Intro
- 주말 동안 쉬엄쉬엄 개발
- 기상, 취침 시간은 맘대로~
Today log
스크롤 이벤트에 따른 문구 변화
- 정말 감이 1도 오지 않았다. 그래서 참고 할 수 있을만한 레포지토리를 찾는 것을 먼저 했다.
https://github.com/zJaaal/react-scroll-utilities
- 보니까 타입스크립트로 구현하려는 스크롤 이벤트와 같아 보여 이 코드를 참고하며 적용 해보고자 한다.
npm i react-scroll-utilities설치npm run dev실행- 핵심 디렉토리 구성
📦src ┣ 📂example-components ┃ ┣ 📂dynamicBackground ┃ ┃ ┣ 📂types ┃ ┃ ┃ ┗ 📜index.ts ┃ ┃ ┗ 📜DynamicBackground.tsx ┃ ┗ 📂render ┃ ┃ ┣ 📂types ┃ ┃ ┃ ┗ 📜index.ts ┃ ┃ ┗ 📜Render.tsx ┣ 📂lib ┃ ┣ 📂components ┃ ┃ ┣ 📂circle ┃ ┃ ┃ ┣ 📂types ┃ ┃ ┃ ┃ ┗ 📜index.ts ┃ ┃ ┃ ┣ 📜Circle.style.css ┃ ┃ ┃ ┗ 📜Circle.tsx ┃ ┃ ┣ 📂rectangle ┃ ┃ ┃ ┣ 📂types ┃ ┃ ┃ ┃ ┗ 📜index.ts ┃ ┃ ┃ ┣ 📜Rectangle.style.css ┃ ┃ ┃ ┗ 📜Rectangle.tsx ┃ ┃ ┗ 📜ScrollWatcher.tsx ┃ ┣ 📂context ┃ ┃ ┗ 📜ScrollContext.ts ┃ ┣ 📂hooks ┃ ┃ ┣ 📜useDirection.ts ┃ ┃ ┣ 📜useDynamicColor.ts ┃ ┃ ┗ 📜useProximity.ts ┃ ┣ 📂types ┃ ┃ ┗ 📜index.ts ┃ ┣ 📂utils ┃ ┃ ┣ 📂calculations ┃ ┃ ┃ ┣ 📜clamp.ts ┃ ┃ ┃ ┣ 📜fixScroll.ts ┃ ┃ ┃ ┣ 📜getCoors.ts ┃ ┃ ┃ ┣ 📜getProximity.ts ┃ ┃ ┃ ┣ 📜getSteps.ts ┃ ┃ ┃ ┣ 📜linearValue.ts ┃ ┃ ┃ ┗ 📜slope.ts ┃ ┃ ┗ 📂validations ┃ ┃ ┃ ┣ 📜validateCircleProps.ts ┃ ┃ ┃ ┣ 📜validateColors.ts ┃ ┃ ┃ ┣ 📜validateRectangleProps.ts ┃ ┃ ┃ ┣ 📜validateRef.ts ┃ ┃ ┃ ┗ 📜validateScrollValue.ts ┃ ┗ 📜index.ts ┣ 📂__test__ ┃ ┣ 📂components ┃ ┃ ┣ 📂direction ┃ ┃ ┃ ┗ 📜UseDirection.tsx ┃ ┃ ┣ 📂dynamicColor ┃ ┃ ┃ ┗ 📜useDynamicColorTest.tsx ┃ ┃ ┗ 📂proximity ┃ ┃ ┃ ┣ 📜UseProximityOnSight.tsx ┃ ┃ ┃ ┣ 📜UseProximityX.tsx ┃ ┃ ┃ ┗ 📜UseProximityY.tsx ┃ ┣ 📂mock ┃ ┃ ┣ 📜getBoundingClientRectMock.ts ┃ ┃ ┗ 📜matchMediaMock.ts ┃ ┣ 📜Circle.test.tsx ┃ ┣ 📜Rectangle.test.tsx ┃ ┣ 📜ScrollWatcher.test.tsx ┃ ┣ 📜setup.ts ┃ ┣ 📜useDirection.test.tsx ┃ ┣ 📜useDynamicColor.test.tsx ┃ ┗ 📜useProximity.test.tsx ┣ 📜App.tsx ┣ 📜IconTest.tsx ┣ 📜index.css ┣ 📜main.tsx ┗ 📜vite-env.d.ts-
라이브러리폴더와 그 라이브러리로 만들어진 예시 컴포넌트가 내가 참고할 핵심 코드들 인 듯 했다.
⇒ 뜯어서 적용 해 보려고 하였으나 간단하게 스크롤 위치만 확인 후에 색 변화만 주면 된다는 생각이 들어 그만 두기로 함
디렉토리 구조 파악하는데 시간이 더 걸릴듯 하여 중단..
-
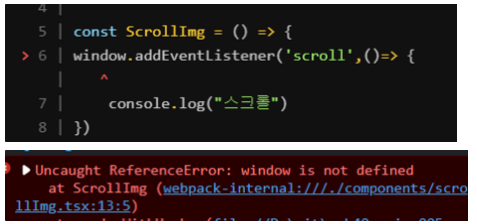
- 스크롤 움직임을 먼저 확인하고자 콘솔로 찍어보려고 해 보니 윈도우를 찾지 못한다.

