UI 구성
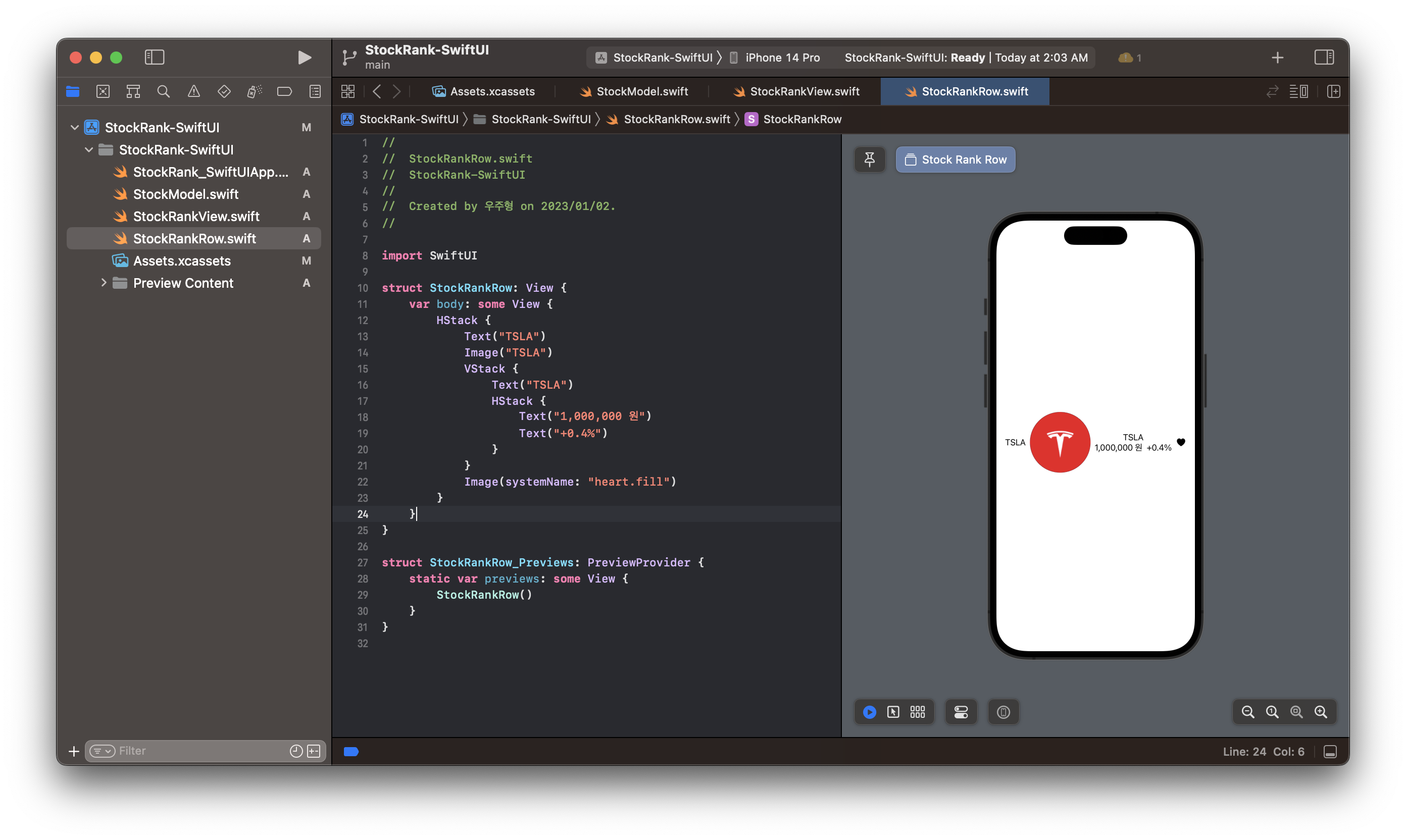
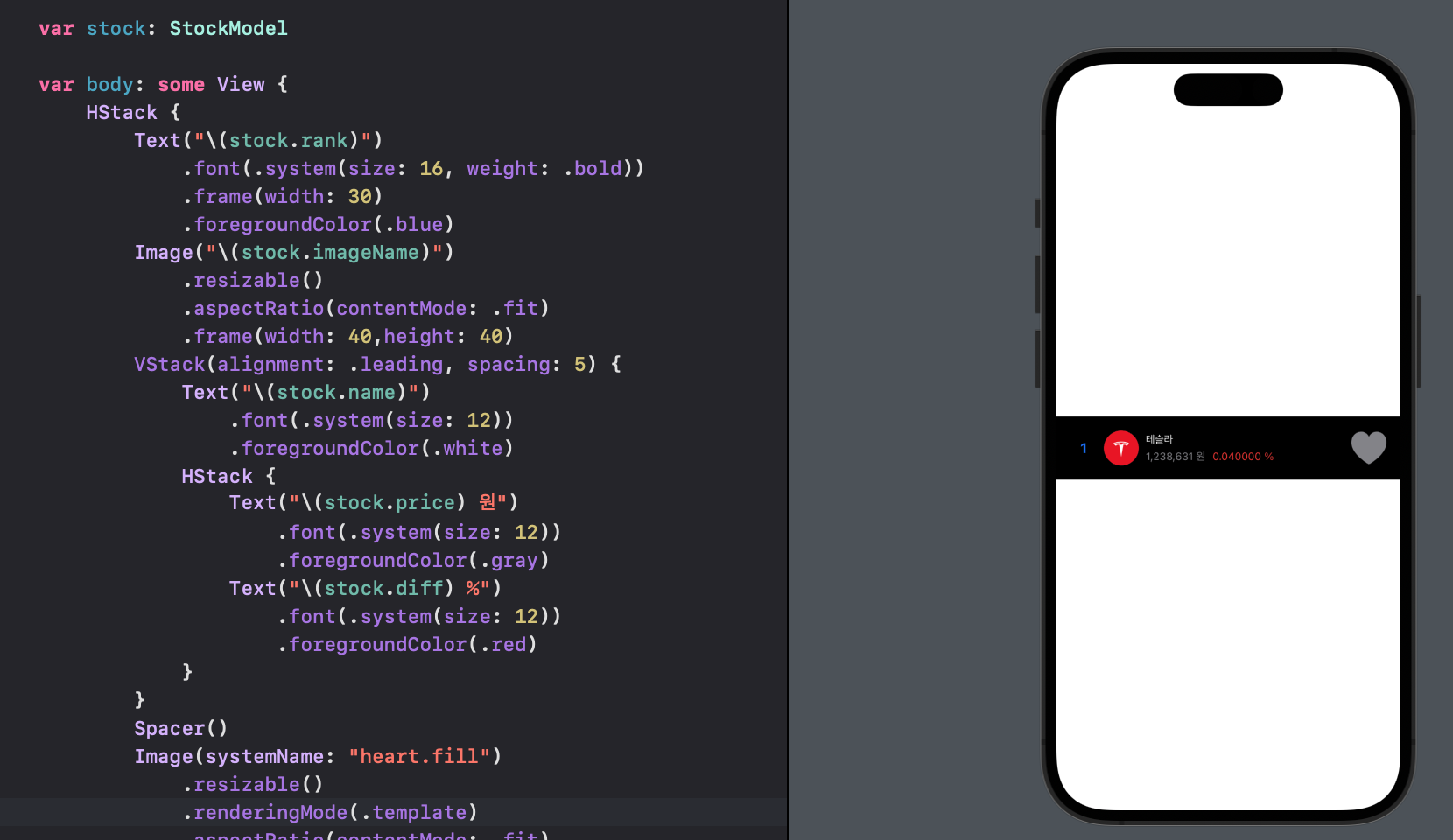
SwiftUI View로 Row부터 만들어보자


