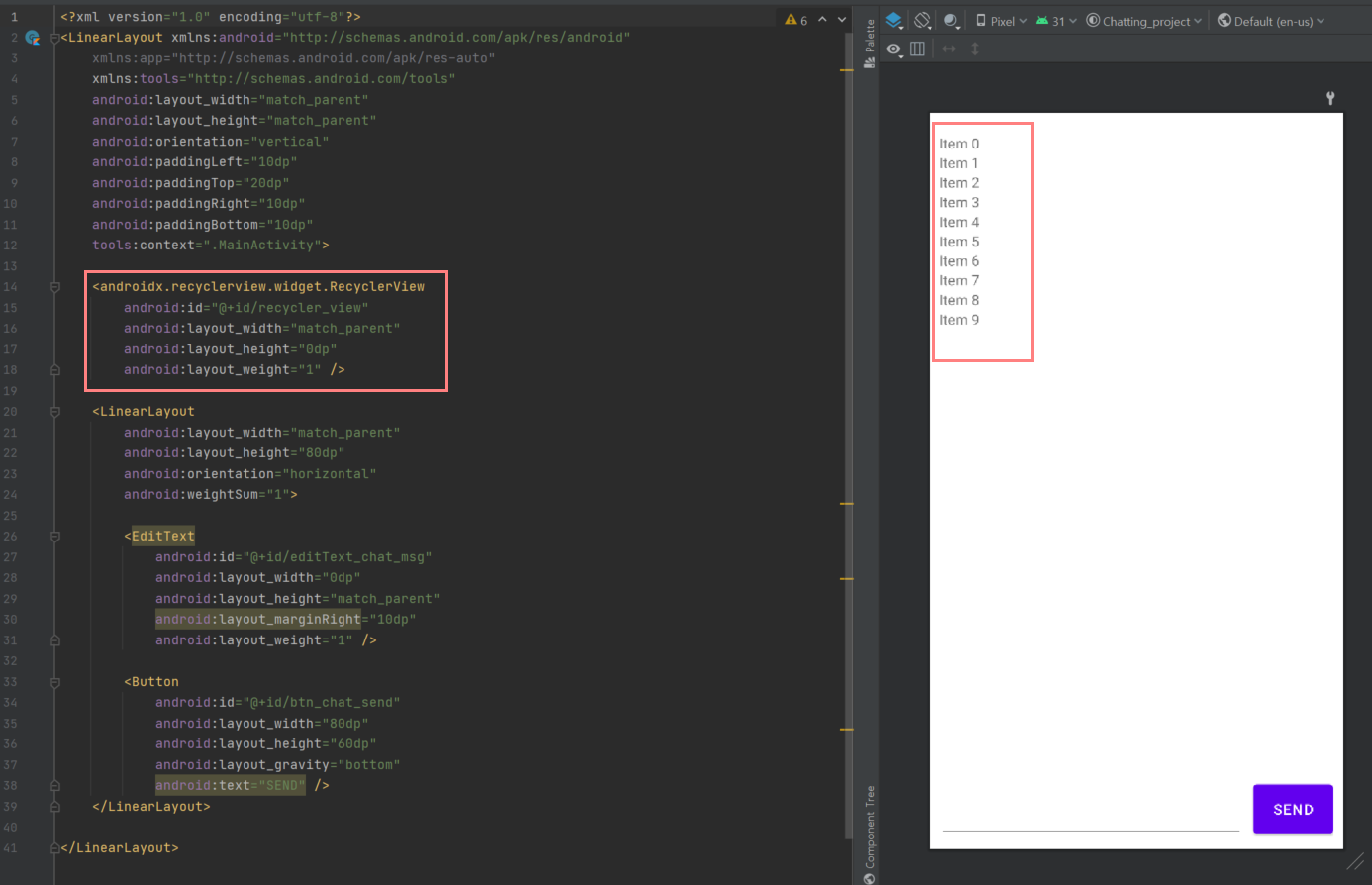
1. xml 파일에 리사이클러뷰를 넣어준다.
<activity_main.xml>

2. 리사이클러뷰에 들어갈 데이터를 만들어준다.
나같은 경우는 채팅 기능을 만들고있기 때문에 채팅 데이터를 만들어주었다.
