Model - 데이터와 관련된 부분. *비즈니스 로직 담당
View - 사용자한테 보여지는 부분
Controller - Model과 View를 이어주는 부분. 사용자의 입력 처리와 흐름 제어 담당.
*비즈니스 로직 : 유저의 요청에 따른 결과물을 만들어내기 위한 일련의 작업들
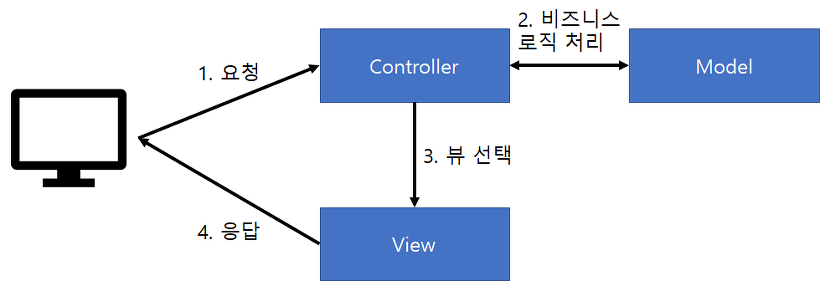
MVC 패턴의 흐름

-
사용자는 원하는 기능을 처리하기 위한 모든 요청을 컨트롤러에 보낸다.
-
컨트롤러는 모델을 사용하여 알맞은 비즈니스 로직을 수행한다.
-
사용자에게 보여줄 뷰를 선택한다.
-
선택된 뷰는 사용자에게 알맞는 결과 화면을 보여준다. 이 때 사용자에게 보여줄 데이터는 컨트롤러를 통해서 전달받는다.
MVC 패턴 규칙 지키는 법
- Model은 Controller와 View에 의존하지 않아야 한다. (Model 내부에 Controller와 View에 관련된 코드가 있으면 안된다.) 모델은 데이터가 관련된 부분이니 언제든 깔끔하고 정제된 데이터를 꺼내쓸 수 있도록 뷰나 컨트롤에 관련된 코드 없이 데이터 관련 코드만.
예시)
class Student(val name:String, val age:Int){
fun getName():String{
return name
}
fun getAge():Int{
return age
}- View는 Model에만 의존해야 되고, 컨트롤러에 의존하면 안된다. (View 내부에 Model의 코드만 있을 수 있고, Controller의 코드가 있으면 안된다.)
class OutputView{
fun printProfile(student: Student){
println("내 이름은" + student.getName() + "입니다.")
println("내 나이는" + student.getAge() + "입니다.")
}
}-
View가 Model로부터 데이터를 받을 때는, 사용자마다 다르게 보여주어야 하는 데이터에 대해서만 받아야 한다. (View는 사용자한테 보이는 UI와 모델로부터 받은 데이터가 합쳐져 만들어진다. 사용자마다 똑같이 보이는 데이터의 정보는 View가 자체적으로 가지고 있어야 한다.)
-
Controller는 Model과 View에 의존해도 된다. (Controller 내부에는 Model과 View의 코드가 있을 수 있다.) Controller는 Model과 View의 중개자 역할을 하며 전체적인 로직을 구성한다.
예시)
class Controller{
fun main(){
val student = Student("기철", 25);
OutputView.printProfile(student);
}
}- View가 Model로부터 데이터를 받을 때, 반드시 Controller 코드 내에서 받아야 한다. 위 코드 참고
참고
