Intro

1109 회고 이슈
잘해오고 있는 부분
<개인>
- 타입 스크립트 to do list 튜토리얼 따라하기
- 3일차 회고 작성함
<함께 진행 한 것>
- 기술 스택 논의해서 왜 사용 해야 하는지 논의함
- 로고 작업 진행!
아쉬운 부분
- 수면시간을 너무 적게 가져간 것 수면시간 3시간^^..
개선할 점
- 수면 시간 확보하기
- 기술 스택 논의 시 좀 더 공부하기
- 공부공부공부
Today log
로고

- 아침데일리스크럼에서 로고를 고민 하다가 함께 머리를 맞대고 로고 작업을 진행하였음
- 화면공유하고 일러스트를 활용하여 로고 만들었음
- 컴퓨터 그래픽스 운용기능사.. 만능 사회복지사에게 뭐든 잘 해야 해서 생겨버린 자격증.. 하등 쓸모가 없던데 어디에 쓰나 했는데 이런 곳에 도움이 되다니 기분이 좋았다
기술스택 논의

기술스택
- SSR / CSR
-
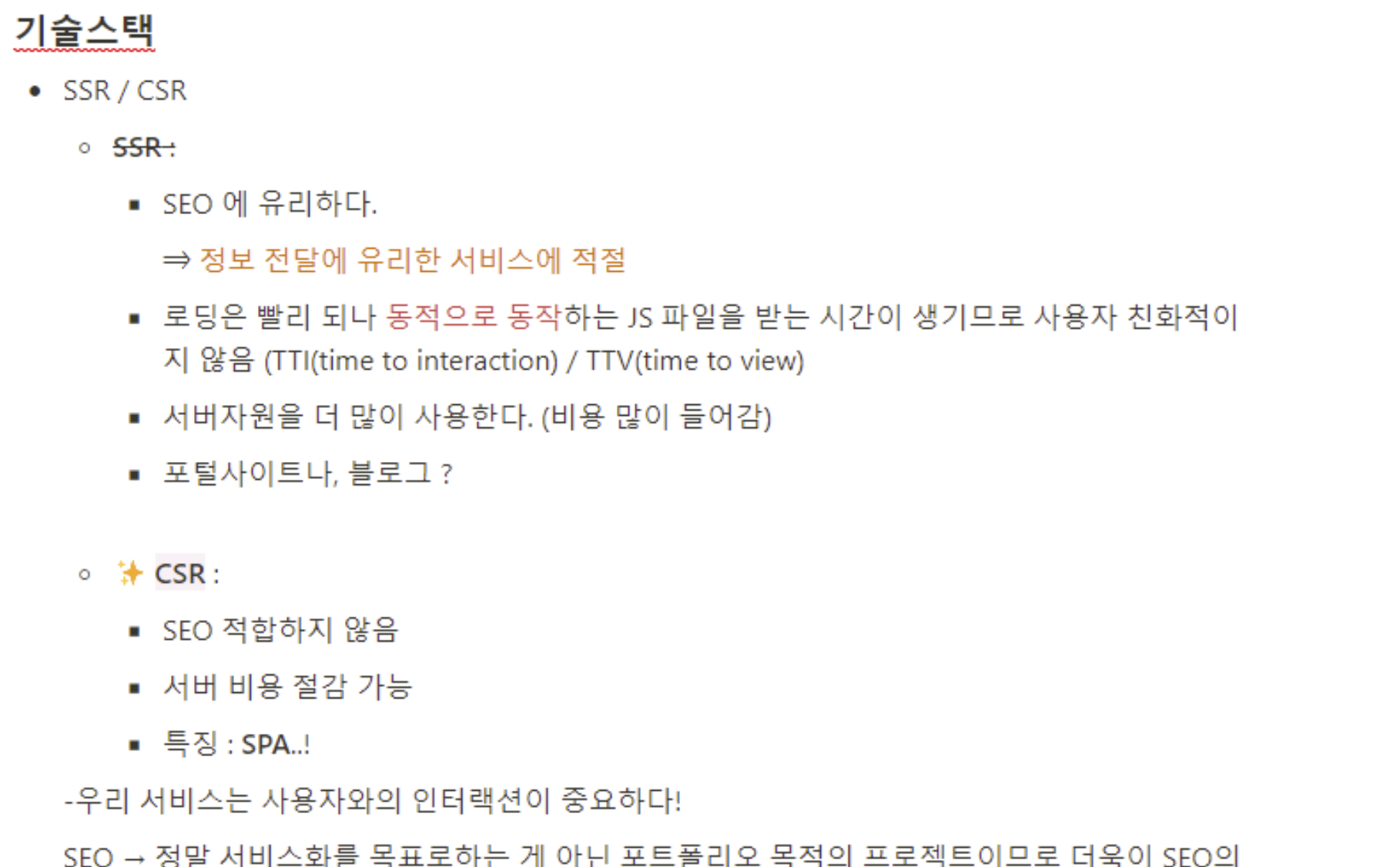
~~SSR :~~
- SEO 에 유리하다. ⇒ 정보 전달에 유리한 서비스에 적절
- 로딩은 빨리 되나 동적으로 동작하는 JS 파일을 받는 시간이 생기므로 사용자 친화적이지 않음 (TTI(time to interaction) / TTV(time to view)
- 서버자원을 더 많이 사용한다. (비용 많이 들어감)
- 포털사이트나, 블로그 ?
- SEO 에 유리하다. ⇒ 정보 전달에 유리한 서비스에 적절
-
✨ CSR :
- SEO 적합하지 않음
- 서버 비용 절감 가능
- 특징 : SPA..!-우리 서비스는 사용자와의 인터랙션이 중요하다!
SEO → 정말 서비스화를 목표로하는 게 아닌 포트폴리오 목적의 프로젝트이므로 더욱이 SEO의 필요성을 잘 모르겠다.
-
- SSG (Static-Site-Generation / Static-Rendering) → Next.js 🤔
- SEO에 친화적