<ChatData.kt>
data class ChatData(
val nickname: String = "",
val msg: String = "",
val email: String = ""
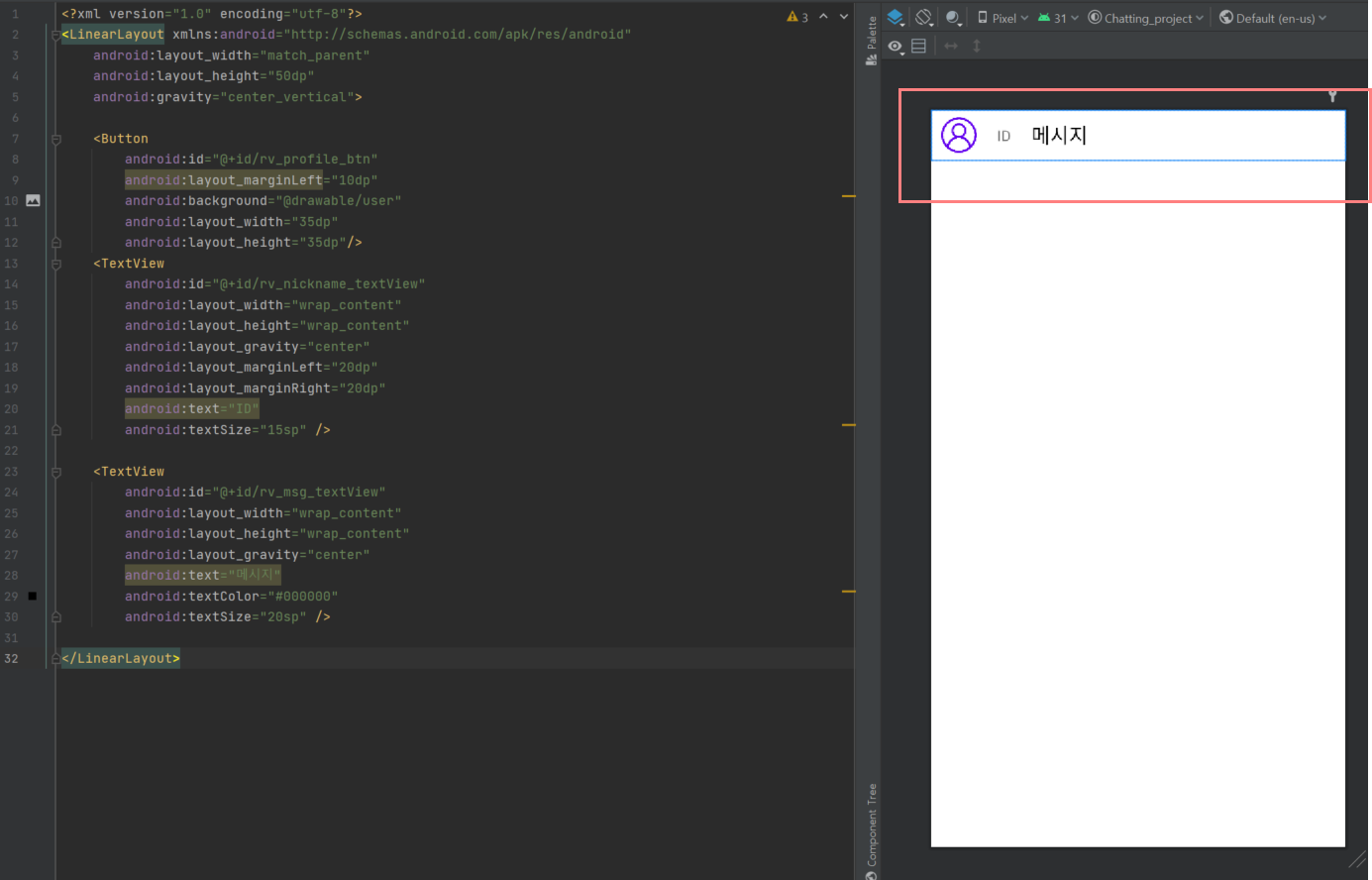
)3. 리사이클러뷰 아이템 xml 파일을 만들어준다.
이 디자인으로 아이템들이 들어가게된다.
<rv_item.xml>

4. 리사이클러뷰 어댑터를 만들어준다.
<RVAdapter.kt>
class RVAdapter(val items: MutableList<ChatData>, val context: Context) :
RecyclerView.Adapter<RVAdapter.ViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RVAdapter.ViewHolder {
//한 화면에 그려지는 아이템 개수만큼 레이아웃 생성
// 뷰홀더는 현재 화면에 보여지는 개수만큼만 생성되고
// 스크롤 될 경우 가장 위의 뷰홀더를 재사용한 후 데이터만 바꿔줌
// 한 화면에 여덟 줄이 보여지면 여덟 번 호출됨
//뷰홀더를 생성(레이아웃 생성)하는 코드 작성
val view = LayoutInflater.from(context).inflate(R.layout.rv_item, parent, false)
return ViewHolder(view)
}
override fun onBindViewHolder(holder: RVAdapter.ViewHolder, position: Int) {
// 생성된 아이템 레이아웃에 값 입력 후 목록에 출력
// 뷰홀더가 재활용될때 실행되는 메소드 작성
holder.bindItems(items[position])
}
override fun getItemCount(): Int {
return items.size
}
inner class ViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {
fun bindItems(item: ChatData) {
val rv_nickname = itemView.findViewById<TextView>(R.id.rv_nickname_textView)
rv_nickname.text = item.nickname
val rv_msg = itemView.findViewById<TextView>(R.id.rv_msg_textView)
rv_msg.text = item.msg
val rv_profile_btn = itemView.findViewById<Button>(R.id.rv_profile_btn)
rv_profile_btn.setOnClickListener {
Intent(context, ProfileActivity::class.java).apply {
putExtra("이메일", item.email)
putExtra("닉네임", item.nickname)
}.run { context.startActivity(this) }
}
}
}
}5. MainActivity에서 어댑터를 연결해준다.
<MainActivity.kt>
//리사이클러뷰 어댑터 연결
val rv = findViewById<RecyclerView>(R.id.recycler_view)
val rvAdapter = RVAdapter(items, this)
rv.adapter = rvAdapter
rv.layoutManager = LinearLayoutManager(this)<참고>
레이아웃 매니저의 종류:
- LinearLayoutManager :
- 세로 스크롤 : LinearLayoutManager(this)
- 가로 스크롤 : LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false)
- GridLayoutManager
- GridLayoutManager(this, 3)
- 칼럼 개수를 지정해서 개수만큼 그리드 형태로 목록을 생성
- StaggeredGridLayoutManager : 핀터레스트 같은 레이아웃
- StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL)
- 컨텍스트를 사용하지 않으므로 this를 넘기지 않아도 됨. 첫 번째 파라미터에는 한 줄에 표시되는 아이템의 개수
6. 끝!