
아무것도 없는상태에서 4일동안 프로젝트 끝내야 하는데 오랜만에 X줄타는 느낌을 받았다
글을 쓰는것도 강의 내용을 요약하는것도 처음이라 낯설기만 할 뿐 길게 쓸줄도 모르지만
일단 어떻게 쓰는지 특강도 해주시고 뭐라도 써 보려고 한다
써놓는것 자체가 스펙을 쌓는것이라 했기때문에 앞으로 꾸준히 작성해야겠다
느낀점: 문서는 죄다 영어로 되어있더라.. 영어공부를 해야겠다고 다짐했다
프로젝트를 하기전에 기획을 잘 짜자!!! 개발을 하면서 엎어진거만 하지않았어도 좀 더 나은 기능을 구현 했을 것 같다.
변명을 하지 않는다면 로그인 기능은 어려울 것 같아 일부러 선택하지 않고 다른 기능들이 있는 페이지를 선택했다.. 프로젝트를 끝내고 환성된 홈페이지를 보는데 뭔가의 찝찝함이 남아있더라..
할 수 있다면 다음 프로젝트에서는 로그인을 하고싶다고 어필해봐야지
그전에 JWT인증방식을 사용한 로그인 기능 강의를 몇번 더 들어야 겠다
크게 느낀건 솔직한것이 나쁘진 않구나 였다..
구글 썸네일 크롤링 기능이 너무나 어려워 정보를 찾는데 하루를 날렸다.. 너무 안돼서 매니저님께끼지 정보를 얻기위해 물었다.. 하지만 돌아오는 답변은 학원에서 강조하는 자기주도학습!! 속으로 살짝 젠장.. 이라고 했다(죄송합니다)
팀원들에게 양해를 구하고 크롤링은 힘이 들것 같다라고 말하고 crud기능을 만들겠다고 했다
발표시간에 이런일이 있었다고 솔직하게 말씀을 드렸다
근데 기술매니저님들께서는 차라리 훨씬 더 괜찮았다고 칭찬을 해주셨다..(속으론 쬐끔 울었다)
본격적으로 소개를 시작해보자!
프로젝트 소개
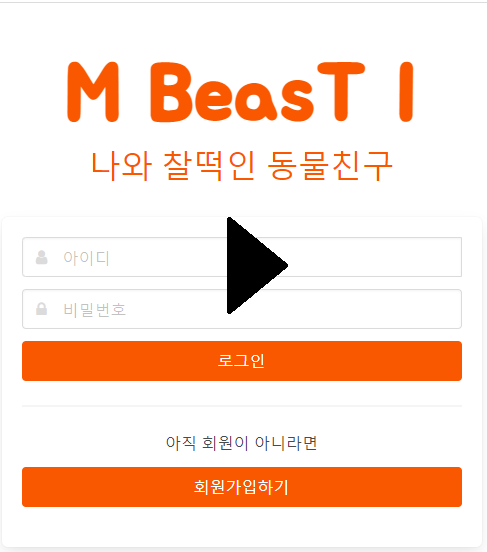
시연영상
- 프로젝트 명: M BeasT I
- 프로젝트 주제: MBTI성향에 맞는
애완동물을 추천해주는 사이트 입니다.처음에는 '애완동물'을 하기로 했는데 MBTI와 매칭했을 때 표현할 수 있는 동물이 애완동물로는 부족해서 '애완'이란 말은 빼기로 했다.
프로젝트 진행하다가 기능들이 추가되고 삭제되고 하다보니 주제가 아랫말 처럼 정해졌다.
MBTI성향이 비슷한 동물을 추천받고 비슷한 사람들과 떠들수 있는 사이트 입니다.
