
안녕하세요! 오늘은 React Native가 작동하는 방식에 대해서 공부를 해보았습니다. 기존에 공부했던 네이티브 형식의 툴과는 조금 다른 부분이 있어서 새롭게 알게 된 내용이 많았습니다. 그럼 더 자세히 알아보죠!
React Native의 작동 방식
React Native은 안드로이드, iOS 두개의 플랫폼을 동시에 개발할 수 있는 큰 장점을 가지고 있습니다. 그리고 React Native는 페이스북이 자체 개발한 React라는 언어와 java script를 사용하고 있습니다. 하지만 안드로이드의 개발은 코틀린이나 java로 가능하게 했고 iOS는 Swift로 개발이 가능한데 어떻게 이 두 플랫폼을 동시에 개발할 수 있게 해줄까요??
정답은 간단합니다. 리액트 네이티브가 제공하는 특수한 코드를 우리는 개발에 사용하게 됩니다. 리액트 네이티브는 이러한 구성 요소를 네이티브 플랫폼에서 이해할 수 있는 코드로 변환할 수 있게 되고 각각의 플랫폼에서 개발을 할 수 있게 해주는 것입니다!
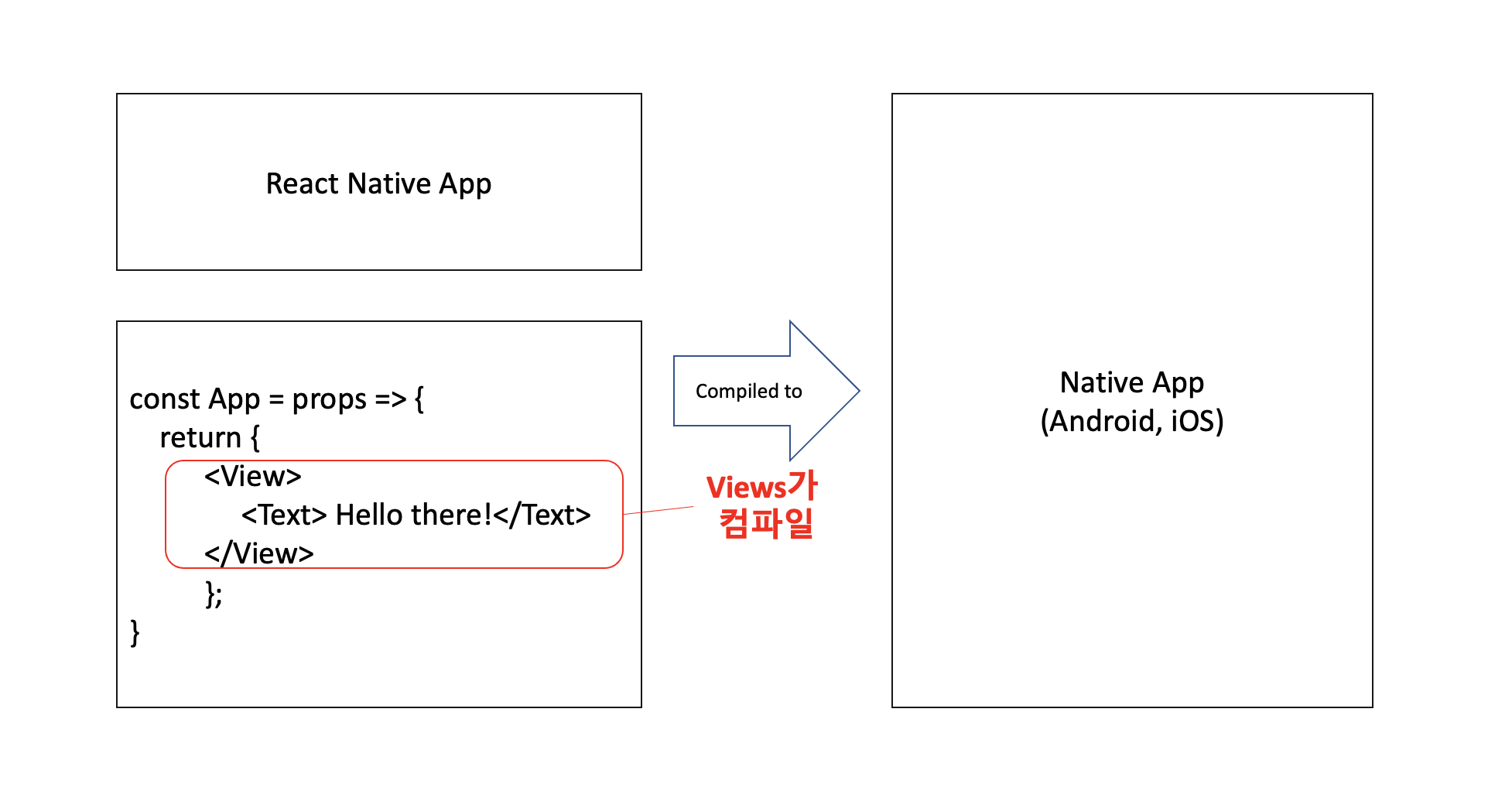
이해하기 쉽게 간단한 그림을 그려보겠습니다.
