1. AutoLayout ?
AutoLayout은 아이폰 시리즈별 다양한 해상도에 대응하기 위해
다른화면에서도 화면을 똑같이 보여주기위해서 사용함
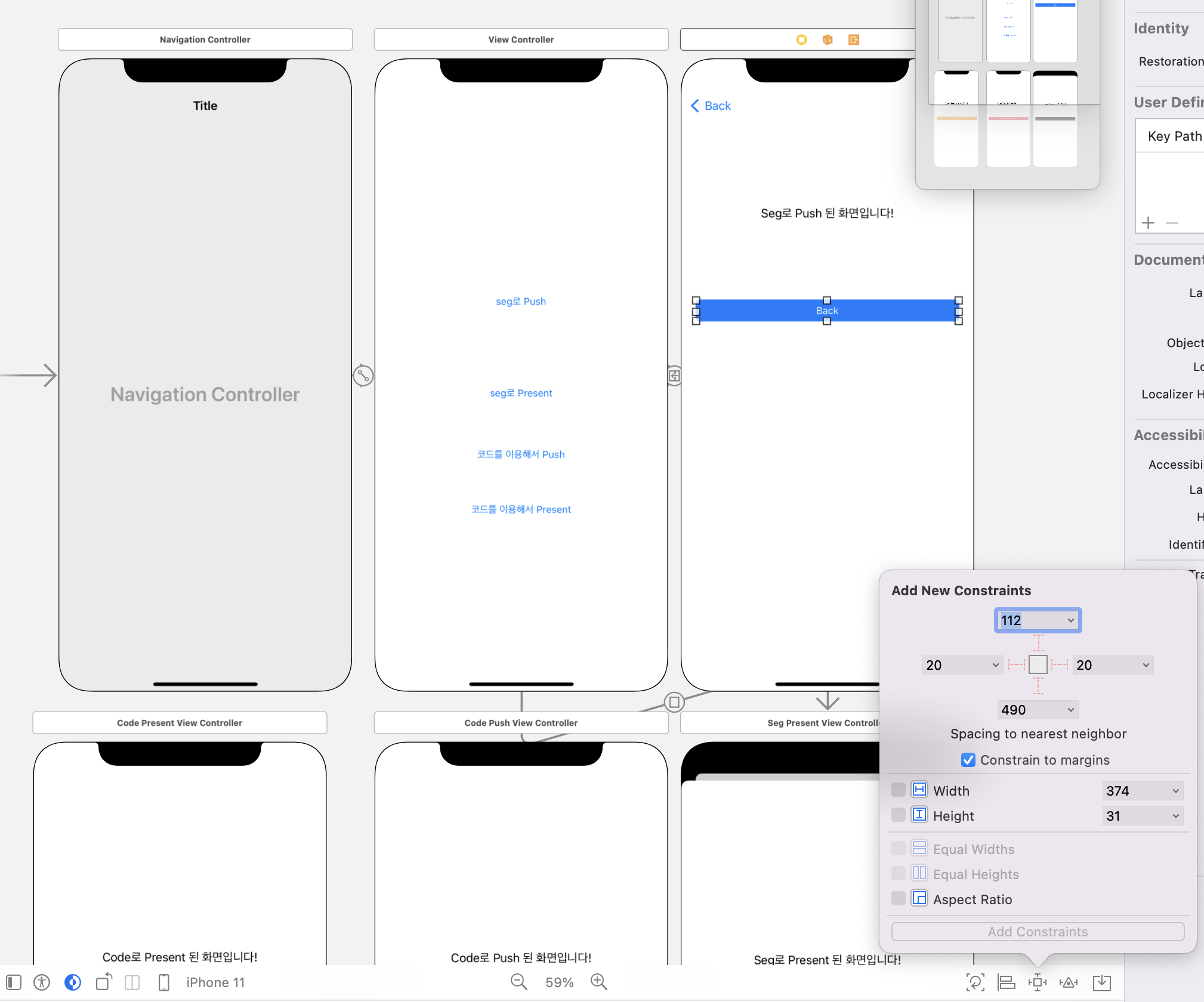
- Add New Constraints
View간의 제약조건을 설정해줌.
