Updating the UI by Using the DispatchQueue

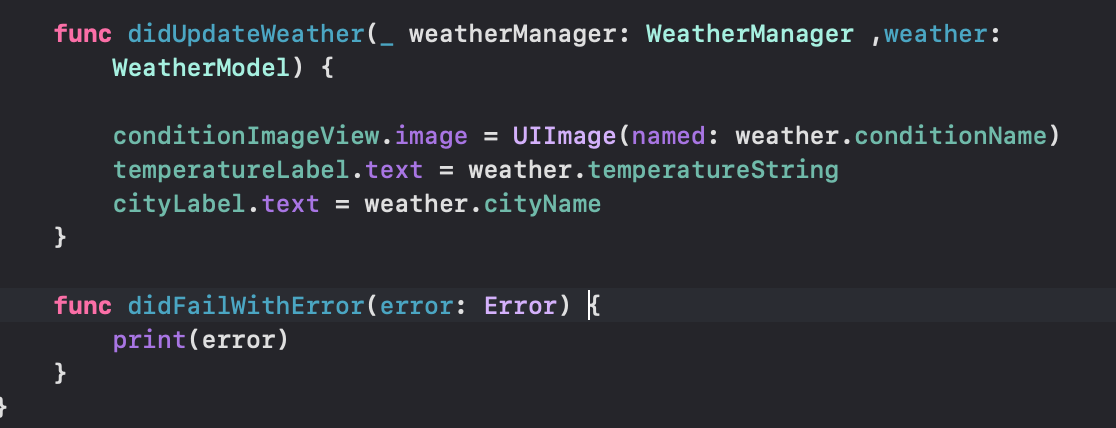
이대로 실행하면 크래쉬가 난다.
컴플리션 핸들러 클로져에서 ui를 업데이트 하는 경우 메인 스레드로 태스크를 옮겨줘야함!
(네트워킹 같은 경우 테스크가 수행 되는 과정에서 앱이 얼었다고 유저들이 느낄 수도 있으니!)
이 때 등장하는 게
