인프콘2023에서 이정환님의 '타입스크립트는 왜 그럴까?: 집합으로 이해하는 타입스크립트' 라는 세션을 들었는데 쉽게 잘 설명해주셔서 강의도 한번 들어보고 싶었다.
이 글은 '한 입 크기로 잘라먹는 타입스크립트 강의(이정환)'를 들으며 내용을 정리한 글입니다.
강의에서 핸드북도 무료로 제공하지만 중요하다고 생각되는 부분을 정리해보았다.
📔 타입스크립트 개론
- 자바스크립트는 원래 아주 간단한 상호작용 정도를 처리하기 위해 개발되었는데, 그래서 자바스크립트는 엄격한 문법을 가질 필요는 없었다. 아주 유연하게 설계되었기 때문에 버그로부터의 안정성이나 견고함을 포기하는 대신에 프로그래머가 아주 간결하고 빠르게 코드를 작성하도록 만들어졌다.

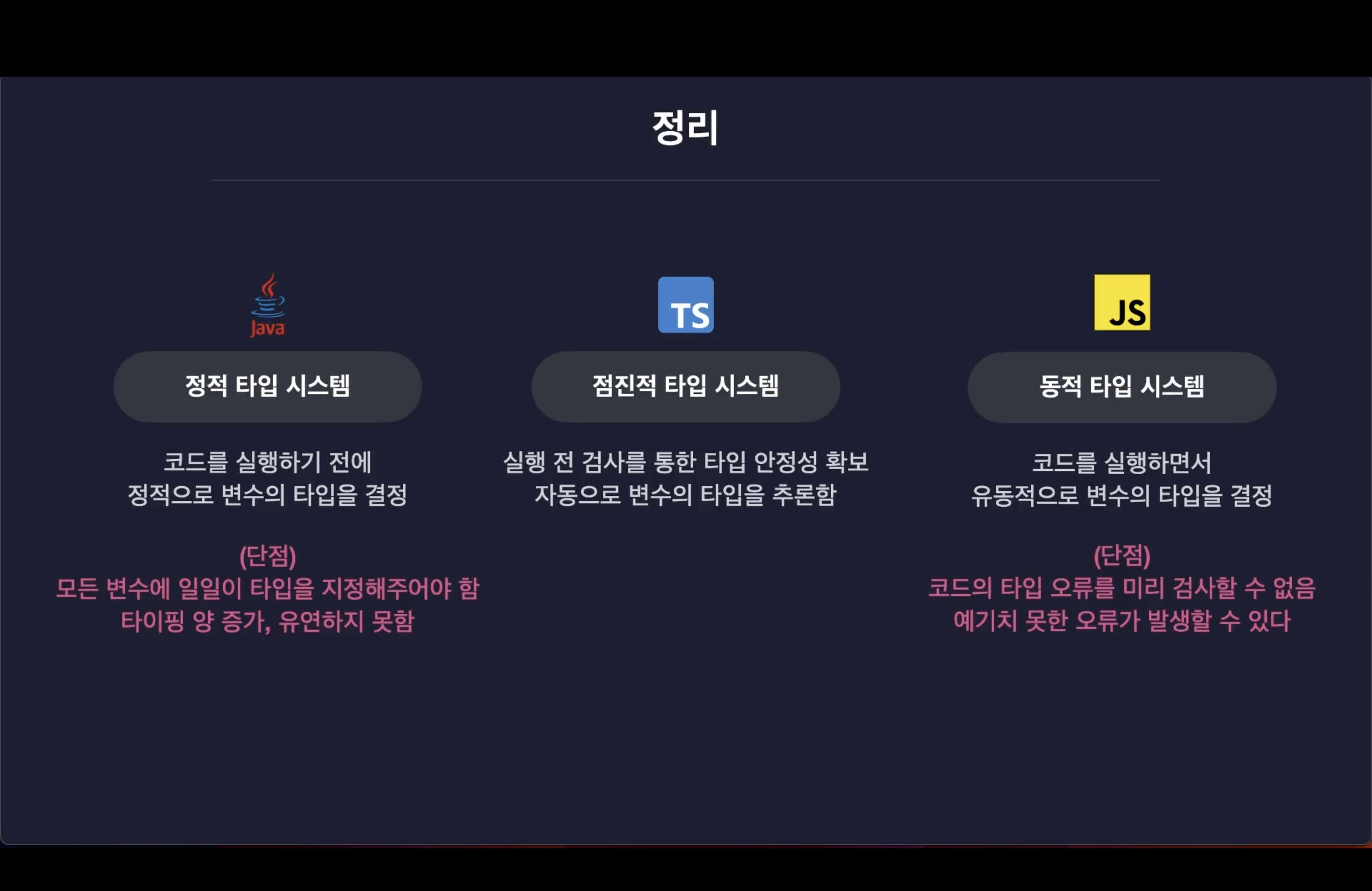
- 자바스크립트는 동적 타입 시스템으로 컴파일 될 때가 아니라 코드를 실행하면서 유동적으로 변수의 타입을 결정합니다. 타입선언이 생략됩니다. 코드 타입 오류를 미리 검사할 수 없고 예기치 못한 오류가 발생할 수 있습니다.