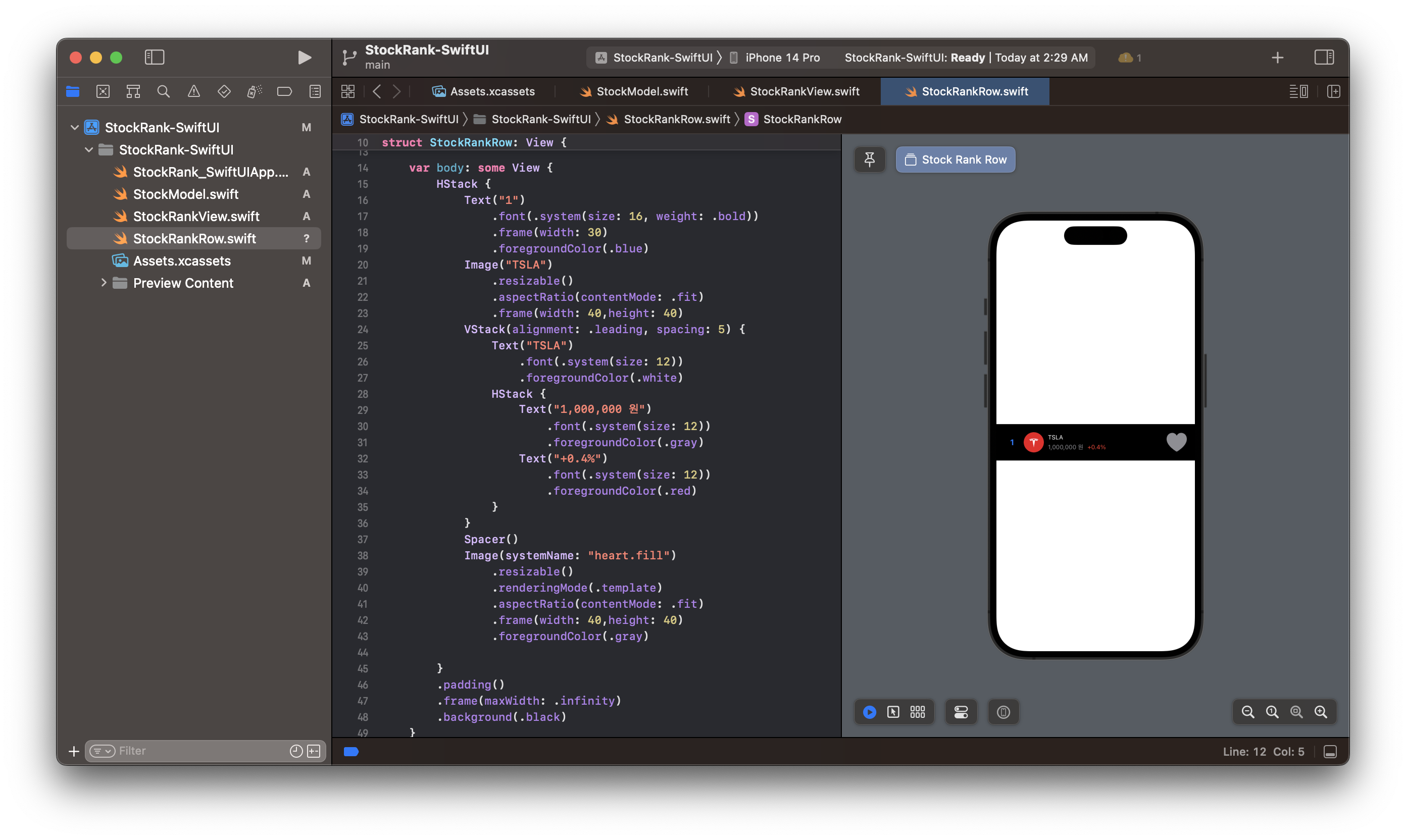
디테일들 추가해서 UI 제대로 그려주고!
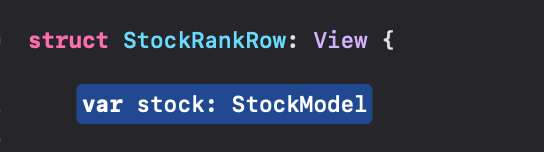
데이터 넘겨주기 (RowView 만들기)


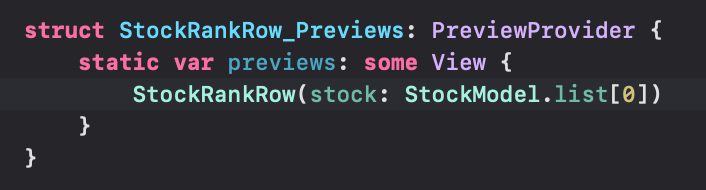
스톡 모델 변수로 선언해주고 프리뷰될때 모델 초기화해준다!