 이렇게 우리가 React Native의 코드를 작성하고 컴파일을 하는 과정에서 native app 즉 안드로이드나 iOS에 알맞게 컴파일을 해주는 것입니다. 위 그림에서 view안에 있는 요소들이 각 플랫폼에 맞게 컴파일이 되고 있습니다.
이렇게 우리가 React Native의 코드를 작성하고 컴파일을 하는 과정에서 native app 즉 안드로이드나 iOS에 알맞게 컴파일을 해주는 것입니다. 위 그림에서 view안에 있는 요소들이 각 플랫폼에 맞게 컴파일이 되고 있습니다.
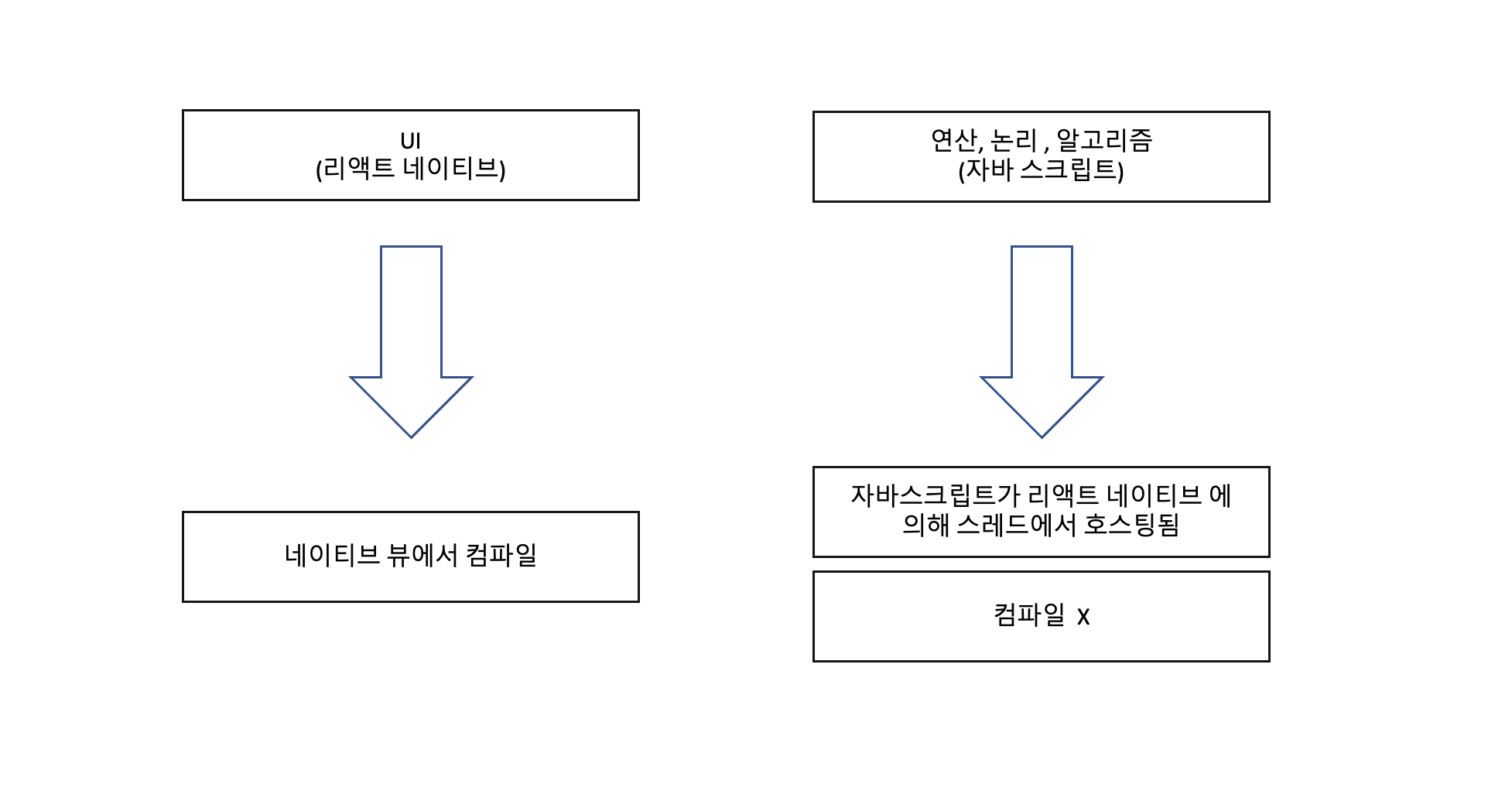
하지만 이렇게 우리가 눈으로 볼 수 있는 UI요소들은 각 네이트브 앱으로 컴파일이 되지만 연산이나 알고리즘을 담당하는 javaScript 부분은 컴파일이 되지 않습니다. 대신에 리액트 네이티브가 자체적으로 호스팅하는 특별한 스레드에서 자바 스크립트가 실행됩니다.
