글로벌스테이트의 이해
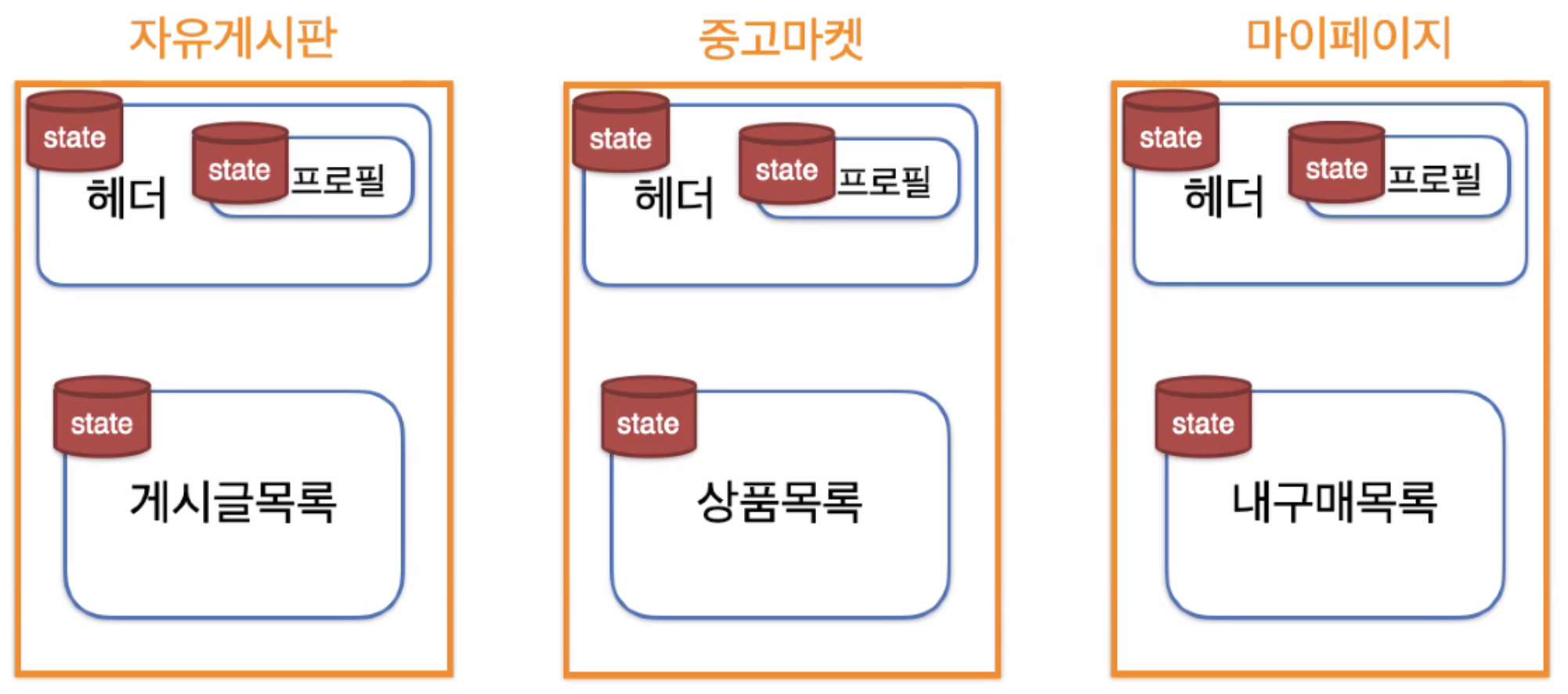
글로벌스테이트란 여러컴포넌트에서 사용되는 state이다.
기존에는 부모 컴포넌트에서 props를 사용하여 자식 컴포넌트로 넘겨주는 방식으로 하였지만

글로벌스테이트를 만들어서 컴포넌트 전역에서 한 번에 불러올 수 있기 때문에 props drilling 을 하지 않아도 되어 편리하다.

