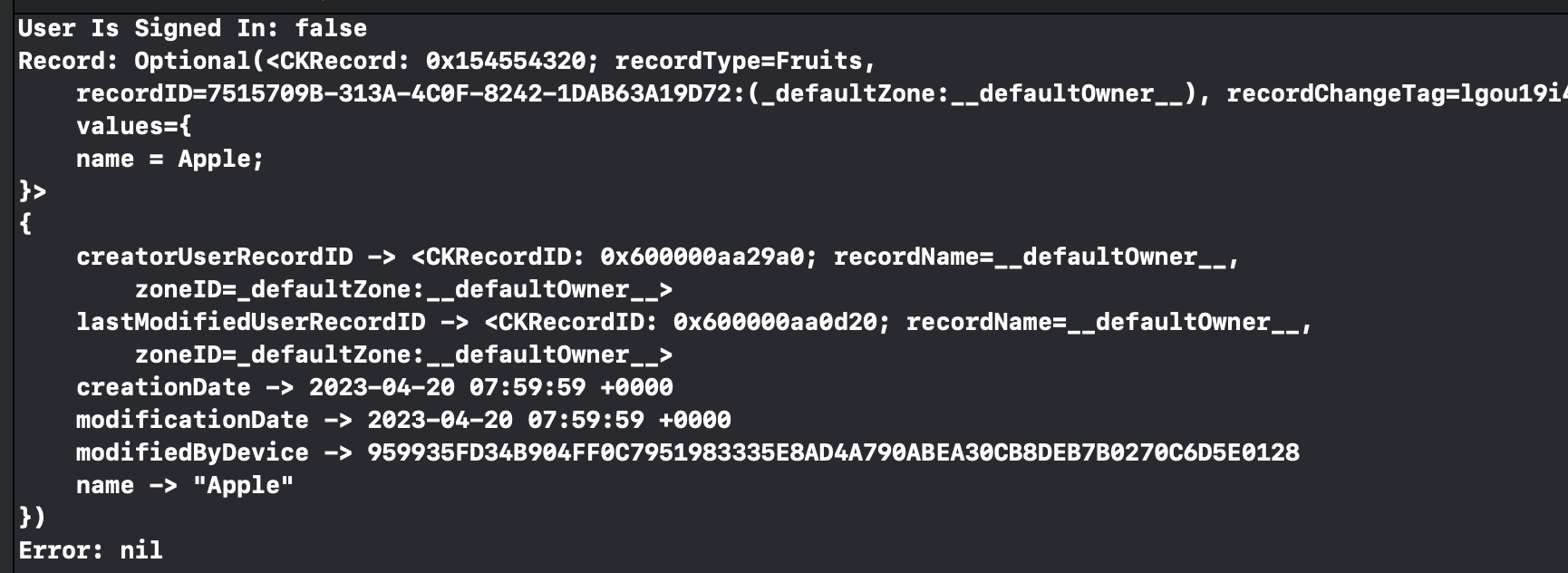
print("Record: \(returnedRecord)")
print("Error: \(returnedError)")
}
}
}CloudKit에 Record를 추가할 때, 새로운 타입을 추가할 땐 새로운 이름으로 업로드 해주면 된다~!
이 때 CKRecord는 딕셔너리 타입임
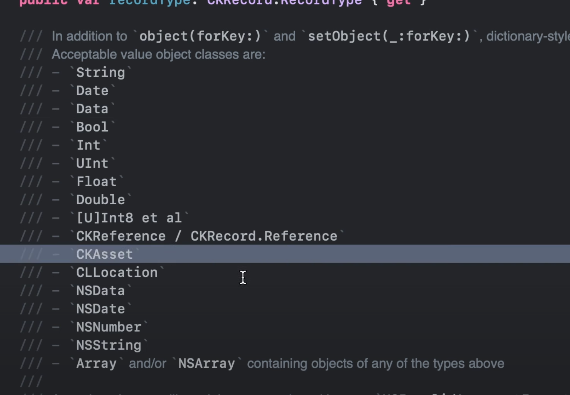
CKRecord 정의 부분으로 들어가보면

넣을 수 있는 밸류 타입은 이렇게 한정적인걸 볼 수 있음.
이미지나 비디오 같은걸 업로드하려면 CKAsset이라는 타입으로 한번 변환을 거쳐야한다!
이걸 진행하려면 CloudKit에 연결이 되어 있어야함!
안 되 있어서 진행을 못하고 있다
-> 환경설정 들어가서 iCloud 로그인 해주면 됨!

