웹 애플리케이션 이해
웹 서버, 웹 애플리케이션 서버
웹 - HTTP 기반
클라이언트 - 인터넷 - 서버
(HTTP 프로토콜 기반)
모든 것이 HTTP
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버 간에 데이터를 주고 받을 때도 대부분 HTTP 사용
웹 서버
- HTTP 기반으로 동작
- 정적 리소스 제공, 기타 부가 기능
- 정적(파일) HTML, CSS, JS, 이미지, 영상
- 예) NGINX, APACHE
웹 애플리케이션 서버
- HTTP 기반으로 동작
- 웹 서버 기증 포함 + (정적 리소스 제공 가능)
- 프로그램 코드를 실행해서 애플리케이션 로직 수행
* 동적 HTML, HTTP API(JSON)- 서블릿, JSP, 스프링 MVC
- 예) 톰캣, Jetty, Undertow
웹 서버, 웹 애플리케이션 서버(WAS)의 차이
- 웹 서버는 정적 리소스(파일), WAS는 애플리케이션 로직
- 사실은 둘의 용어도 경계도 모호함
* 웹 서버도 프로그램을 실행하는 기능을 포함하기도 함- 웹 애플리케이션 서버도 웹 서버의 기능을 제공함
- 자바는 서블릿 컨테이너 기능을 제공하면 WAS
* 서블릿 없이 자바 코드를 실행하는 서버 프레임워크도 있음 - WAS는 애플리케이션 실행하는데 더 특화
웹 시스템 구성 - WAS, DB
-
WAS, DB만으로 시스템 구성 가능
-
WAS는 정적 리소스, 애플리케이션 로직 모두 제공 가능
-
WAS가 너무 많은 역할을 담당, 서버 과부하 우려
-
가장 비싼 애플리케이션 로직이 정적 리소스 때문에 수행이 어려울 수 있음(주문을 보여주는 로직이 이미지를 보여주는 로직 보다 값 비쌈)
-
WAS 장애시 오류 화면도 노출 불가능
웹 시스템 구성 - WEB, WAS, DB
-
정적 리소스는 웹 서버가 처리
-
웹 서버는 애플리케이션 로직 같은 동적인 처리가 필요하면 WAS에 요청을 위임
-
WAS는 중요한 애플리케이션 로직 처리 전담
-
효율적인 리소스 관리
* 정적 리소스가 많이 사용되면 Web 서버 증설- 애플리케이션 리소스가 많이 사용되면 WAS 증설
-
정적 리소스만 제공하는 웹 서버는 잘 죽지 않음
-
애플리케이션 로직이 동작하는 WAS 서버는 잘 죽음
-
WAS, DB 장애시 WEB 서버가 오류 화면 제공 가능
서블릿
HTML Form 데이터 전송
POST 전송 - 저장
서버에서 처리해야 하는 업무
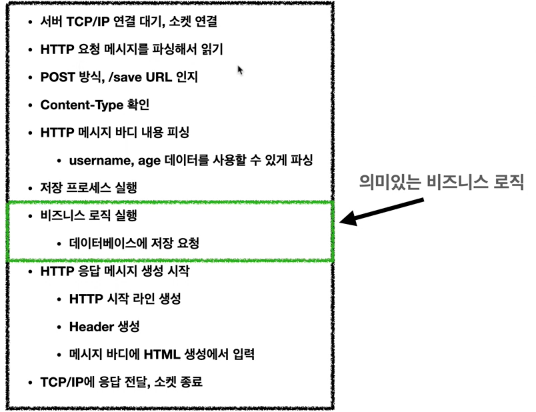
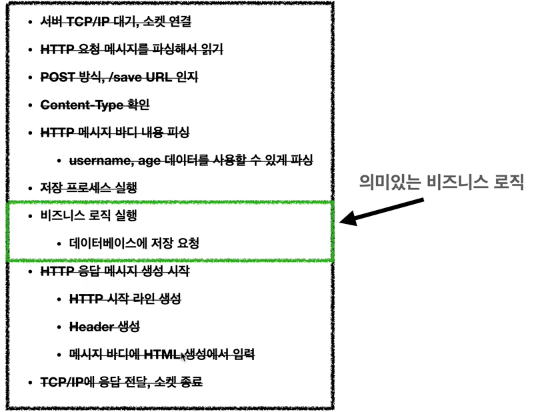
웹 애플리케이션 서버 직접 구현

