Next.js의 렌더링 방식
Next.js는 diffing과 hydration 과정을 거쳐 화면을 렌더링 하는데요, 이 과정은 흔히 말하는 서버사이드 렌더링과는 살짝 다른개념 입니다.
따라서 혼동하시면 안되니 주의해서 공부해주시길 바랍니다.
그렇다면 hydration과 diffing은 어떤 개념과 더 밀접한 연관이 있냐면, 바로 프리 렌더링입니다.
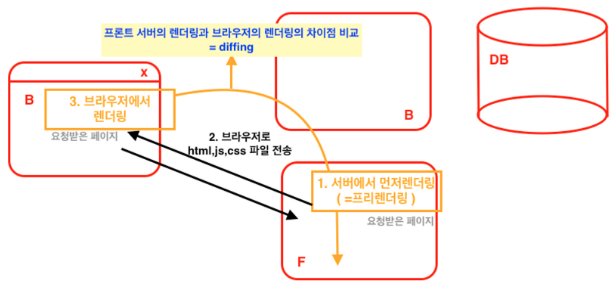
아래 그림을 통해 조금 더 자세히 알아보도록 하겠습니다.

우선 브라우저에서 특정 페이지를 요청하게 되면, 프론트엔드 서버에서는 해당 페이지의 HTML을 먼저 보여주고 CSS, JS를 미리 그려본다.
이후 우리가 아는 것 처럼 브라우저로 HTML, CSS, JS 파일을 던져줍니다.
그럼 보내준 페이지를 브라우저에서 렌더링하게 됩니다.
그리고 브라우저에서 그린내용과 프론트엔드 서버에서 렌더링한 내용을 얼마나 차이 나는지 비교하게 되는데 이 과정을 diffing 이라고 하며
diffing을 통해 비교한 후 최종적으로 반영해 렌더링하게 되는 과정을 hydration이라고 한다.
이러한 프리렌더링 실패는 useEffect를 사용하면 브라우저 렌더링 시점과 프리렌더링 시점을 나누어 해결 할 수 있다.
권한분기
권한분기란 로그인한 사용자와 비로그인한 사용자 간의 권한을 분기하여 특정 페이지에 접속을 막거나 허용해주는 작업이다.
로그인 인증 이후에는 이에따른 권한 분기가 이루어진다. 간단하게는 로그인을 한 사람과 로그인을 하지 않은 사람부터 추가적으로는 운영자로 로그인한 사람, 판매자로 로그인한 사람, 거래처 사장님을 로그인한 사람 등등 웹페이지의 성격이나 목적에 따라 다양하게 권한을 분리할 수 있다.
스택과 큐
스택
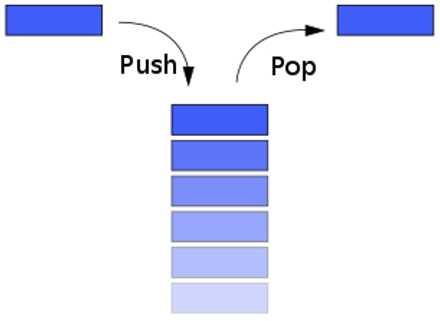
출입구가 하나인 우물 형태의 데이터 구조

스택은 출입구가 하나이기 때문에 가장 청므에 입력된 함수가 가장 나중에 스택을 빠져나감 이를 First In Last Out 이라고 하며 FILO라고도 읽는다.
큐
양방향 출입이 가능한 파이프 형태의 데이터 구조

스택과 반대로 출구와 입구가 나뉘어있어 가장 먼저 입력된 함수가 가장 먼저 빠져나간다. First In First Out 이라고 하며 FIFO라고도 읽는다.
스코프 체인
**// closure.html 파일**
<!DOCTYPE html>
<html lang="ko">
<head>
<title>클로저 실습</title>
<script>
function aaa(){
banana = 3
console.log(banana)
}
aaa();
</script>
</head>
<body>
</body>
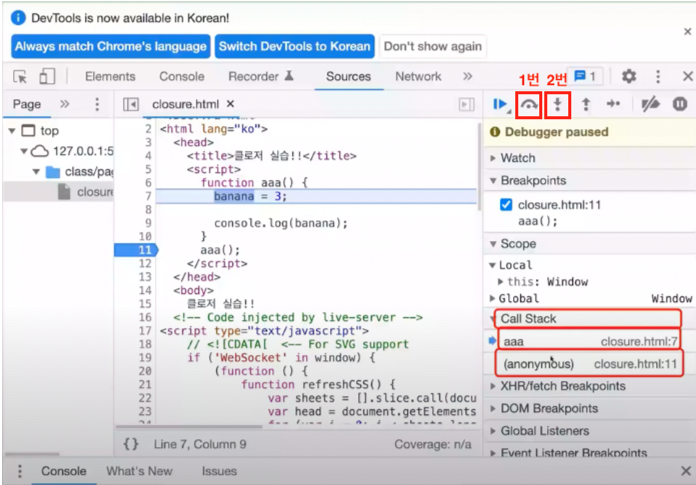
</html>위의 코드를 확인하기 위해 개발자 도구의 source로 이동하여 aaa()에 브레이크 포인트를 걸고 코드를 실행한다. 브레이크 포인트는 코드가 실행되다가 멈추고 싶은 코드에서 멈추게 하기 위해 사용한다.
(1번 버튼은 실행하지 않고 뛰어넘기, 2번 버튼을 누르면 실행과정을 살펴 볼 수 있다.)