데이터베이스에 잘 올라갔나 확인해보자!
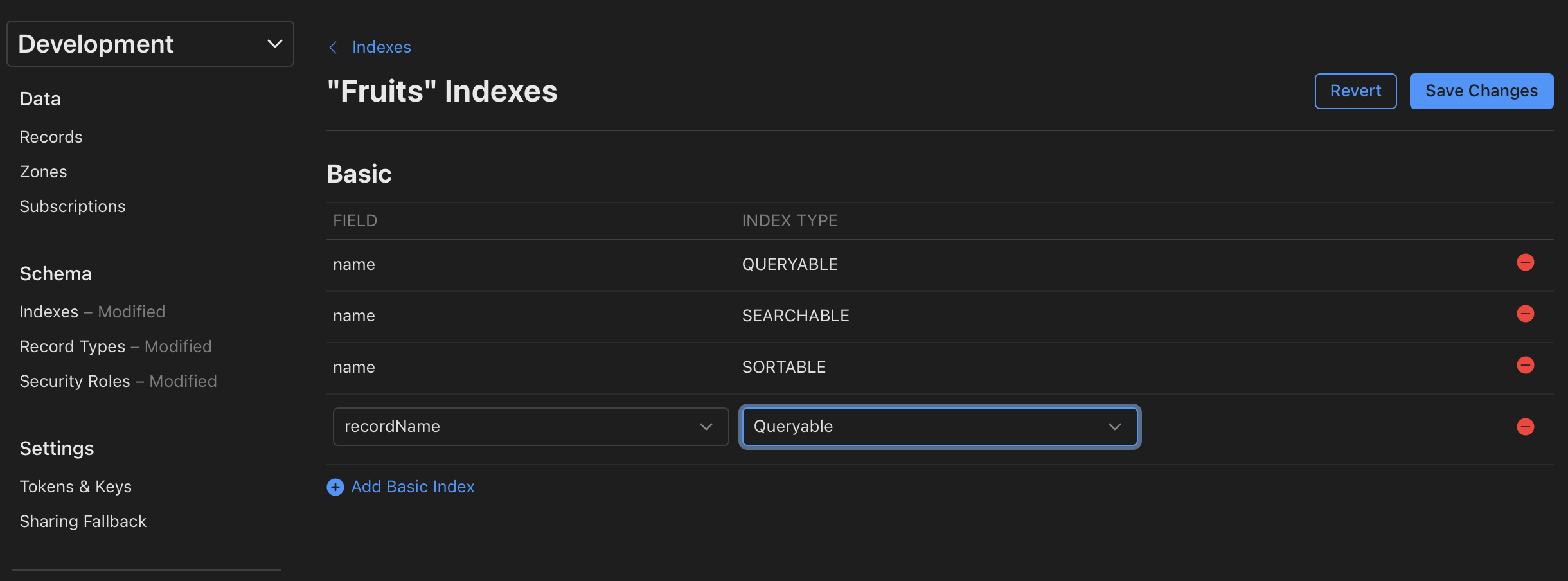
새로운 record를 확인하려면 이전처럼 indexes를 schema에서 추가해줘야함!

recordName이 Queryable하게 하고 저장!

