SwiftUI 네비게이션 뷰

NavigationView이용해서 네비게이션 뷰 + 컨트롤러 표현NavigationView가 감싸는 View에navigationTitle지정하기
- 네비게이션 push 를 구현하기 위해서 (상세뷰로 들어가기)
NavigationLink이용destination View제작하기
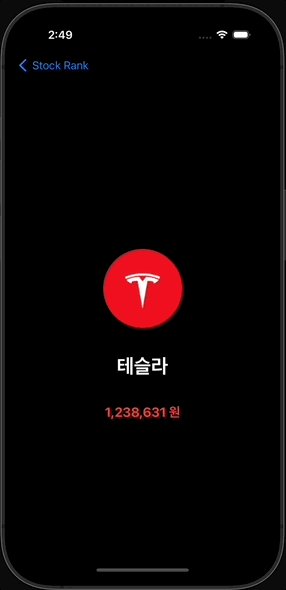
상세뷰 만들기
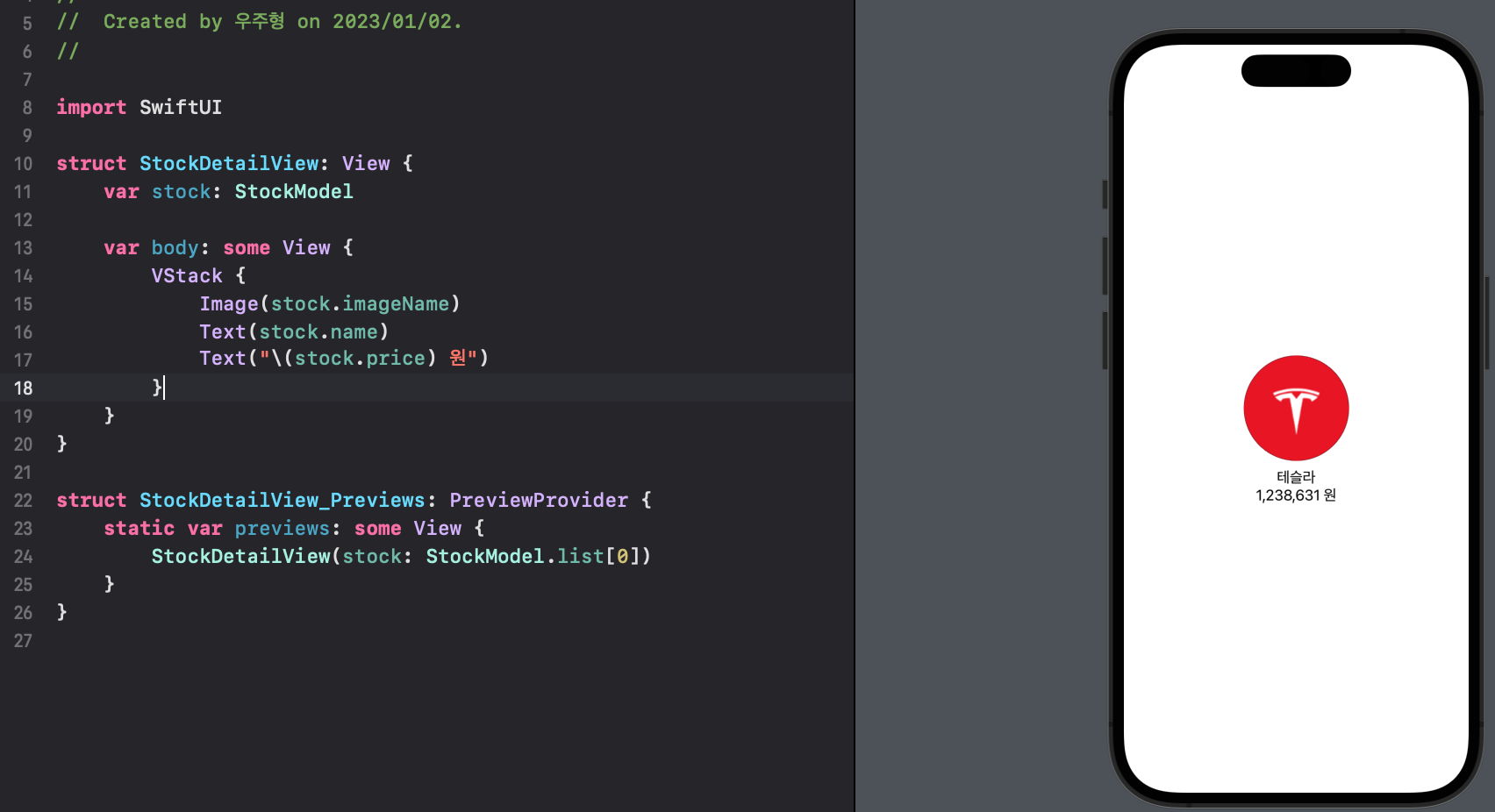
StockDetailView를 만들어주자

@State는 Single source of truth 로 진짜 데이타!!