서블릿을 지원하는 WAS 사용

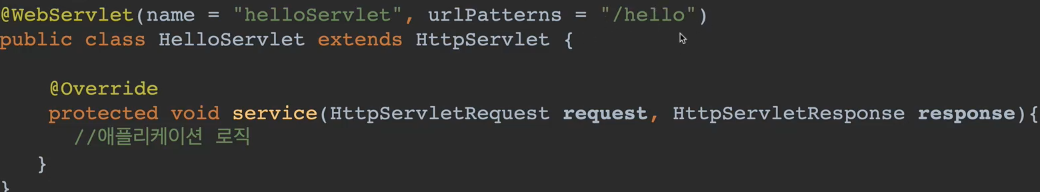
서블릿

- urlPatterns(/hello)의 URL이 호출되면 서블릿 코드가 실행
- HTTP 요청 정보를 편리하게 사용할 수 있는 HttpServletRequest
* HTTP 요청 메시지를 편리하게 조회 가능(Start Line, 헤더, 바디) - HTTP 응답 정보를 편리하게 제공할 수 있는 HttpServletResponse
- 개발자는 HTTP 스펙을 매우 편리하게 사용
HTTP 요청, 응답 흐름
- HTTP 요청시
* WAS는 Request, Response 객체를 새로 만들어서 서블릿 객체 호출- 개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용
- 개발자는 Response 객체에 HTTP 응답 정보를 편리하게 입력
- WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성
서블릿 컨테이너
- 톰캣처럼 서블릿을 지원하는 WAS를 서블릿 컨테이너라고 함
- 서블릿 컨테이너는 서블릿 객체를 생성, 초기화, 호출, 종료하는 생명주기 관리
- 서블릿 객체는 싱글톤으로 관리
* 고객의 요청이 올 떄마다 계속 객체를 생성하는 것은 비효율- 최초 로딩 시점에 서블릿 객체를 미리 만들어두고 재활용
- 모든 고객 요청은 동일한 서블릿 객체 인스턴스에 접근
- 공유 변수 사용 주의
- 서블릿 컨테이너 종료시 함께 종료
- JSP도 서블릿으로 변환 되어서 사용
- 동시 요청을 위한 멀티 쓰레드 처리 지원
동시 요청 - 멀티 쓰레드
쓰레드
- 애플리케이션 코드를 하나하나 순차적으로 실행하는 것은 쓰레드
- 자바 메인 메서드를 처음 실행하면 main이라는 이름의 쓰레드가 실행
- 쓰레드가 없다면 자바 애플리케이션 실행이 불가능
- 쓰레드는 한번에 하나의 코드 라인만 수행
- 동시 처리가 필요하면 쓰레드를 추가로 생성
요청마다 쓰레드 생성
장단점
- 장점
* 동시 요청 처리 가능- 리소스(CPU, 메모리)가 허용할 때까지 처리 가능
- 하나의 쓰레드가 지연되어도, 나머지 쓰레드는 정상 동작한다.
- 단점
쓰레드는 생성 비용은 매우 비싸다.
고객의 요청이 올 때마다 쓰레드를 생성하면, 응답 속도가 늦어진다.- 쓰레드는 컨텍스트 스위칭 비용이 발생한다.
- 쓰레드 생성에 제한이 없다.
- 고객 요청이 너무 많이 오면, CPU, 메모리 임계점을 넘어서 서버가 죽을 수 있다.
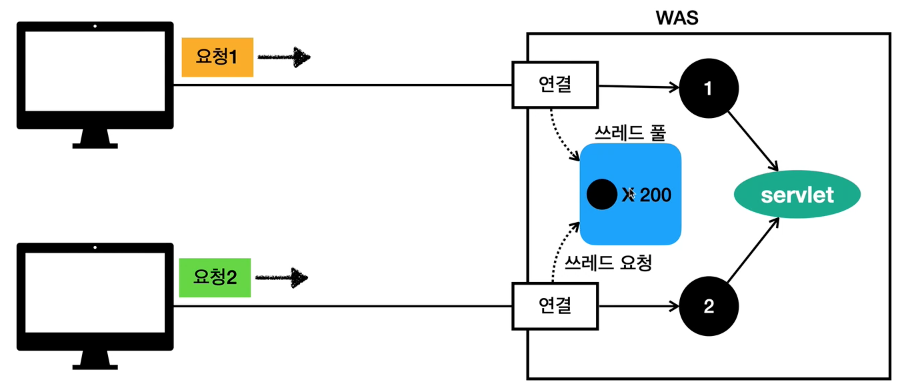
쓰레드 풀

