이걸로 삽질을 무지막지하게한 입장에서 아니시에이팅부터 시작🤬
아니...
react-native init --version 0.61.5 project_name
위의 명령어를 사용하여 프로젝트를 생성하고
npm start
react-native run-ios
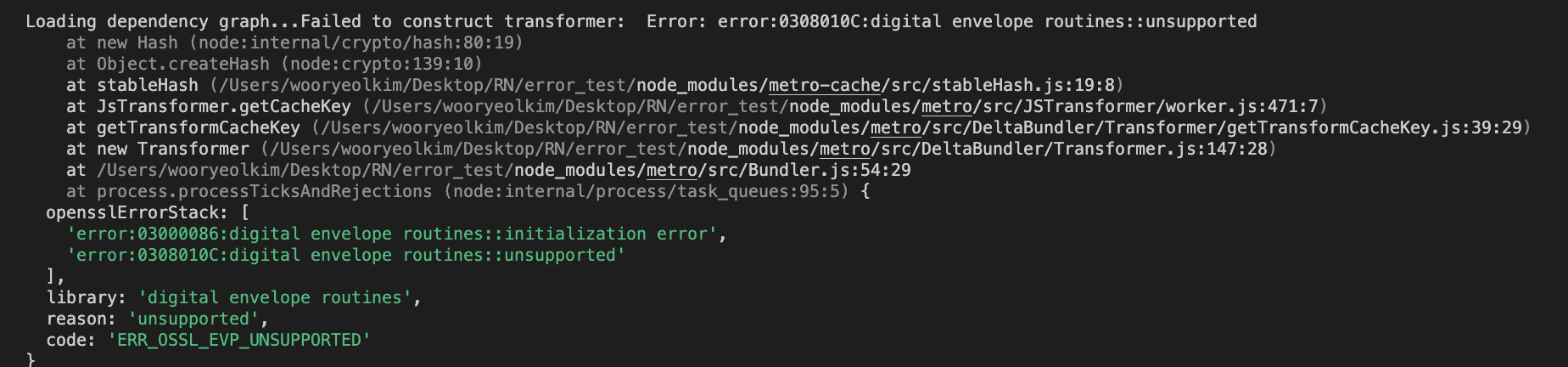
ios 시뮬레이터를 사용하려고 하였는데 갑자기 아래와 같은 오류가 발생하였다..

구글링을 해보니 노드 버전에 관련된 문제라고 한다...
그래서 package.json 파일에서 script 부분을 아래와 같이 변경해주었더니 해결되었다.
// 기존 코드
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
"test": "jest",
"lint": "eslint ."
}
// 변경 코드
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "export NODE_OPTIONS=--openssl-legacy_provider && react-native start",
"test": "jest",
"lint": "eslint ."
}이제 npm start는 잘 된다.. 그래서 이제
react-native run-ios
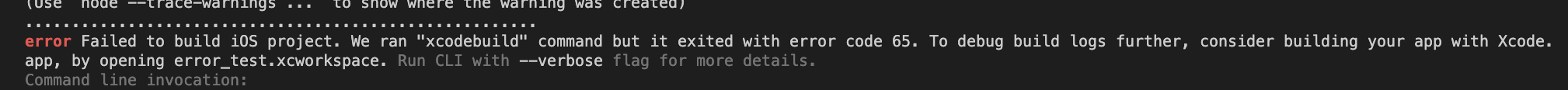
명령어를 쓰니 이번엔 이런다... 아이고 두야..

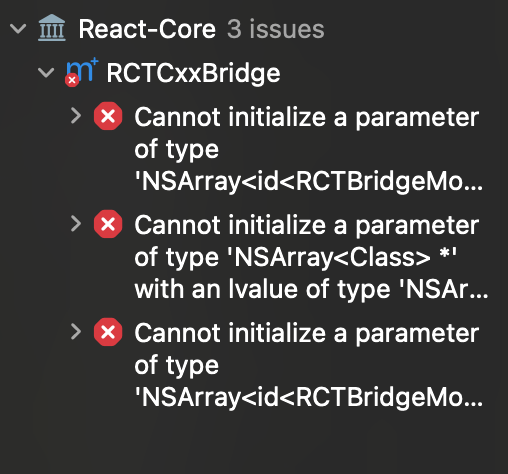
보니까 뭔가 xcode 문제인거 같아 xcode로 한 번 프로젝트를 빌드해봤다.
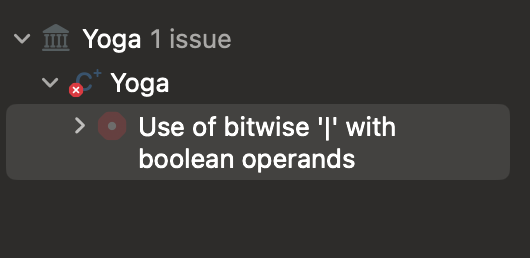
그랬더니 무슨 Yoga 파일에 문제가 있다고 한다..

