
안녕하세요~! 오늘은 Delegate와 Datasource에 대해서 공부를 해보겠습니다. 우선 먼저 공부했었던 tableview 포스팅에 추가하여 이것에 대해 더 자세히 알아보죠!
Delegate, Datasource
- Delegate
Delegate는 객체 지향 프로그래밍에서 하나의 객체가 모든 일을 처리하는 것이 아니라 처리 해야 할 일 중 일부를 다른 객체에 넘기는 것을 뜻 합니다. 쉽게 말해서 우리가 해야할 일을 대신해서 해주는 느낌입니다.
TableView의 시각적인 부분 수정, 행의 선택 관리, 액세서리뷰 지원 그리고 테이블뷰의 개별 행 편집을 도와줍니다.
- Datasource
Datasource는 데이터 모델의 Delegate로, 테이블뷰의 시각적 모양에 대한 최소한의 정보를 제공합니다. Delegate와 비슷하게 처리 해야 할 일 중 일부를 다른 객체에 넘겨서 작업을 대신해주는 역할을 합니다.
TableView 객체에 섹션의 수와 행의 수를 알려주며, 행의 삽입, 삭제 및 재정렬하는 기능을 선택적으로 구현할 수 있습니다.
- UITableViewDelegate, UITableViewDataSource
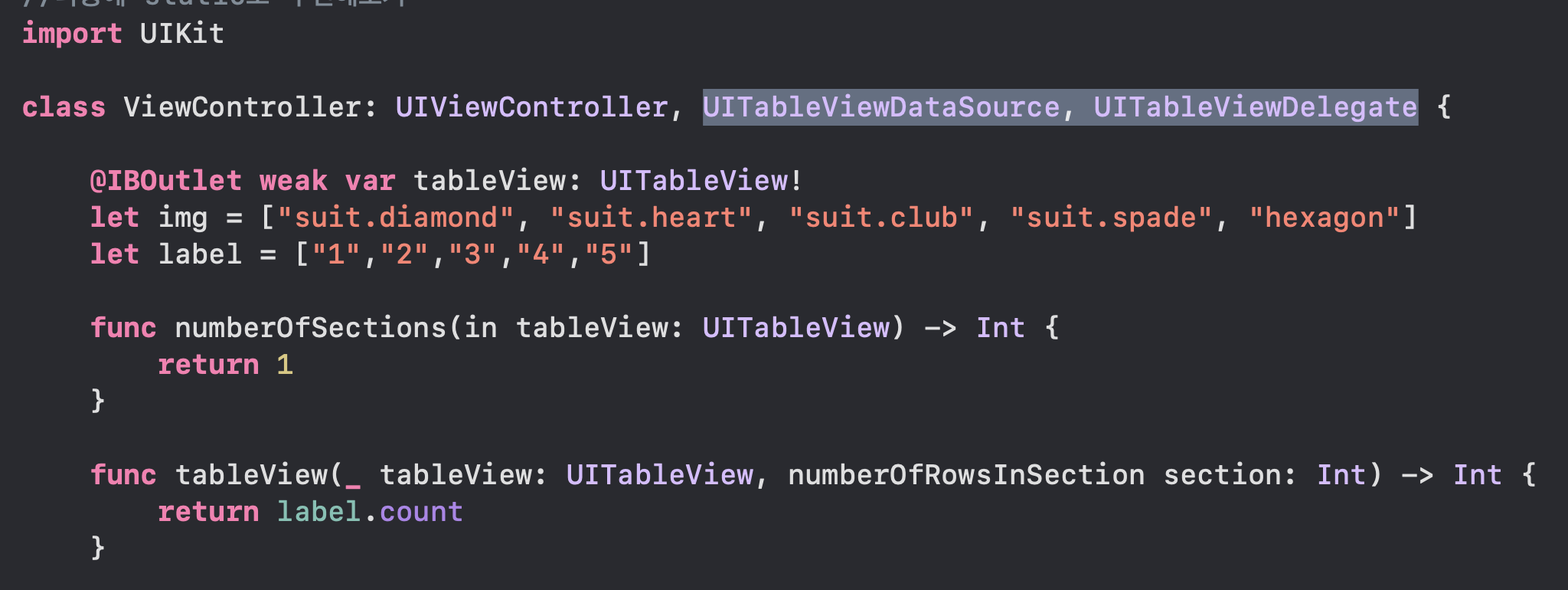
이전 포스팅에서 저희는 TableView에 대해서 배웠습니다. 그때 UITableViewDelegate, UITableViewDataSource를 채택을 했었죠. 이 두 프로토콜을 채택하여 테이블 뷰가 정상적으로 작동할 수 있게 합니다.
 이렇게 말이죠! 바로 이 부분이 저희가 TableView에 대한 Delegate와 DataSource를 사용하겠다는 뜻입니다.
