SwiftUI_참조형태 data 모델 전달

Viewmodel
- list
- favorite
을 만들어봅시다

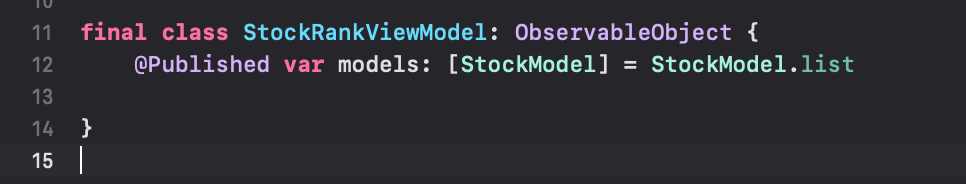
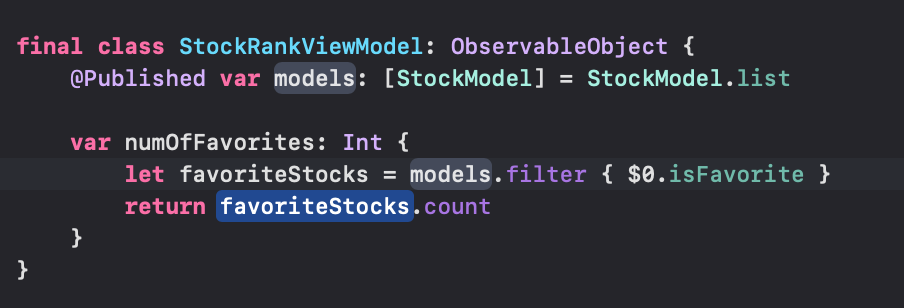
ObservableObject 프로토콜을 준수하는 StockRankViewModel을 만들고
모델을 @Published로 선언한다

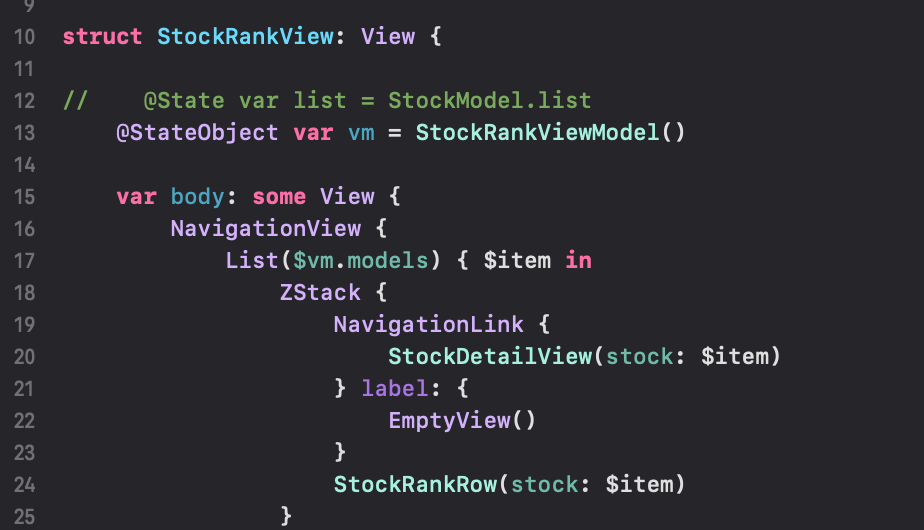
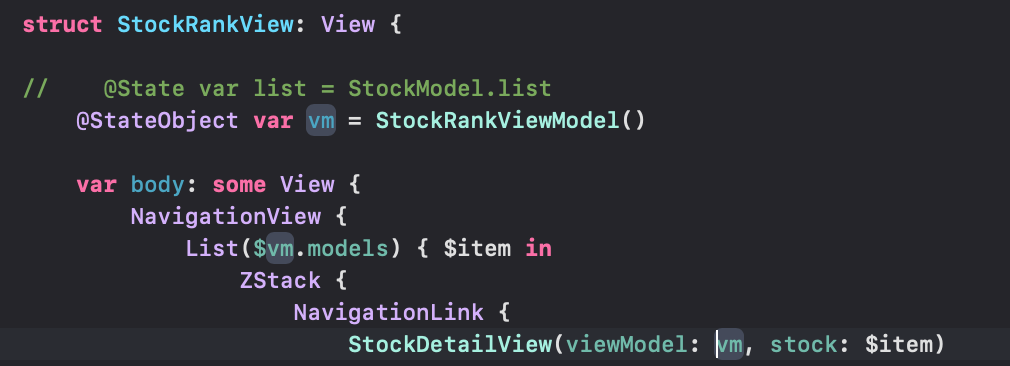
기존에 있던 건 코멘트아웃하고 @StateObject로 스톡랭크 뷰모델 선언해줌