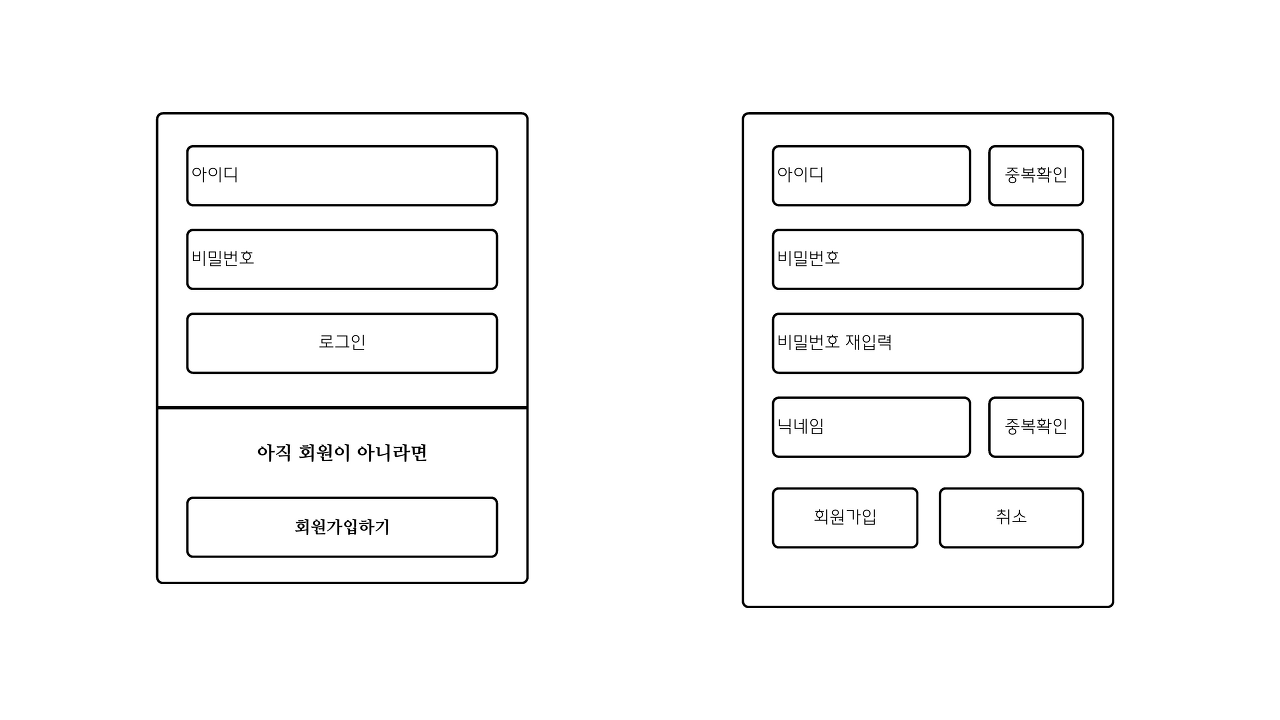
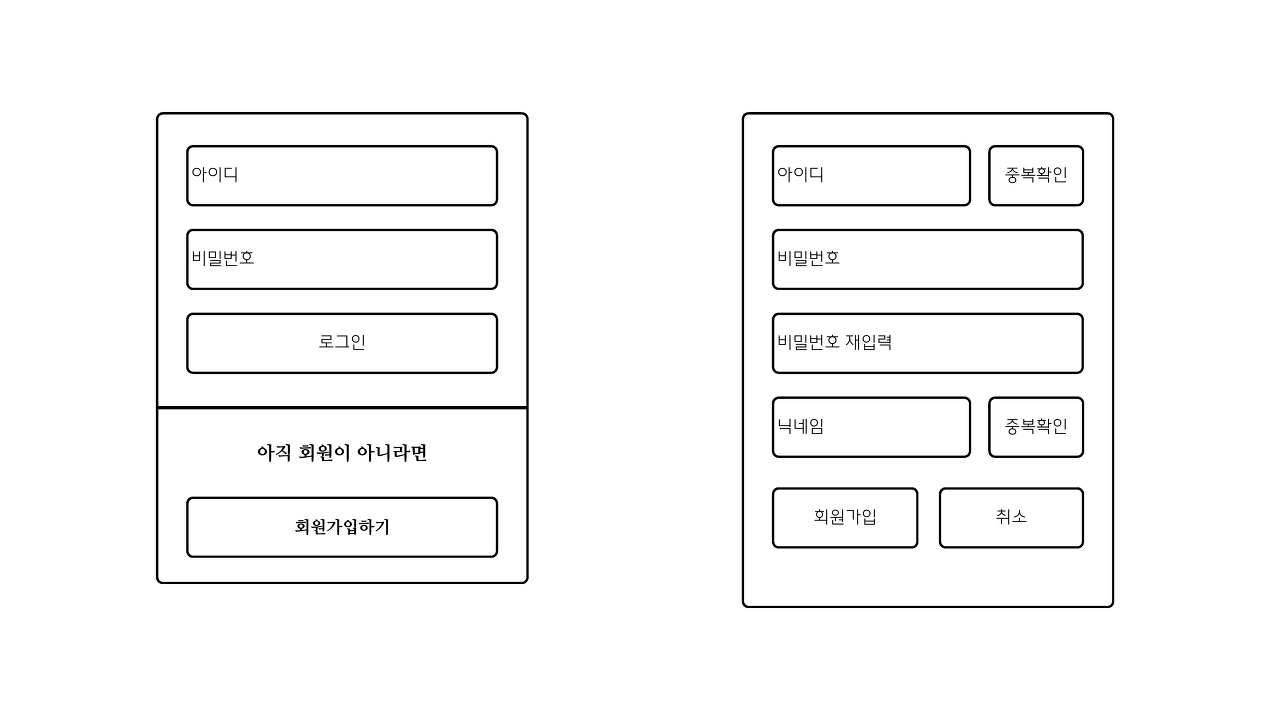
와이어 프레임
로그인 & 회원가입
- 로그인: 회원가입 버튼 클릭 시 회원가입 페이지로 변경
- 회원가입: 아이디 중복확인 시 아이디 입력 여부, 형식, 중복 아이디 체크
비밀번호 2번 입력으로 비밀번호 형식, 일치 여부 체크

MBTI검사 페이지
MBTI 답변 완료 시 MBTI 별 애완동물 추천 상세 및 리뷰 페이지로 이동

결과페이지
MBTI별 애완동물 추천 정보 구현
결과 댓글 작성 하기 버튼 클릭 시, DB에 해당 댓글 저장