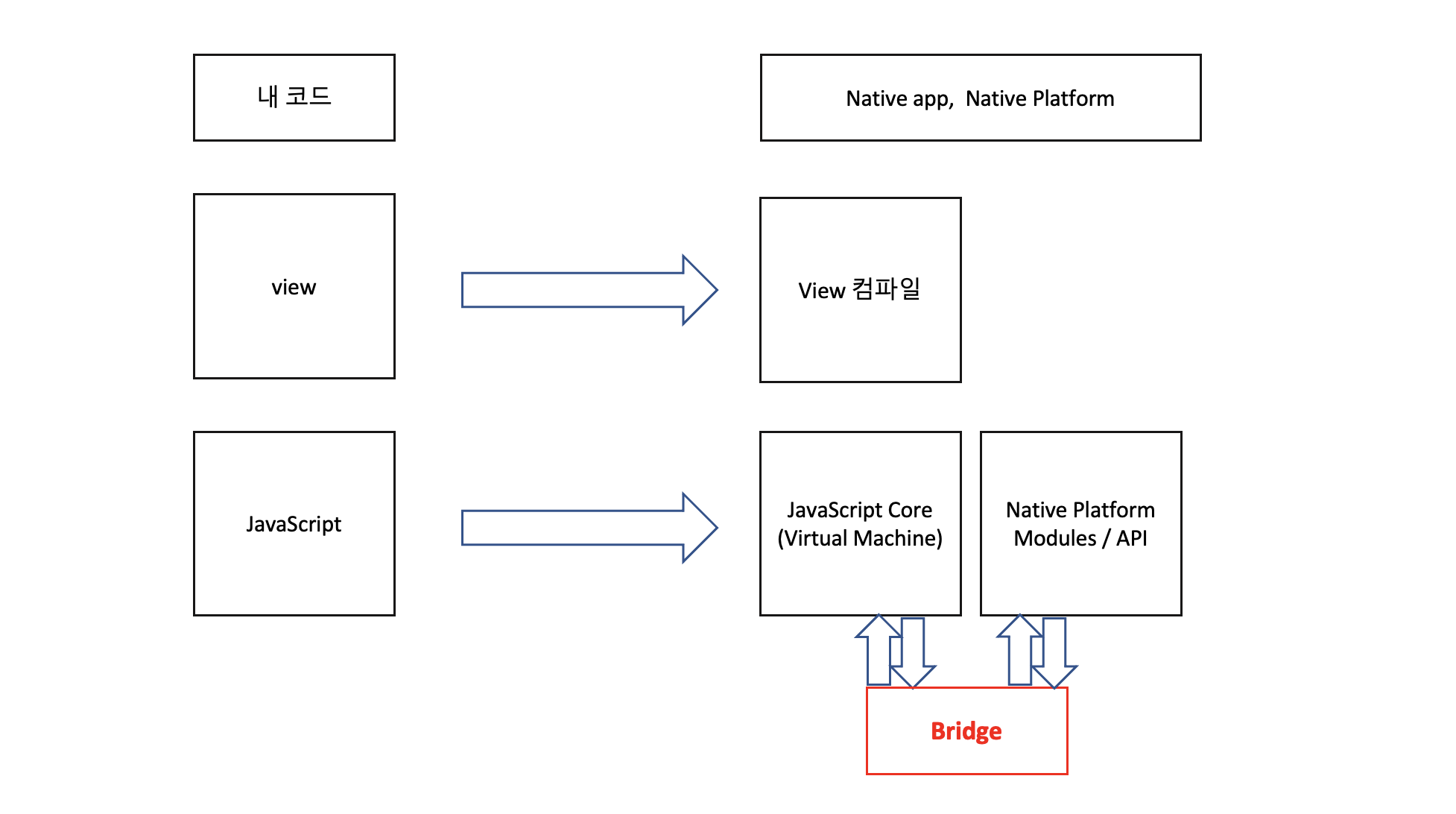
 view는 네이티브 플랫폼에 컴파일되고 Javascript 코드는 특수 가상 머신에서 실행이 됩니다. Javascript 코드인 이 Javascript 가상 머신은 네이티브 플랫폼 기능과 대화하는 방법을 알고 있고 이것을 브리지(Bridge)라고 부르게 됩니다. 여기까지가 리액트 네이티브에서 자동으로 제공하는 기능이죠!
view는 네이티브 플랫폼에 컴파일되고 Javascript 코드는 특수 가상 머신에서 실행이 됩니다. Javascript 코드인 이 Javascript 가상 머신은 네이티브 플랫폼 기능과 대화하는 방법을 알고 있고 이것을 브리지(Bridge)라고 부르게 됩니다. 여기까지가 리액트 네이티브에서 자동으로 제공하는 기능이죠!
 이렇게 말이죠!
이렇게 말이죠!
오늘은 React Native가 동작하는 방식에 대해 공부를 해보았습니다. 알면 알수록 정말 편리한 것 같네요! 자동으로 코드를 변환해주고 자동으로 컴파일까지 해주고.. 빨리 숙지를 해서 좋은 앱을 만들고 싶습니다! 그럼 오늘 하루도 수고 많으셨습니다!