@Binding은 Single source of truth로 참조형태로 접근하는 방법!

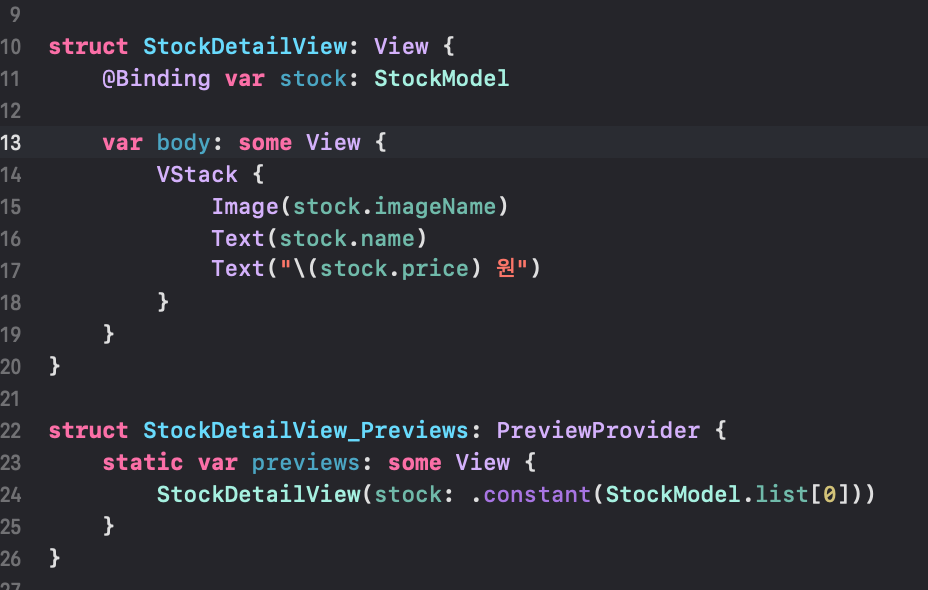
@Binding으로 바인드 해줍니다
그리고 .constant를 통해서 현재 프리뷰 되고 있는 곳에 값 임시로 넣어줄 수 있음
🤔 궁금한 점
@State로 선언했던 변수는 [StockModel] 타입이었는데
@Binding은 StockModel 타입이다?!