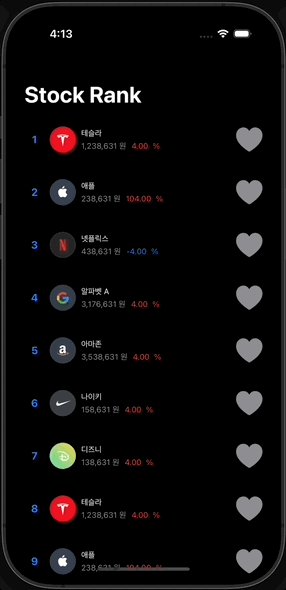
뷰모델에 있는 models 가 StockModel.list이니까 저렇게
$vm.models 로 리스트에 넣어줘야함
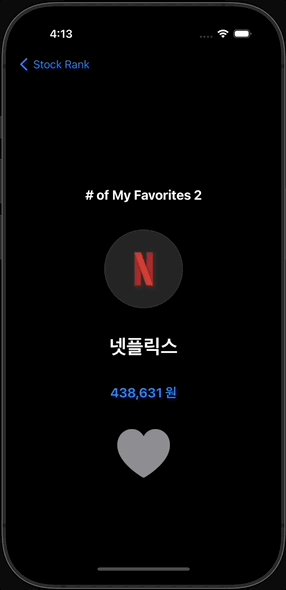
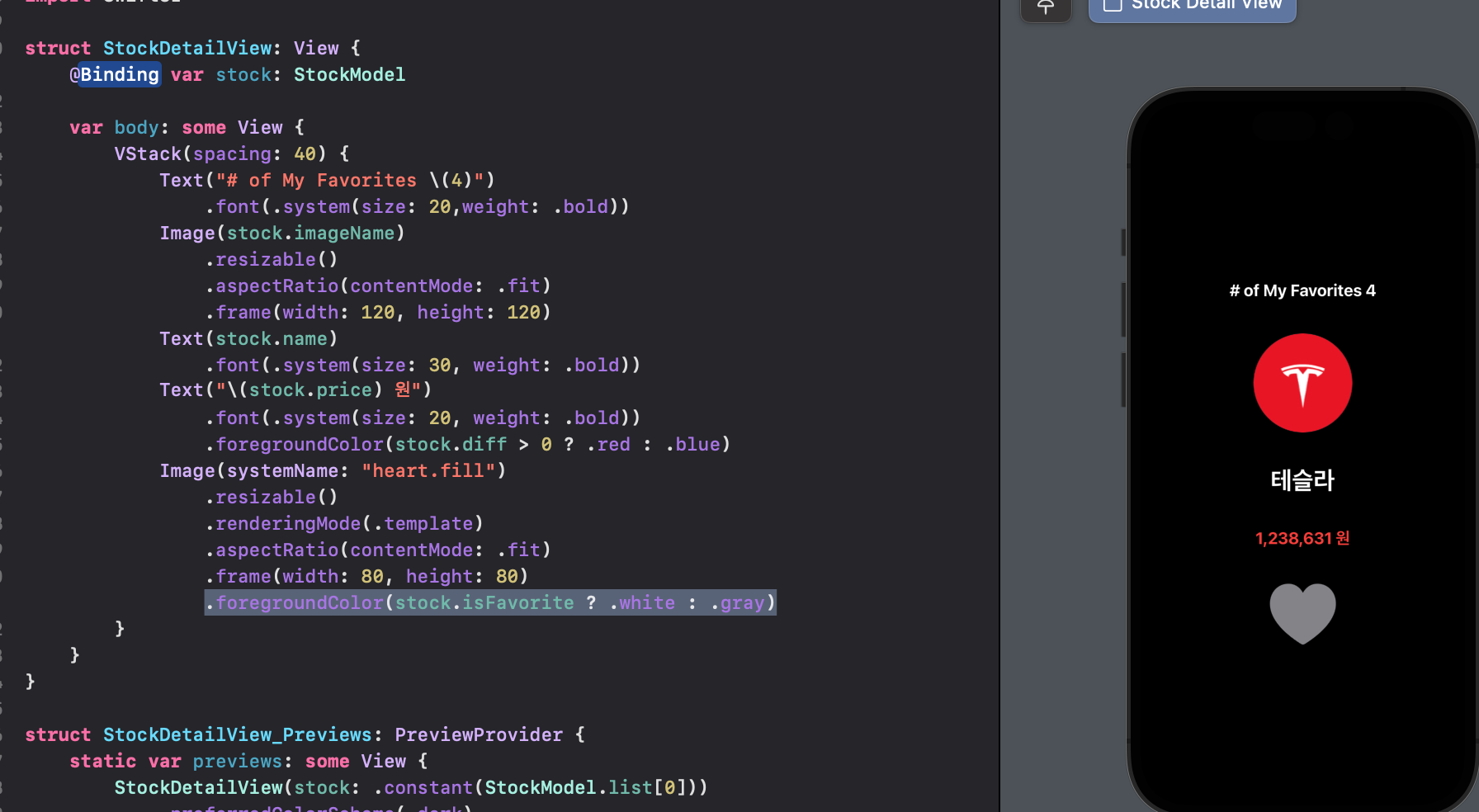
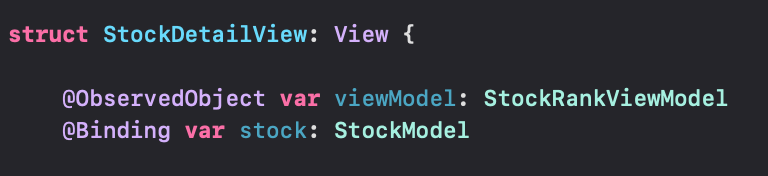
디테일 뷰 수정