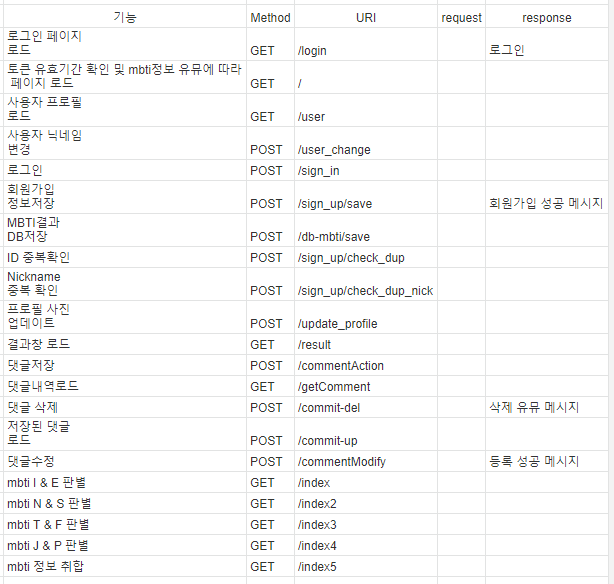
Rest Api
처음에는 멋도 모르고 그냥 기능과 페이지를 만들었다
기술매니저님께 상담을 받고 바로 Rest Api를 공부하라고 조언을 해주셨다
공부를 하고 어느정도 반영은 되어있는상태인데 아직 완벽하지 않다
캡쳐로 되어있지만 앞으로 반드시 필요한 부분이기 때문에 공부를 더 해서 아래의 내용을 꼭 고칠 것이다

필요하거나 배운강의
API
- 서버가 요청을 받게 하기 위해 뚫어놓은 '창구'
- 요청에는 POST, GET 처럼 여러가지 타입이 있다.
