Intro

Today log
밀린회고 작성
- 3일치 정리완료..!
비밀번호 재설정.. 마무리..
api가 완성되어 응답에 따른 처리를 해 주는 작업을 진행한다!!

이미 회원가입 파트에서 아이디와 메일을 확인하는 코드가 작성 되었기에
나는 그 파일들을 import하여 응답을 확인하고 응답에 따른 결과를 이어 주면 될 듯 하다
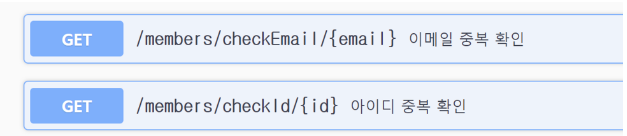
- 메일, 아이디 api요청 코드
api axios요청
checkEmail.tsx
checkUserId.tsximport axios from "axios" const checkEmail = async(email : string) => { // 요청메소드 + 요청정보 return await axios.get(`http://13.209.7.184:8080/members/checkEmail/${email}`) .catch((err)=> { return err; }) } export default checkEmail;import axios from "axios" const checkUserId = async(userid : string) => { // 요청메소드 + 요청정보 return await axios.get(`http://13.209.7.184:8080/members/checkId/${userid}`) .catch((err)=>{ return err; }) } export default checkUserId;아이디, 메일 확인 useQuery hook
useCheckUserId.tsx
useCheckEmail.tsximport { useQuery, useQueryClient, useQueryErrorResetBoundary, } from "react-query"; import checkUserId from "../../apis/user/checkUserId"; const useCheckUserId = (userId:string) => { return useQuery(["get/userIdAfterClick"], () => checkUserId(userId), { enabled: false, }); }; export default useCheckUserId;import { useQuery, useQueryClient, useQueryErrorResetBoundary, } from "react-query"; import checkEmail from "../../apis/user/checkEmail"; const useCheckEmail = (email: string) => { return useQuery(["get/emailAfterClick"], () => checkEmail(email), { enabled: false, }); }; export default useCheckEmail;
⇒ 결국 useQuery hook에 있는 파일만 impot하여 본문에서 이렇게 사용하면 됨
const { data: idData, refetch: idRefetch } = useCheckUserId(id상태 기본값);
const { data: emailData, refetch: emailRefetch } = useCheckEmail(email상태 기본값);응답 확인 과정에서 어찌 응답을 받아야 할지 감이 안 온다

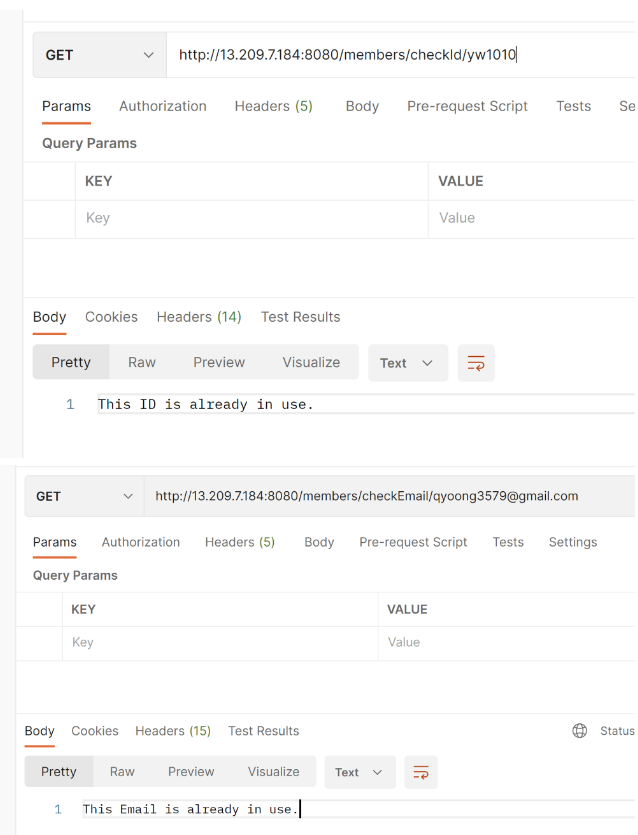
포스트맨에서는 이렇게 확인되고
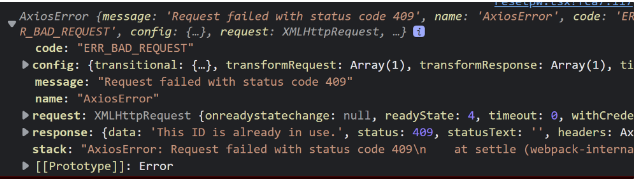
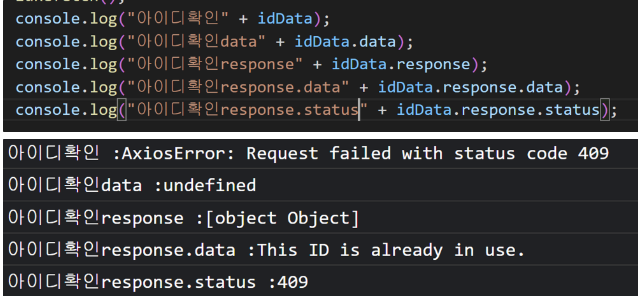
콘솔을 찍어 하나씩 확인 해 본다

보니까 respons에 응답이 찍혀서 들어온다

respons에 담겨있는 문구를 기준으로 true false를 나누어 주면 될 것 같다!
ㅎㅎㅎ웨안대..? 주겨..
메일인증이 계속안간다
아직 나는
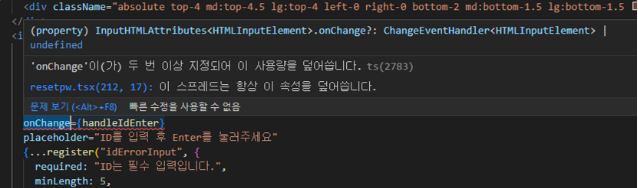
react hook from 이 장애물인 이유

register 안에 onChange가 내장되어있어서
해당 input안에서 한번 더 사용하면 문제가 되는데
그래서 다른 onKeyDown으로 대체해서 사용 하면 되지만
이렇게 해서 handle을 하나 더 추가 해서 넣어준다면 react hook from을 사용하는 의미가 없어지고
코드만 더 복잡해 지기 때문
느낀점
아침8시까지 함..^^..
성능 면에서도, 개발 시간을 효율적으로 사용 하고자 함에 있어서도 긍정적인 결과를 가져 올 것이라고 생각하면서 사용한 react hook form은 매우 큰 걸림돌이 되었다.
일단 한 줄 한 줄 계속 사용자와 상호작용하며 api요청도 있는 유동적인form에서 어떻게 유용하게 사용해야 할지 라이브러리에 대한 이해가 너무 부족한게 첫 번째 이유였다.
그 때문에 내장 되어 있는 기능을 하나도 제대로 사용 하지 못하고 스파게티 코드를 만들어버렸다.
한 번의 제출이 아닌 여러 번의 제출이 있는 우리 서비스의 인증페이지에서는 react hook form이 적절 하지 않은 듯 한데 기능 면에서도 우수 하다고 하니 내가 좀 더 공부 해 보면서 적절한지 아닌지 공부 할 필요가 있을 듯 하다.
