선생님이 BMI 측정기를 한번 만들어보라고 해서 응용해서 직접 만들어보았다.
1. View 그리기

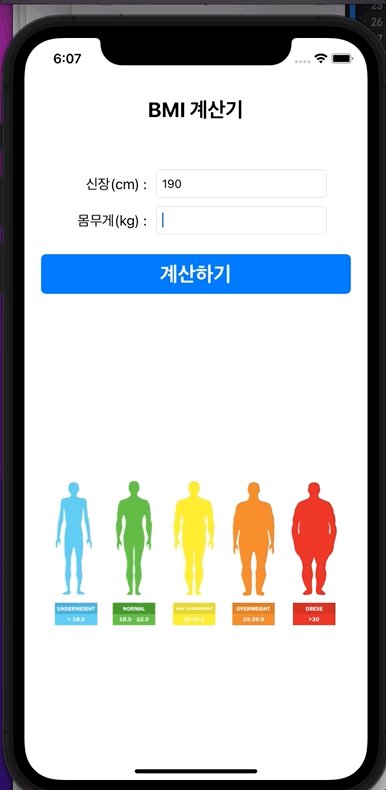
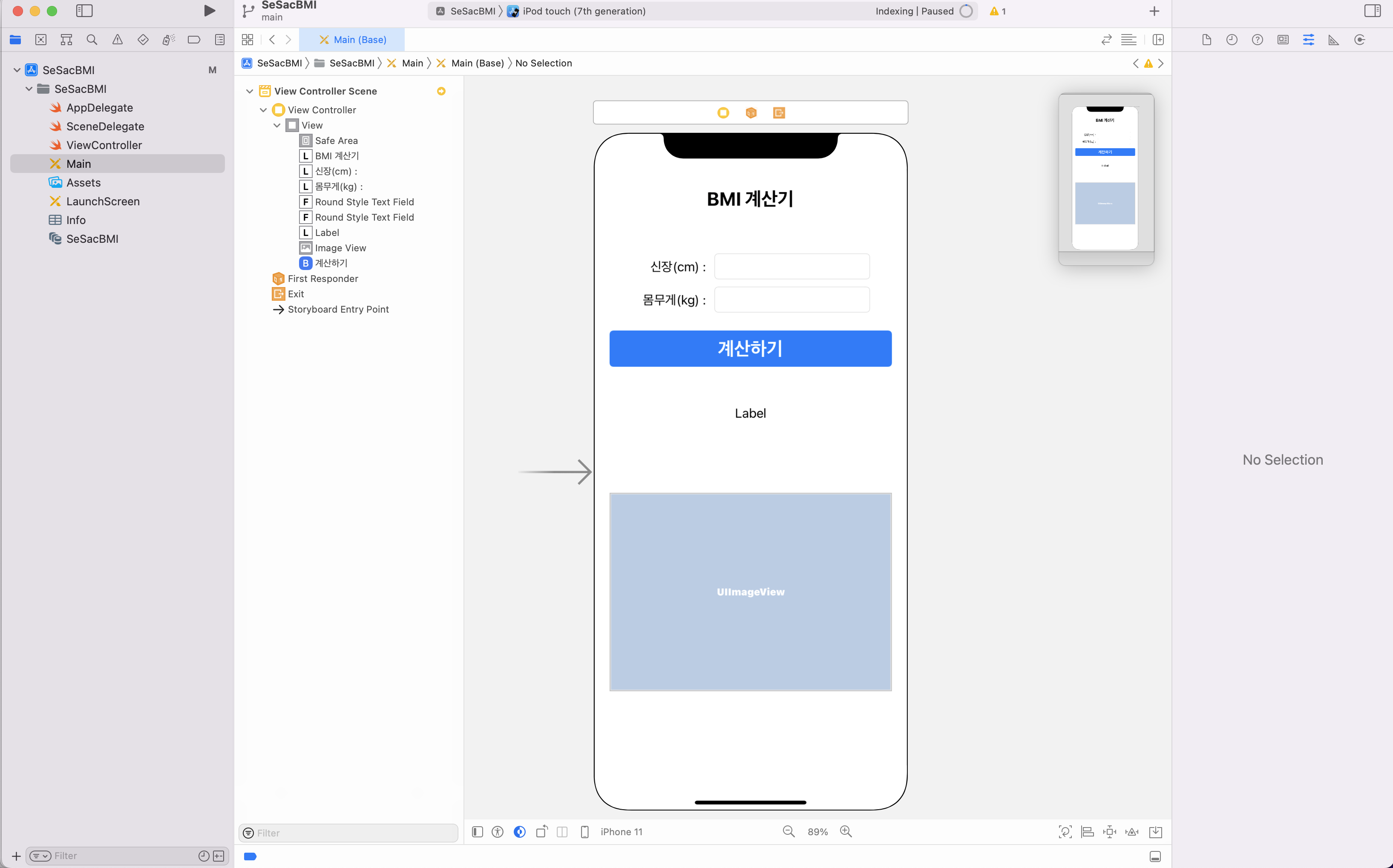
View는 위와같이 구성했다.