어떻게 가능할까 추후에 찾아보기로

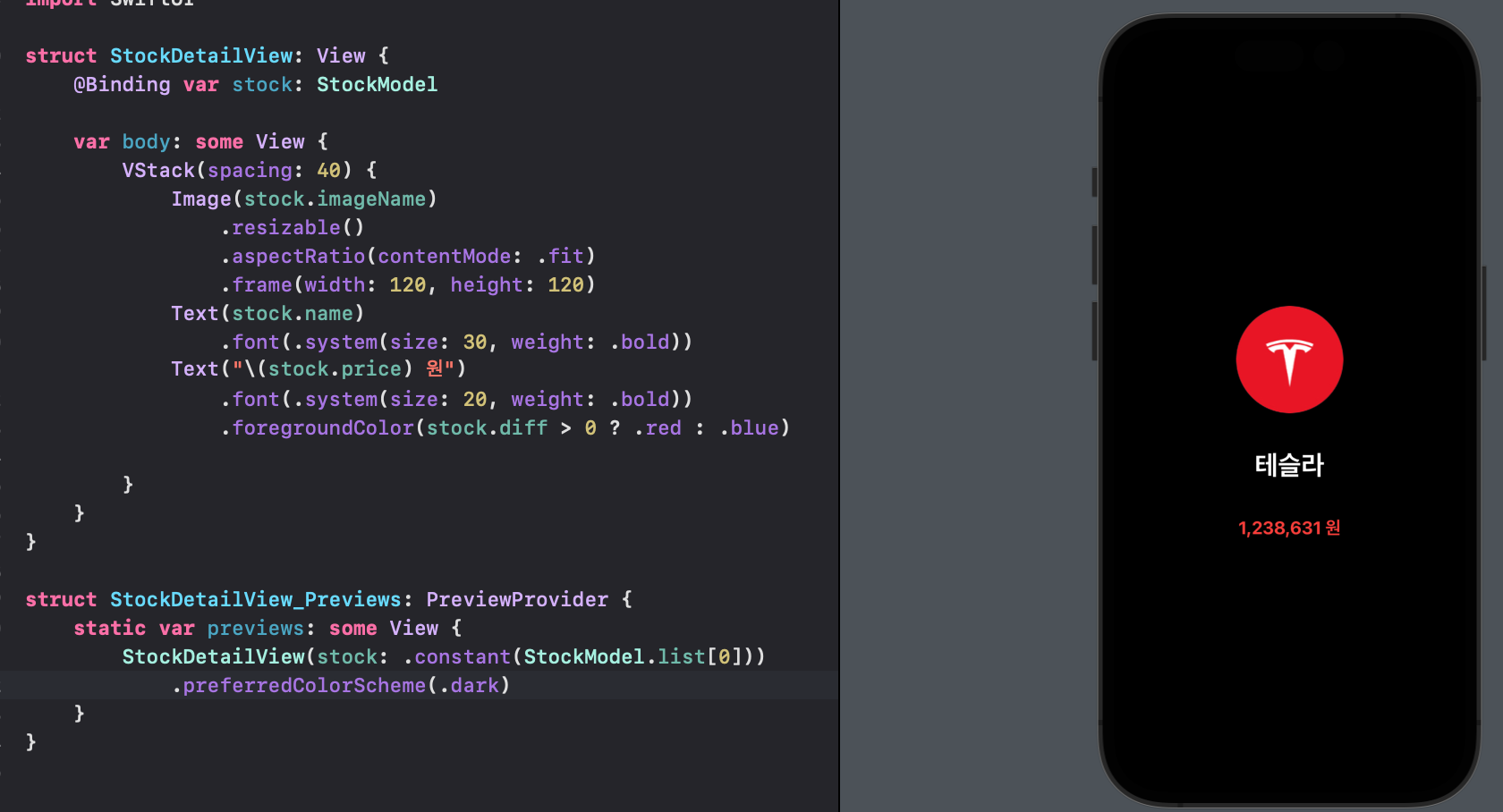
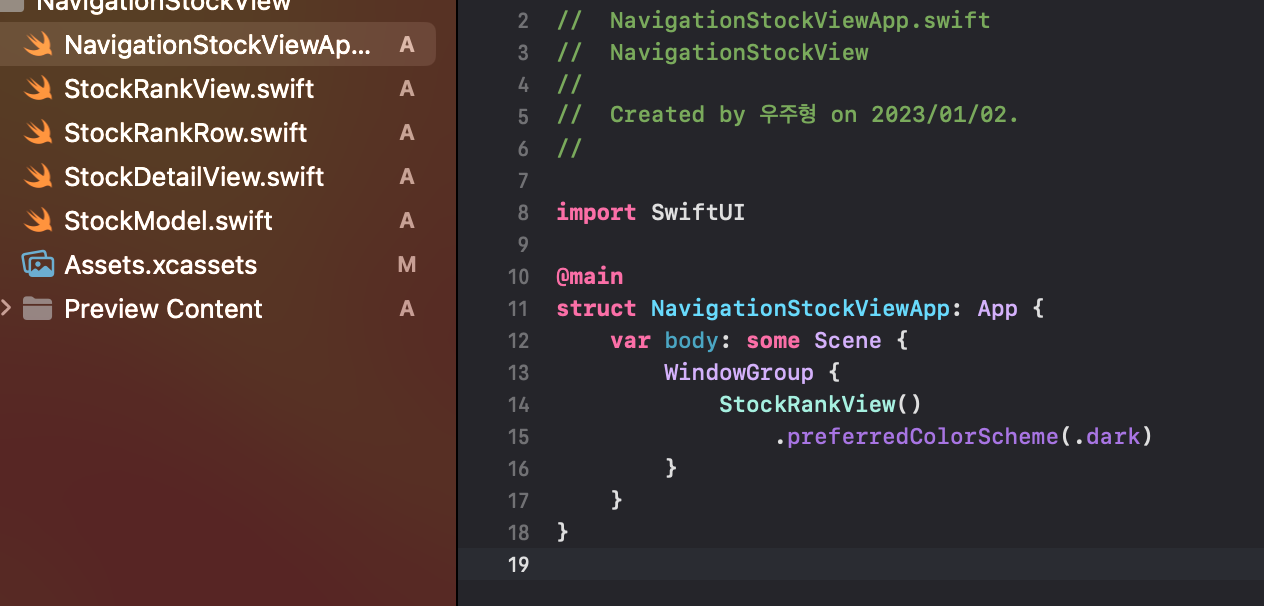
아래에 보면 .preferredColorScheme이 있는데 