*입력되는 숫자값은 각 모서리에서 뷰의 중심 방향으로 향하는 정도라고 이해하면 됨

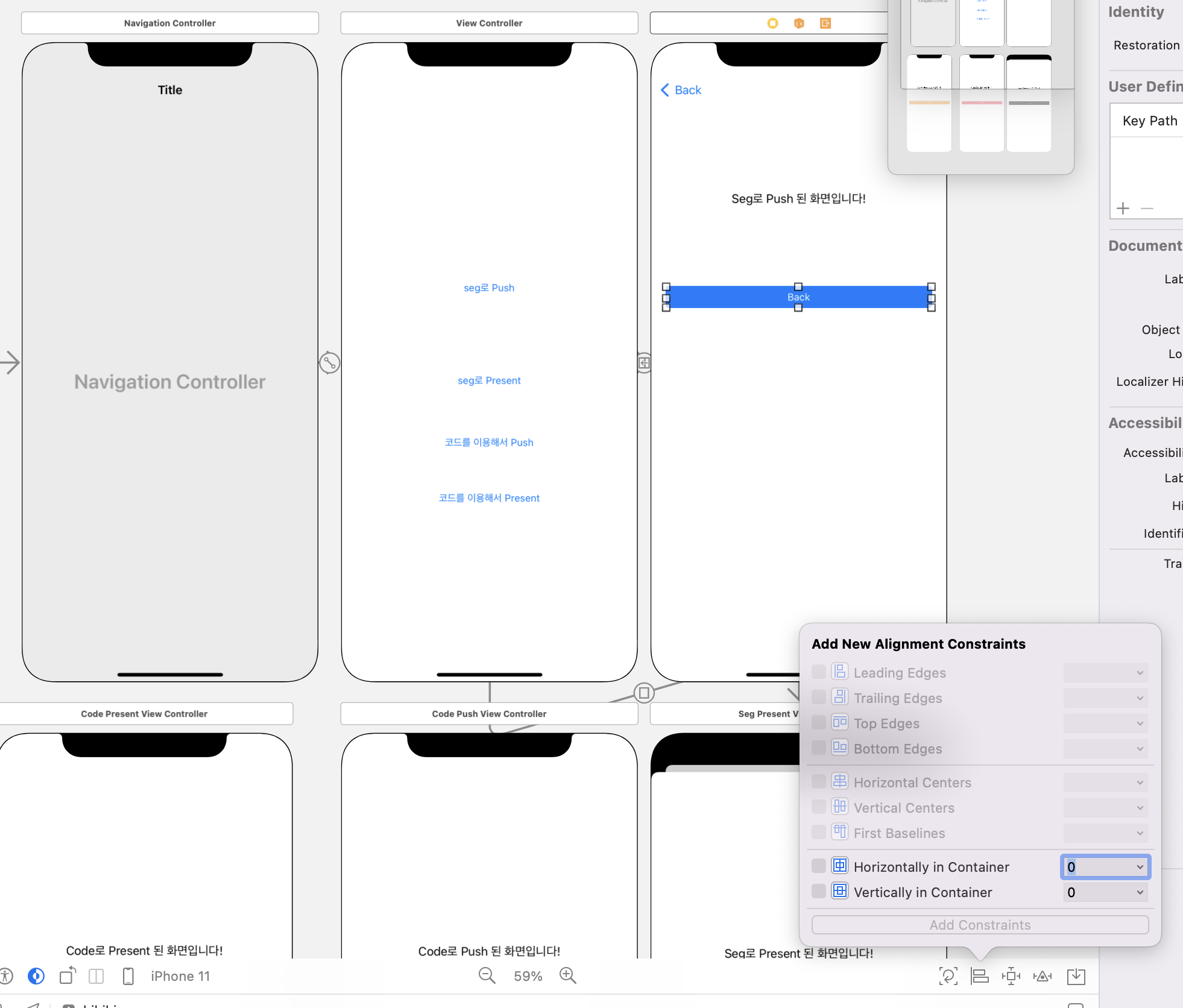