- 신장(cm)와 몸무게(kg)을 써넣을 수 있는 textField
- 계산하기 버튼 (클릭 시, 아래의 라벨에 BMI수치+비만의단계상태를 표기 할 것이다.
- 이미지를 첨부하여 비만의 단계가 어느정도 수준인지 파악 할 수 있도록 할 것이다.
2. IBOutlet + Action함수 연결

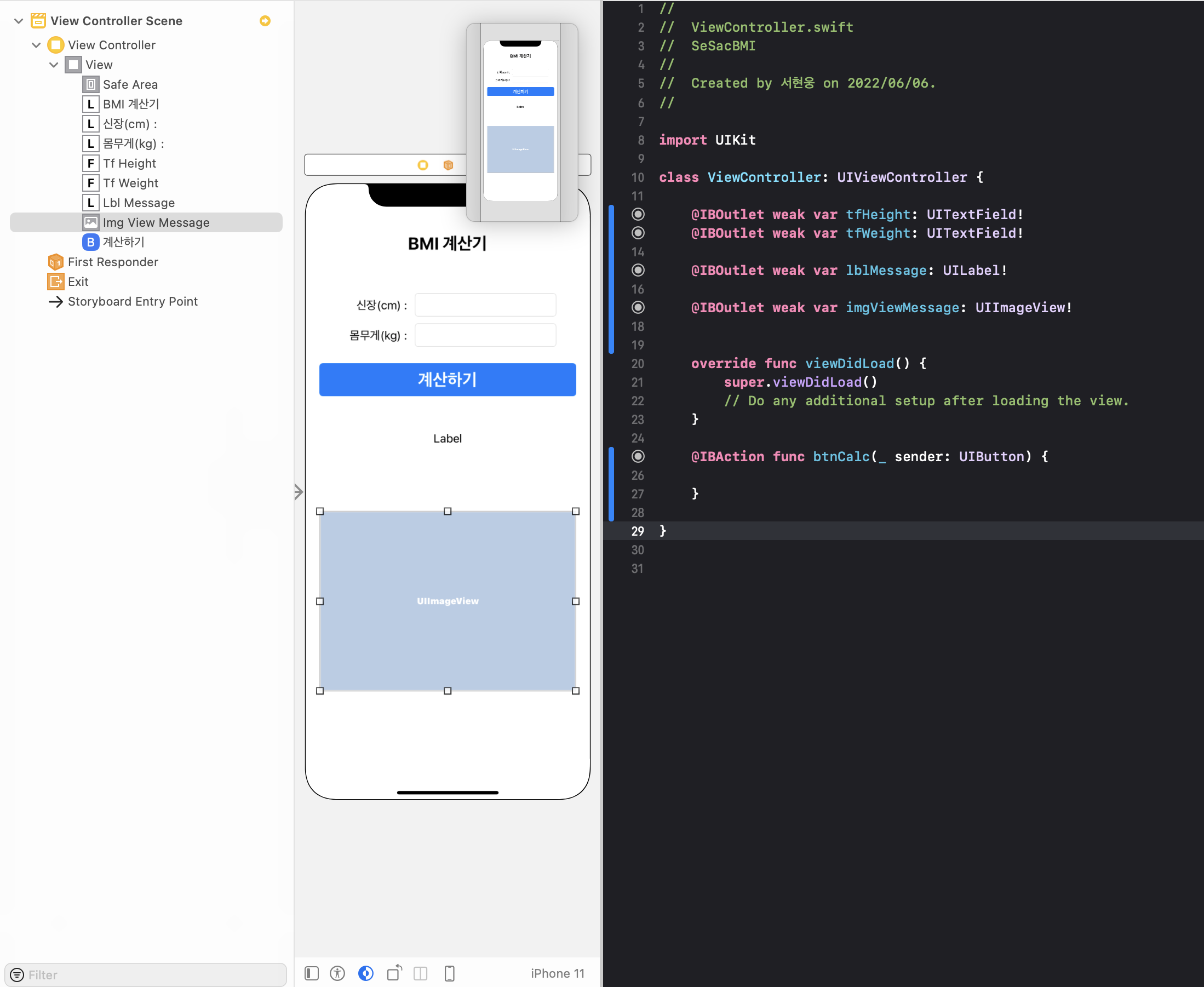
IBOulet과 Action함수를 아래와 같이 연결해줬다.
- 신장cm, 몸무게kg을 적는 텍스트필드를 아울렛으로 정의해줬다.
- 계산 결과를 표기 해 줄 라벨을 아울렛으로 정의