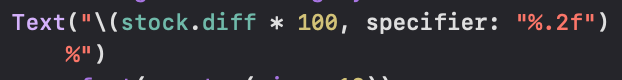
지금 stock.diff 뒤에 소수점들이 보인다

String format하던거랑 비슷하게 specifier 파라미터를 사용해주면 됨!

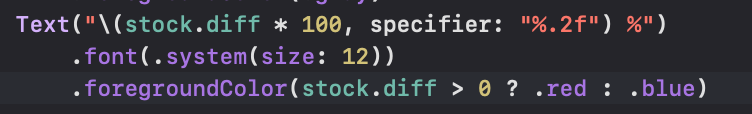
삼항연산자 사용해서 폰트색상 변경되게 해주고!
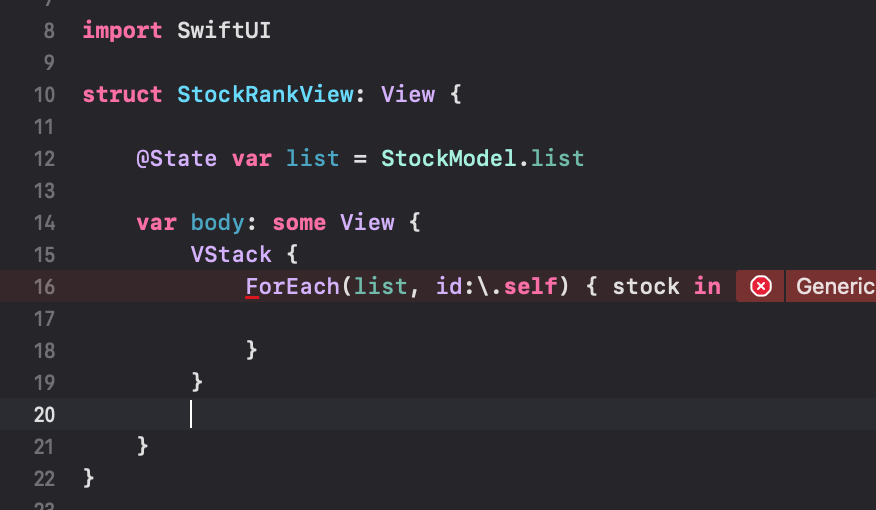
RowView 쌓아주기