이렇게 말이죠! 바로 이 부분이 저희가 TableView에 대한 Delegate와 DataSource를 사용하겠다는 뜻입니다.
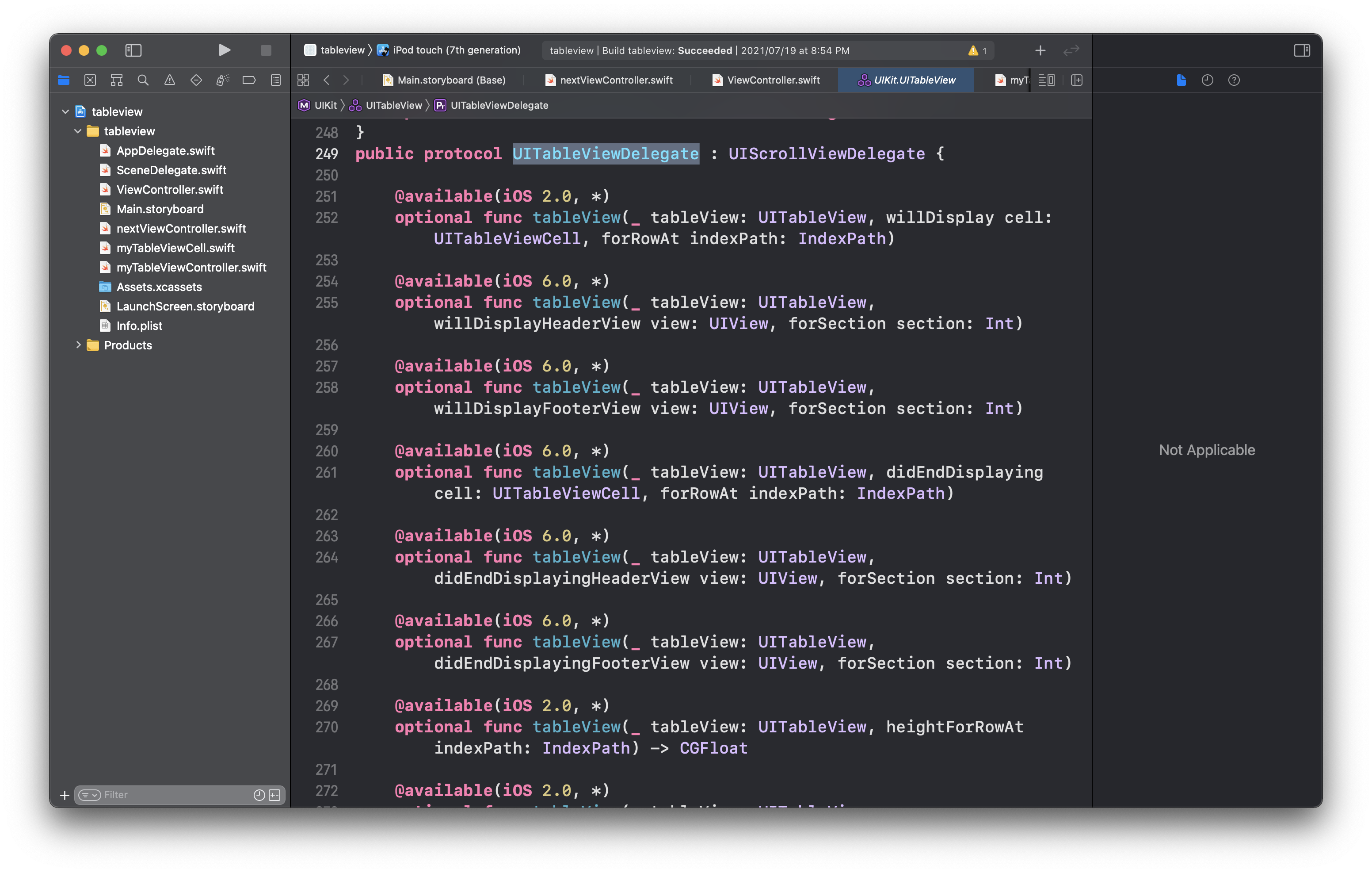
- UITableViewDelegate : 선택 항목을 관리하고, 횡단 머리글 및 바닥글을 구성하고, 셀을 삭제 및 재정렬하고, 테이블 보기에서 다른 작업을 수행하는 메소드 모음.