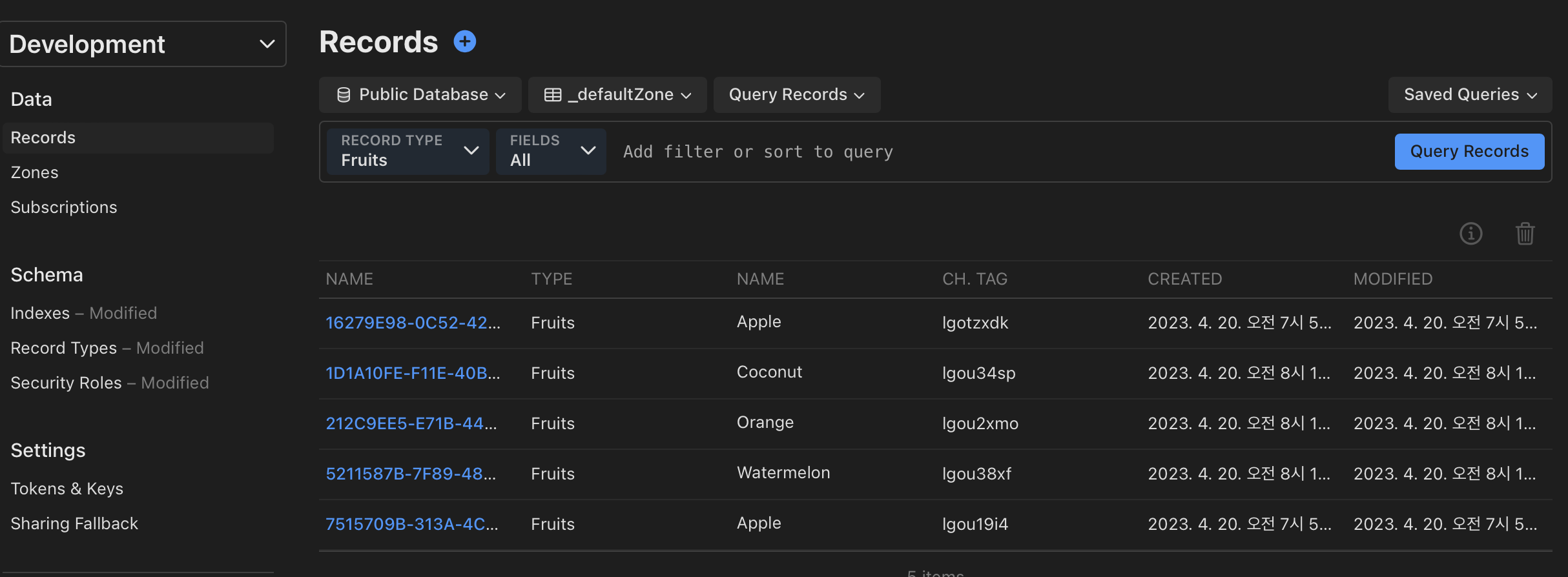
데이터베이스에 과일들이 저장된 걸 볼 수 있죠~!
약간 파이어스토어 콘솔 같은 느낌인듯!
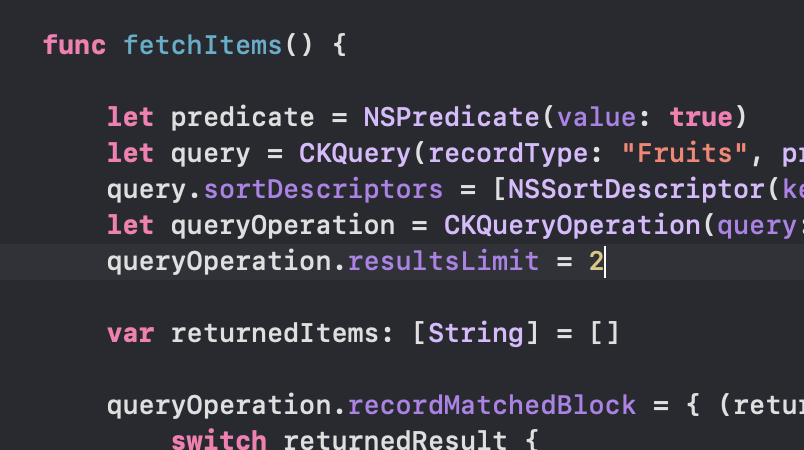
func fetchItems() {
let predicate = NSPredicate(value: true)
let query = CKQuery(recordType: "Fruits", predicate: predicate)
let queryOperation = CKQueryOperation(query: query)
var returnedItems: [String] = []
queryOperation.recordMatchedBlock = { (returnedRecordID, returnedResult) in
switch returnedResult {
case .success(let record):
guard let name = record["name"] as? String else { return }
returnedItems.append(name)
case .failure(let error):
print("Error recordMatchedBlock: \(error)")
}
}
queryOperation.queryResultBlock = { [weak self] returnedResult in
print("Returned Result: \(returnedResult)")
self?.fruits = returnedItems
}
addOperations(operation: queryOperation)
}
func addOperations(operation: CKDatabaseOperation) {
CKContainer.default().publicCloudDatabase.add(operation)
}fetch 해서 가져오는 방식은 요런 뉘앙스로 구성해주면 된다!