- POST : 주로 데이터를 '수정'할 때
- GET : 주로 데이터를 '가져올' 때
JWT
JWT(JSON Web Token)란 인증에 필요한 정보들을 암호화시킨 토큰을 의미합니다. JWT 기반 인증은 쿠키/세션 방식과 유사하게 JWT 토큰(Access Token)을 HTTP 헤더에 실어 서버가 클라이언트를 식별합니다.
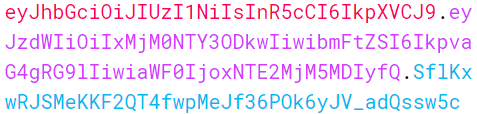
JWT구조
JWT는 .을 구분자로 나누어지는 세 가지 문자열의 조합입니다. 실제 디코딩된 JWT는 다음과 같은 구조를 지닙니다.

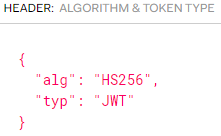
- Header
- Header는 alg과 typ는 각각 정보를 암호화할 해싱 알고리즘 및 토큰의 타입을 지정합니다.

- Header는 alg과 typ는 각각 정보를 암호화할 해싱 알고리즘 및 토큰의 타입을 지정합니다.
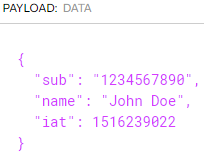
- Payload
- Payload는 토큰에 담을 정보를 지니고 있습니다. 주로 클라이언트의 고유 ID 값 및 유효 기간 등이 포함되는 영역입니다. key-value 형식으로 이루어진 한 쌍의 정보를 Claim이라고 칭합니다.

- Payload는 토큰에 담을 정보를 지니고 있습니다. 주로 클라이언트의 고유 ID 값 및 유효 기간 등이 포함되는 영역입니다. key-value 형식으로 이루어진 한 쌍의 정보를 Claim이라고 칭합니다.
- Signature
- Signature는 인코딩된 Header와 Payload를 더한 뒤 비밀키로 해싱하여 생성합니다. Header와 Payload는 단순히 인코딩된 값이기 때문에 제 3자가 복호화 및 조작할 수 있지만, Signature는 서버 측에서 관리하는 비밀키가 유출되지 않는 이상 복호화할 수 없습니다. 따라서 Signature는 토큰의 위변조 여부를 확인하는데 사용됩니다.
인증 과정
{
Authorization: <type> <access-token>
}
- 클라이언트 로그인 요청이 들어오면, 서버는 검증 후 클라이언트 고유 ID 등의 정보를 Payload에 담습니다.
- 암호화할 비밀키를 사용해 Access Token(JWT)을 발급합니다.
- 클라이언트는 전달받은 토큰을 저장해두고, 서버에 요청할 때 마다 토큰을 요청 헤더 Authorization에 포함시켜 함께 전달합니다.
- 서버는 토큰의 Signature를 비밀키로 복호화한 다음, 위변조 여부 및 유효 기간 등을 확인합니다.
- 유효한 토큰이라면 요청에 응답합니다.
장점
- Header와 Payload를 가지고 Signature를 생성하므로 데이터 위변조를 막을 수 있습니다.
- 인증 정보에 대한 별도의 저장소가 필요없습니다.
- JWT는 토큰에 대한 기본 정보와 전달할 정보 및 토큰이 검증됬음을 증명하는 서명 등 필요한 모든 정보를 자체적으로 지니고 있습니다.
- 클라이언트 인증 정보를 저장하는 세션과 다르게, 서버는 무상태가 됩니다.
- 확장성이 우수합니다.
- 토큰 기반으로 다른 로그인 시스템에 접근 및 권한 공유가 가능합니다.