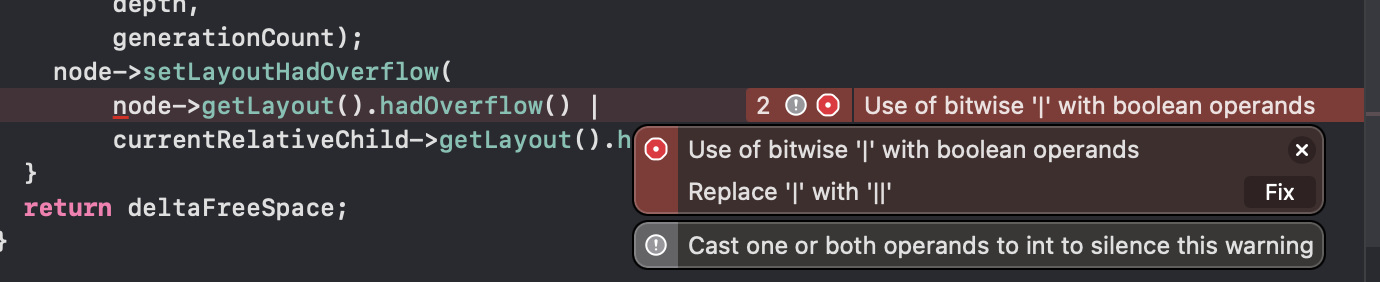
하여 열어보니 아래와 같이 친절하게 '|' 이걸 '||'로 바꾸면 된다고 한다..!!

하여 아래와 같이 변경!!
// 기존 코드
node->setLayoutHadOverflow(
node->getLayout().hadOverflow() |
currentRelativeChild->getLayout().hadOverflow());
// 변경 코드
node->setLayoutHadOverflow(
node->getLayout().hadOverflow() || // 여기에 '|' 하나 더 추가!!!
currentRelativeChild->getLayout().hadOverflow());이제 다시 빌드..!!!

🤬🤬🤬🤬🤬🤬🤬🤬🤬🤬
하지 말라는건지 하라는건지....
하지만 이건 외로 간단하게 pod을 삭제하고 다시 깔면서 해결되었다..!
해당 폴더에서
pod deintegrade
pod install
이번엔 제발 되기를 기도🙏하며 다시 빌드..!!

에라이
ㅋ..
그렇게 열심히 삽질... 끝에 찾아보니 podfile 파일의 맨아래에 아래의 코드를 추가하라고 한다..!!
post_install do |installer|
# FIXES BUILD ON Apple Silicon M1+
projects = installer.aggregate_targets
.map{ |t| t.user_project }
.uniq{ |p| p.path }
# project.pbxproj
projects.each do |project|
project.build_configurations.each do |config|
config.build_settings['EXCLUDED_ARCHS[sdk=iphonesimulator*]'] = 'arm64'
end
project.save()
end
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
config.build_settings['EXCLUDED_ARCHS[sdk=iphonesimulator*]'] = 'arm64'
end
end
## Fix for XCode 12.5
find_and_replace("../node_modules/react-native/React/CxxBridge/RCTCxxBridge.mm",
"_initializeModules:(NSArray<id<RCTBridgeModule>> *)modules", "_initializeModules:(NSArray<Class> *)modules")
find_and_replace("../node_modules/react-native/ReactCommon/turbomodule/core/platform/ios/RCTTurboModuleManager.mm",
"RCTBridgeModuleNameForClass(module))", "RCTBridgeModuleNameForClass(Class(module)))")
end
def find_and_replace(dir, findstr, replacestr)
Dir[dir].each do |name|
text = File.read(name)
replace = text.gsub(findstr,replacestr)
if text != replace
puts "Fix: " + name
File.open(name, "w") { |file| file.puts replace }
STDOUT.flush
end
end
Dir[dir + '*/'].each(&method(:find_and_replace))
end
그리고나서 다시 pod 삭제 및 설치..!
하니 빌드가 성공되었다😭😭😭😭😭ㅠㅠㅠㅠ