프리뷰 할 때 다크모드로 본다는 거 작성해줌

그리고 Binding해서 넣을라면 $ 로 접근해줘야함

아 그리고 프리뷰 레이아웃 하려면 우측에서

화살표 버튼 눌러야 나오는 걸로 업데이트 된 듯
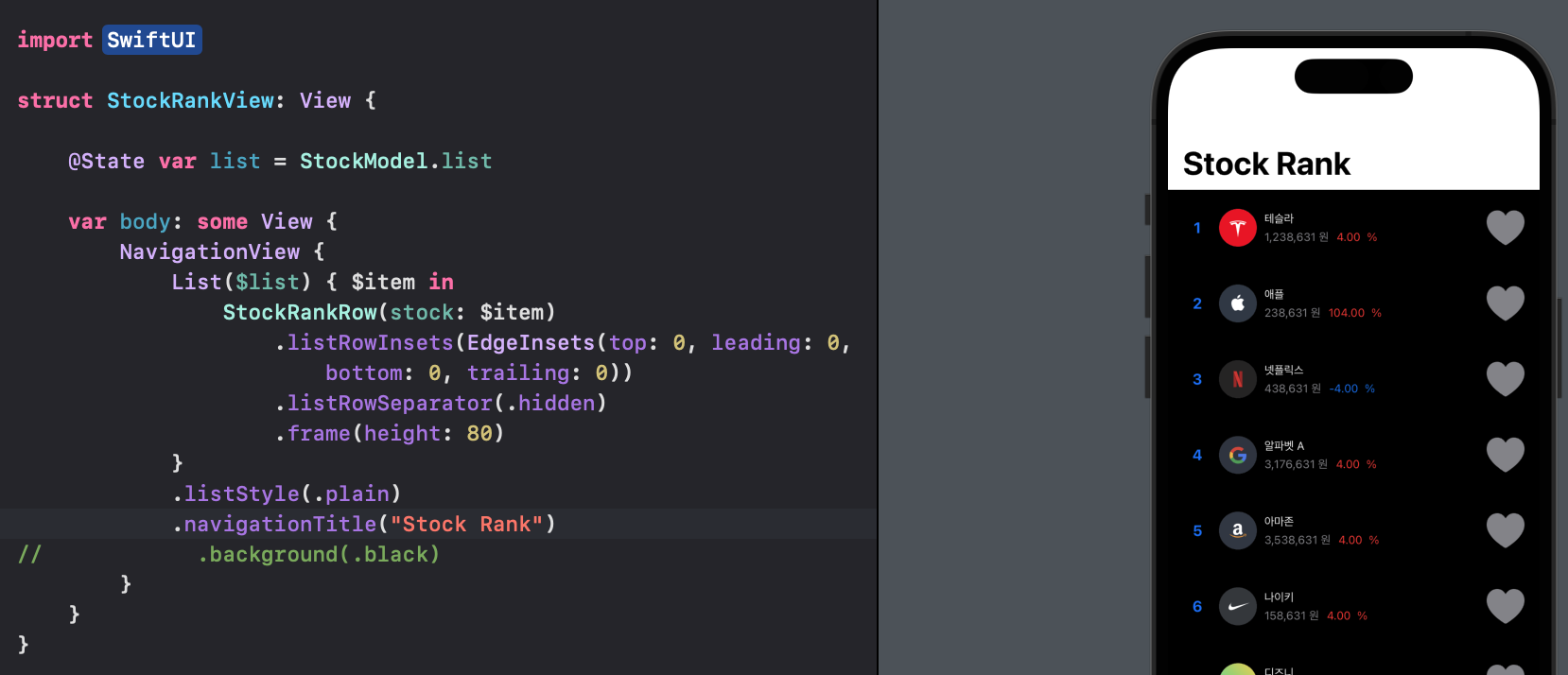