브레이크 포인트를 걸어둔 aaa()함수는 call stack에 쌓이게 된다. 그리고 스포크의 글로벌 부분을 보면 바나나가 3으로 잘 들어오는 것을 확인할 수 있다. 이는 local에 바나나가 없기에 global까지 찾아 올라가서 바나나를 가져왔기 때문이다. 즉 해당 스코프에 없으면 상위 스코프에 있는지 확인하며 찾아올라가는 과정을 스코프 체인이라한다.
클로저(closure)
// closure.html 파일
<!DOCTYPE html>
<html lang="ko">
<head>
<title>클로저 실습</title>
<script>
function aaa(){
const apple = 10
function bbb(){
console.log(apple)
}
bbb()
}
aaa();
</script>
</head>
<body>
클로저 실습
</body>
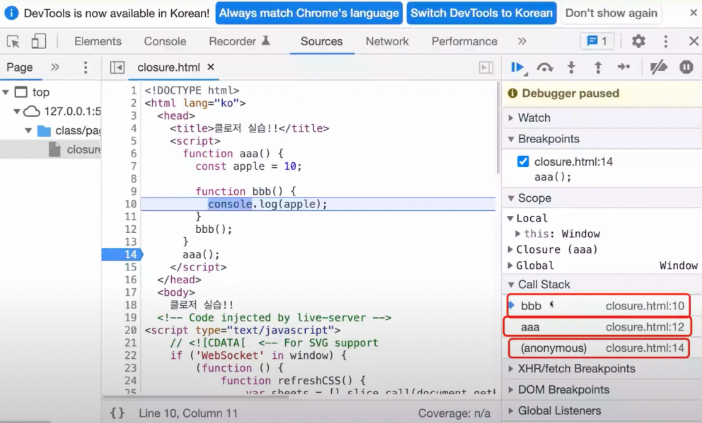
</html>스코프에서 사용하던 코드를 살짝 변형한 후 aaa()에 브레이크 포인트를 두고 같은 방식으로 코드를 실행하면, 이번에는 콜스택에 aaa와 bbb가 생성된다. 그리고 bbb는 스택의 가장 위에 있기 때문에 가장 먼저 콜스택을 빠져나간다.

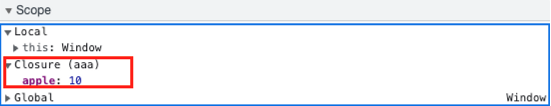
그리고 bbb함수에서 콘솔로 apple을 호출하면 bbb 안에 apple이란 변수가 없기 때문에 이를 찾기 위해 위의 스코프로 올라가게 된다. 이때 closure란게 생기고 이를 확인해보면 apple:10이 찍힌걸 확인할 수 있다.

클로저란?
bbb함수 스코프 안에 apple이라는 변수가 없어 aaa라는 상위함수의 스코프로 찾아 올라가 apple이라는 변수를 찾게 된다.
이때 aaa함수는 bbb의 closure가 되며 bbb가 apple을 찾아 올라갈 수 있는 이유는 실행컨텍스트가 외부 환경 요소를 수집하기 때문이다.
즉 클로저는 상위 함수와 해당함수(여기서는 bbb함수)가 선언된 스코프(상위함수)를 둘러싼 환경이 된다.
스코프 체인과 클로저 간단 정리
- 클로저(closure) : 상위 함수 + 상위함수의 lexical enviroment(상위함수를 둘러싼 환경)
- 스코프 체인(scope chain) : 바로위 함수 스코프 뿐만아니라 global 스코프 까지 찾아 올라가는 과정을 scope chain이라고 합니다.