⇒ Node.js 세계에서는 window가 정의되지 않았기 때문에 window는 브라우저에서만 사용할 수 있다고 한다.
참고 : https://dev.to/vvo/how-to-solve-window-is-not-defined-errors-in-react-and-next-js-5f97
참고 링크에 솔루션이 있으니 따라 해 본다

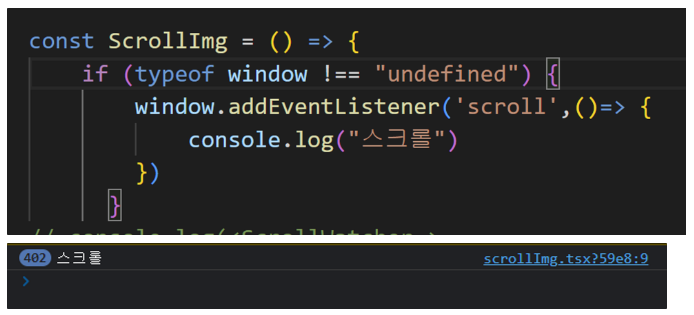
if문으로 window가 undefined인지 판단
⇒스크롤 콘솔에서 보인다, 해결!
-
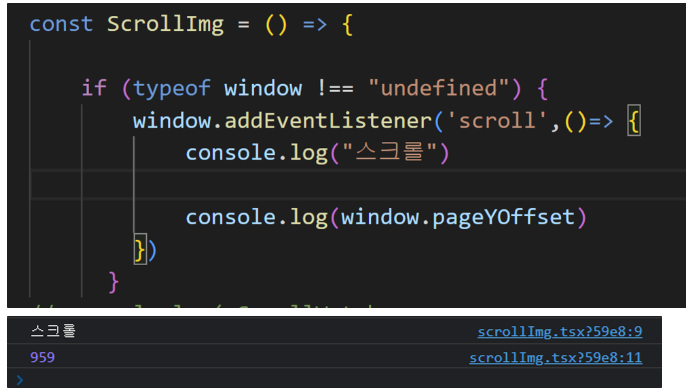
세로 위치 확인

-
이제 위치에 따라서 조건부로 문구를 보여주면 되지 않을까?
-
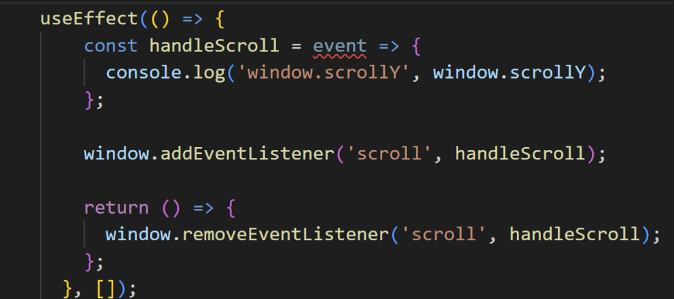
타입스크립트에서 이벤트는 그냥 사용해서 난 에러


느낀점
어렵다 어려워
나는 글씨 하나 자유롭게 못 바꾸는,, 가..?^^;
참고
[Javascript] 화면, 현재위치, HTML요소(태그) 좌표구하기
document is not defined 에러가 뭐야? 해결법 !! (feat. window is not defined)
How to solve "window is not defined" errors in React and Next.js