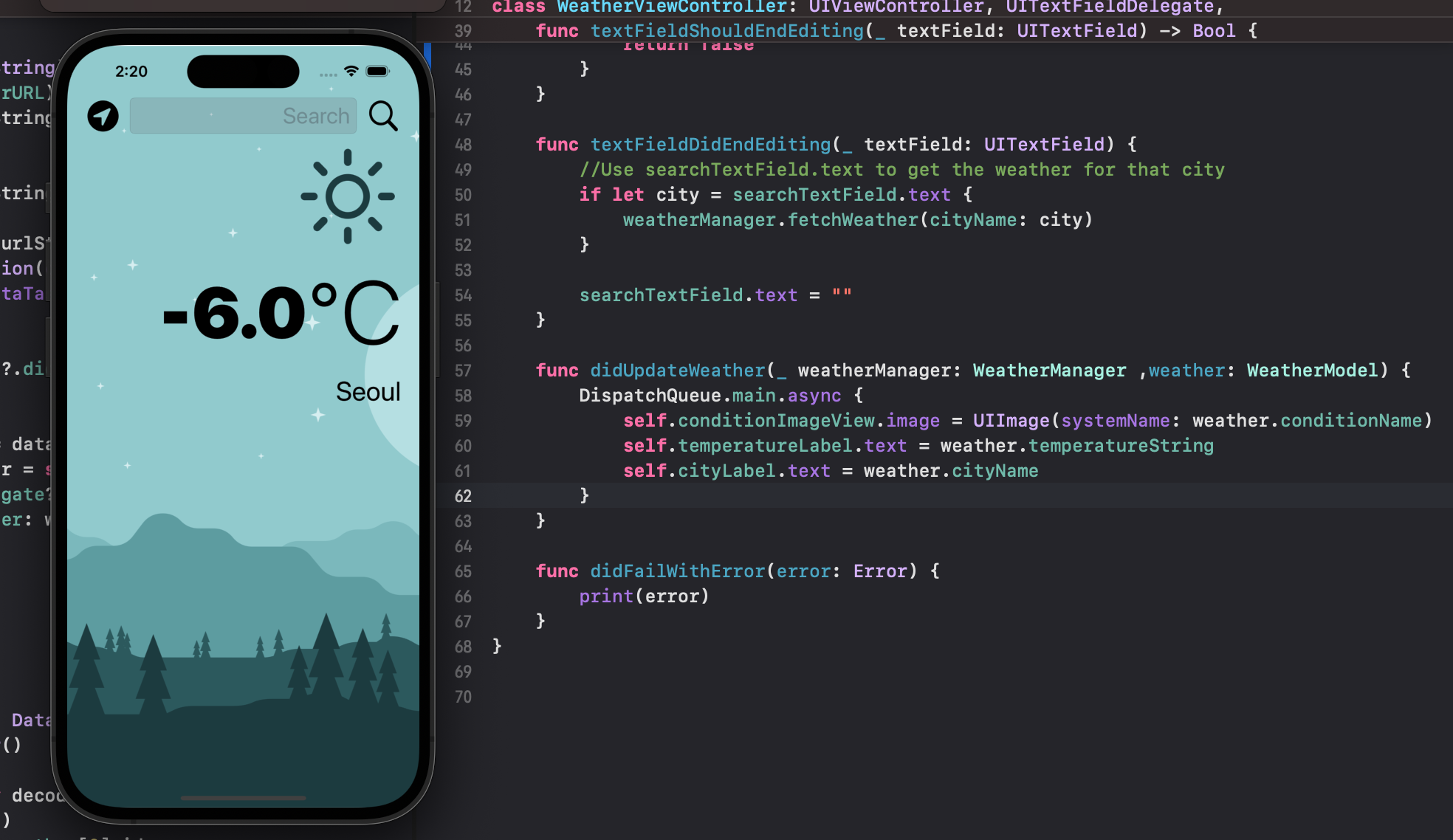
DispatchQueue.main.async

코드 수정해주고 실행하면!!
ui가 업데이트 된다!!!
근데 이렇게만 하면 재미 없으니까
self challenge를 해보려고 한다.
url icon을 오픈웨더에서 받아와서 ui를 업뎃 해보기!!
얼마나 걸리려나...
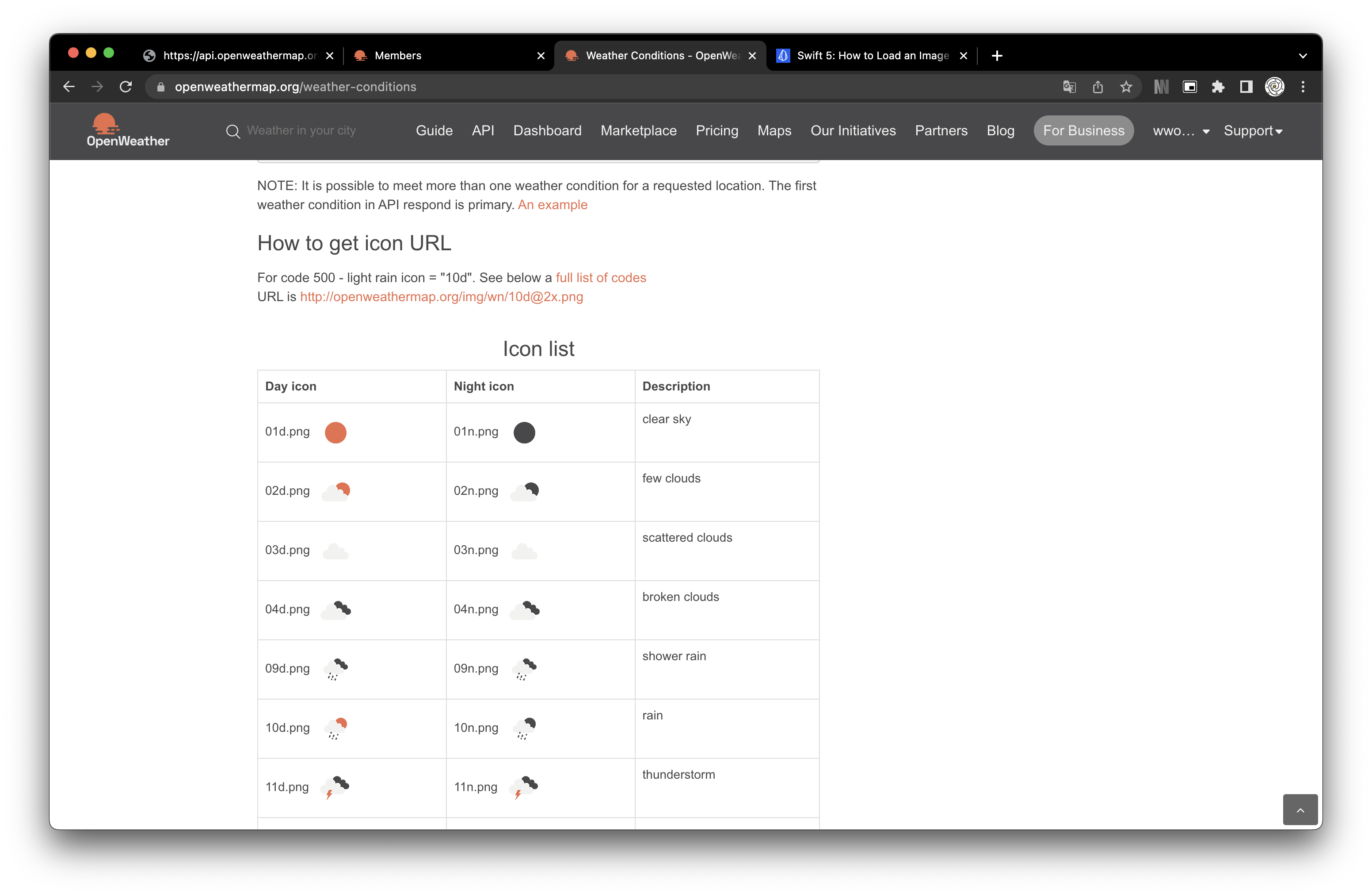