네비게이션 뷰 넣기
NavigationView로 감싸준다
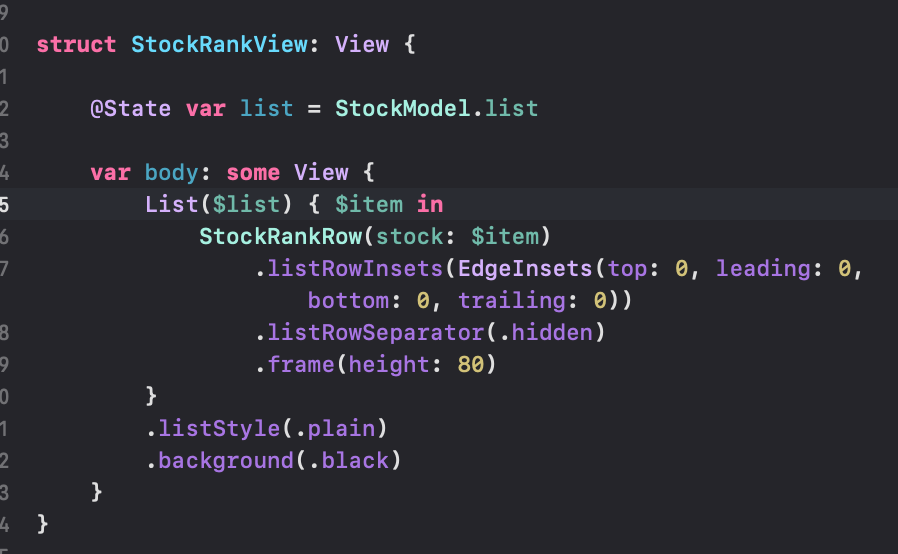
넣는 위치는 StockRankView임

요런 식으로