- OAuth의 경우 Facebook, Google 등 소셜 계정을 이용하여 다른 웹서비스에서도 로그인을 할 수 있습니다.
- 모바일 어플리케이션 환경에서도 잘 동작합니다.
단점
- 쿠키/세션과 다르게 JWT는 토큰의 길이가 길어, 인증 요청이 많아질수록 네트워크 부하가 심해집니다.
- Payload 자체는 암호화되지 않기 때문에 유저의 중요한 정보는 담을 수 없습니다.
- 토큰을 탈취당하면 대처하기 어렵습니다.
- 토큰은 한 번 발급되면 유효기간이 만료될 때 까지 계속 사용이 가능하기 때문입니다.
- 특정 사용자의 접속을 강제로 만료하기 어렵지만, 쿠키/세션 기반 인증은 서버 쪽에서 쉽게 세션을 삭제할 수 있습니다.
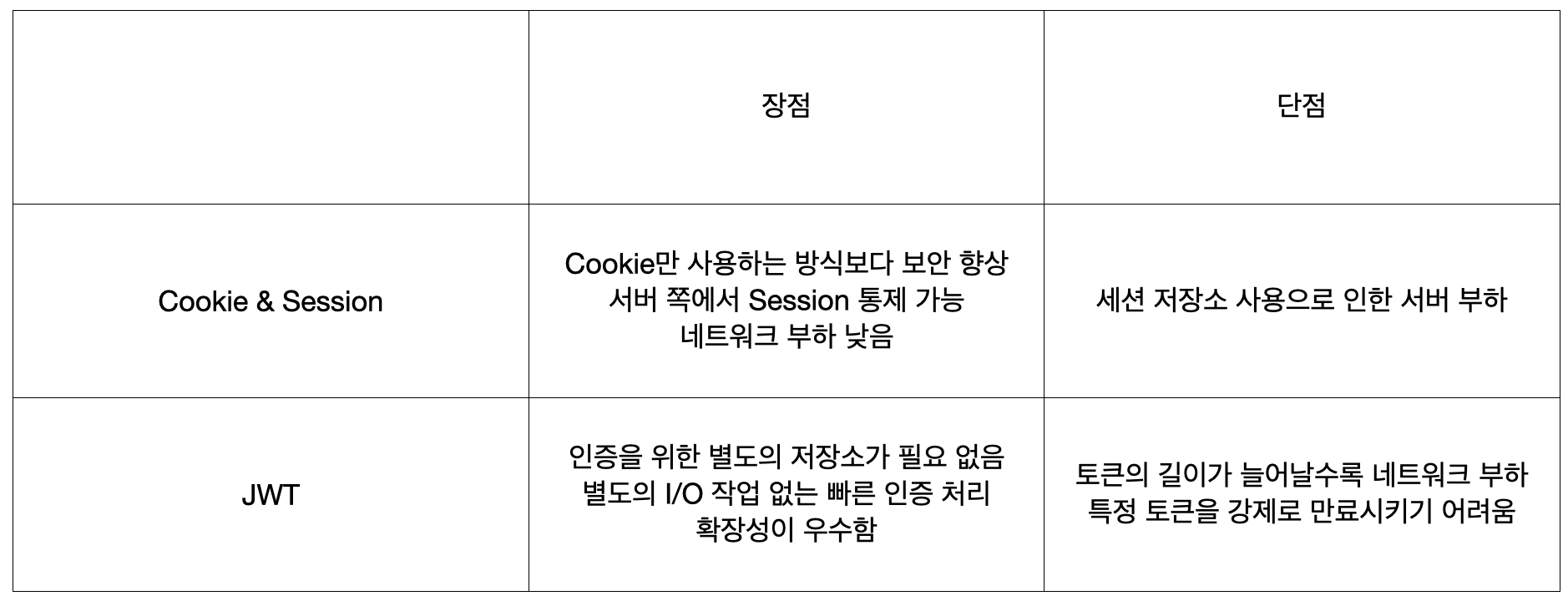
Cookie & Session | JWT 정리