
GraphQl 서버 설정하기
Graphql-yoga, nodemon, babel-node 설정까지
작업 환경 만들기
먼저 작업하고자 하는 폴더를 생성하여서 VSC를 실행합니다.
yarn init 을 통하여 초기화를 시켜주고 설정하고자 하는 이름과 내용등을 질문에 맞게 채워줍니다.

모두 엔터를 쳐서 그냥 넘어가셔도 좋습니다 😀 → entry point는 내가 실행할 파일명을 입력해주세요

Graphql-yoga 설치하기
GraphQl-yoga 공식 깃허브
graphql-yoga 는 create-react-app 명령어 처럼 GraphQl 프로젝트를 빠르게 시작 할 수 있게 도와줍니다.
yarn add graphql-yoga 
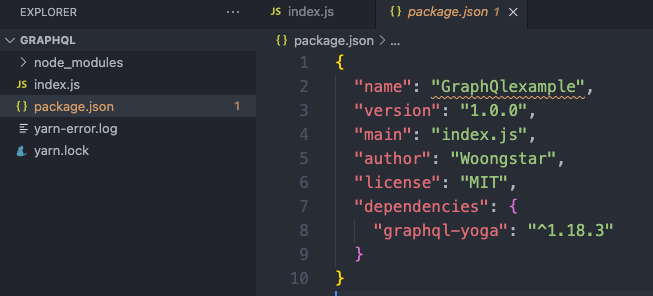
package.json 파일을 확인해보면 graphql-yoga가 잘 설치된 것을 확인 할 수 있습니다.
nodemon 설치
😃nodemon은 간단한 설치만으로 우리가 파일을 수정할 때 마다 서버를 껏다 키지 않아도 서버를 재실행 시켜줍니다.
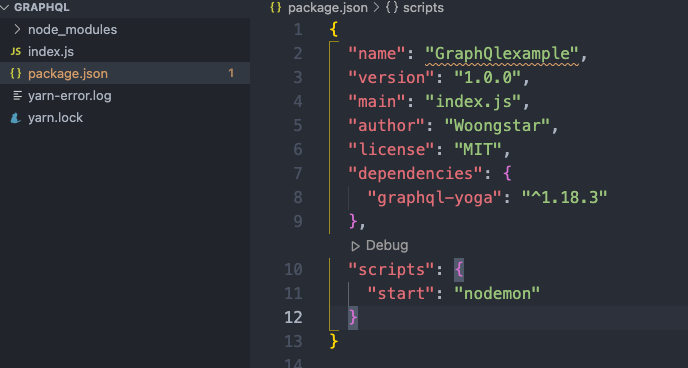
yarn global add nodemon설치를 한 후에 package.json 파일에 yarn start를 할 경우 nodemon이 같이 실행 될 수 있도록 환결설정을 해주어야 합니다.
"scripts": {
"start": "nodemon"
}위의 코드를 package.json 하단에 복사 붙여넣기 해주세요.