- 클라이언트에서 필요한 페이지들을 사전에 미리 준비해뒀다가, 요청을 받으면 이미 완성된 파일을 단순히 반환하여 브라우저에서 뷰를 보여지게 됩니다.
- 이미 Pre-rendering된 정적 파일이 있으므로, 서버에서는 단지 그 파일을 클라이언트로 전달해줄 뿐이어서 정말 빠릅니다. 그렇지만, 웹 서비스에 존재하는 수많은 페이지들을 전부 정적 파일로 만들어주기에는 현실적으로 무리가 있어 보입니다.
그런 케이스가 Next.js Framework가 생긴 배경이에요. CSR이 분명 좋은데, SSR로써 얻을 수 있는 이득이 분명하기 때문에 (SEO 등) 둘의 장점을 가지고 가고 싶은거죠! 네이버 같은 경우도 블로그에 SSR을 도입했지만 결국 하이브리드 형식으로 알고 있어요! 최초의 웹사이트 같은 경우만 극단적인 SSR이겠죠 답변이 도움 되셨으면 좋겠습니다! 고생하셨어요!
<결론>
사용자와의 인터렉션이 가장 중요하기 때문에 CSR을 선택했다.
SSR을 선택하는 이유는 SEO가 중요한 서비스 일 때선택을 하게 되는데 우리 서비스의 우선순위는 그게 아니다.
서버를 여유롭게 구축 할 수 없는 상황 서버 비용을 최소화 했어야 했음
SSG가 가진 장점을 가져 가기엔 Next.js를 사용 해 본 경험이 없었고, 당장에 배울 수 있는 기간이 없었다. 모르는 기술을 배우는 시간으로 개발 시간을 할애 할 수 없었다고 판단했다.
최종적으로 우리 팀이 가진 리소스를 생각 했을 때 CSR이 적절 하다고 생각을 했다.
⇒멘토님 피드백
괜찮음!
SSR, SSG 가 경쟁하다시피 하고 있음
SSR → 한번도 로딩 되지 않은 상태에서는 확실히 느리지만 2회차부터는 속도가 그렇게 느리지 않다
하지만SSR 과 CSR 속도면에서 의미를 부여하기는 어렵다.
현재는 프론트엔드서버가 있다.
Next.js로 작업 하게 되었을 경우 EC2에 연결을 해 주는 방법으로..!