- 자바나 C언어는 정적 타입 시스템으로 코드를 실행하기 전에 정적으로 변수의 타입을 결정합니다. 모든 변수에 일일이 타입을 지정해주어야 하며 유연하지 못하다는 단점이 있습니다.
- 이러한 동적 타입 시스템의 단점을 보완한 것이 타입스크립트(점진적 타입 시스템)입니다. 실행 전 검사를 통한 타입 안정성을 확보하고 자동으로 변수의 타입을 추로할 수 있습니다.
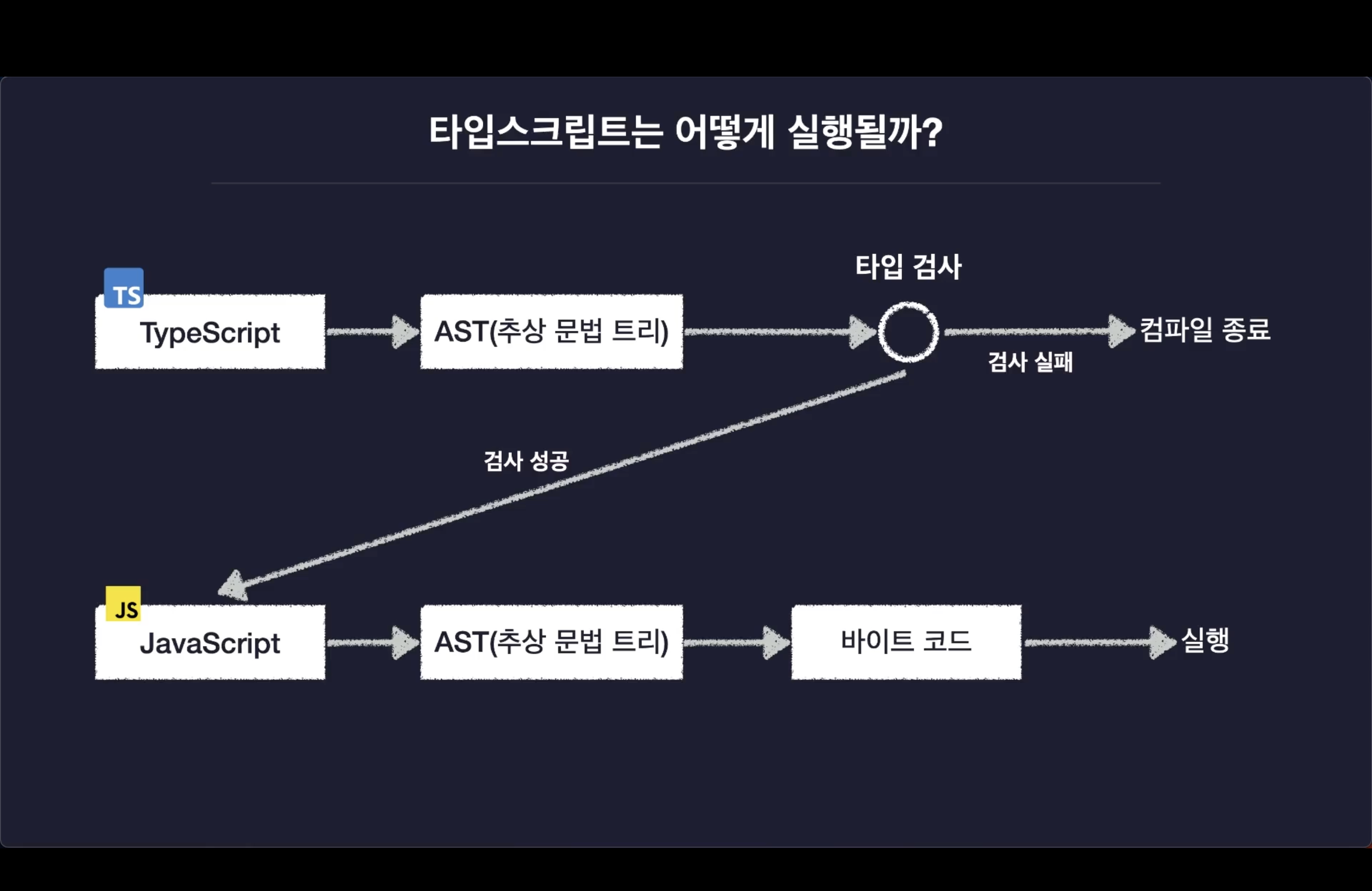
✅ 타입스크립트 실행 순서
- 타입스크립트는 Javascript로 컴파일된다. 자바스크립트가 다시 바이트 코드로 컴파일되며 실행된다.
