thymeleaf 다중 폼 객체 전달 방법 (th:object / th:field)
[수정 전]
<form role="form" th:action="@{/total/add}" th:object="${boardForm}" method="post">
<!-- moviesForm과 booksForm 객체 생성 -->
<input type="hidden" th:field="*{moviesForm}" />
<input type="hidden" th:field="*{booksForm}" />
th:object를 boardForm으로 명시하고
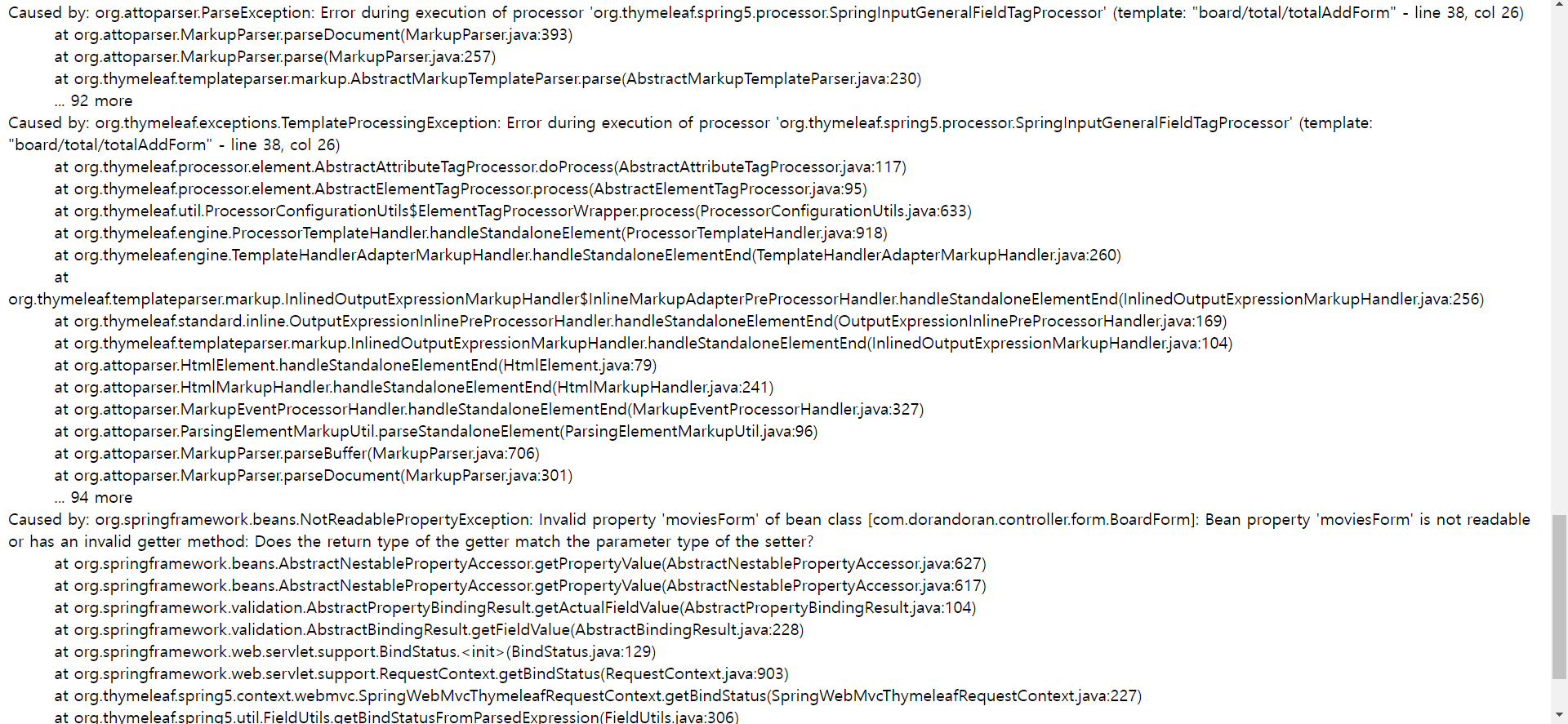
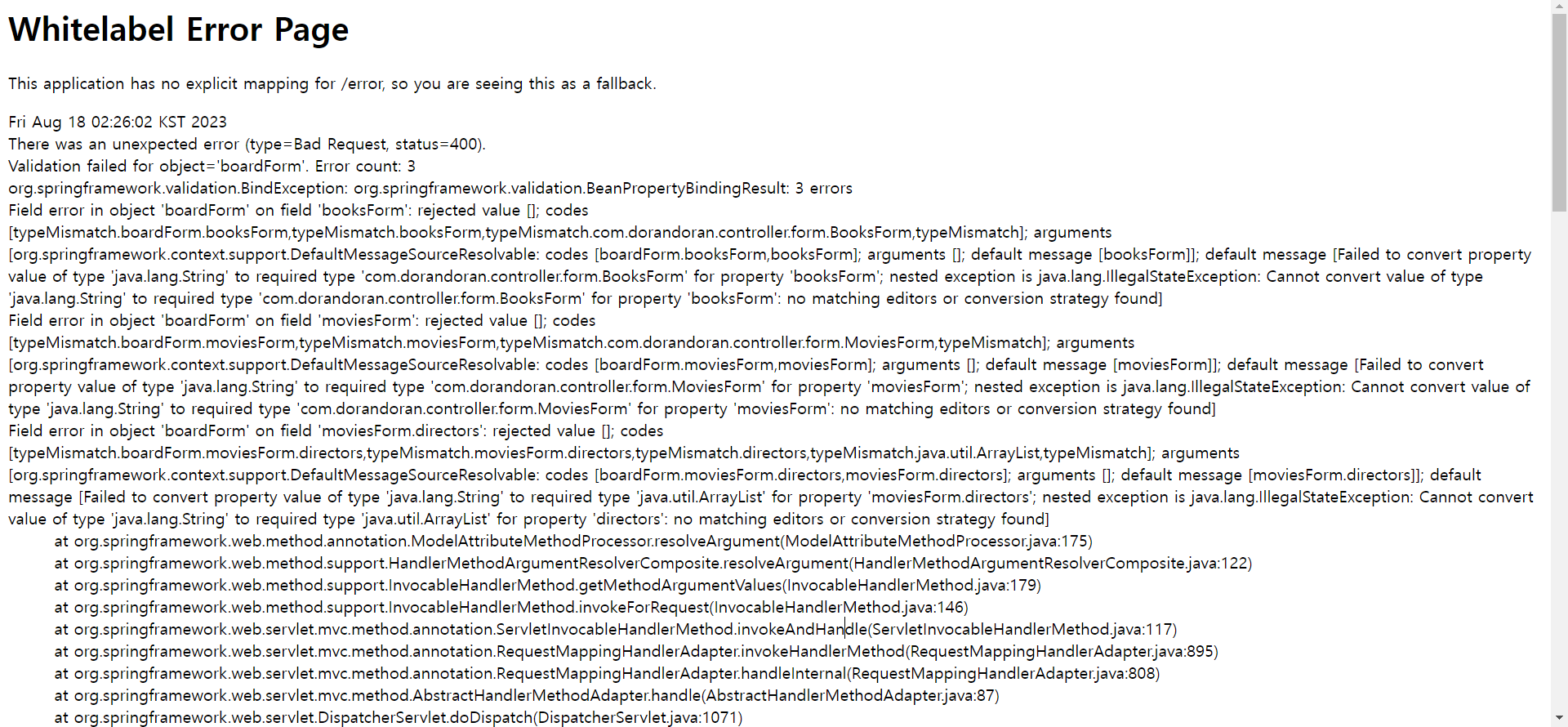
hidden input 박스로 moviesForm, booksForm 객체를 따로 생성해줬었는데 계속 해서 오류가 발생했다.
typeMismatch 에러 등등


혹시 th:object 속성을 두 개씩 줄 수는 없나? 하고 찾아보던 중에
stack overflow 글을 발견했다.
[수정 후]
<form role="form" th:action="@{/total/add}" method="post">
th:object 속성을 명시하지 않고, input 태그마다 어떤 객체인지 명시를 잘 해주면 된다는 것!!
th:field="*{boardForm.type}"
th:field="*{moviesForm.type}"
th:field="*{booksForm.type}"덕분에 에러 지옥에서 벗어날 수 있었다.

좋은 글 감사합니다.