Spring boot (E-commerce) 프로젝트
1.기획 및 설계

Spring, Spring Boot, JPA, Thymeleaf를 이용하여 기본적인 쇼핑몰 기능을 구현할 계획입니다.먼저 기본적인 CRUD 기능, 로그인 기능을 구현하고 그 후 Spring security를 적용할 계획입니다. 또한 구현 초기에는 관리자, 사용자 역할을
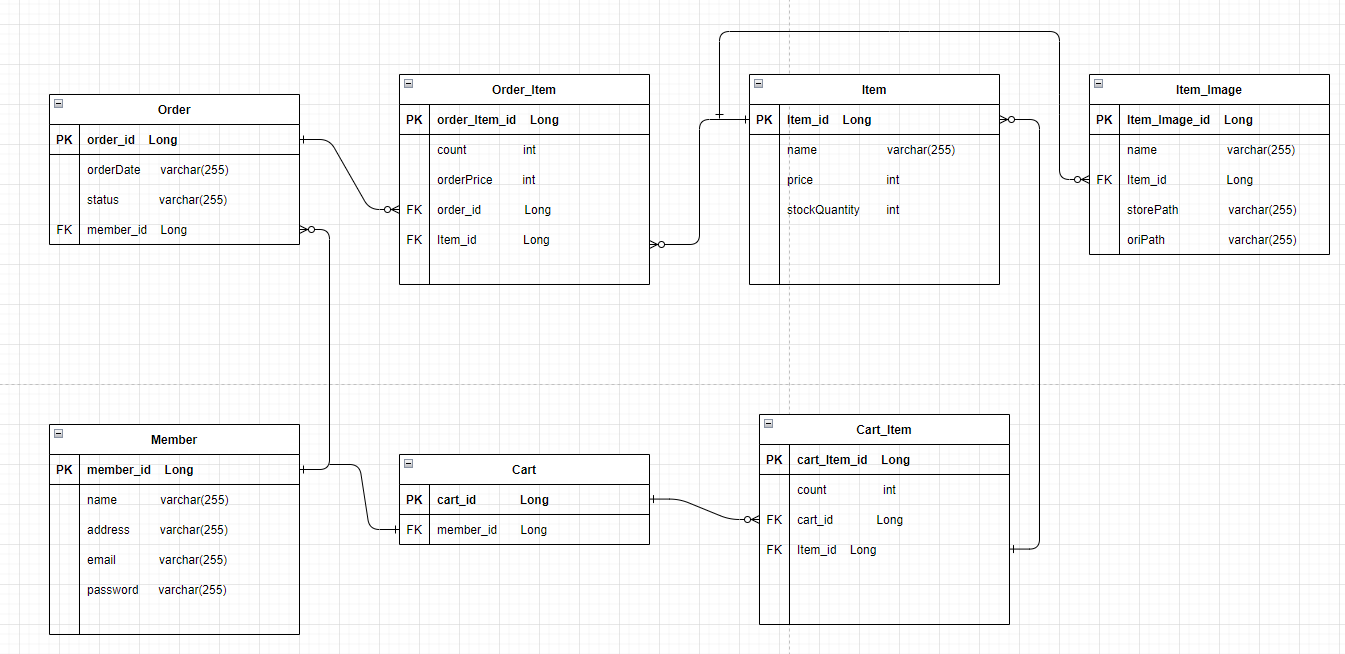
2.엔티티 설계

무분별한 Setter 사용은 객체의 일관성을 유지하기 힘들게 합니다. 때문에 new 생성자(new Member())를 사용할 수 없도록 접근 제어를 PROTECTED로 설정해주었습니다. 객체의 일관성을 유지할 수 있어야 프로그램의 유지 보수성을 끌어 올릴 수 있기 때문
3.회원가입 기능 구현 1

thymeleaf layout : 화면에서 공통으로 사용함 회원가입 페이지, 로그인 페이지, 상품 등록 페이지 등에 공통으로 적용되는 머리(header)와 몸통(body)를 만들기 위함 타임 리프의 레이아웃을 사용하기 위해 build.gradle에 추가해 줍니다.