그리고 강제로 다크 뷰로 보게 요렇게 작성해줌

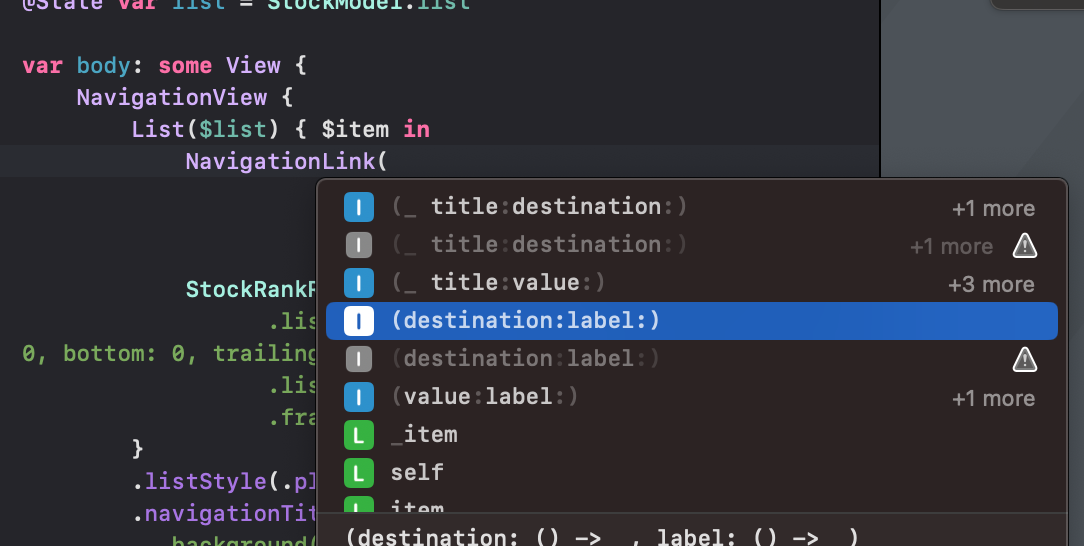
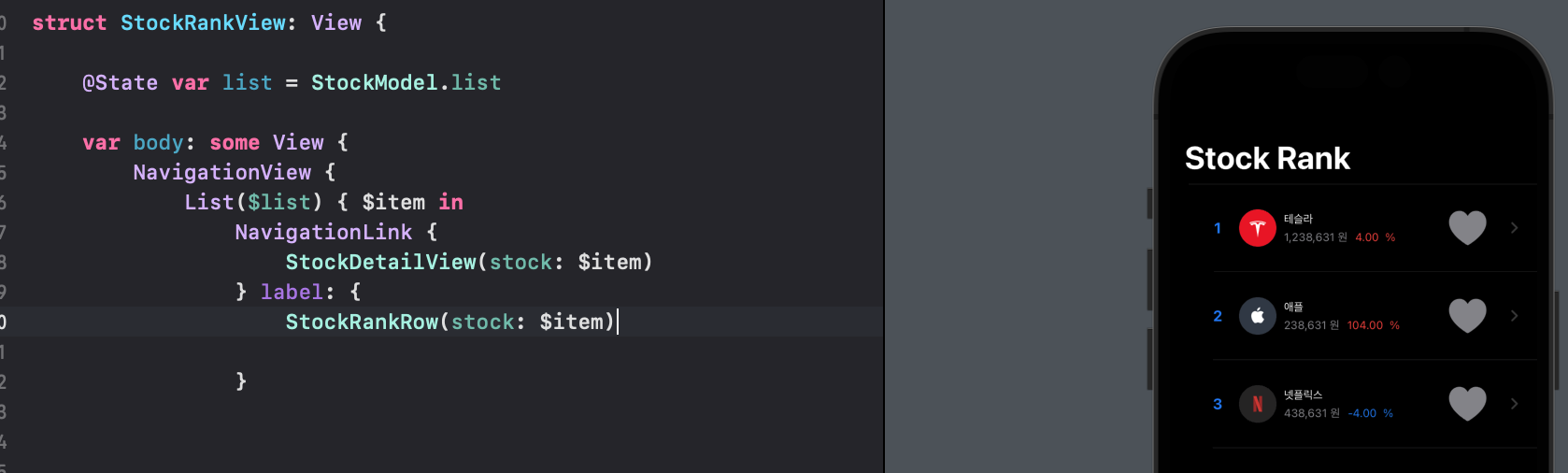
NavigationLink를 넣어주면 창 새로 띄울 수 있게 된다!