쓰레드 풀이 모두 실행 중이면 쓰레드 대기, 거절
- 특징
* 필요한 쓰레드를 쓰레드 풀에 보관하고 관리한다.- 쓰레드 풀에 생성 가능한 쓰레드의 최대치를 관리한다. 톰캣은 최대 200개 기본 설정(변경 가능)
- 사용
* 쓰레드가 필요하면, 이미 생성되어 있는 쓰레드를 쓰레드 풀에서 꺼내어 사용한다.- 사용을 종료하면 쓰레드 풀에 해당 쓰레드를 반납
- 최대 쓰레드가 모두 사용중이어서 쓰레드 풀에 쓰레드가 없다면?
- 기다리는 요청은 거절하거나 특정 숫자만큼만 대기하도록 설정할 수 있다.
- 장점
* 쓰레드가 미리 생성되어 있으므로, 쓰레드를 생성하고 종료하는 비용(CPU)이 절약되고, 응답 시간이 빠르다.- 생성 가능한 쓰레드의 최대치가 있으므로 너무 많은 요청이 들어와도 기존 요청은 안전하게 처리할 수 있다.
쓰레드 풀 실무 팁
- WAS의 주요 튜닝 포인트는 최대 쓰레드 수이다.
- 이 값을 너무 낮게 설정 하면?
동시 요청이 많으면, 서버 리소스는 여유롭지만, 클라이언트는 금방 응답 지연
최대 쓰레드 10개 설정시 동시에 10개의 요청만 사용 가능(예_ CPU 5% 사용)
이 값을 너무 높게 설정하면?
동시 요청이 많으면, CPU, 메모리 리소스 임계점 초과로 서버 다운
장애 발생시?
클라우드면 일단 서버부터 늘리고, 이후에 튜닝
* 클라우드가 아니면 열심히 튜닝
쓰레드 풀의 적정 숫자
- 적정 숫자는 어떻게 찾을까?
- 애플리케이션 로직의 복잡도, CPU, 메모리, IO 리소스 상황에 따라 모두 다름
- 성능 테스트
* 최대한 실제 서비스와 유사하게 성능 테스트 시도- 툴 : 아파치 ab, 제이미터, nGrinder
WAS의 멀티 쓰레드 지원 - 핵심
- 멀티 쓰레드에 대한 부분은 WAS가 처리
- 개발자가 멀티 쓰레드 관련 코드를 신경쓰지 않아도 됨
- 개발자는 마치 싱글 쓰레드 프로그래밍을 하듯이 편리하게 소스 코드를 개발
- 멀티 쓰레드 환경이므로 싱글톤 객체(서블릿, 스프링 빈)는 주의해서 사용
HTML, HTTP API, CSR, SSR
정적 리소스
- 고정된 HTML 파일, CSS, jS, 이미지, 영상 등을 제공
- 주로 웹 브라우저
HTML 페이지
- 동적으로 필요한 HTML 파일을 생성해서 전달
- 웹 브라우저 : HTML 해석
HTTP API
-
HTML이 아니라 데이터를 전달
-
주로 JSON 형식 사용
-
다양한 시스템에서 호출
-
다양한 시스템에서 호출
-
데이터만 주고 받음, UI화면이 필요하면 클라이언트가 별도 처리
-
앱, 웹 클라이언트, 서버 to 서버
- 주로 JSON 형태로 데이터 통신
- UI 클라이언트 접점
* 앱 클라이언트 (아이폰, 안드로이드, PC 앱)- 웹 브라우저에서 자바 스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
- 서버 to 서버
* 주문 서버 -> 결제 서버- 기업 간 데이터 통신
SSR - 서버 사이드 렌더링
서버에서 최종 HTML을 생성해서 클라이언트에 전달
-
HTML 최종 결과를 서버에서 만들어서 웹 브라우저에서 전달
-
주로 정적인 화면에 사용
-
JSP, Thymeleaf
-
백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수
CSR - 클라이언트 사이드 렌더링
-
HTML 결과를 자바 스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
-
주로 동적인 화면에 사용, 웹 환경을 마치 앱처럼 필요한 부분부분 변경할 수 있음
-
예) 구글 지도, Gmail, 구글 캘린더
-
관련 기술 : React, Vue.js -> 웹 프론트엔드 개발자
-
복잡하고 동적인 UI 사용
-
웹 프론트엔드 개발자의 전문 분야
선택과 집중
- 백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션
- 백엔드 개발자는 서버, DB, 인프라 등등 수많은 백엔드 기술을 공부해야 한다.
MVC 프레임워크 만들기
프론트 컨트롤러 패턴 소개

