
안녕하세요~~ 오늘은 Extension에 대해서 공부를 해보겠습니다. 의미자체부터 그렇게 어려운 내용은 아니여서 짧고 굵게 공부하고 넘어가겠습니다. 그럼 더 자세히 알아보도록 하죠!
Extension
애플 공식 문서는 Extension을 다음과 같이 정의합니다. "기존 클래스, 구조, 열거형 또는 프로토콜 유형에 새 기능을 추가합니다." 영어 단어의 의미와 같게 정말로 기능을 확장하는 느낌입니다. extension은 하위 클래스를 생성하거나 참조하지 않고 그저 기능을 추가하기 위해 사용합니다.
Extension는 다음과 같은 특징이 있습니다.
- 계산된 인스턴스 속성 및 계산 유형 속성 추가
- 인스턴스 메서드 및 타입 메서드 정의
- 새 이니셜라이저 제공
- Subscript 정의
- 새 중첩 타입 정의 및 사용
- 기존 타입을 프로토콜에 맞게 설정
- Extension 선언
extension 기존 타입이름 { //새로운 기능 }익스텐션은 기존에 존재하는 타입이 추가적으로 다른 프로토콜을 채택할 수 있도록 확장할 수도 있습니다.
extension 확장 타입이름: 프로토콜1, 프로토콜2, 프로토콜3 { //새로운 기능 }
Double 타입에 extension 적용
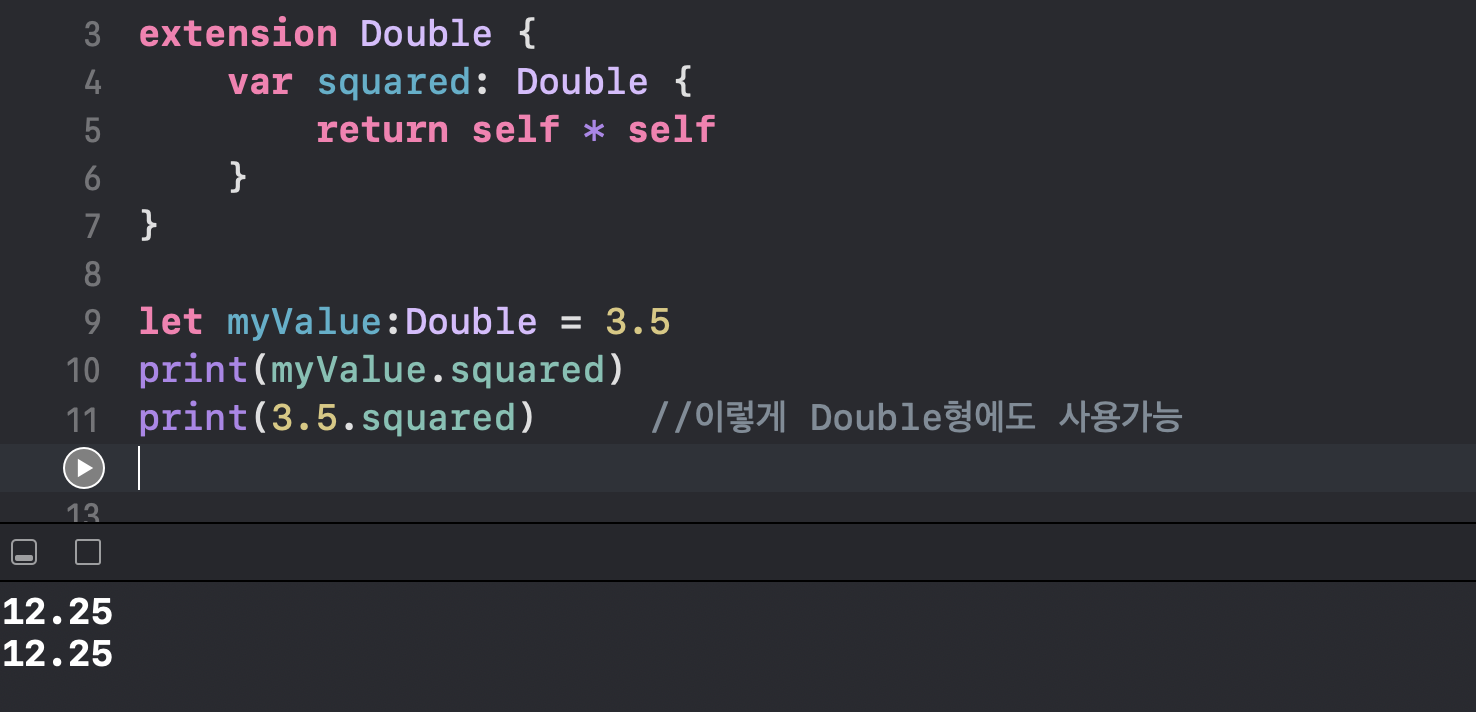
간단한 코드를 작성해서 알아보겠습니다.
extension Double {
var squared: Double {
return self * self
}
}
let myValue:Double = 3.5
print(myValue.squared)
print(3.5.squared) //이렇게 Double형에도 사용가능Double타입에 extenstion을 이용하여 기능을 확장시켰습니다. 확장시킨 기능의 내용을 살펴보면 squared라는 프로퍼티를 하나 추가하였고 이 프로퍼티는 자신을 곱하는 제곱의 기능을 가지고 있습니다. 이제 이렇게 Double에 확장 기능을 만들었으니 Double 타입의 변수나 상수를 생성하면 squared라는 프로퍼티의 기능을 사용할 수 있게 됩니다.

여기서 중요한 점은 기존 타입에 새로운 기능을 추가하기 위해 확장을 정의한다면, 새로운 기능은 기존 타입의 인스턴스에서만 가능합니다.
protocol을 채택할 때 사용하는 extenstion
extenstion은 protocol 채택할 때 많이 사용됩니다. 예를 들어서 우리가 하나의 ViewController 클래스를 만들고 이 클래스는 UIViewController, UIPickerViewDelegate, UIPickerViewDataSource 프로토콜을 채택 받는다고 하겠습니다.
class ViewController: UIViewController, UIPickerViewDelegate, UIPickerViewDataSource {
}위의 코드와 같이 소스를 작성하게 된다면 클래스가 너무 비대해진다는 단점이 생깁니다. 그래서 extension을 이용하여 클래스를 나누게 되면 소스가 깔끔하고 이해하기 쉬워진다네요!
class ViewController: UIViewController{}
extension ViewController: UIPickerViewDelegate{}
extension ViewController: UIPickerViewDataSource{}오늘은 extension에 대해서 공부를 해보았습니다. 스위프트에서 잘 쓰면 매우 유용하게 쓰일 문법이니 꼭 알아두어야 할 것 같습니다. 그럼 오늘 하루도 수고많으셨습니다~