가고싶은 뷰를 destination으로 작성하고,
그전에 표시해줄애를 뒤에 작성함
근데 지금 클릭할 때 이상한 테두리가 보임
없애보자

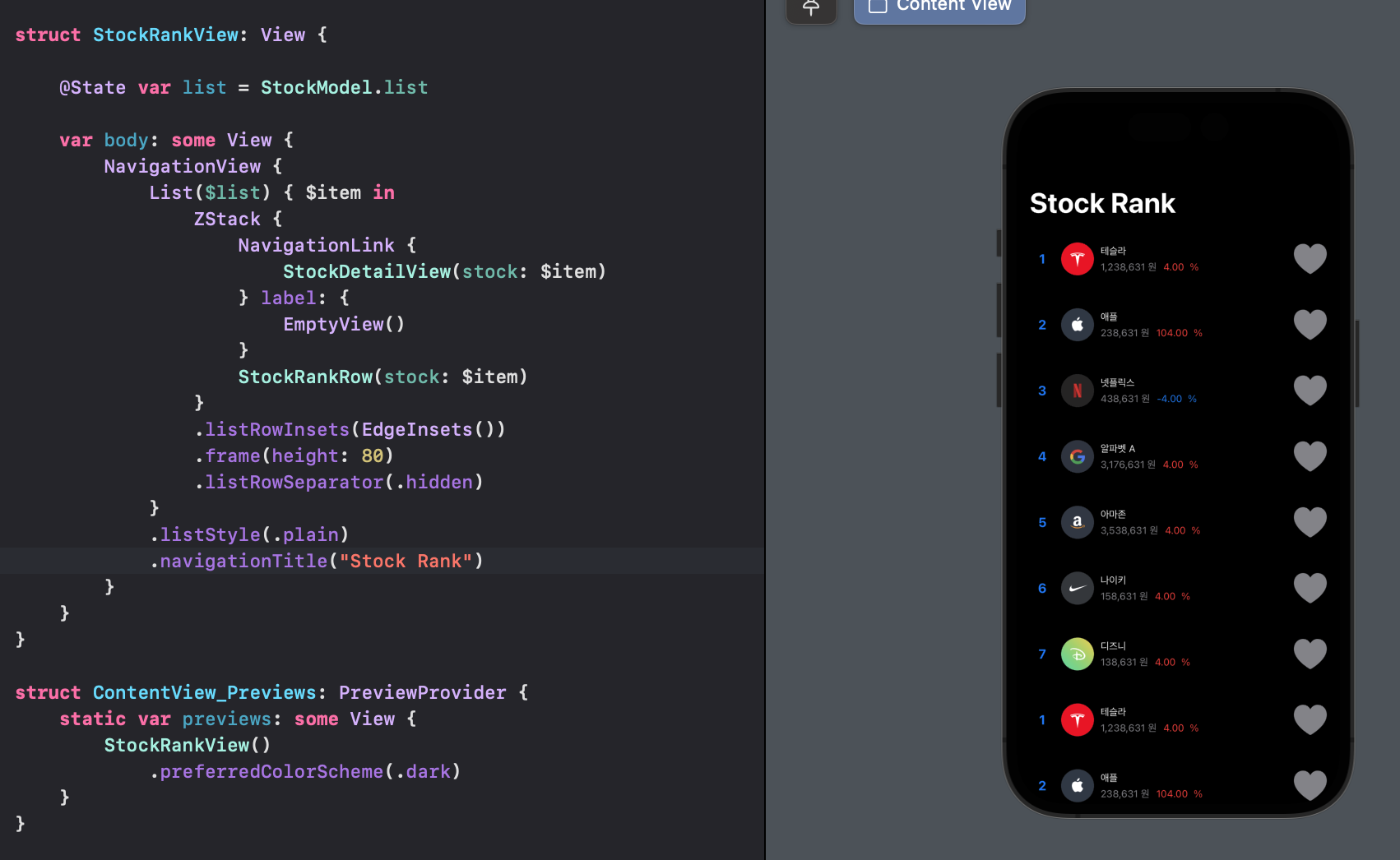
ZStack으로 꼼수를 써볼 수 있음 (아직 제대로 만들어져 있지는 않은 것 같다)
NavigationLink와 StockRankRow를 Z축으로 나눠 놓고 (그래서 