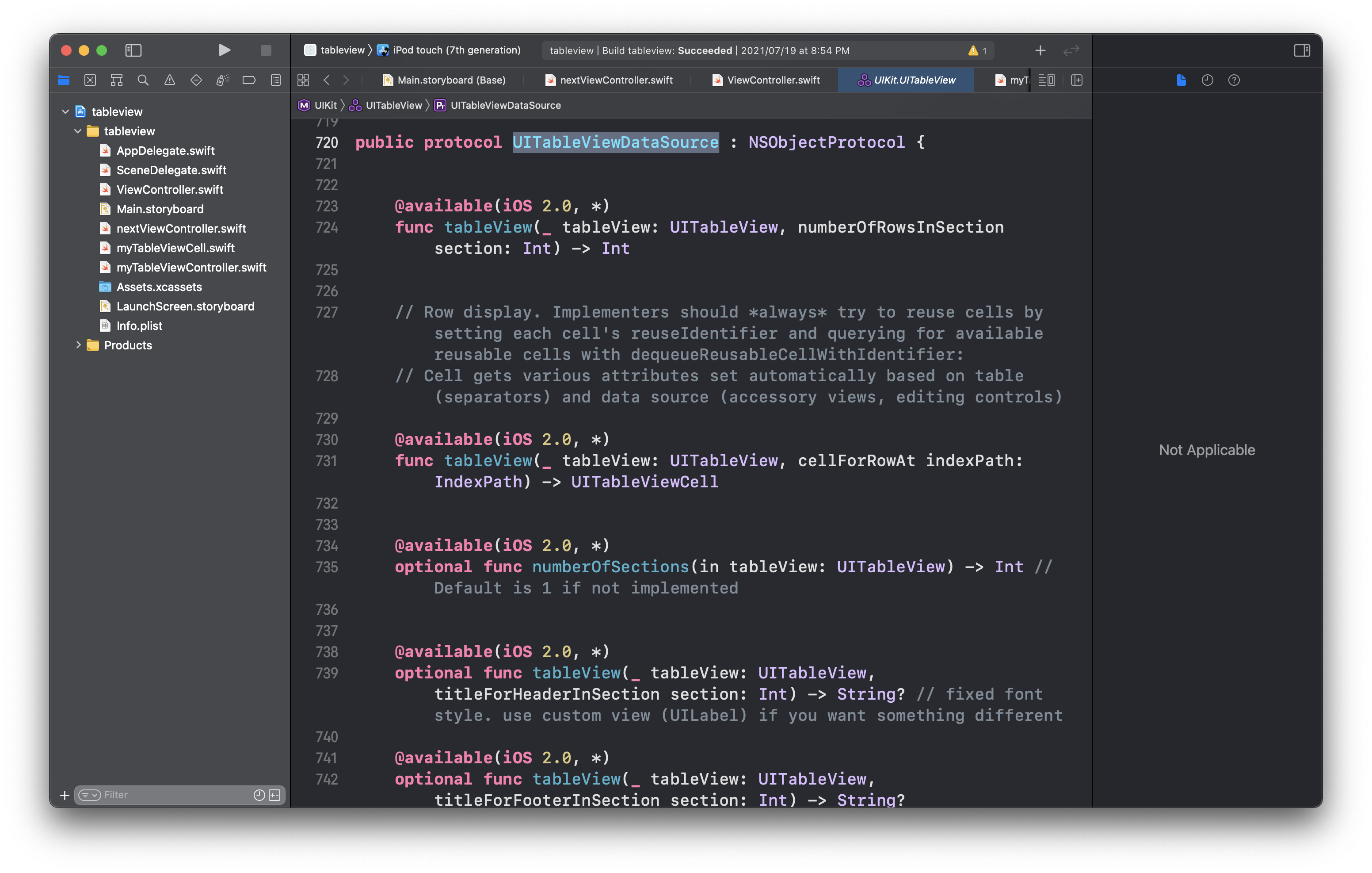
- UITableViewDataSource : 객체가 데이터를 관리하고 테이블 보기를 위한 셀을 제공하기 위해 채택하는 메소드 모음.
커맨드(command)를 누른채 해당 Delegate와 DataSource를 클릭하면 우리가 쓸 수 있는 메소드들을 볼 수 있습니다.
-UITableViewDelegate

-UITableViewDataSource

이 테이블 뷰에서는 저희는 다음과 같은 Delegate, Datasource의 메소드를 사용했습니다.
//섹션의 수
func numberOfSections(in tableView: UITableView) -> Int {
return 1
}
//행의 수
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return label.count
}
//데이터 표현
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath) as! myTableViewCell
cell.myImage.image = UIImage(systemName: img[indexPath.row])
cell.myLabel.text = label[indexPath.row]
return cell
}- 위임자 지정
Delegate와 Datasource를 쓰기위해 우리는 위임자를 지정해주었습니다.
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
}바로 이 코드입니다. 이 코드를 해석해보자면 tableView의 Delegate와 Datasource의 위임을 바로 이 ViewController(self)가 한다는 의미입니다.
오늘은 Delegate, Datasource에 대해서 공부를 해보았습니다. Delegate, Datasource이 있어서 TableView나 다른 객체를 사용할때 좀 더 쉽고 다양하게 활용하여 사용할 수 있었습니다. 그럼 오늘 하루도 수고 많으셨습니다!