우리가 npm start를 24시간 작동 할 수 있는 상태가 되는 것임
클라우드 프론트를 이용해서 이용하게 되는 경우 cdn의 역할도 같이 하게 된다.
정적인 파일은 s3로 보내서 받고 동적인 데이터는 ec2로..
여기서 분할이 되기 때문에 속도가 한 단계 빨라진다.
현재 우리들의 서비스는 이미지가 대부분이기 때문에 S3에서 받아주는 것들이 많을 것이다. 정적인 데이터뿐!
하지만 날짜를 처리 하는 방법에서 Next.js다이나믹 라우팅을 사용하게 되면 폴더명을 대괄호로 해서 안에 입력하는 형태로 코드를 작성하게 되고 그 안에 props를 넣어서 작동하는 방식! 때문에 편할 수 있음
Next.js를 이용해서 ssr방식인데 ec2와 s3방식으로 분산처리 방식이 가장 좋을 듯 함.
이유는 이미지의 경우 s3을 활용하여 트래픽을 최소화
글의 경우에는 다이나믹 라우팅을 사용해서 무게를 줄여 주는 것이 좋다. ⇒ 코드 자체에 대한 무게 줄어드는 방법!
백엔드로 자료를 넘기기에 리액트 보다 Next.js가 좀 더 편할 수 있다.
Next.js 그렇게 겁먹지 않아도.. 오케이..!
- 타입스크립트
- JS 의 경우 예기치 못한 오류가 생길 가능성이 높다 → Type 고정시킴으로써 해결 → TypeScript
→ 추상적인 에러메세지 , 타입스크립트는 정확히 오류를 잡아줌 - 모든 코드에 대한 타입을 지정하지 않아도 유추를 통한 타입 제어가 가능하다. (타입에 대한 에러 방지)
- 브라우저 엔진 지원
- 타입스크립트는 애초에 타입을 지정 해 주기 때문에 개발 단계에서 잘못 된 타입을 허용하지 않는다 그로 인해 서비스가 다운 되거나 하는 등의 오류를 방지 할 수 있다.
- JS 의 경우 예기치 못한 오류가 생길 가능성이 높다 → Type 고정시킴으로써 해결 → TypeScript
⇒멘토님 피드백
- 타입스크립트 개발 의도가 지금 이야기 한 것이 맞기 때문에 나을 수도 있음!
- 도입 시 고민해야 할 것은 우리 서비스가 어떤 타입들을 처리하게 되는가?에 대한 고민이 필요하다.
- 타입이 문자열과 숫자만 있다면 딱히 의미가 없을 수 있다.
- 많이 쓰이기 때문에 취업 시장에서 환영 받을 수도 있지만 개발 일정이 늘어날 수 있다.
- 애니스크립트가 되지 않도록 주의하면서 참고하도록
-
리액트
- 컴포넌트 기반 → 코드 재사용성이 높음 , 코드 가독성 높음
- 다른 라이브러리와 병행해서 사용할 수 있다. → 확장성이 높다. ?
- SPA → 불필요한 렌더링 방지 → 서버 비용 측면에서 좋음
- virtual DOM → 빠른 UI 렌더링
-
테일윈드
- 장점
- 클래스명을 고민하지 않아도 된다
- 직관적이다
- 편리, 빠르게 구현가능, 라이브러리가 엄청 많음 → 시간절약?..
- 반응형 구현이 편리
- 단점
-
가독성이 좋지 않음 → 코드가 안예쁘다…
-
처음 접할 경우에는 기존에 설정 되어 있는 것들에 익숙해지는 시간이 필요하다
예시) 폰트 색, 크기 등이 지정 되어 있음 하지만 커스텀 가능!
-
- 장점
-
styledComponent
- 장점
- 재사용성 높음
- 단점
- 단순한 컴포넌트임에도 불구하고 코드가 너무 길어졌음
- 개발자가 직접 저수준에서 다뤄야 한다는 단점이 있음..(?)
- 장점
⇒ 재 사용 하고자 하는 스타일은 스타일드 컴포넌트로,
한 번만 사용하는 스타일은 테일윈드로 빠르게 스타일링 하는 방법은..?
