이전에 안드로이드를 개발할 때는 그래도 안드로이드 스튜디오에서 오류 메세지나 로그를 찍어서 상태를 확인할 수 있었는데 RN은 뭐가 어떻게 흘러가고 왜 앱이 죽는지 확인이 안되서 디버깅 하는 방법을 찾아봤다..!
개인적으로 디버깅이 젤 중요하다고 생각하는데 왜 이제야 찾고 있었는지...
우선 React-native-debugger를 설치해야한다!
brew update && brew install --cask react-native-debugger
그리고 아래의 명령어를 통해 어플리케이션 폴더로 이동시켜준다(Mac 기준)
mv /usr/local/Caskroom/react-native-debugger ~/Applications
그럼 이렇게 application에 React Native Debugger가 생긴 걸 볼 수 있다.

그리고 나의 프로젝트로 돌아와서 터미널을 켜고 아래의 명령어를 실행한다.
npm install react-native-devsettings
그리고 ios 폴더로 이동해서 pod install 실행 후 시뮬레이터를 실행시킨 뒤 cmd + d 를 누르면

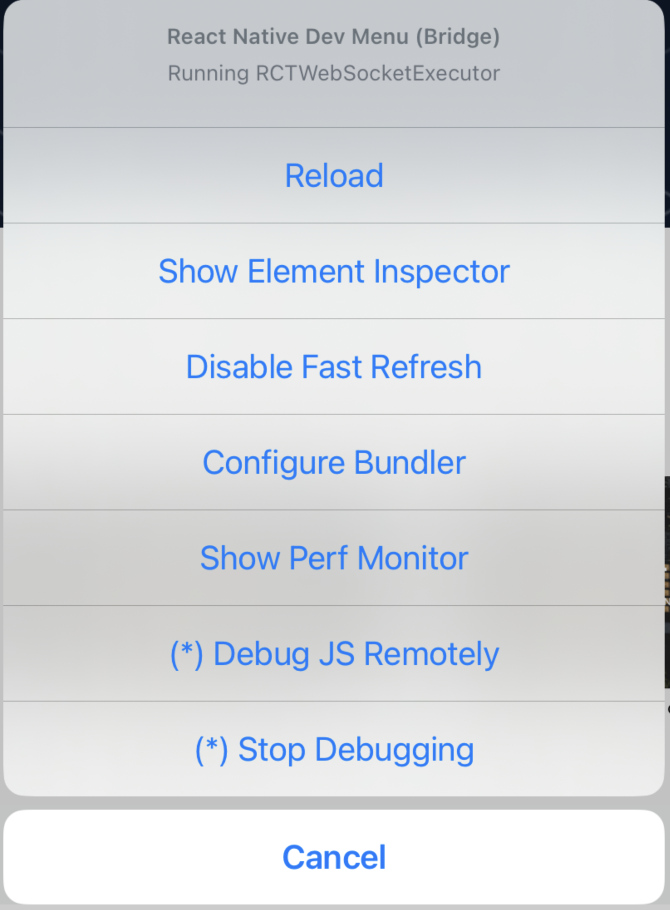
이렇게 보이는데 여기서 Debug JS Remotly를 누르면

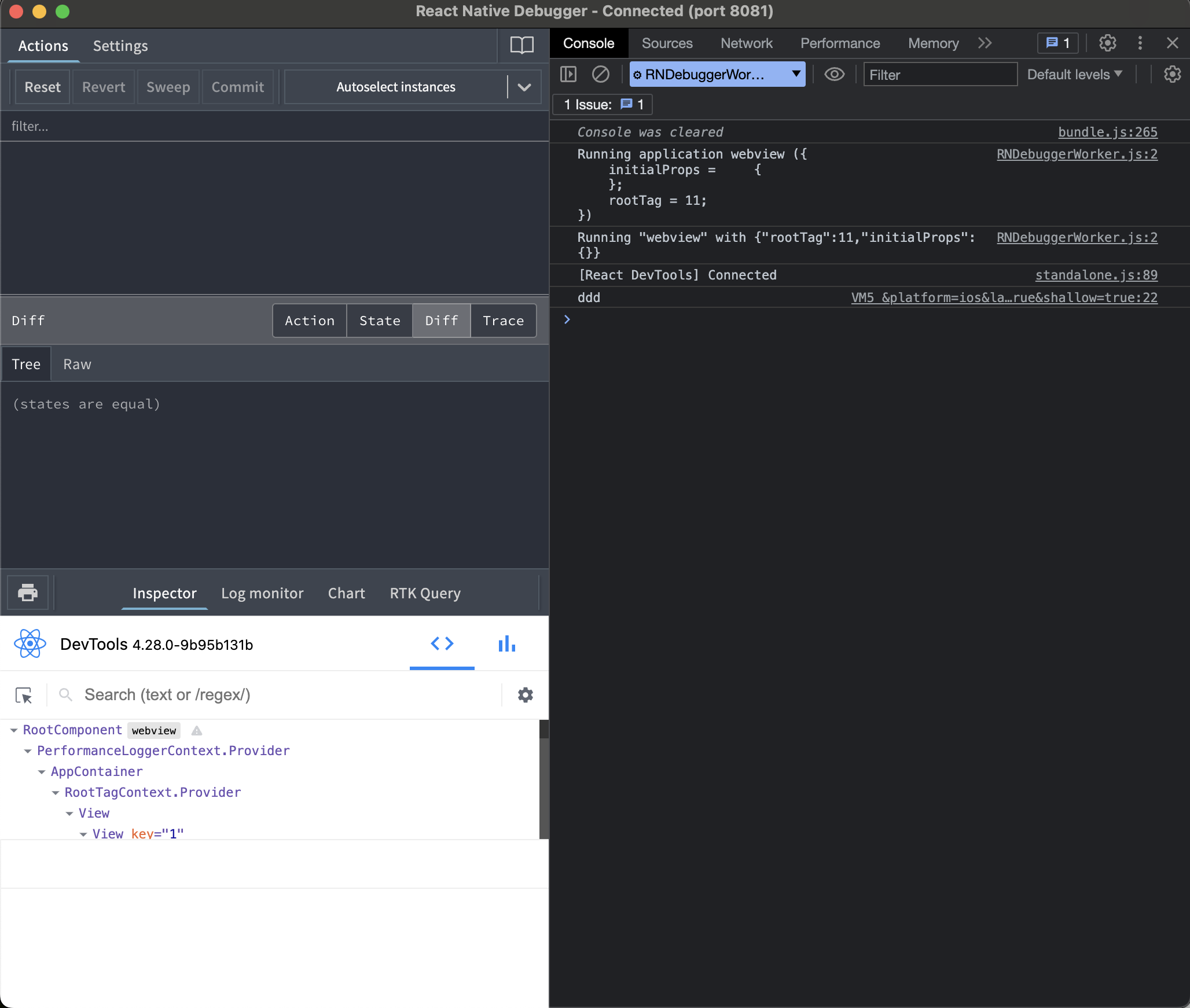
위와 같이 연결이 된다!!