✅ 컴파일러 옵션(tsconfig.json)
- tsconfig.json 파일은 프로젝트를 컴파일하는 데 필요한 루트 파일과 컴파일러 옵션을 지정합니다.
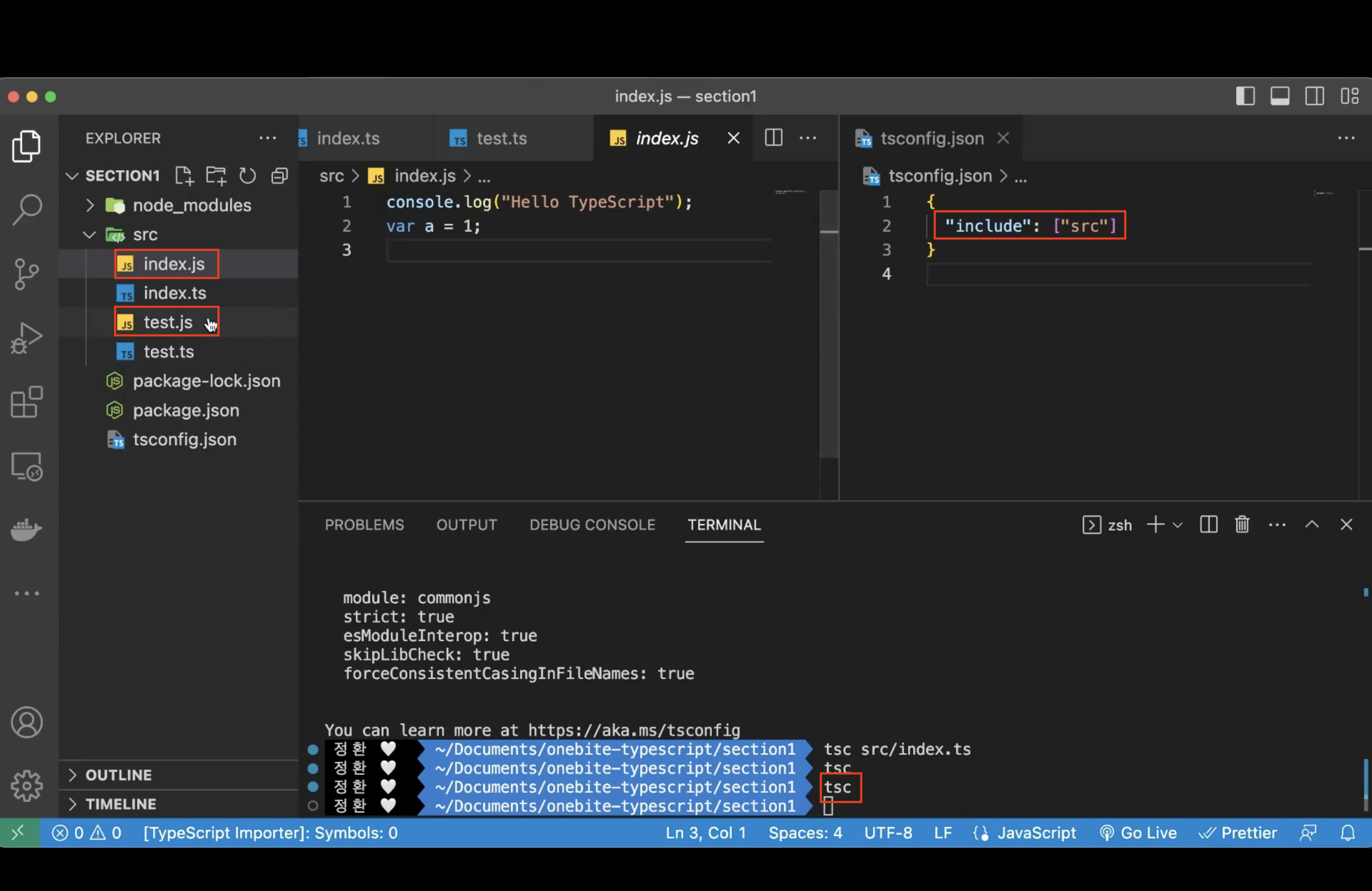
✅ "include" : ["src"]
- src 폴더안에 있는 모든 파일을 컴파일한다. (컴파일의 범위를 지정해준다.)