label:에 EmptyView()가 들어가게 됨, 원래는 아무 것도 안넣어도 되지만 이상해서)
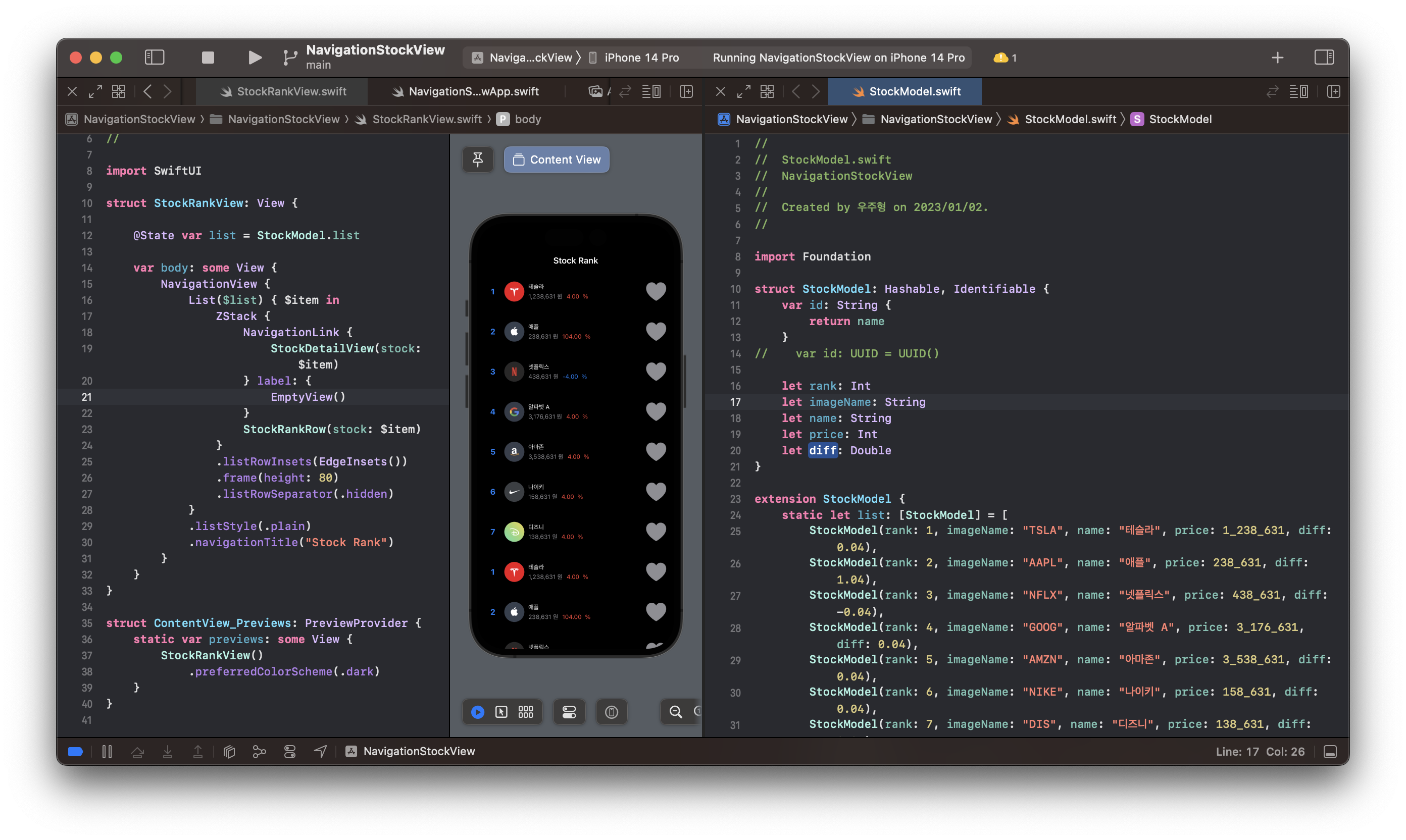
새로 알게 된 사실


var id: UUID = UUID() 가 아니라 다른 방법으로 되어 있으면
order가 이상하게 잡힌다!!
Identifiable 프로토콜 준수할 때는 UUID 쓰는 걸로!!