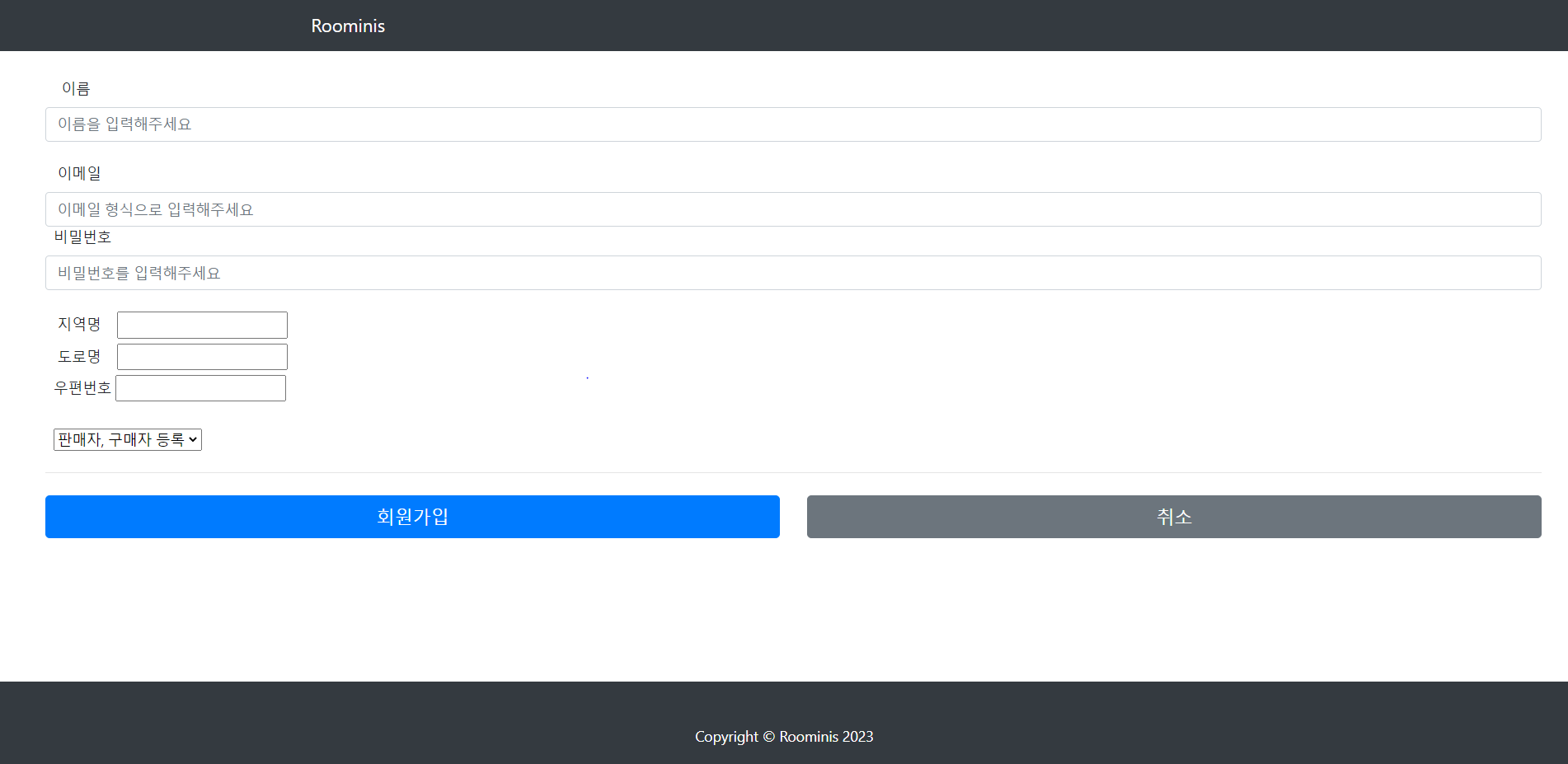
4.회원가입 기능 구현 2

RequiredArgsConstructor 어노테이션을 사용하여 meberService 의존 관계 주입(Dependency Injection)을 해주었습니다.판매자, 관리자 역할을 셀렉트 박스로 정하게 하려고 RoleCode 클래스를 하나 만들어서 roleCodes를
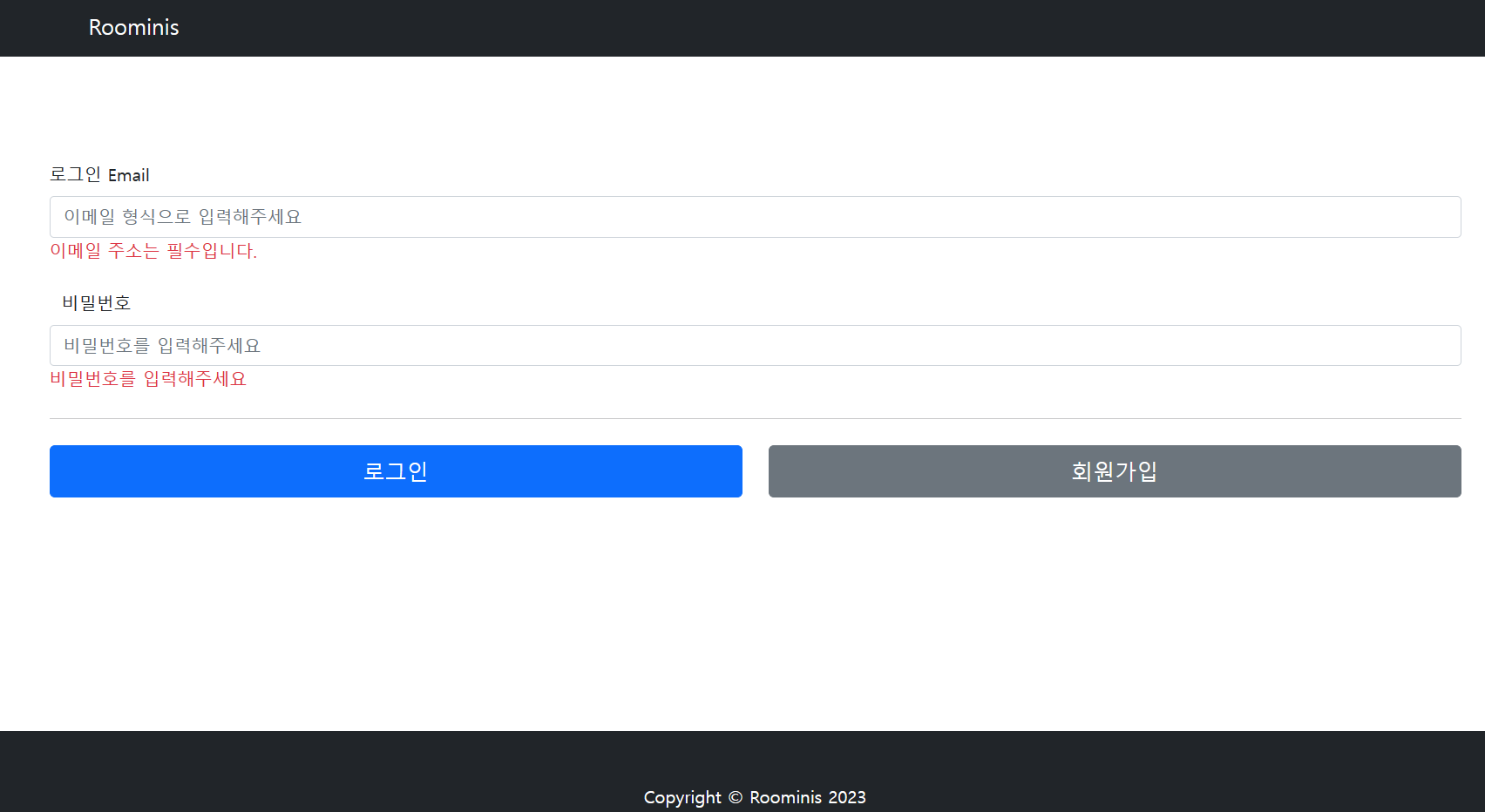
5.로그인, 로그아웃 기능 구현