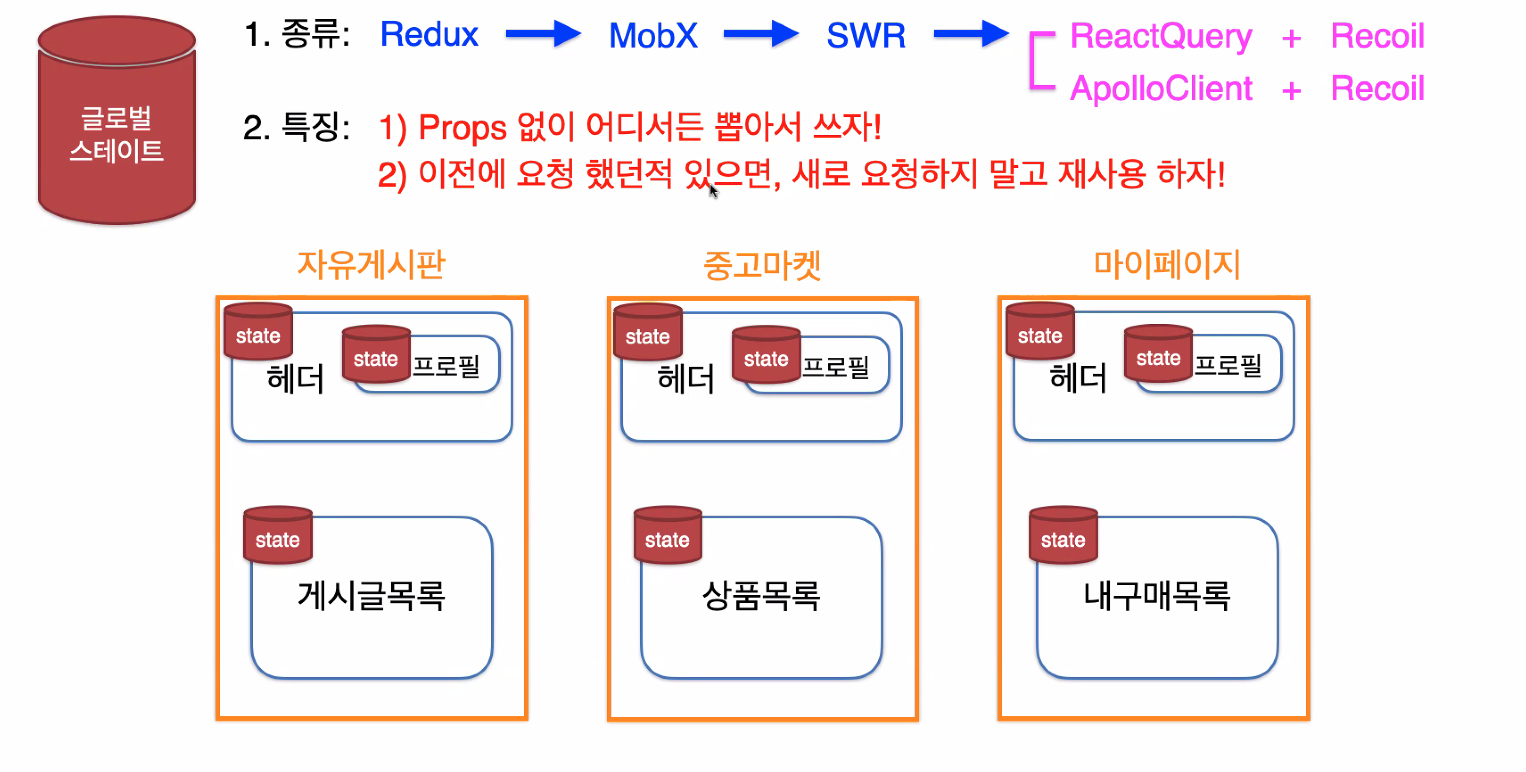
브라우저에서 백엔드로 데이터를 요청하면 글로벌스테이트를 먼저 거쳐 데이터를 저장한 후 해당 컴포넌트로 데이터를 보낸다. 따라서 글로벌스테이트를 사용하면 백엔드에 보내는 데이터 요청 횟수를 줄일 수 있다.
이렇게 글로벌 스테이트에 먼저 저장된 걸 가져와서 데이터는 보내는 방식을 fetch-policy라고 한다. fetch-policy 기능 중에 캐시에 데이터가 있는지 먼저 확인하는 것이 cache-first 다. 반대로 글로벌 스테이트를 사용하지 않고 백엔드에서 데이터를 보내는 것을 network-only 라고 한다.
이러한 전역상태관리(global state)툴로는 context-Api, Redux, Recoil등이 있다.
초기에 등장하여 가장 유명한 툴이 리덕스(Redux)이고 이후에 Mobx와 SWR가 나왔다. React에서 Query, Apollo에선 Client가 있고 이들은 fetch-policy가 내장되어 있다
Recoil
recoil은 로컬데이터 캐싱을 도와주는 라이브러리이며 말그대로 프론트에서 자체적으로 생성되는 데이터를 보관하는 곳이다.
🌱 recoil 설치
1. npm 사용자 : npm install recoil
2. yarn 사용자 : yarn add recoil
recoil 세팅
//app.tsx 파일
import {
RecoilRoot,
atom,
selector,
useRecoilState,
useRecoilValue,
} from 'recoil';
function App() {
return (
<RecoilRoot>
//RecoilRoot로 모든 컴포넌트를 묶어주세요
<Component />
</RecoilRoot>
);
} recoil 사용
recoil에서는 Atom으로 state의 일부를 보여줌
// Atom
const textState = atom({
key: 'textState', // state의 이름
default: '', //초기값
});useState와 비슷하게 사용하여 useRecoilState를 불러와 적용하면 된다.
// TextInput 컴포넌트
function TextInput() {
const [text, setText] = useRecoilState(textState);
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<br />
Echo: {text}
</div>
);
}