React
1.Props Drilling과 상태관리 라이브러리

Props drilling의 등장 배경을 알기 위해서는 상태관리 라이브러리가 뭔지부터 알아야한다!상태관리란 State Management를 직역한 단어이다.즉 데이터를 쉽게 관리하는 방법을 말한다!프론트엔드에서 상태관리란? 데이터를 설계된 UI,UX에 맞게 설계하고 구
2022년 8월 31일
2.상태 관리 라이브러리 Redux

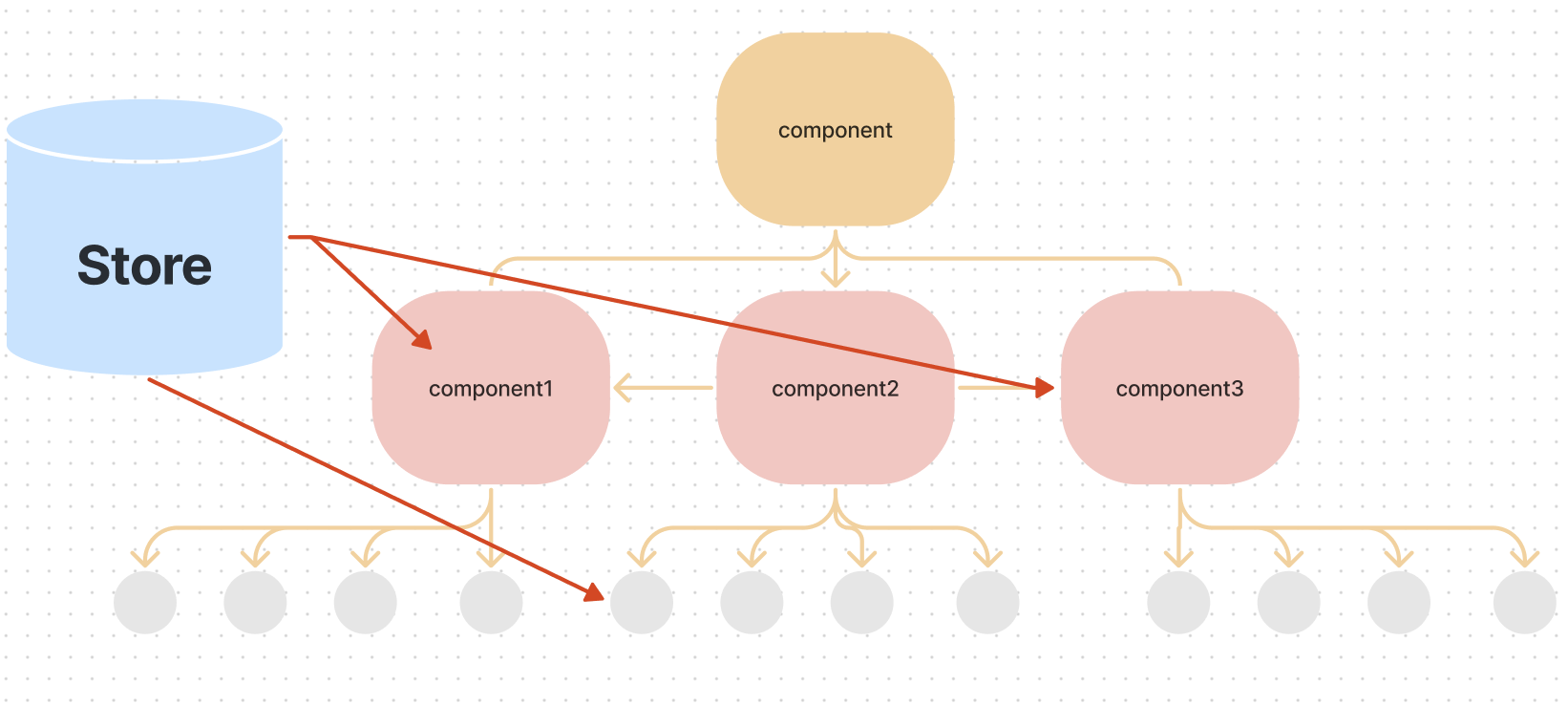
state와 props로 데이터의 상태 관리를 할 경우 props drilling현상이 발생하게 되어많은 컴포넌트 사이에서 props찾기로 인해 불필요한 리소스가 발생한다는 문제점이 있었다.하지만 react로 데이터의 상태 관리를 하게 될 경우 props drillin
2022년 9월 1일
3.pending상태 중에 화면 잠금 방법, 및 pending상태 감지

가장 기본적인 접근방법상태 관리먼저, 요청의 상태를 관리할 상태 변수가 필요합니다.API 요청API 요청을 시작할 때 setIsLoading(true)를 호출하고, 요청이 완료되면 setIsLoading(false)를 호출하여 상태를 업데이트합니다.로딩 인디케이터 컴포
2023년 10월 17일