loginForm(DTO)를 모델을 통해 뷰로 전달해주었습니다. LoginForm의 @NotEmpty, @Email 어노테이션으로 인해 post 로 넘어올 때 bindResult에 오류 값이 넘어오게 됩니다. 만약 이메일 형식이 아니거나 이메일이나 비밀번호를 누락시 b
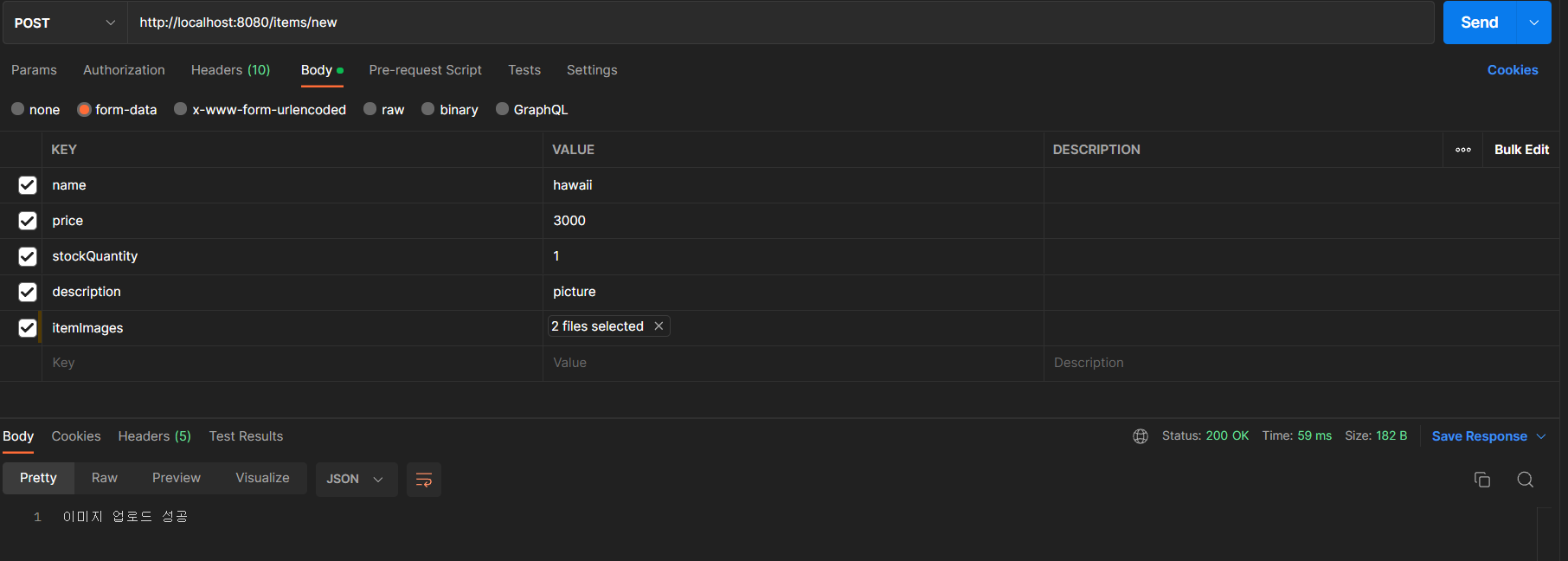
6.상품 등록

📝상품 엔티티 [상품(item) 엔티티] (https://velog.io/@woomin_s/%EC%97%94%ED%8B%B0%ED%8B%B0-%EC%84%A4%EA%B3%84#-%EC%83%81%ED%92%88) [상품 사진(item_image) 엔티티] (http
