행맨 게임 프로젝트
프로젝트 구현
기술 스택
React,Next.js,TypeScript,Tailwind CSS,Vercel
주요 기능
- 게임 시작을 위해 단어 목록에서 랜덤한 단어 세 개 가져옵니다.
- 글자를 맞추면 해당 글자가 사라지고, 틀리면 글씨가 붉은 색으로 바뀝니다.
구현 결과
프로젝트 링크:
https://github.com/woongsnote/next-hangman
구현 결과:
여기에서 플레이 해볼 수 있습니다.
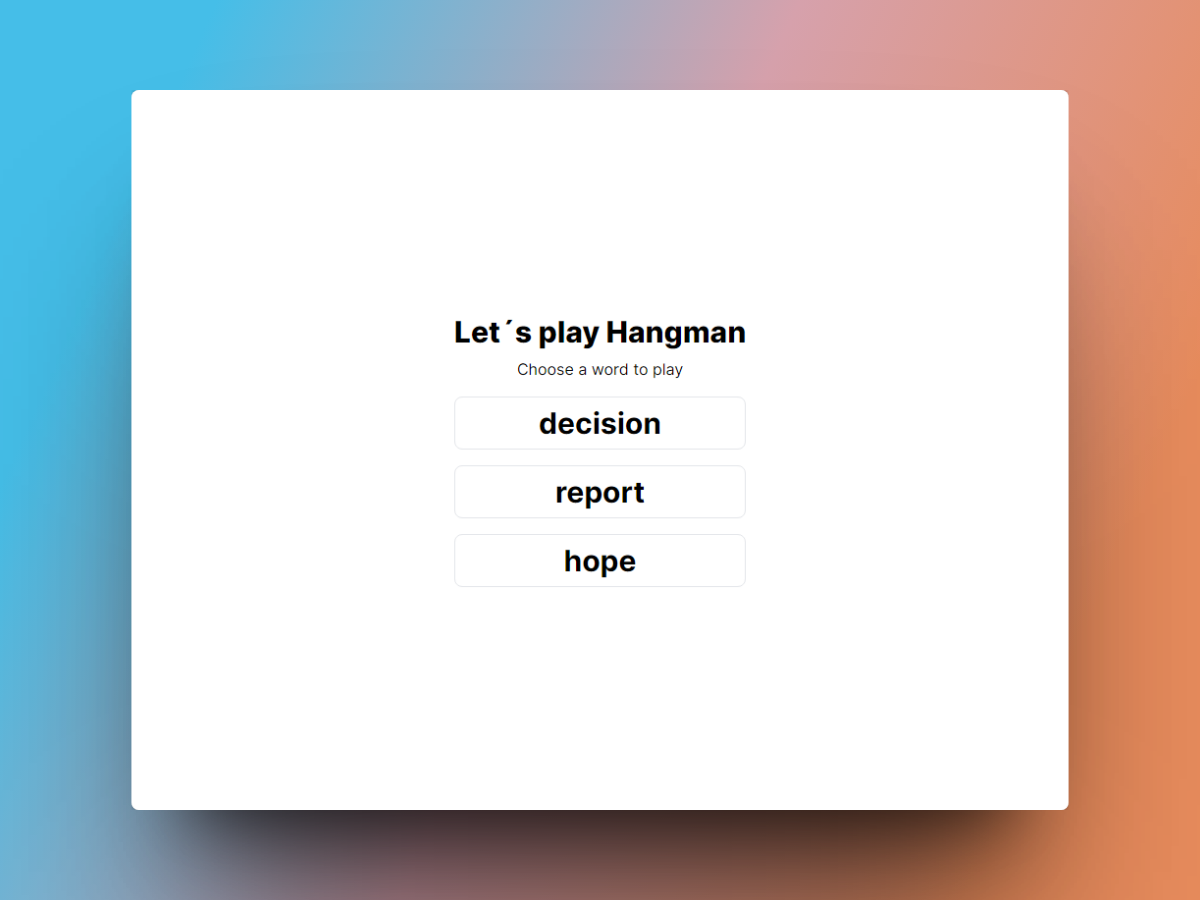
- 시작 화면 예시: 단어는 랜덤하게 계속 바뀝니다.