 openweather에서 icon url 문서를 확인!!
openweather에서 icon url 문서를 확인!!
여기서 url https로 바꾸는거 잊지말구!!
 json 데이터를 보면 icon을 가지고 올 수 있다는 걸 확인!
json 데이터를 보면 icon을 가지고 올 수 있다는 걸 확인!
icon에 따라 url만 바꿔주면 된다!!
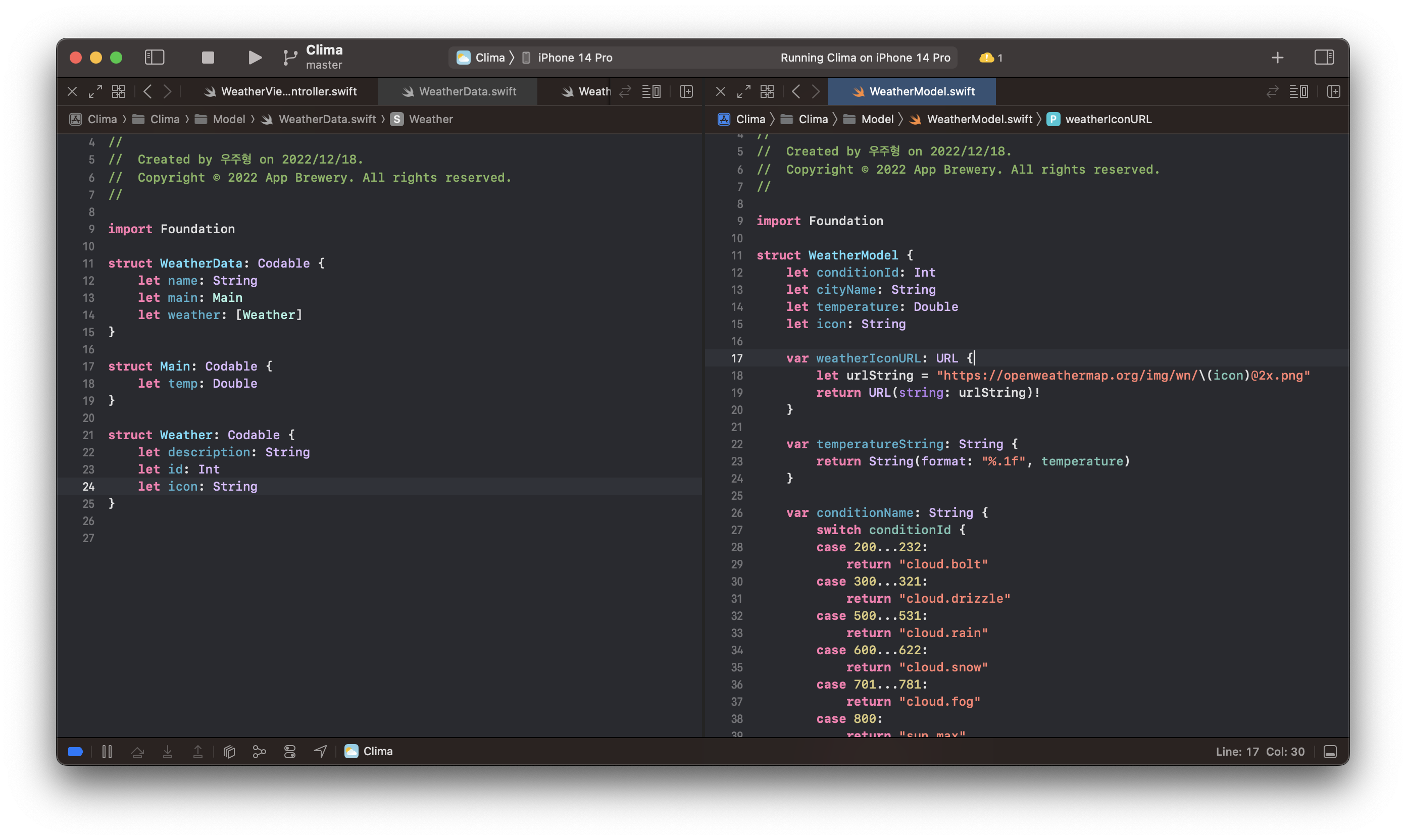