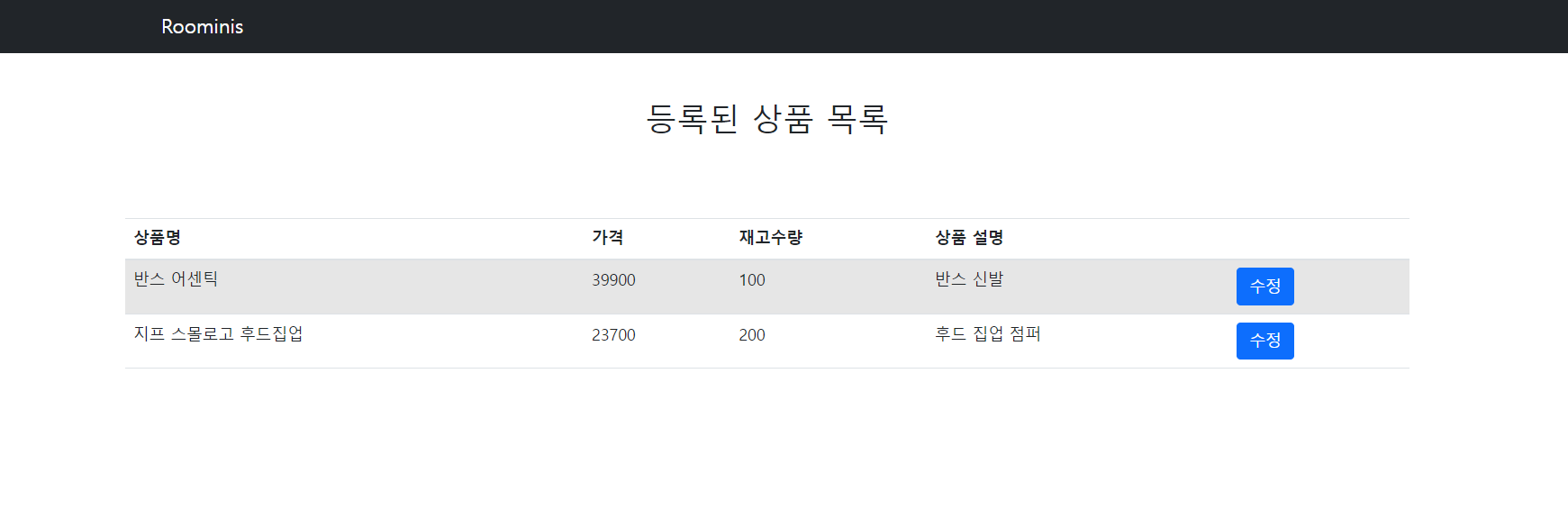
7.상품 목록

데이터베이스에 저장되어있는 모든 상품 정보를 Select 합니다.SELECT \* FROM ITEM;DI한 itemService를 통해 모든 아이템 정보를 찾아옵니다.view layer에 모델로 데이터를 넘겨줄 때는 엔티티가 노출되지 않도록 DTO로 변환해서 넘겨주었습
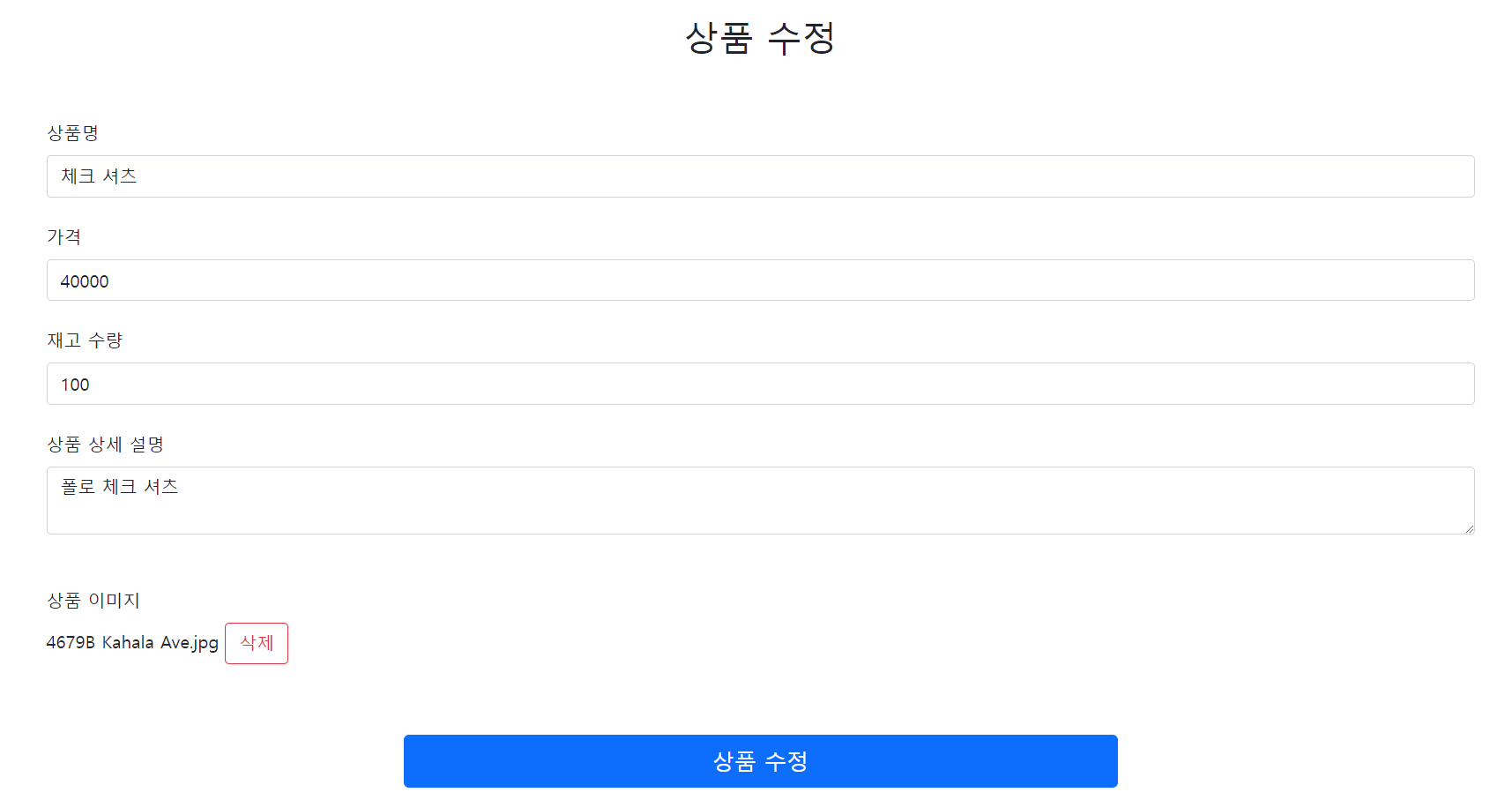
8.상품 수정

등록된 상품 정보, 이미지를 수정하는 기능을 구현하도록 하겠습니다.