- 비만의 단계를 표기 해 줄 이미지뷰를 아울렛으로 정의
- 계산버튼을 액션함수로 만들어줬다.
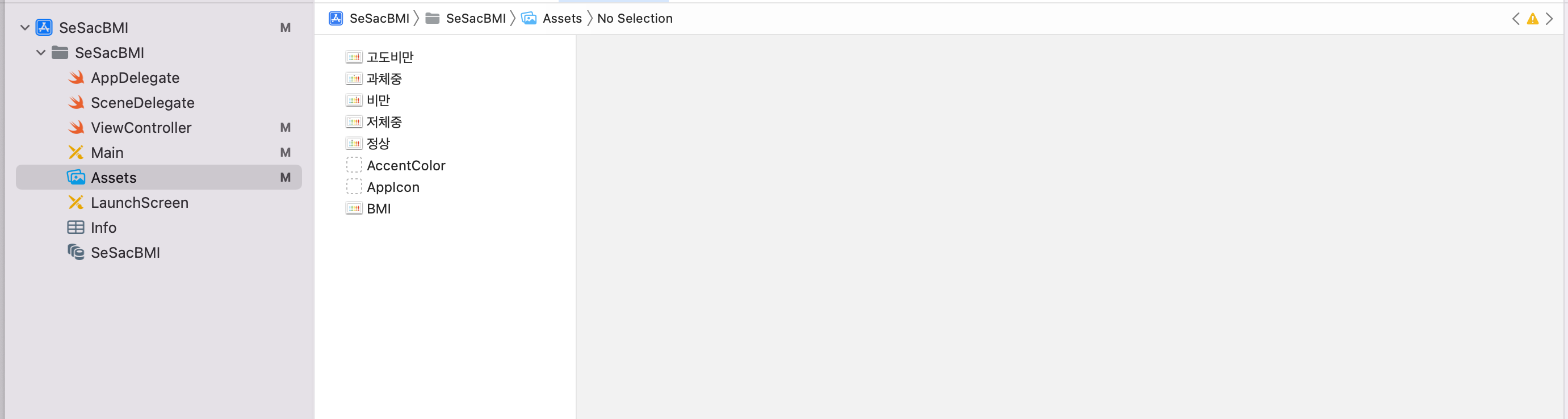
3. 이미지를 Asset에 집어넣기

4. 전체코드
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var tfHeight: UITextField!
@IBOutlet weak var tfWeight: UITextField!
@IBOutlet weak var lblMessage: UILabel!