 WeatherData에 icon 항목 추가하고
WeatherData에 icon 항목 추가하고
WeatherModel에도 받은 icon을 url로 바꿔주는 프로퍼티를 작성한다.(weatherIconURL)

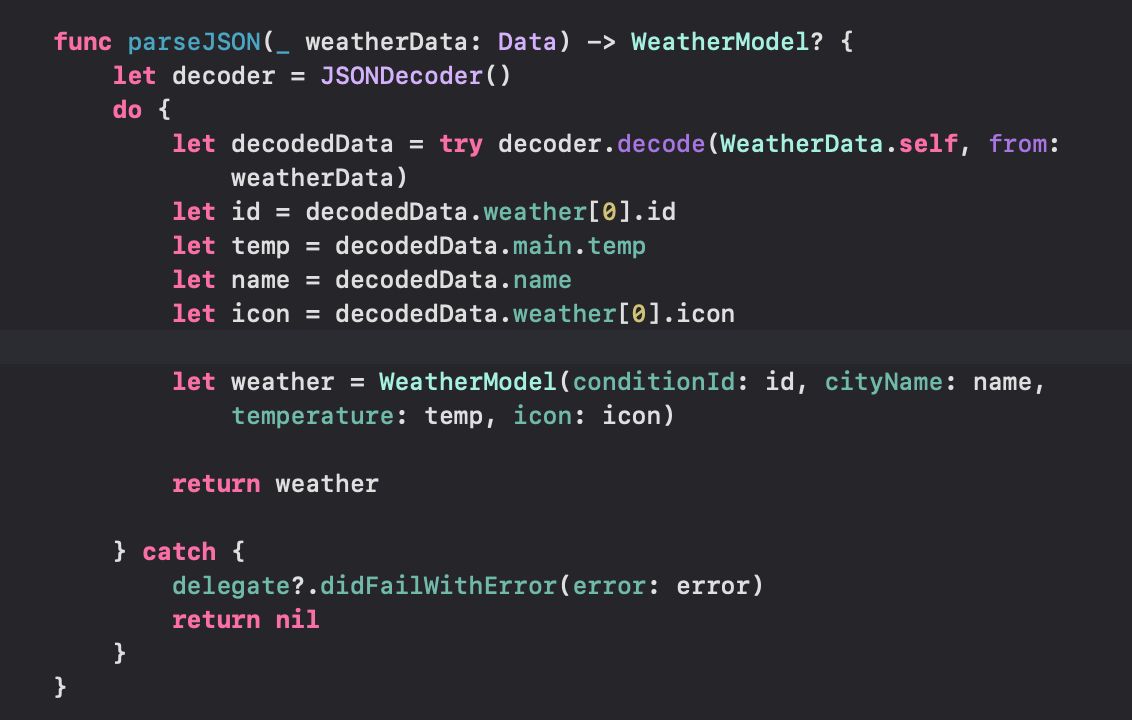
파싱할때 icon도 되게끔 추가해주고, WeatherModel에 icon이 예쁘게 들어가면 -> icon urlString이 만들어지겠죠?!