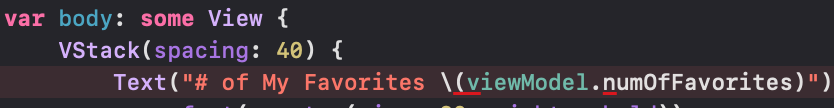
위에 텍스트엔 내가 좋아요 표시한 거 몇개인지 볼거임
아래의 이미지는 선택하면 색깔이 바뀔거고

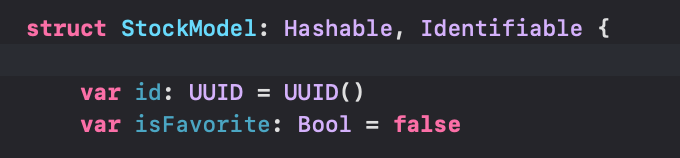
isFavorite Bool 값에 따라 바뀔거라서 모델에 새로 변수 작성해줌
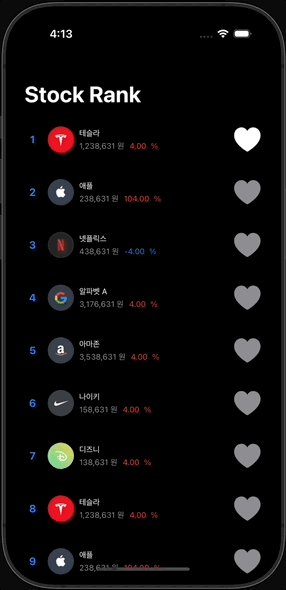
이제 하트이미지 버튼으로 바꿔주면 될 것 같다

Button이 할 액션 넣고 label안에 이미지 넣어줌

@ObservedObject var vm: StockRankViewModel을 옵저브 하게 해줬다


그리고 몇개의 하트가 눌렸는지 새로운 변수가 필요할 거 같다

numOfFavorites는 스톡 모델을 필터 메소드로 .isFavorite 값이 있는 것들을 모아서
갯수로 전달하게 해줬다

스톡 디테일뷰에 넘겨줄 때 전달되는 애는 vm인데 이때는 $사인이 필요 없다
기존 뷰 업데이트!
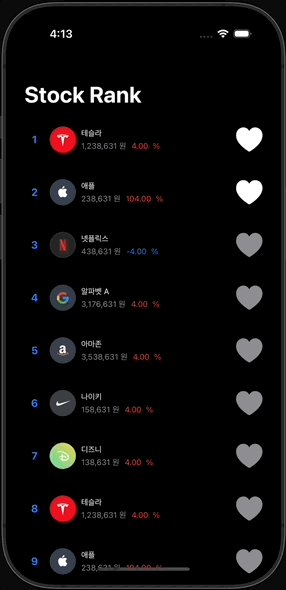
지금 디테일뷰로 넘어갈 때 까진 괜찮은데 다시 돌아왔을 때 하트의 색상이 안바뀌고 있음

수정해주면 된다!
