📝MultipartFile
- 쇼핑몰 프로젝트를 진행하면서 이미지 업로드 부분에서 겪었던 시행착오를 기록합니다.
- 쇼핑몰 프로젝트
문제점
@PostMapping("/items/new")
public String createItem(@Valid @ModelAttribute ItemForm itemForm, BindingResult bindingResult, Model model,
@RequestPart(name = "itemImages") List<MultipartFile> multipartFiles
) throws IOException {
if (bindingResult.hasErrors()) return "item/itemForm";
log.info("multipartFiles={}", multipartFiles);
log.info("multipartFiles.size={}", multipartFiles.size());
if (multipartFiles.isEmpty()) {
model.addAttribute("errorMessage", "상품 사진을 등록해주세요!");
return "item/itemForm";
}
- 처음에 구현한 내용입니다.
- 처음 저의 생각은 상품 등록 화면에서 상품 이미지를 등록하지 않으면 multipartFiles에 비어있는 값이 나올 줄 알고
multipartFiles.isEmpty()로 검증 후 오류 메세지를 출력하려고 헀습니다.
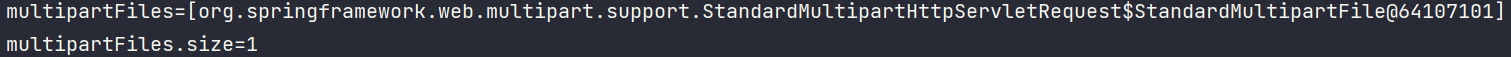
- 하지만 오류메세지는 나오지 않고 Internal Server Error(500)가 떠서 넘어오는 multipartFiles를 로그를 찍어서 보았습니다.

- 사이즈도 1이고 객체가 넘어오는 것을 확인했습니다.
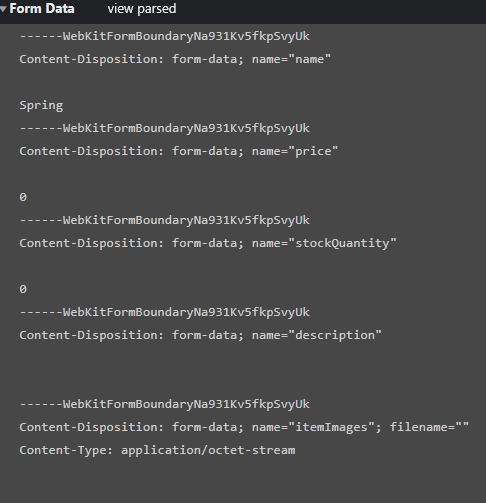
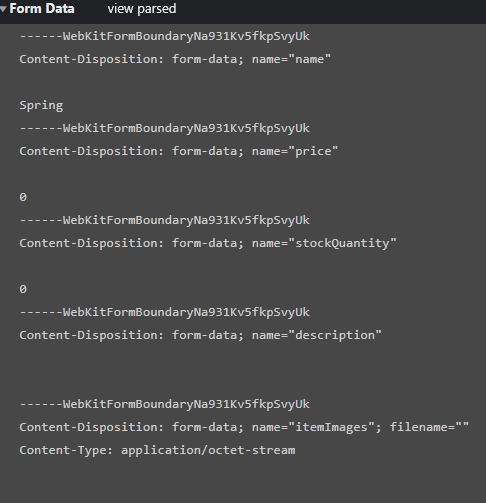
- 개발자 도구의 form-data를 봐도 생성되는 멀티파트 요청에는 'file'이 들어있는 것을 확인했습니다.

- 즉, 객체가 넘어오기는 하지만 길이가 0인 비어있는 상태로 넘어온다는 것을 알 수 있었습니다.
해결
if (multipartFiles.get(0).isEmpty()) {
model.addAttribute("errorMessage", "상품 사진을 등록해주세요!");
return "item/itemForm";
}
- multipartFiles에는 객체가 바인딩되어서 넘어오기 때문에 리스트 그 자체를 isEmpty()하면 안됨
- 반복문으로 multipartFiles의 이미지 요소들을 isEmpty()로 검증하거나 위와 같이 리스트 중 하나의 이미지 파일을 검증함으로써 해결 가능하였습니다.