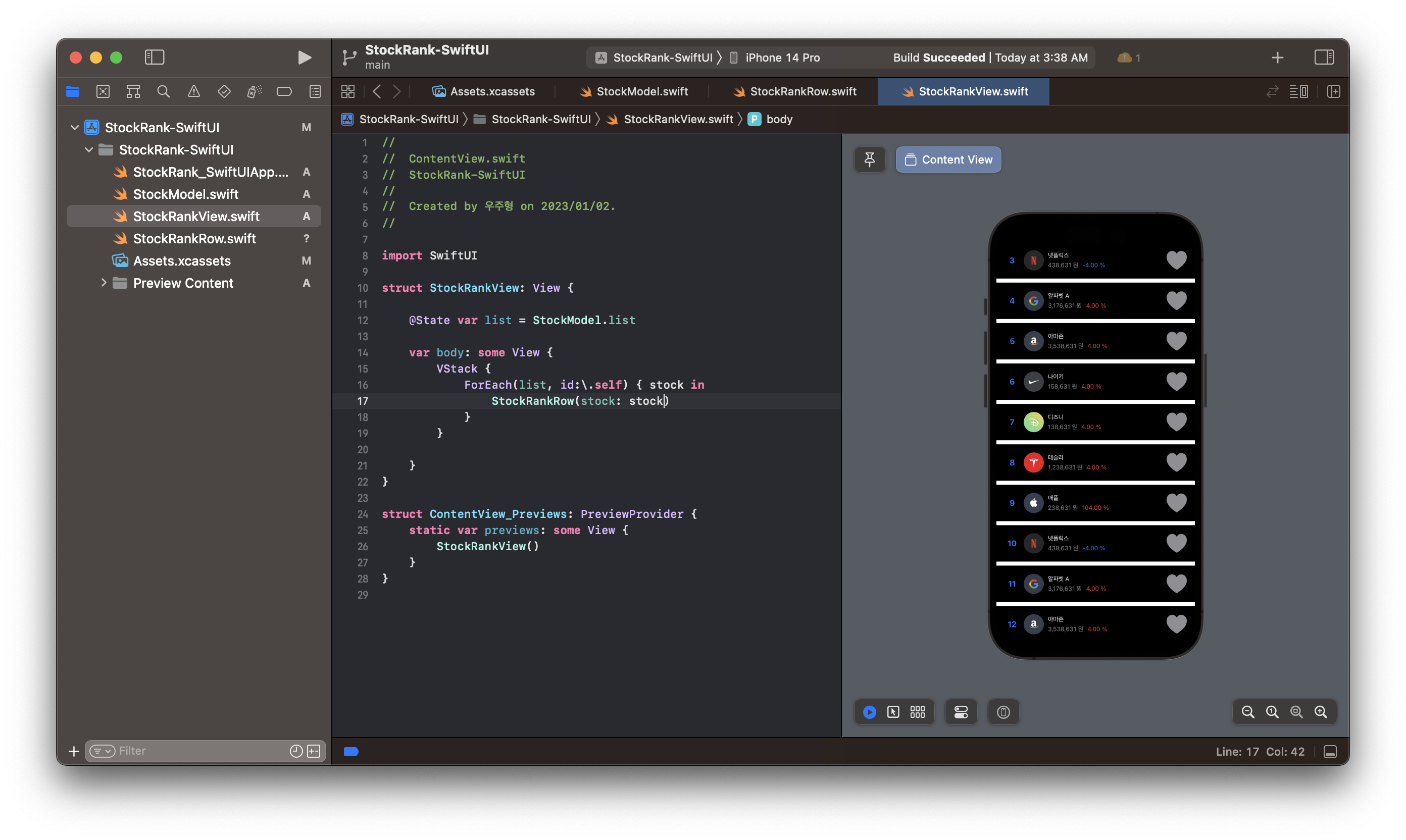
@State 로 싱글소스오브 투르스 list 를 만들어주고
위아래로 쌓을거니까 VStack안에 ForEach를 통해서 가지고와준다

근데 이대로는 스크롤이 안됨
VStack을 스크롤 뷰로 바꿔주자

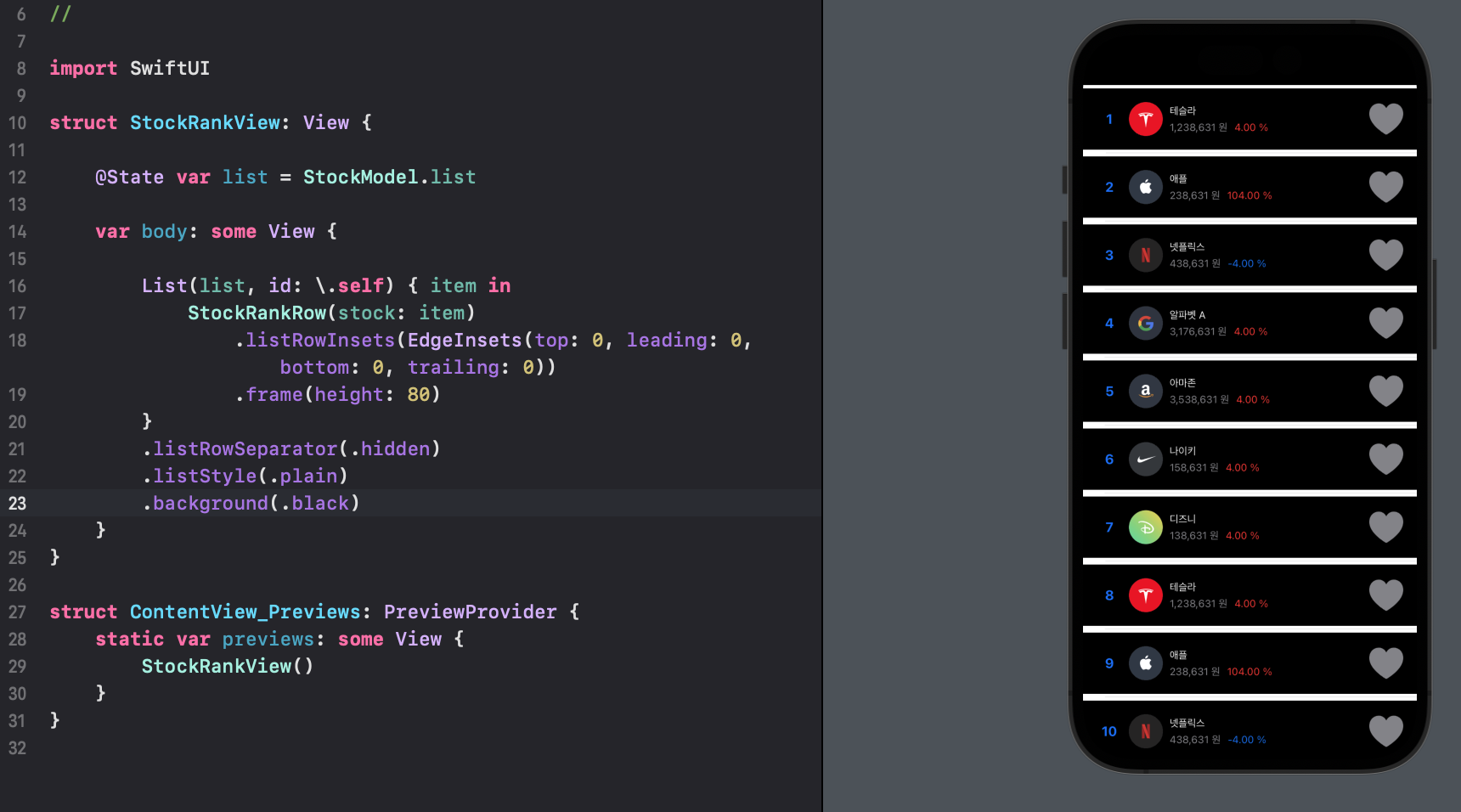
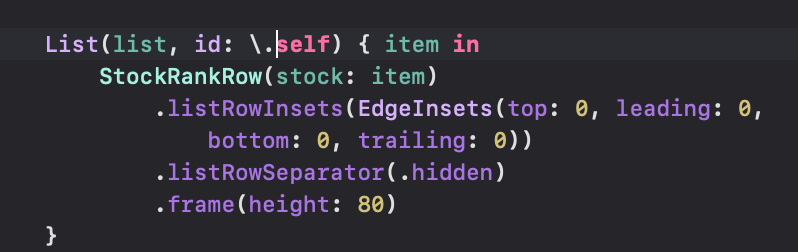
List
콜렉션뷰를 생각해보면 셀들이 화면밖으로 나가게되면 다시 재사용 하게되는 경우처럼