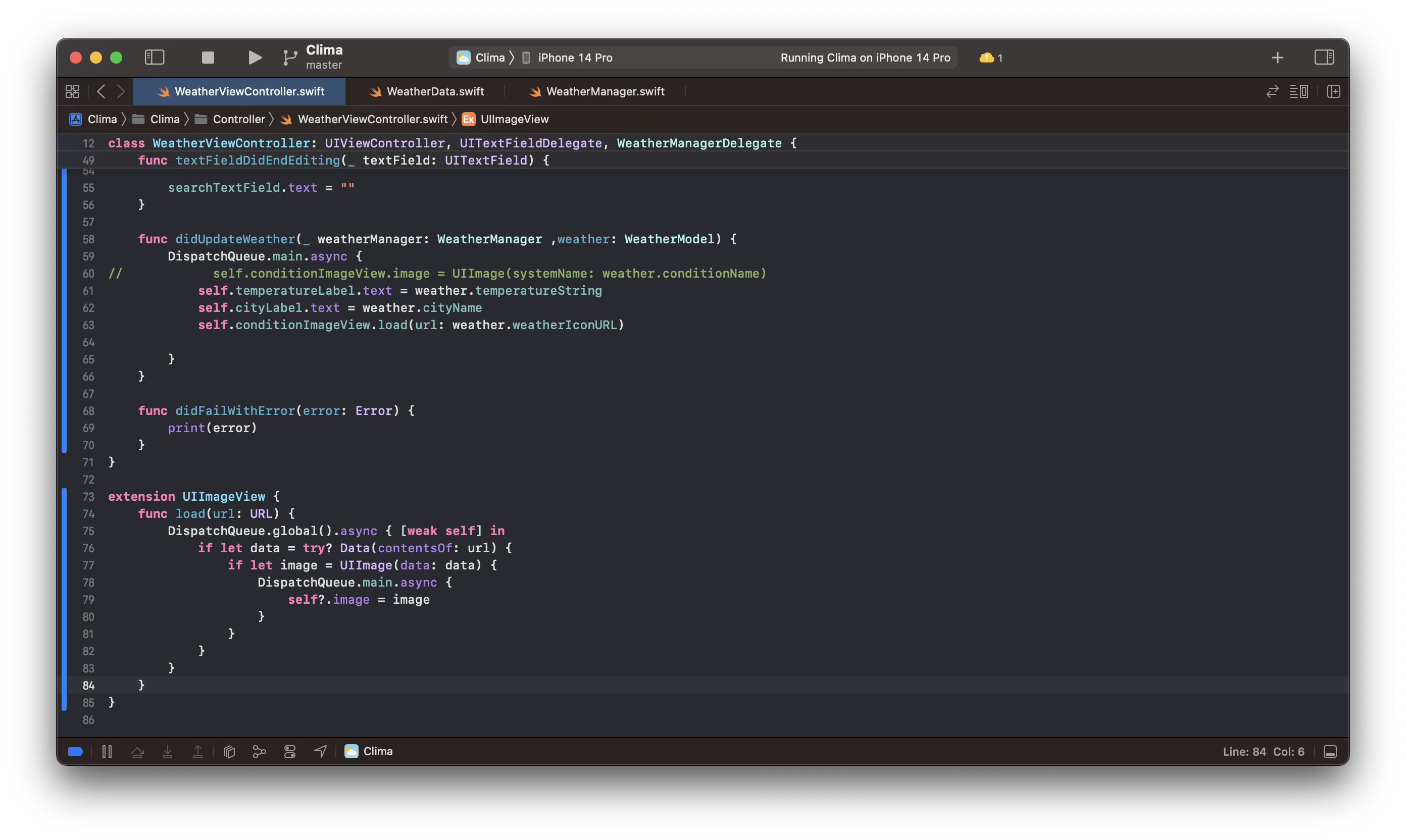
UIImageView에게 image를 로드할 수 있는 익스텐션 추가!