컨트롤러와 뷰와 통신할 때 쓰기위한 DTO 상품 수정 폼 바로 이전 포스트(상품 목록) 에서 상품 수정 버튼에 각자 아이템의 Primary key인 itemId를 넘기도록 구현하였습니다.상품 수정화면에는
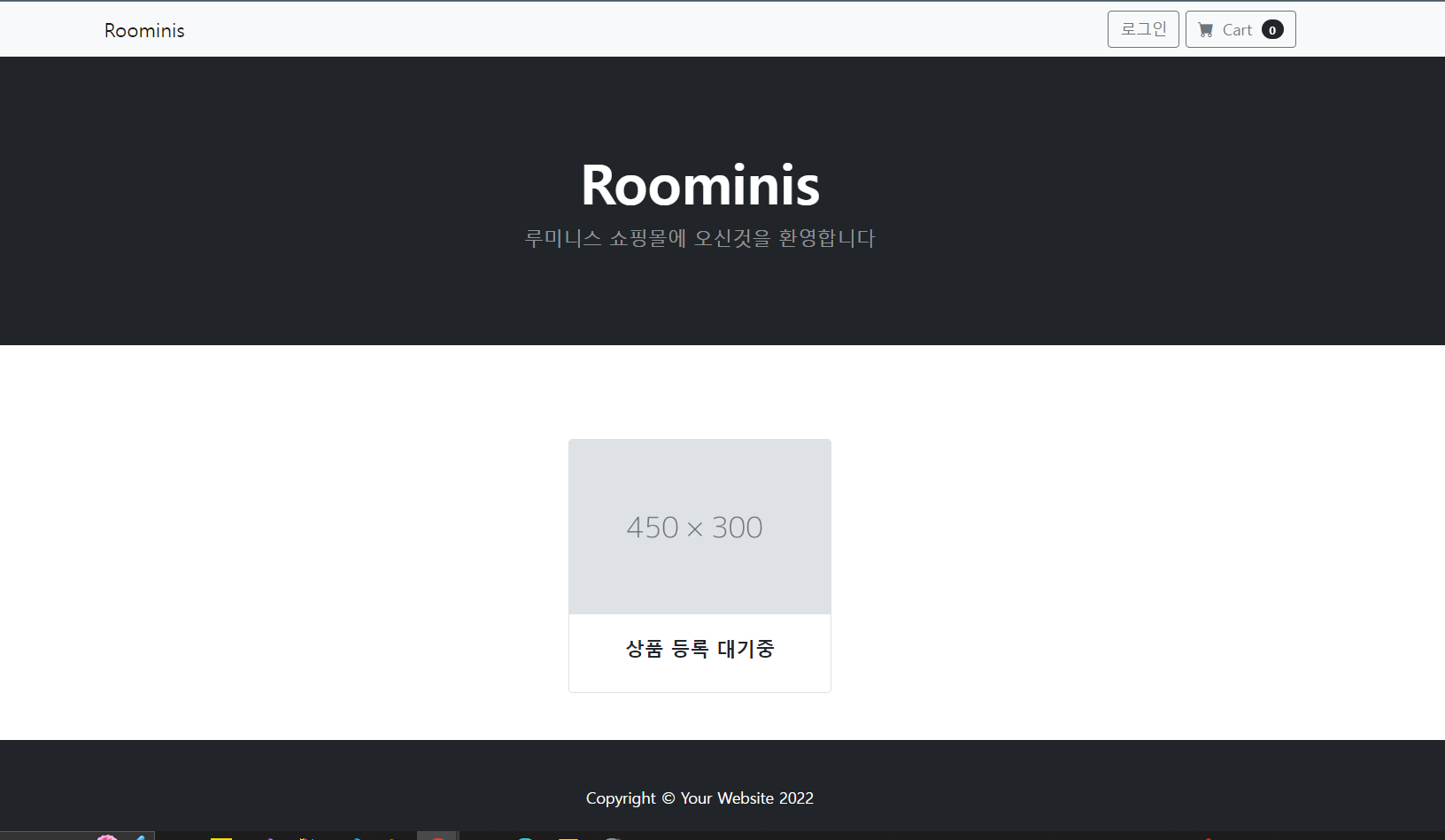
9.메인 페이지

메인 페이지는 부트 스트랩의 무료 쇼핑몰 템플릿을 참고하였습니다!로그인 기능구현(https://velog.io/@woomin_s/%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EB%A1%9C%EA%B7%B8%EC%95%84%EC%9B%83-%EA%B8%B