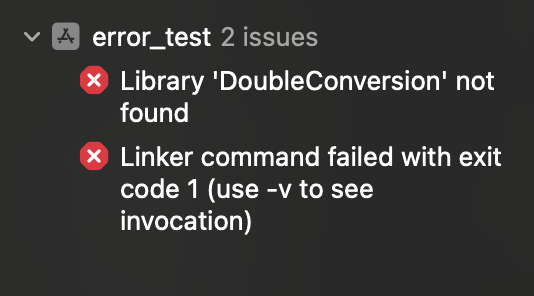
근데 다시 이번엔 빌드 후 오류 발견..ㅋㅋㅋㅋ
...
...
...
후엥..
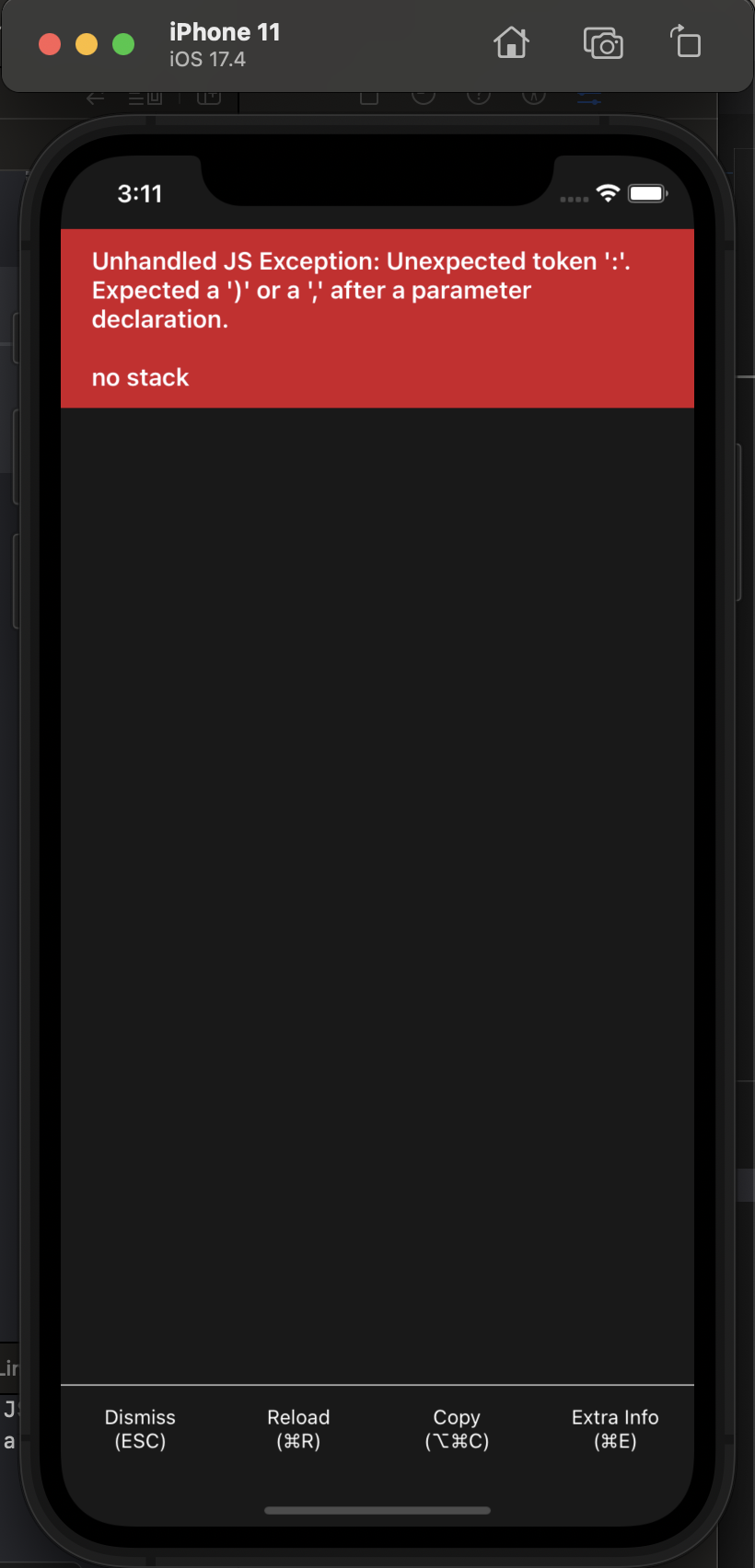
이것도 열심히 구글링해보니 아직 정확하진 않지만 내 프로젝트는 타입스크립트를 사용하지 않지만 타입스크립트 형태로 파일이 작성된게 있어서 발생하는 오류인듯 하였다..!!
그리하여 '아 그래 이참에 내 프로젝트로 타입스크립트를 적용하자..!'라고 하였지만 실ㅋ패ㅋ
아직은 부족한거 같다 실력이.. 그래서 그냥 간단하게 문제가 되는 파일의 코드만 수정을 진행였다.
수정은 vscode에서 진행하였고 위치는
node_modules > react-native > Libraries > Blob > URL.js
URL.js 요놈이 문제였다...
해서 해당 파일을 열어 타입스크립트에서 타입형식을 정해주는 부분들을 지워주었다..!
예를들면
// 기존 코드