프론트 컨트롤러 패턴 특징
- 프론트 컨트롤러 서블릿 하나로 클라이언트의 요청을 받음
- 프론트 컨트롤러가 요청에 맞는 컨트롤러를 찾아서 호출
- 입구를 하나로 !
- 공통 처리 가능
- 프론트 컨트롤러를 제외한 나머지 컨트롤러는 서블릿을 사용하지 않아도 됨
스프링 웹 MVC와 프론트 컨트롤러
스프링 MVC의 핵심도 바로 프론트 컨트롤러
스프링 웹 MVC의 DispatcherServlet의 프론트 컨트롤러 패턴으로 구현되어 있음
스프링 MVC - 구조 이해
스프링 MVC 전체 구조
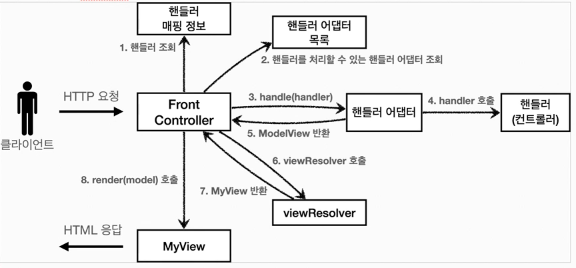
직접 만든 MVC 프레임워크 구조

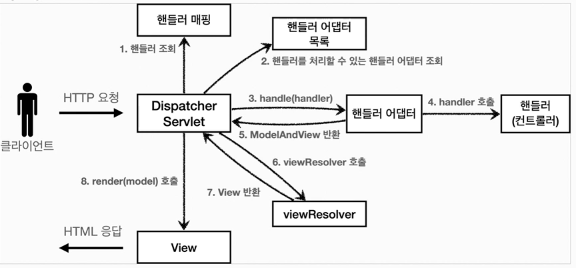
스프링 MVC 구조

DispatcherServlet
스프링 MVC도 프론트 컨트롤러의 패턴으로 구현되어 있다.
스프잉 MVC의 프론트 컨트롤러가 바로 디스패치 서블릿이다.
그리고 이 디스패치 서블릿이 바로 스프링 MVC의 핵심이다.
동작 순서
- 핸들러 조회 : 핸들러 매핑을 통해 요청 URL에 매핑된 핸들러(컨트롤러)를 조회한다.
- 핸들러 어댑터 조회 : 핸들러를 실행할 수 있는 핸들러 어댑터를 조회한다.
- 핸들러 어댑터 실행 : 핸들러 어댑터를 실행한다.
- 핸들러 실행 : 핸들러 어댑터가 실제 핸들러를 실행한다.
- ModelAndView 반환 : 핸들러 어댑터는 핸들러가 반환하는 정보를 ModelAndView로 반환해서 반환한다.
- viewResolver호출 : 뷰 리졸버를 찾고 실행한다.
- View 반환 : 뷰 리졸버는 뷰의 논리 이름을 물리 이름으로 바꾸고, 렌더링 역할을 담당하는 뷰 객체를 반환한다.
- 뷰 렌더링 : 뷰를 통해서 뷰를 렌더링 한다.
로그
올바른 로그 사용법
log.debug("data="+data)- 로그 출력 레벨을 info로 설정해도 해당 코드에 있는 "data="+data가 실제 실행이 되어 버린다. 결과적으로 문자 더하기 연산이 발생한다.
log.debug("data={}", data)- 로그 출력 레벨을 info로 설정하면 아무일도 발생하지 않는다. 따라서 앞과 같은 의미없는 연산이 발생하지 않는다.
로그 사용시 장점
- 쓰레드 정보, 클래스 이름 같은 부가 정보를 함께 볼 수 있고, 출력 모양을 조정할 수 있다.
- 로그 레벨에 따라 개발 서버에서는 모든 로그를 출력하고, 운영서버에서는 출력하지 않는 등 로그를 상황에 맞게 조절할 수 있다.
- 시스템 아웃 콘솔에만 출력하는 것이 아니라, 파일이나 네트워크 등, 로그를 별도의 위치에 남길 수 있다. 특히 파일로 남길 때는 일별, 특정 용량에 따라 로그를 분할하는 것도 가능하다.
- 성능도 일반 System.out보다 좋다. (내부 버퍼링, 멀티 쓰레드 등등) 그래서 실무에서는 꼭 로그를 사용해야 한다.
요청 매핑
@Controller, @RestController
- @Controller는 반환 값이 String이면 뷰 이름으로 인식된다. 그래서 뷰를 찾고 뷰가 렌더링된다.
- @RestController는 반환값으로 뷰를 찾는 것이 아니라, HTTP 메시지 바디에 바로 입력한다.