package.json 파일의 main이 default로 index.js를 가리키고 있을텐데요.
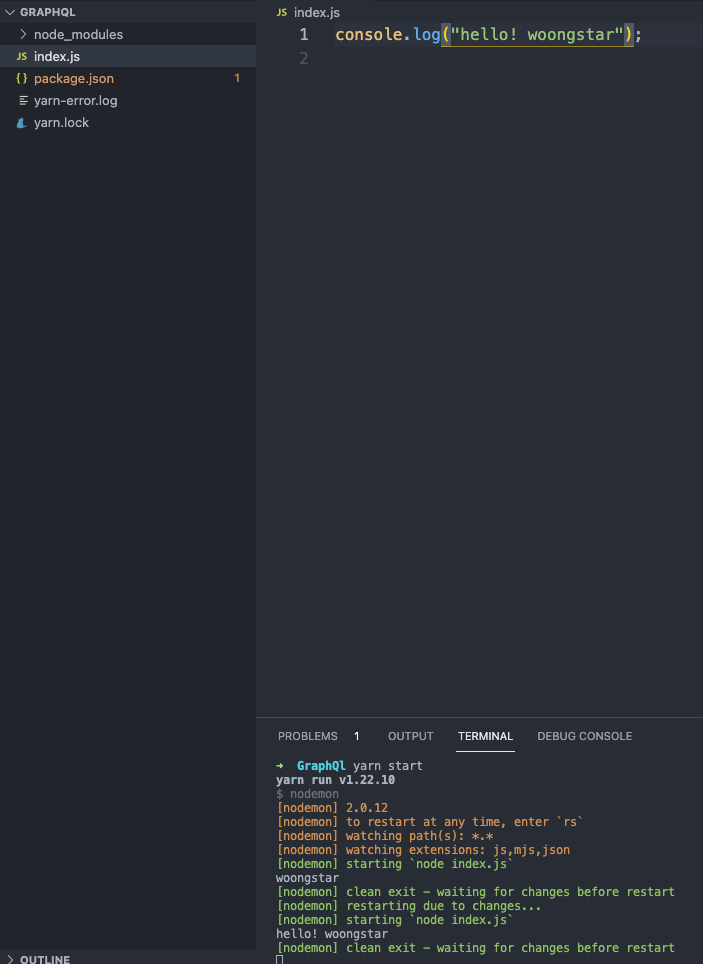
index.js 파일을 만들어서 console.log("hello")를 쳐보신 후 yarn start를 해보시고
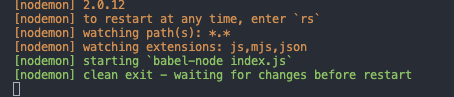
터미널창에 hello!가 나오면 성공입니다. nodemon으로 인하여 log를 바꾸고 저장하면(ctrl +s) 즉시 바뀌는 것을 확인 할 수 있습니다.☺️

→ ctrl + c를 이용해 벗어난 이후에 조금 더 작업을 해보겠습니다.
Babel node 설치하기
우리는 ES6 문법을 오류없이 작성하기 위하여 자바스크립트 Transplier인 Babel을 설치하겠습니다.
또한 import문 또한 편하게 쓸 수 있게 해줍니다.
yarn add @babel/cli @babel/core @babel/node @babel/preset-envyarn을 이용하여 위의 바벨 클라이언트아 여러가지를 설치한 이후에
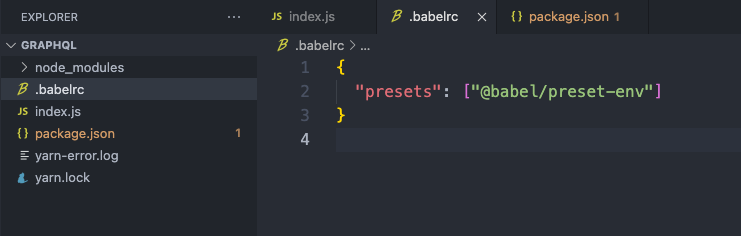
.babelrc 파일을 만들어 환결설정을 해주어야 합니다.
{
"presets":["@babel/preset-env"]
}

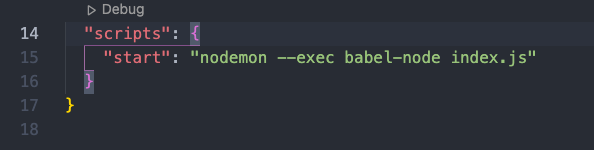
위의 설정을 완료 하였다면 이제 다시 package.json파일로 돌아가서 script설정을 해주어야 합니다.
"scripts": {
"start": "nodemon --exec babel-node index.js"
}
아까 설정해주었던 nodemon 뒤에 —exec babel-node index.js 를 추가해주세요.

이상으로 graphql 서버 설정이 끝났습니다. 서버 설정하면서 여러가지 필요한 nodemon이나 node-babel까지 같이 설치해 보았는데요, 도움이 되었음 좋겠습니다!