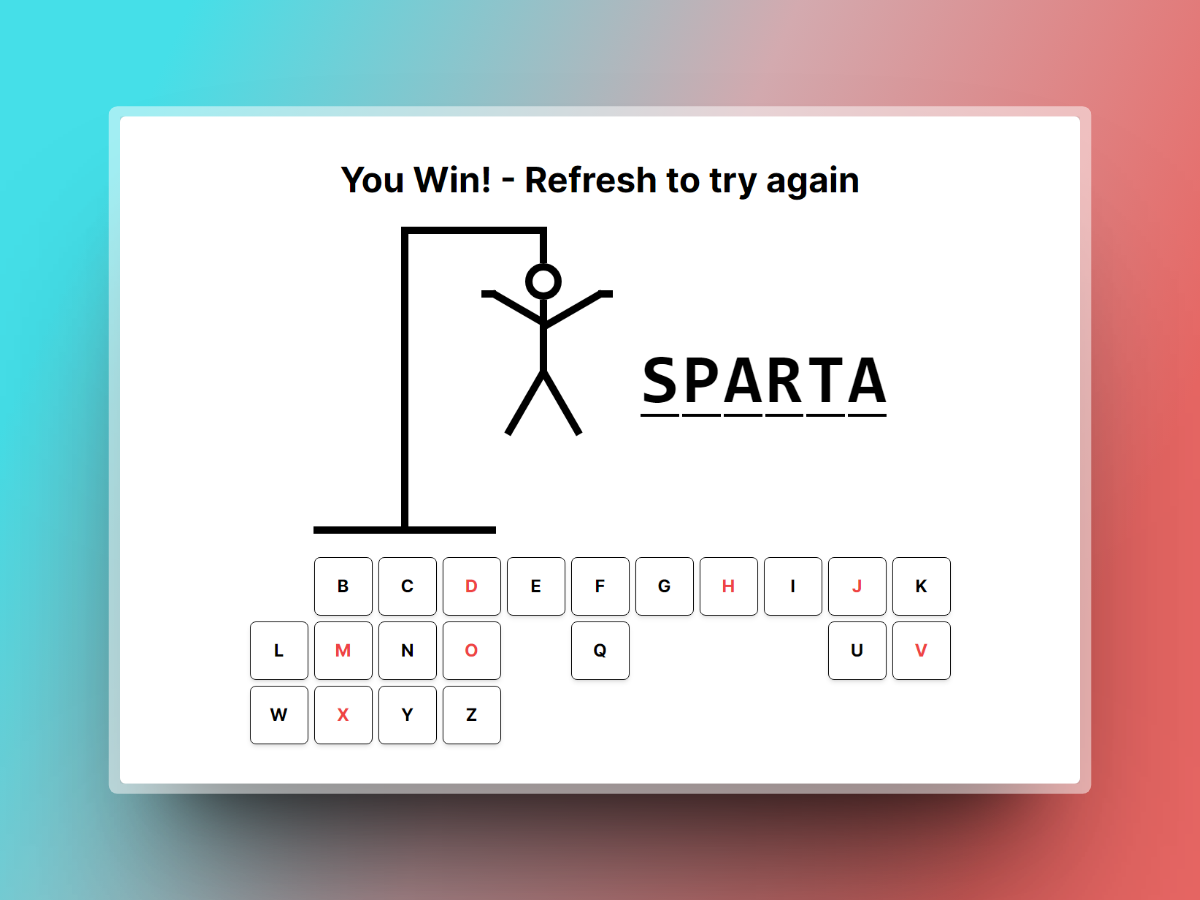
- 게임 결과 예시

구현 후기
추석 연휴 기간에 항해 플러스 코육대에 참가하게 되었다.
세뱃돈 계산기, 행맨 게임, 테트리스, 송편 터트리기, 총알 피하기, 자유 주제라는 6개의 주제 중 원하는 주제를 정해서 토이 프로젝트를 구현하는 것이었다.
처음에는 자유 주제로 구현하려고 했으나, 막상 어떤 걸 구현하는 게 좋을지 막막해져서, 추억의 행맨 게임을 도전하기로 했다.
행맨을 그리는 부분이 가장 시간을 많이 잡아먹었다.
그래도 연휴 기간에 프로젝트 하나를 더 구현할 수 있어서 뿌듯했다.
※ 아래 링크에서 직접 출전하실 수 있습니다. 10월 3일 자정 마감입니다 😊