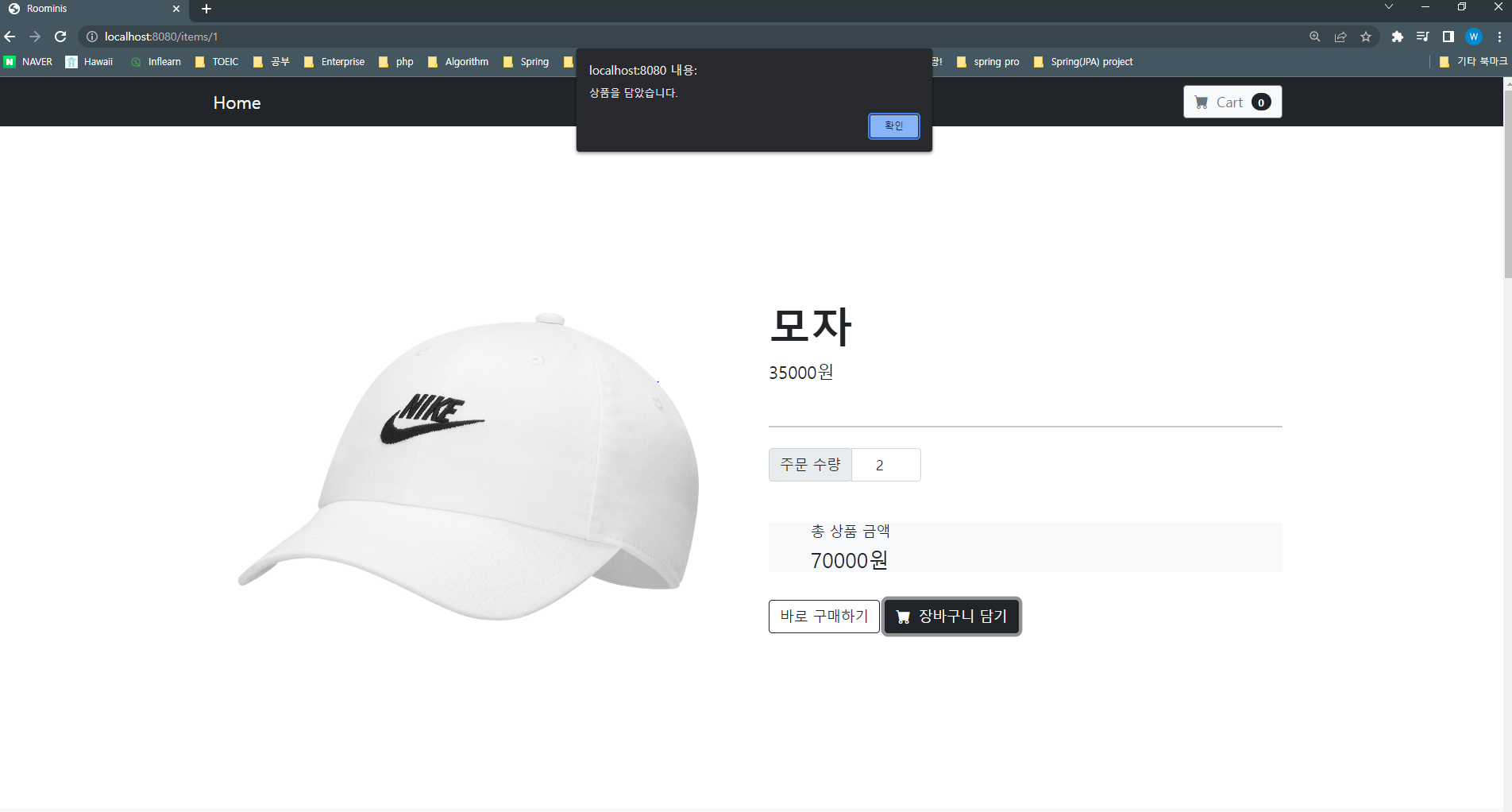
10.상품 상세 페이지

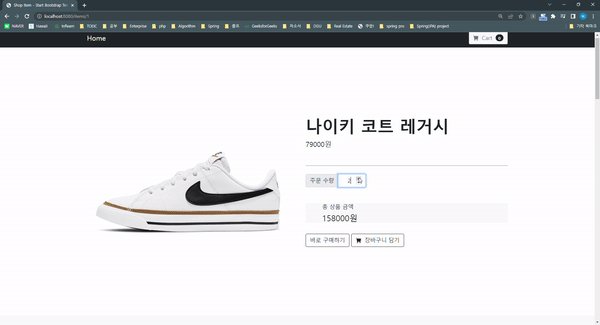
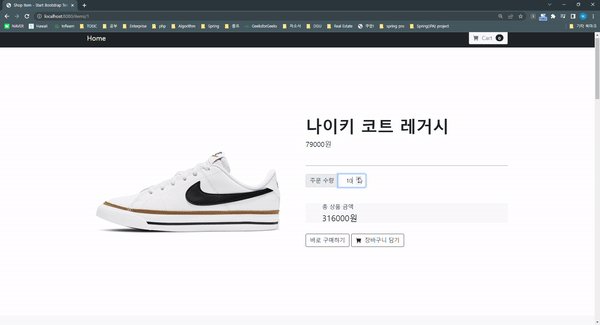
상품 상세 페이지는 Bootstrap의 쇼핑몰 무료 템플릿을 참고하였습니다.메인 페이지의 View Option을 클릭하면 상세화면으로 이동합니다.메인 페이지에서 넘어오는 itemId를 이용하여 상품 정보와 상품 이미지를 데이터베이스에서 가져옵니다. itemImageSe