터미널에 tsc를 입력하면 src 폴더안의 모든 ts파일을 컴파일하여 js파일이 생성된다.

✅ "compilerOptions"
- "target" : "ESNext" 생성되는 자바스크립트의 버전을 설정해준다. ESNext는자바스크립트 최신문법을 뜻한다.
- "module" : 컴파일을 마친 자바스크립트 모듈이 어떤 모듈 시스템을 사용할 지를 설정하는 옵션이다. ECMAScript에서 지정한 공식 모듈 시스템은 import, export 키워드를 사용하는 ESM(ESNext) 방식이기는 하지만, 이러한 모듈 시스템을 지원하는 브라우저가 아직 많지 않다. 이러한 이유들로 우리의 모듈이 무조건 ESM 시스템을 사용하도록 컴파일하기는 현실적으로 어렵기 때문에, 적절히 상황에 맞는 모듈 시스템을 선택할 수 있어야 하는 것이다.
- "outDir" : "dist" ts파일을 컴파일한 결과로 생성된 js파일들이 어디에 위치하면 좋을지를 써주면 된다. 여기서는 dist(배포) 폴더에 js파일이생성된다.
- "strict": true 코드의 타입을 엄격하게 검사한다. false인 경우에는 코드의 타입을 유연하게 검사한다. 오류 가능성을 줄이기 위해서는 true로 해둡니다. JS->TS로 마이그레이션을 할 경우 strict모드를 끄기도 한다.
- "moduleDetection": "force" 타입스크립트의 모든 파일은 기본적으로 전역 파일로 취급된다. 따라서 a.ts와 b.ts 두 타입스크립트의 파일을 만들고 동일한 이름의 변수를 선언하면 오류가 발생하게 된다. 이럴 때에는 각 파일에 모듈 시스템 키워드(import, export)를 최소 하나 이상 사용하면 독립 모듈로 취급되도록 할 수 있는데 이를 자동화 하는 옵션이 바로 moduleDetection 옵션이다. moduleDetection옵션을 force로 설정할 경우 자동으로 모든 타입스크립트 파일이 독립모듈로 취급된다.
✅ "ts-node"
- moduleDetection 옵션을 활성화 하고 타입스크립트 파일에서 모듈 시스템을 사용하게 되면 ts-node로 실행시 오류가 발생하게 됩니다. ->module 옵션을 CommonJS가 아니라 ESNext로 설정하고 ts-node를 실행하면 오류가 발생한다. (Warning: To load an ES module, set "type":module" in the package.json) node.js에서 ESmodule 시스템을 사용하려면 package.json에 "type":"module"을 설정해야함. 다시 ts-node를 실행하면 또 오류가 발생하는데 이번에는 (Unknown file extension ".ts") 타입스크립트 파일 자체를 이해하지못하는 오류가 발생함. 이유는 ts-node가 ESmodule시스템을 해석하지 못해서 그렇다. nodejs가 해석하도록 package.json에 "type":"module"을 설정해주긴 했지만 ts-node는 기본적으로 CommonJS를 사용하기 때문에 ES module시스템을 해석하지 못합니다. 그렇기 때문에 이런 경우에는 tsconfig.json 옵션에 "ts-node":{"esm": true} 옵션을 추가해주고 ts-node를 실행하면 잘 실행되는 것을 확인할 수 있다.
*참고)ts-node는 이름에서 알 수 있듯이 ts컴파일러와 nodejs가 함께 있는 것이다. ts-node를 실행하면 컴파일과 실행까지 가능하다.
✅ "strictNullChecks"
- Null 타입이 아닌 변수에 Null 값을 허용할지(true) 안할지(false) 설정한다. default 값은 true. strict의 하위 개념이다.