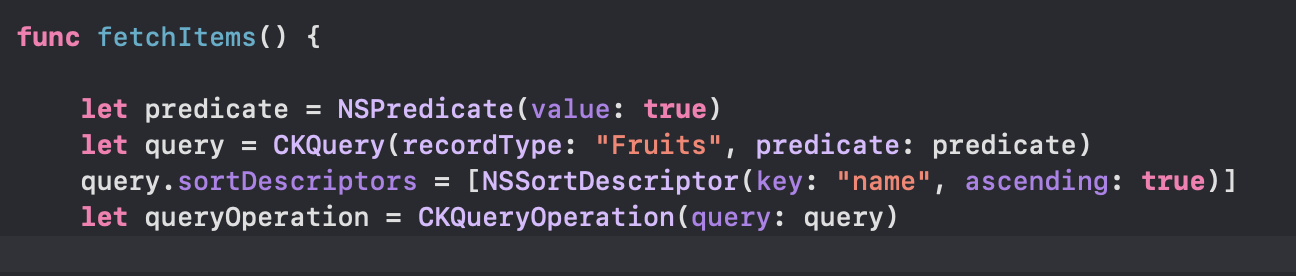
이렇게 sorting도 구현할 수 있음!

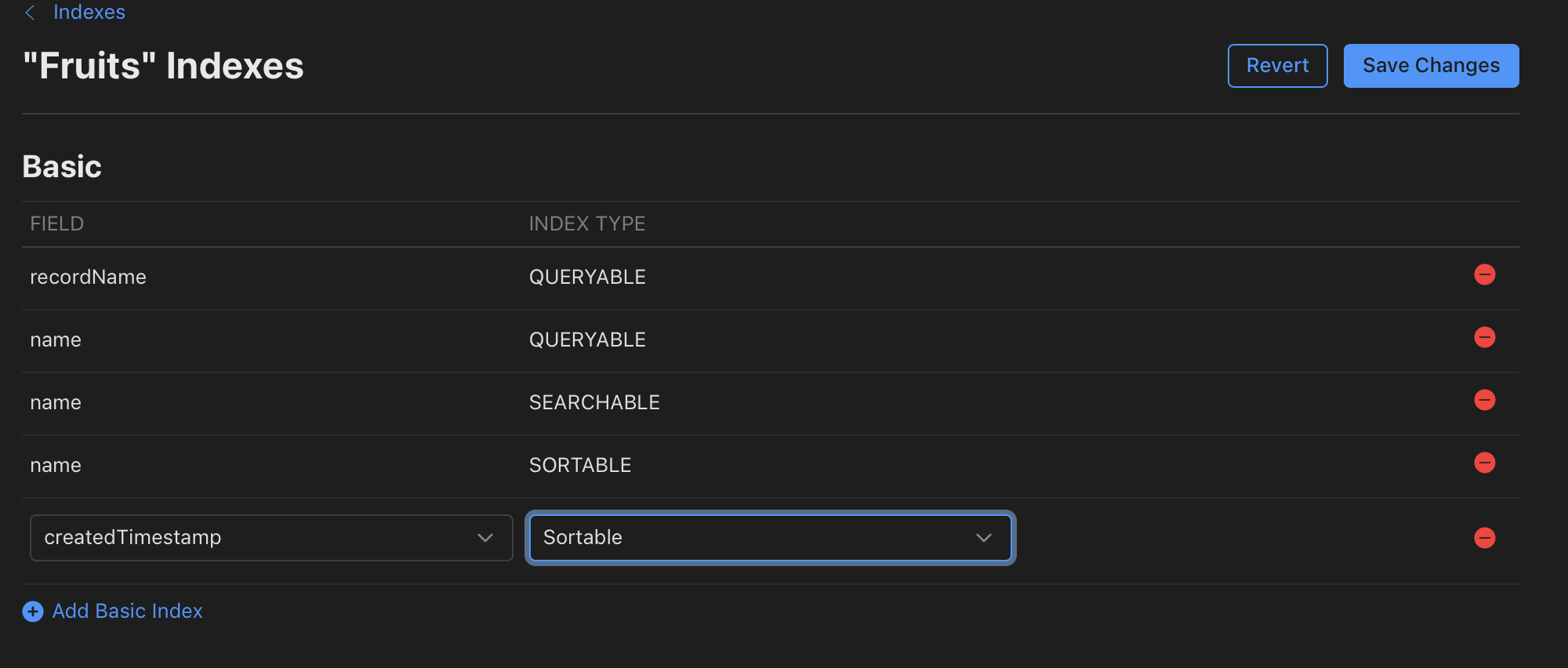
만들어진 날짜로 sorting하려면 마찬가지로 index 만들어줘야함!
아 물론 내려온 데이터 자체를 sorting해줄수도 있겠죠
하지만 디비 자체에서 sorting하는 게 좋은점은
애초에 가져오는 정보가 sorting이 되어 있는 상태니까 막 무수히 많은 것들을 가져오는 상태라면 제대로 sorting이 된채로 데이터가 내려옵니다!