- 순수 CSS
- 단점
- 파일이 분리 되어 있어서 페이지가 로드 될 때 일일히 파싱을 해 주어야 함
- 예측하기 어려움
- 코드 재사용 어려움
- 스타일이 겹쳐지는 문제가 발생 할 수 있음
- 단점
<결론>
⇒ 주어진 작업 시간을 고려했을 때 빠르게 컴포넌트를 구현할 필요성을 느꼈고, 이런 점을 봤을 때 별도의 CSS 설정 없이 클래스명으로 바로 컴포넌트를 구현할 수 있는 Tailwind에 대해 매력을 느끼게 되었습니다.
⇒멘토님 피드백
- 테일윈드를 도입 할 때는 프리셋이름을 지정 해 주는 것이 협업 할 때 좋다. 컨벤션 설정 중요
- 반응형을 편리하게 구현 할 수 있다는 장점이 있기 때문에 필수로 반응형을 구현 해야한다.
- 리덕스
- 단점
- 상태를 저장해서 거치거나 저장 되는 곳이 있기 때문에 리코일에 비해 무겁다
- 러닝커브가 높다….
- 장점
- 규모가 큰 경우에는 리덕스를 사용하여 작업하는것이 상태를 체계적으로 관리할 수 있다
- 단점
- 리코일
- 직관적이면서 간단한 구조
- 리액트 훅과 사용방법이 매우 유사함(atom) → 러닝커브가 낮은편 (리덕스에비해)
- 상태변경으로인한 불필요한 리렌더링이 발생하지않음
- 아톰에 상태를 저장해두고, 저장된 상태를 구독하는 컴포넌트만 리렌더링 발생시키도록
<결론>
→ 나중에 커머스 기능을 추가한다면? 리덕스를 고민해볼 것
허나, 지금은 회원관리 정도뿐이라 비교적 번거롭지 않은 리코일을 더 선호
⇒멘토님 피드백
- 아주 칭찬해~!
- 리덕스는 사용을 하기 위해 준비하는 과정이 복잡하기 때문에 프롭스 드릴링이 4-5단계까지 가지 않는 이상 사용 하지 않는 것이 좋음
- 단, 전역으로 상태를 관리 하는 것은 꼭 필요한 부분에만 적용하기
- 리코일 공부 잘 해서 가져간다면 우리들이게 좋다!
- 코드스테이츠에서는 리덕스를 배웠지만 우리들의 서비스에는 오버스택이라는 생각이 들어서 리코일을 선택했다는 답변을 한다면 굿
- React query
- 서버와 클라이언트를 분리되어 있어서 get을 한 데이터에 대해 update를 하면 자동으로 get을 다시 수행 ⇒ 처음 캘린더의 월별 데이터를 상태를 바꾸면 다시 get을 수행하는 것
- 무한 스크롤
- 가장 큰 장점 ⇒ 서버의 상태를 불러오고 캐싱하고 지속적으로 동기화 하는 것
-
서버 데이터 캐싱
-
데이터 패칭 시 로딩, 에러 처리를 한 곳에서 처리 가능
-
prefetching, retry 등 다양한 옵션
-
쉬운 상태 관리
React Query의 라이프 사이클
-
fetching - 데이터 요청 상태
-
fresh - 데이터가 프레시한(만료되지 않은) 상태.
- 컴포넌트의 상태가 변경되더라도 데이터를 다시 요청하지 않는다.
- 새로고침 하면 다시 fetching 한다.
-
stale - 데이터가 만료된 상태.
- 데이터가 만료되었다는 것은 서버에서 한번 프론트로 데이터를 주면 그 사이에 다른 유저가 데이터를 추가, 수정, 삭제 등등 할 수 있기 때문에 만료되었다고 한다. (최신화가 필요한 데이터)
- 컴포넌트가 마운트, 업데이트되면 데이터를 다시 요청합니다.
- fresh에서 stale로 넘어가는 시간 -> 기본값 0
-
inactive - 사용하지 않는 상태.