SwiftUI에서도 이런 매커니즘을 사용할 수 있다.


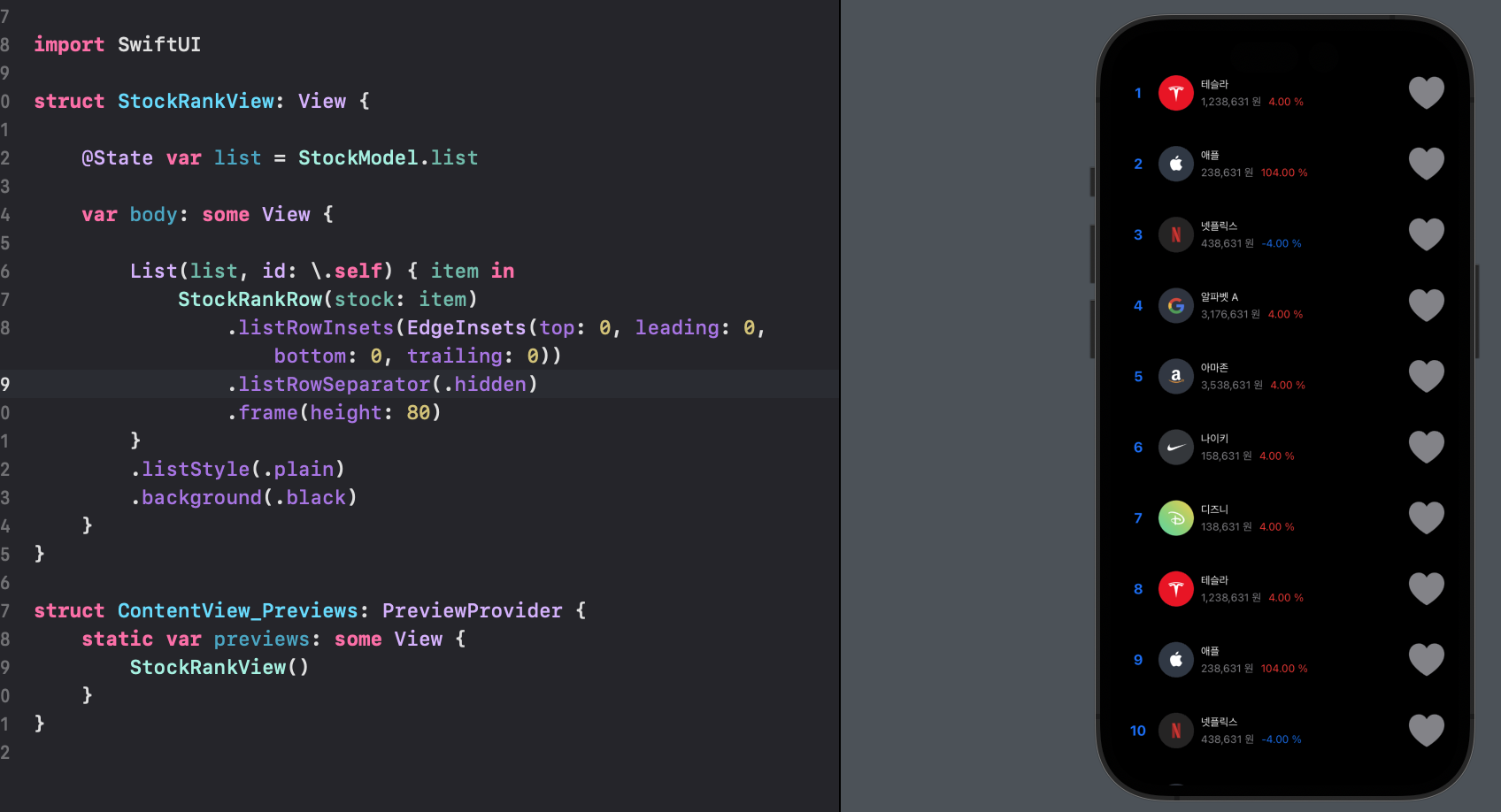
리스트에는 기본적인 디자인이 적용되어 있는데 이것들을 바꾸자

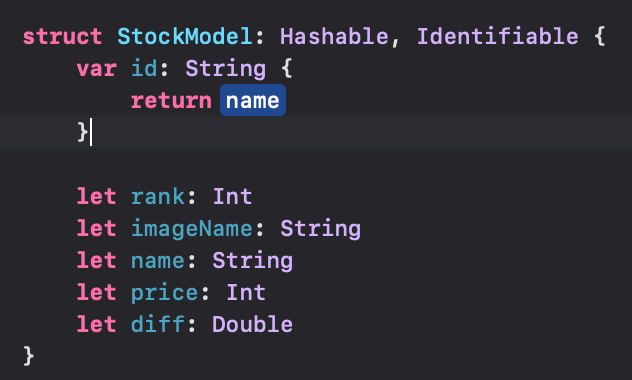
Identifiable

id: \.self 이부분을 없앨 수 있는데
그러려면 Identifiable을 모델에서 채택해주면 된다

셀마다의 구분자를 추가해주는 느낌
var id: UUID = UUID()로도 가능!
요약
- 리스트 표현시,
List사용- 사용시 고려사항
- style
- seperator
- inset
- 사용시 고려사항
- 작업 순서
- ListCell(Row) 먼저 만들고 -> List 구현
- 리스트에 사용되는 모델 이용 시 알아두면 좋은 팁
Identifiable을 해당 모델이 conform 하고 있으면List,ForEach사용시, id를 따로 지정해주지 않아도 됨