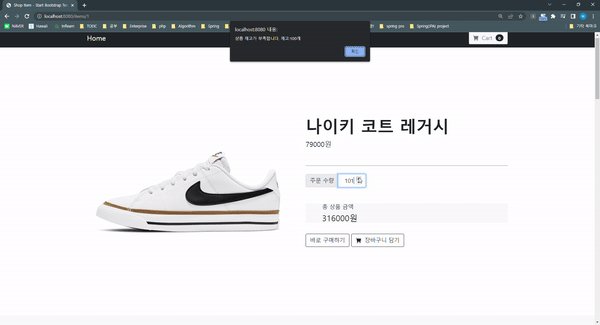
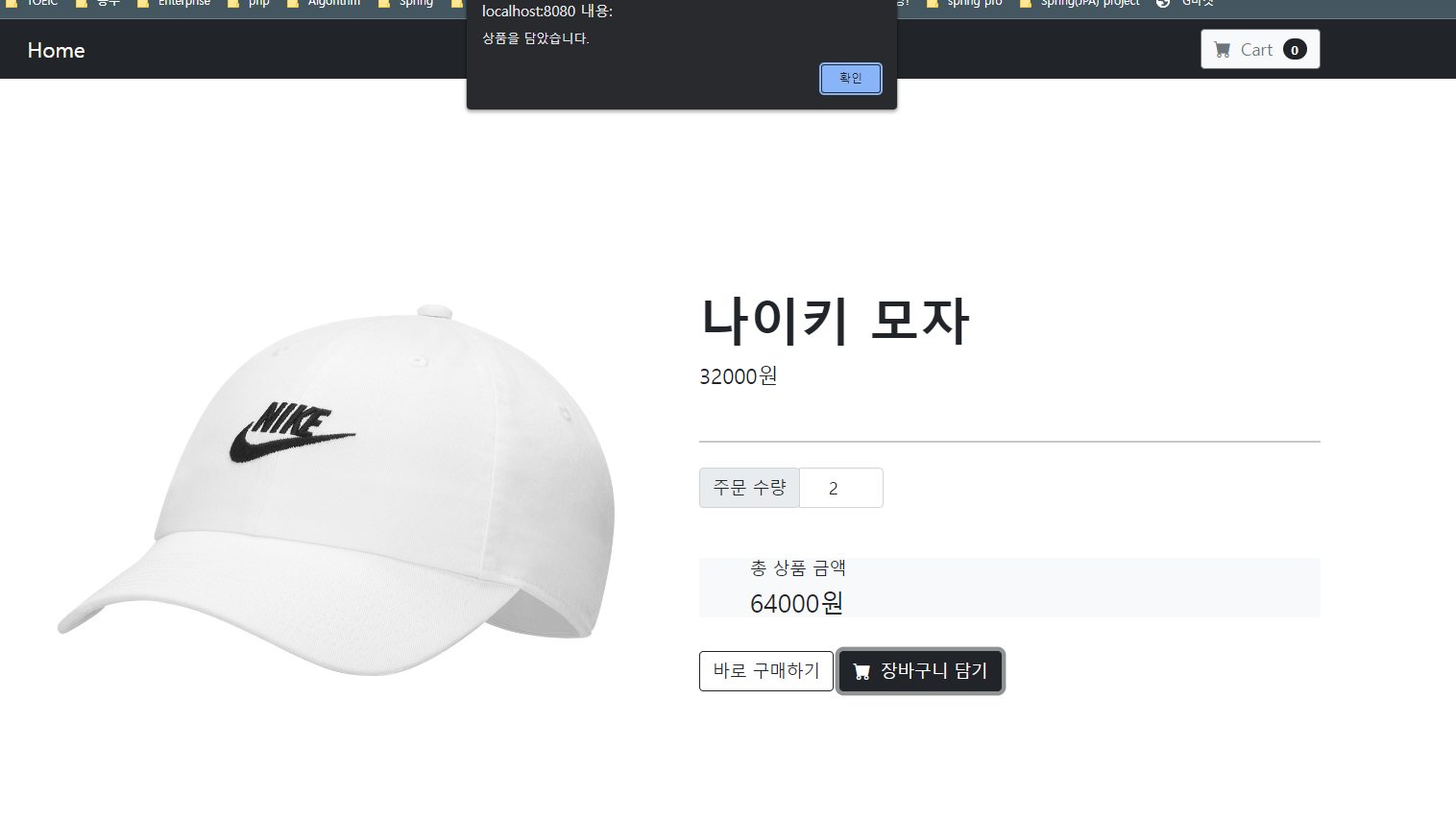
11.장바구니 담기 기능 구현

장바구니 담기 버튼을 클릭하면 addCart 함수가 호출됩니다.addCart() : \`\`\`$("- 서버와의 통신은 자바스크립트를 이용해서 비동기식으로 XML을 이용하여 서버와 통신하는 방식인 Ajax를 이용하였습니다.비로그인 회원은 장바구니를 가질 수 없도록 구현
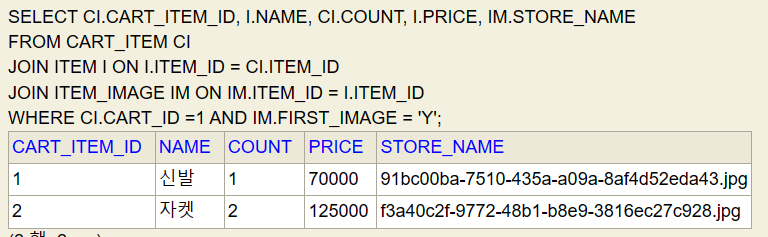
12.장바구니 조회

📝Server cartQueryDto CartQueryDto 클래스는 장바구니 조회에 쓰일 DTO입니다. CartQueryRepository 각 사용자의 장바구니 목록을 조회하는 Repository입니다. DTO를 직접 조회하는 방식을 선택하였습니다. DTO를
13.주문하기 - 단일 상품 주문

상품 상세 화면에서 상품을 바로 주문하는 기능을 구현하였습니다. 파라미터로 넘어온 memberId, itemId, count를 이용해 주문 상품(OrderItem), 주문(order) 객체를 생성하고 OrderRepository에 저장하는 서비스 로직입니다. 주문시 상