Sign In with Email

AuthenticationManager를 만들어줌
import Foundation
import FirebaseAuth
struct AuthDataResultModel {
let uid: String
let email: String?
let photoUrl: String?
init(user: User) {
self.uid = user.uid
self.email = user.email
self.photoUrl = user.photoURL?.absoluteString
}
}
final class AuthenticationManager {
static let shared = AuthenticationManager()
private init() { }
func createUser(email: String, password: String) async throws -> AuthDataResultModel {
let authDataResult = try await Auth.auth().createUser(withEmail: email, password: password)
return AuthDataResultModel(user: authDataResult.user)
}
}유저 로그아웃

AuthService에 logout 메소드 작성해주고

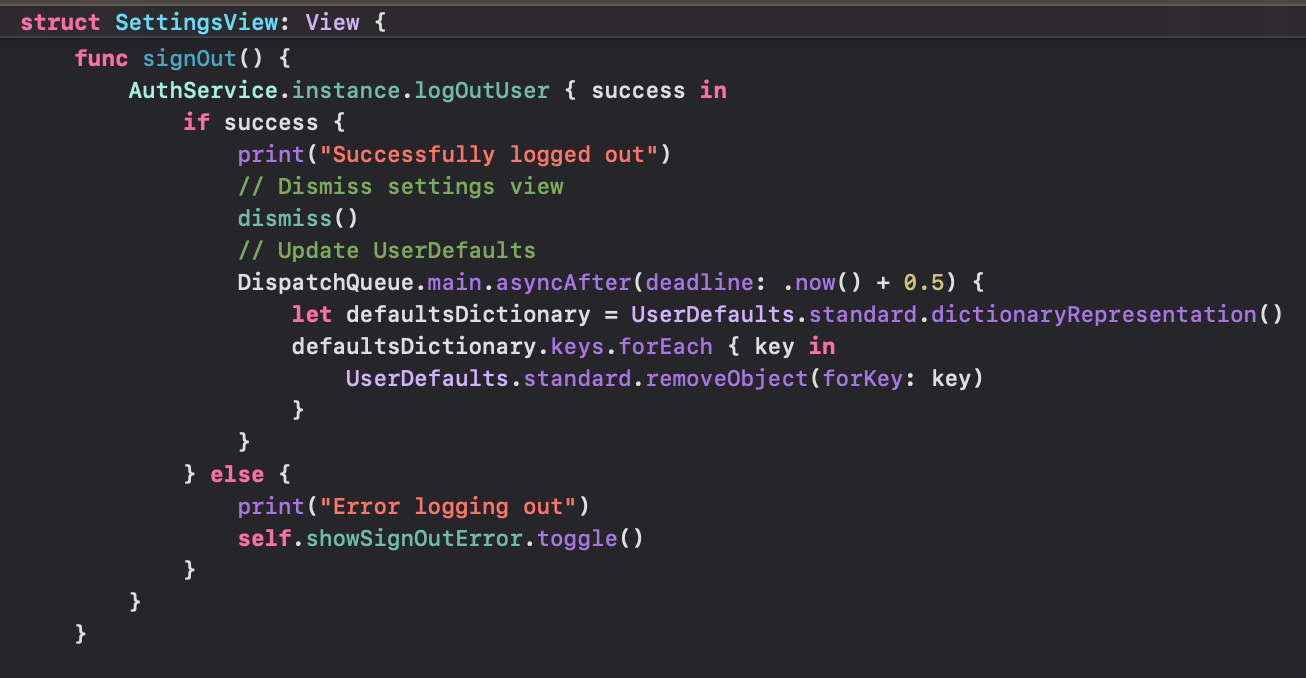
SettingsView에 signOut 메소드 만들어줌!
이때 UserDefaults로 로그인 기록 저장하고 있었으니까 signOut하면 UserDefaults도 전부 삭제하게끔 해줬다
Post To Database
// Used to handle upload and download data (other than User) from our Database
import Foundation
import SwiftUI
import FirebaseFirestore
class DataService {
//MARK: - Properties
static let instance = DataService()
private var REF_POSTS = DB_BASE.collection("posts")
//MARK: - Create Function
func uploadPost(image: UIImage, caption: String?, displayName: String, userID: String, handler: @escaping (_ success: Bool) -> ()) {
// Create new post document
let document = REF_POSTS.document()
let postID = document.documentID
// Upload image to storage
ImageManager.instance.uploadPostImage(postID: postID, image: image) { success in
if success {
// Successfully uploaded image data to Storage
// Now upload post data to Database
let postData: [String: Any] = [
DatabasePostField.postID : postID,
DatabasePostField.userID : userID,
DatabasePostField.displayName : displayName,
DatabasePostField.caption : caption,
DatabasePostField.dateCreated : FieldValue.serverTimestamp()
]
document.setData(postData) { error in
if let error = error {
print("Error uploading data to post document. \(error)")
handler(false)
return
} else {
// return back to the app
handler(true)
return
}
}
} else {
print("Error uploading post image to firebase")
handler(false)
return
}
}
}
}지금도 마찬가지로 handler사용해서 success와 failure에 대한 처리를 해줬고,
UserDefaults에 저장된 user 정보를 바탕으로 post를 업로드 해줬다
