React 전역 상태관리 라이브러리가 많이 등장하고 있는데, 대표적으로 가장 많이 쓰이는 라이브러리는 단연 Redux라고 한다. 그리고 그 다음이 Mobx이며 최근에 페이스북에서 만든 Recoil이 주목을 받으면 뜨고 있다고 한다.
Redux
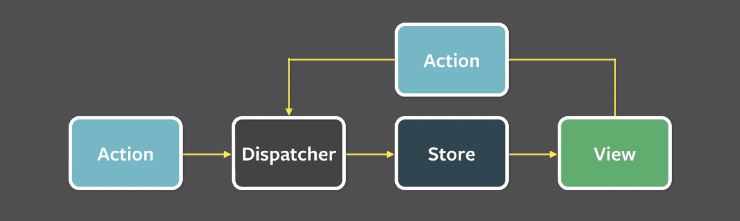
리덕스의 흐름은 아래의 다이어그램과 같다. 리덕스를 사용하기 위해서는 Action, Reducer, Dispatcher, Store, View등에 대한 개념을 이해해야한다. 이와 같은 개념들을 통해 여러 컴포넌트에서 사용되는 state를 분리, 통합하여 관리할 수 있게 하고 애플리케이션의 안정성을 높일 수 있는 라이브러리다.

주요개념
Action
리덕스에서 Action은 state를 바꾸는 방식이다. 액션 객체를 가지고 있고, 반드시 type 필드가 있어야한다.
Dispatch
Action을 발생시키는 것으로 action 객체를 파라미터로 받는다.
Reducer
변화를 일으키는 함수로 Action의 결과로 state를 어떤식으로 바꿀지 구체적으로 정의하는 부분이다. 리듀서가 현재 상태와 전달받은 액션 객체를 파라미터로 받아서 새로운 상태로 반환해준다. 리듀서는 파라미터 외의 값을 의존하면 안되고, 이전 상태는 건드리지 않은 상태로 새로운 상태 객체를 만들어 반환하는 순수 함수여야 한다.
Store
프로젝트에 리덕스를 적용하기 위해 필요한 것으로 프로젝트에는 단 한개의 Store만 가지며 상태의 중앙 저장소라고 할 수 있다. Store 안에는 리듀서와 내장 함수 등이 포함되어 있다. dispatch와 subscribe 등도 스토어의 내장 함수이다. 상태를 읽을 때는 getState(), 상태를 바꿀 때는 dispatch()를 호출한다.
Redux의 특징
- 상태를 전역적으로 관리하기 때문에 어느 컴포넌트에 상태를 둬야할지 고민할 필요가 없게 한다.
- 데이터 흐름을 단방향으로 흐르게 한다.
- 상태 관리에서 불변성 유지마 매우 중요하다. 상태를 읽기전용으로 취급한다. Immutable.js와 같은 라이브러리가 쓰이기도 한다.
- flux 아키텍쳐를 따른다.(dispatch 관리를 위해 redux-thunk나 redux-saga와 같은 미들웨어가 필수이다.)
- 개념에 대한 이해가 선생되어야하고, 여러 라이브러리를 함께 사용하는 경우가 있기 때문에 러닝커브가 높은 편이다.
- 액션을 하나 추가하는데 작성을 필요로하는 부분이 많고 컴포넌트와 스토어를 연결하는 필수적인 부분들이 있어 코드량이 많아질 수 있다.
Mobx
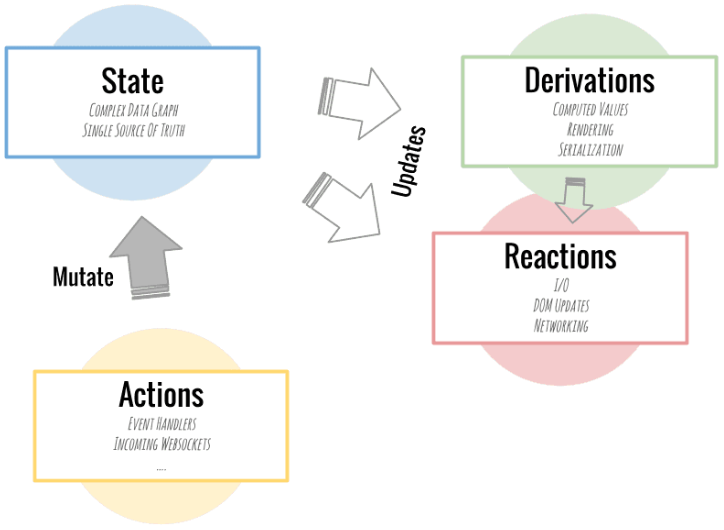
Mobx는 Redux와 비슷한 상태 관리 라이브러리이지만 Redux에 비해 간결하고 깔끔한 구조를 가지고 있다는 평가를 받는다. Mobx의 컨셉은 아래와 같다. 가장 큰 특징은 모든 상태 변화가 일어나는 부분을 자동으로 추적해주는 것이다.

주요개념
State
Observable State로 관찰 받고 있는 데이터이다. Mobx에서는 해당 State가 관찰하고 있다가 변화가 일어나면 Reactions과 Derivations를 발생시킨다.
Derivations(Computed values)
기존의 상태가 변화에 따라 계산된(파생된) 값을 의미한다.
Reactions
Observable State의 변화에 따른 부가적인 변화를 의미하고 값이 바뀜에 따라 해야할 일을 정하는 것이다. Derivation과는 달리 값을 생성하지 않고, 대체로 I/O와 관련된 작업을 하고, DOM업데이트와 네트워크 요청 등에 관여한다.
Action
상태를 변경시키는 모든 것을 의미한다. Mobx에서는 모든 사용자의 액션으로 발생하는 상태 변화들이 전부 Derivation와 Reactions로 처리되도록 한다.
Mobx의 특징
- React에 종속적인 라이브러리가 아니고, Redux와 다르게 store에 제한이 없다.
- observable을 기본적으로 사용하고 절대적으로 필요한 경우에만 state를 변경한다.
- 객체 지향적이다. 그렇기 때문에 서버 개발자들에게 친숙한 아키텍쳐를 제공할 수 있다. 특히 JAVA Springs과 유사하다.
- JAVA의 annotation과 유사한
decorator를 제공한다. Redux에서 컴포넌트와 state를 연결하기 위해 사용하는mapStateToProps,mapDispatchToProps등의 보일러플레이트 코드가 사라지고 데코레이터를 통해 깔끔한 코드 작성이 가능하다. Mobx 스토어와 React 컴포넌트를 연결하는데 @inject 데코레이터 하나로 가능하다. - 캡슐화가 가능하다 Mobx Config 설정을 통해 State를 오직 메서드를 통해서만 변경할 수 있도록 Private하게 관리 가능하다.
- State의 불변성 유지를 위해 노력하지 않아도 된다. Redux에서는 state의 불변성 유지를 위해 여러 라이브러리를 사용하기도 하는데, Mobx에서는 그러지 않아도 된다.