이렇게 result에 limit을 걸 수 있습니다

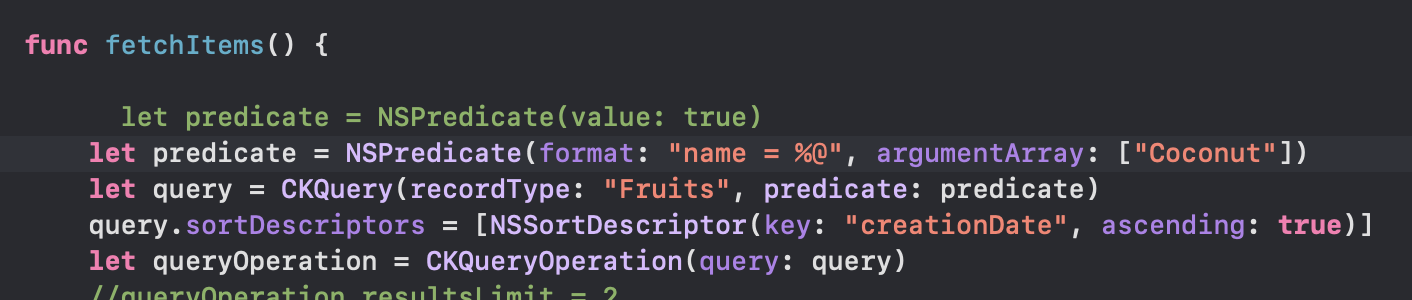
이렇게 Predicate 커스텀도 가능!!
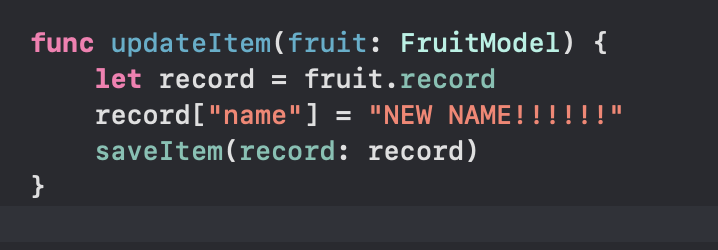
update Item

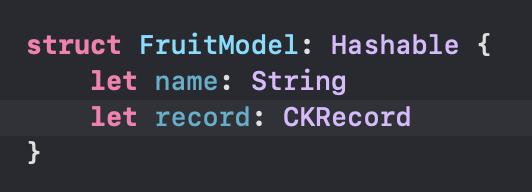
기존에 String 어레이로 있던 모델 진짜 struct로 바꿔줌!
메소드들 다 수정해주고

onTapGesture일 때 update가 되게끔 해주면~
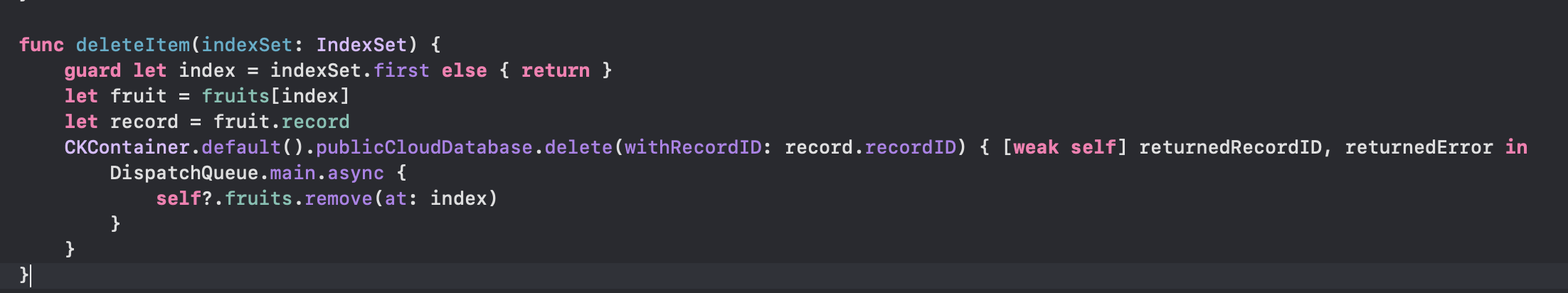
Delete Item

delete를 구성해주는데 List에서 삭제할거라 indexSet 받아줌
CKRecord를 모델에 직접 저장하고 싶지 않을 때는 metaData로 변환해서 저장하도록 애플이 추천함