@IBOutlet weak var imgViewMessage: UIImageView!
var statement = ""
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgViewMessage.image = UIImage(named: "BMI.png")
lblMessage.text?.removeAll()
}
@IBAction func btnCalc(_ sender: UIButton) {
// String타입을 Double타입으로 변환 + cm를 M 단위로 변환
let doubleHeight = Double(tfHeight.text!)! / 100
let doubleWeight = Double(tfWeight.text!)
// bmiCalc 상수에 bmi계산값 Double 타입으로로 저장
let bmiCalc : Double = doubleWeight! / (doubleHeight * doubleHeight)
// 소수점 첫째자리까지 반올림
let roundBmi = round(bmiCalc * 100) / 100
switch roundBmi {
case 0...18.4: statement = "저체중"
imgViewMessage.image = UIImage(named: "저체중.png")
case 18.5...22.9: statement = "정상"
imgViewMessage.image = UIImage(named: "정상.png")
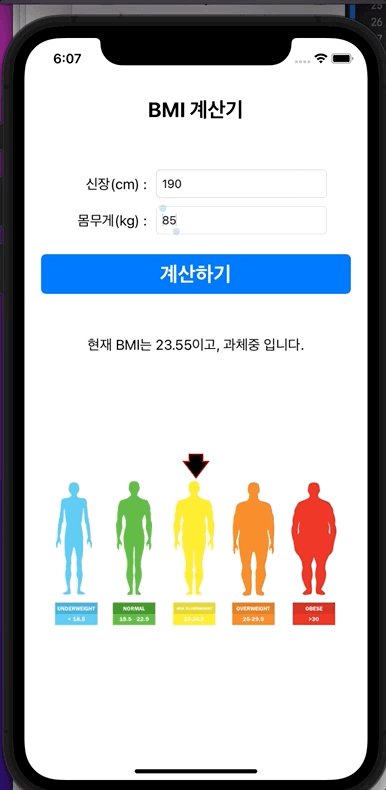
case 23...24.9: statement = "과체중"
imgViewMessage.image = UIImage(named: "과체중.png")
case 25...29.9: statement = "비만"
imgViewMessage.image = UIImage(named: "비만.png")
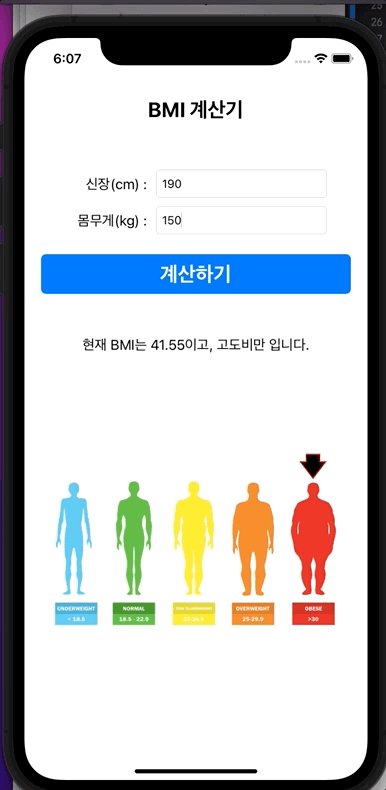
default : statement = "고도비만"
imgViewMessage.image = UIImage(named: "고도비만.png")
}
lblMessage.text = "현재 BMI는 \(roundBmi)이고, \(statement) 입니다."
/*
편의를 위해서 위에선 조건문의 형태를 switch문으로 풀어냈지만, 이를 if문으로 표현한다면 아래와 같다.
if roundBmi <= 18.4 {
statement = "저체중"
imgViewMessage.image = UIImage(named: "저체중.png")
}else if roundBmi >= 18.5 && roundBmi <= 22.9 {
statement = "정상"
imgViewMessage.image = UIImage(named: "정상.png")
}else if roundBmi >= 23 && roundBmi <= 24.9 {
statement = "과체중"
imgViewMessage.image = UIImage(named: "과체중.png")
}else if roundBmi >= 25 && roundBmi <= 29.9 {
statement = "비만"
imgViewMessage.image = UIImage(named: "비만.png")
}else{
statement = "고도비만"
imgViewMessage.image = UIImage(named: "고도비만.png")
}
*/5. 구동