didUpdateWeather에서 image를 로드해주면!!! (info.plist에서 외부 url 로드 가능하게 추가해줘야함)
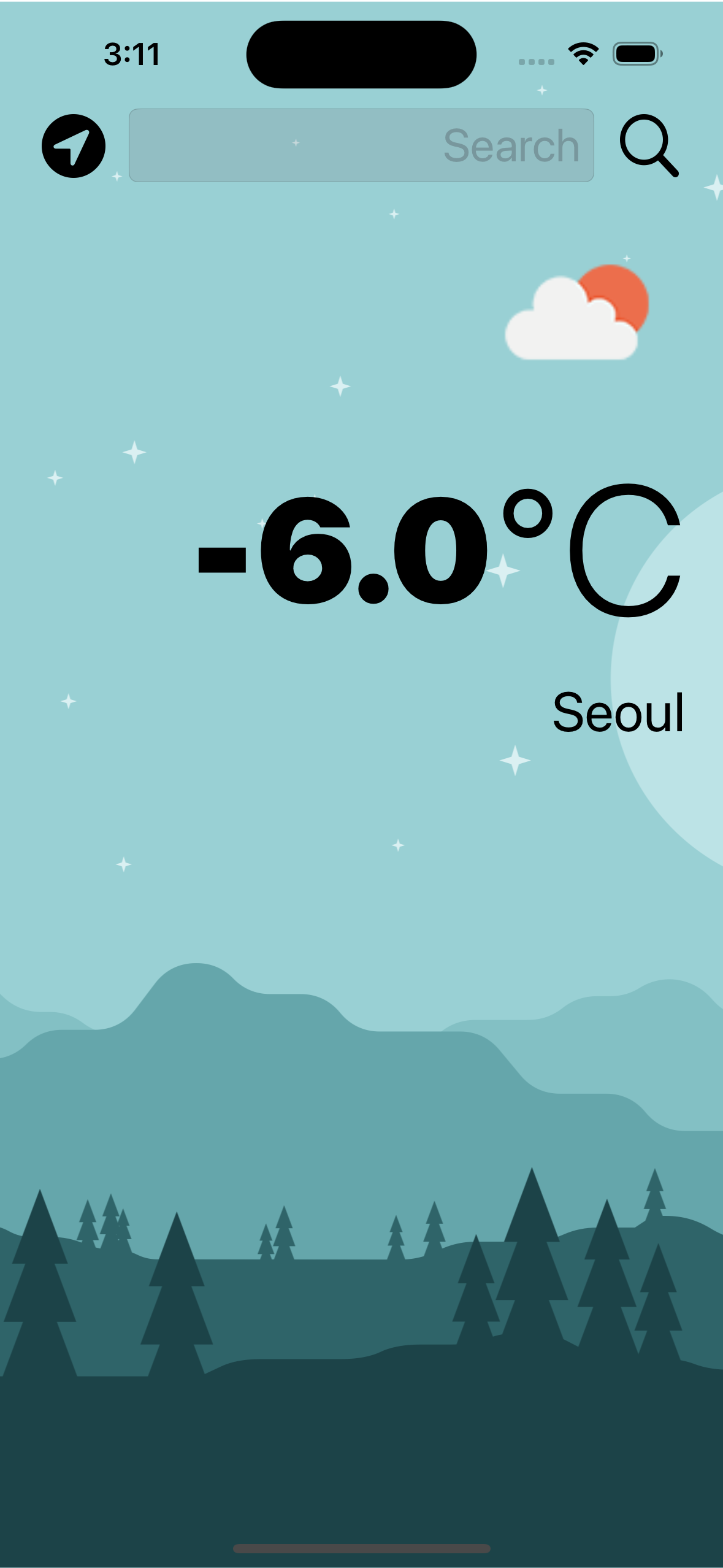
두구두구두구

성공적으로 아이콘이 바뀝니당~!~! (근데 조금 느림... 아마 load하는 메소드를 손봐야할 것 같다)