- 일정 시간이 지나면 가비지 콜렉터가 캐시에서 제거함
- 기본값 5분
-
delete - 가비지 콜렉터에 의해 캐시에서 제거된 상태.
fetching -> fresh -> stale -> inactive -> delete
- 서버와 클라이언트를 분리되어 있어서 get을 한 데이터에 대해 update를 하면 자동으로 get을 다시 수행 ⇒ 처음 캘린더의 월별 데이터를 상태를 바꾸면 다시 get을 수행하는 것
- axios
<결론>
사용자가 수동으로 알림을 받기 때문에 자동으로 상태를 업데이트를 해야 하는 상황이 없음
무엇보다 모든 사람이 함께 보는 페이지는 없고 개인이 보고 개인이 수동으로 수정하는 작업이 수행 되어야 업데이트가 되기 때문에 자동 업데이트는 특별히 필요가 없음
⇒ 이따 멘토님께 질문!
리액트쿼리는 어떤 경우에 자주 사용되나
실시간으로 업데이트가 필요한 채팅이나 sns같은 경우..?
⇒멘토님 피드백
- 간편하게 사용할 수 있다는 장점이 있어서 리액트 쿼리를 사용하지만 이러한 이유 보다는 디바운싱 같은 개념을 가미 해서 작업을 하면 도움이 될 수 있다.
- 실시간으로 검색 할 때 자동완성 하는 기능의 경우 키보드 입력 할 때 마다 요청을 하게 되면 트래픽 과부하 발생 이것을 어느정도 모았다가 요청을 보내는 디바운싱 을 포함해서 리액트쿼리 사용을 생각 해 보는 것이 좀 더 좋다. 리액트쿼리 + 디바운싱 기술을 합친다면 더 좋다~! 서버 부하를 줄여줌
- axios는 나온지 좀 되기도 했고 현업에서 자취를 찾아 볼 수 없었다… 완전히 도태 된 기술까지는 아니지만 도태 되어가는 중인 기술이다. 공부해도 무관하지만 왜 사용했는지 콕 집어서 질문 할만한 사항이긴하다.
- 팀프로젝트 시작 할 때 제일 견문이 넓어지고 더 많은 것을 내 것으로 가져가게 된다. 때문에 시도에 대한 두려움은 없애도록 하기
- 취업을 하게 된다면 여러 기술에 대해 공부할 수 있는 기회가 잘 없다.
- 리액트 라우터
⇒멘토님 피드백
Next.js를 사용한다면 리액트 라우터의 역할까지 쉽게 해버릴 수 있다!
최근 버전 절대 쓰지 않도록 하기
멘토링 첫 날
- 백엔드 멘토님, 프론트엔드 멘토님 모두 우리 팀의 아이디어에 대해 긍정적인 피드백을 주셔서 넘 좋았다.
- 무조건 커머스를 한다거나 프로젝트의 색이 취업에 맞춰져 있지 않은 부분이 가장 좋은 것 같다는 이야기를 해 주셨다. 우리들만의 색 유지하면서 프로젝트 진행하기
- 프로젝트의 데모데이를 기준으로 준비 하지 않도록 안내 해 주셨다. 이 말은 설렁설렁 하라는 뜻이 아니라 규모를 키워서 데모데이가 지나더라도 수료 이후에 계속해서 기능을 추가하여 더 좋은 프로젝트로 만들라는 이야기 였다
- 데모데이까지 어떻게 맞추나 겁도나고 걱정도 많이 됐었는데 멘토님 말씀을 듣고 나니 조급함이 어느 정도 덜어져서 안심이 되었다.
- 멘토님이 추천 해 주신 도서 재미있을 것 같아서 바로 주문넣었다! 두근두근..

느낀점
멘토님을 만나고 나니 뭔가 방향이 정해진 느낌..!
현재까지는 아주 건강도 멘탈도 백점 빵빵이다
며칠 안 지났지만 그래도 좋은 팀원, 좋은 멘토님을 만나서 너무 감사하다
이 프로젝트를 4주만에 어떻게 끝내나 했는데
마음의 여유를 가질 수 있게 되는 날이었어서 좋았다.
수면 시간을 너무 적게 가져가서 한 일은 많지만 저녁이 되니 졸리긴 했다
좀 더 수면 시간을 가져가서 멘토님 말씀대로 기간을 여유롭게 갖고
프로젝트 롱런 할 수 있도록 하자