constructor(params: any) {
if (typeof params === 'object') {
Object.keys(params).forEach(key => this.append(key, params[key]));
}
}
// 변경 코드
constructor(params) { // ': any' 를 지워줌..!!!!
if (typeof params === 'object') {
Object.keys(params).forEach(key => this.append(key, params[key]));
}
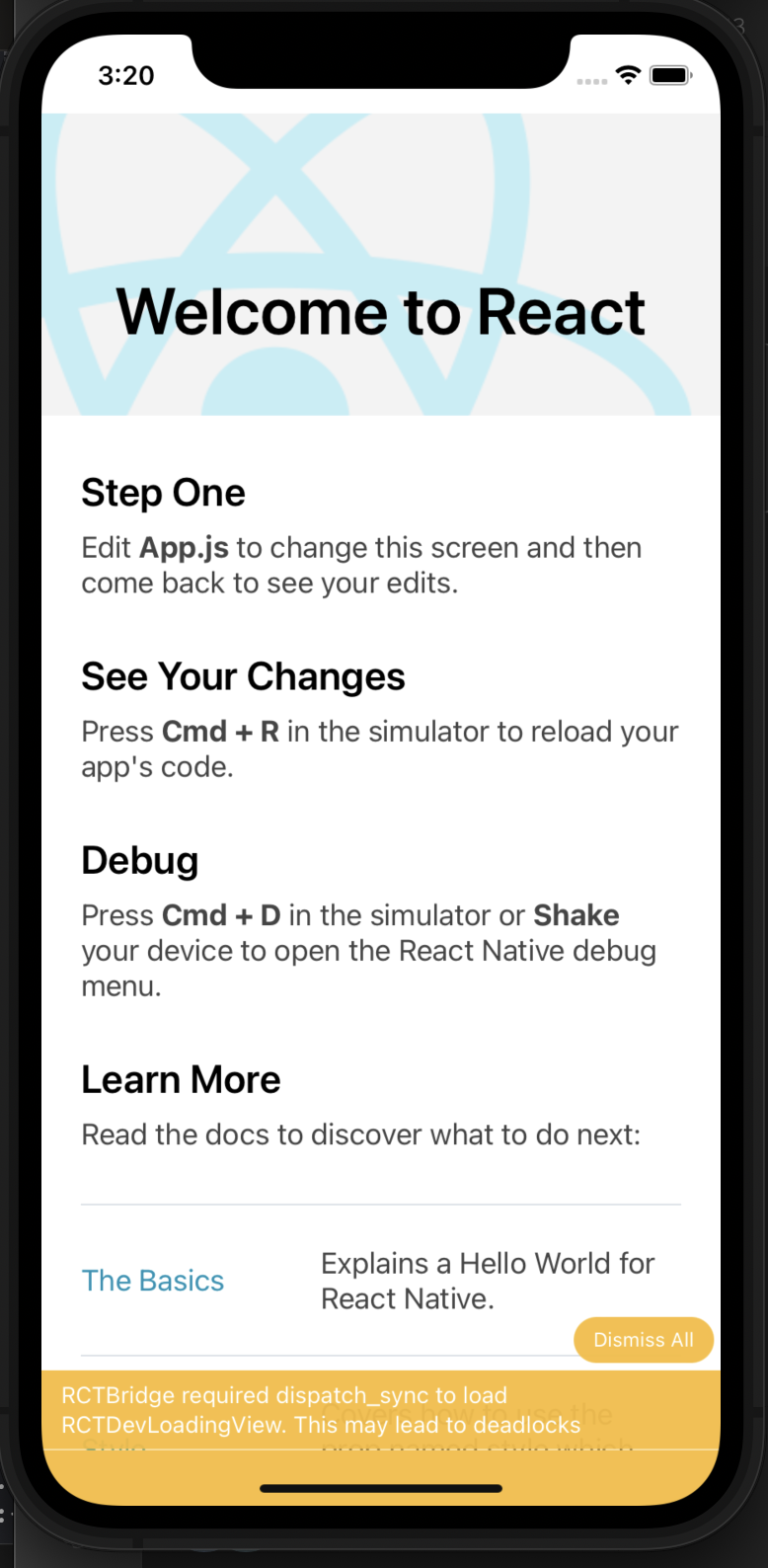
}위와 같이 다 변경을 완료하니 드디어..!!!!
ㅠㅠㅠㅠ 이 화면을 얼마나 보고 싶었는지...
그리고 이걸로 얼마나 많은 삽질을 했는지 참...
부끄러워서 얼마나 오래 걸린진 말 못함...
후 시작부터 이래서 앞으로가 더 걱정이지만 그래도 화이팅하자..!!
아자아자😢😢😢