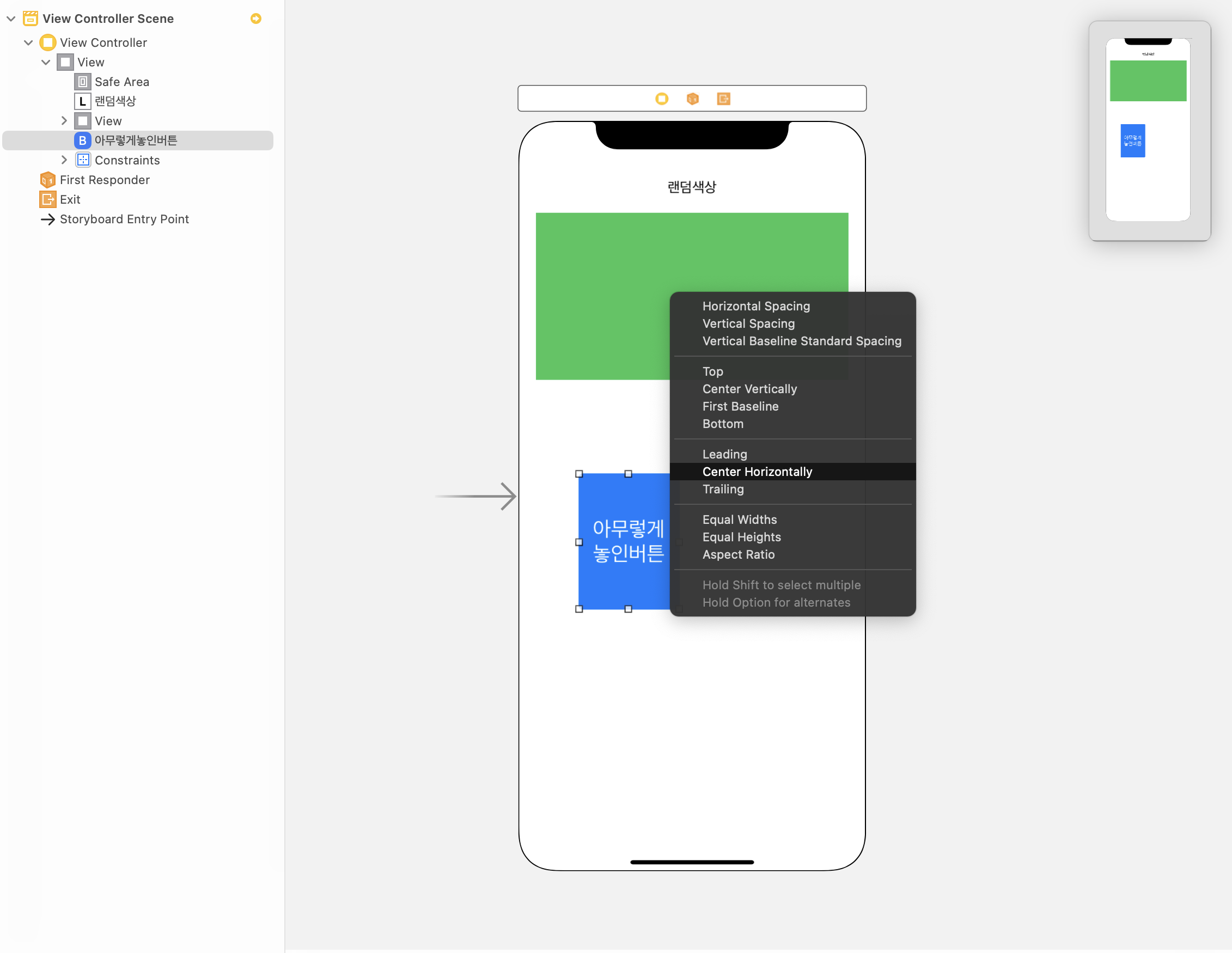
- Add New Alignment Constraints
View의 정렬 제약조건을 설정해줌.

직접해보기!
-
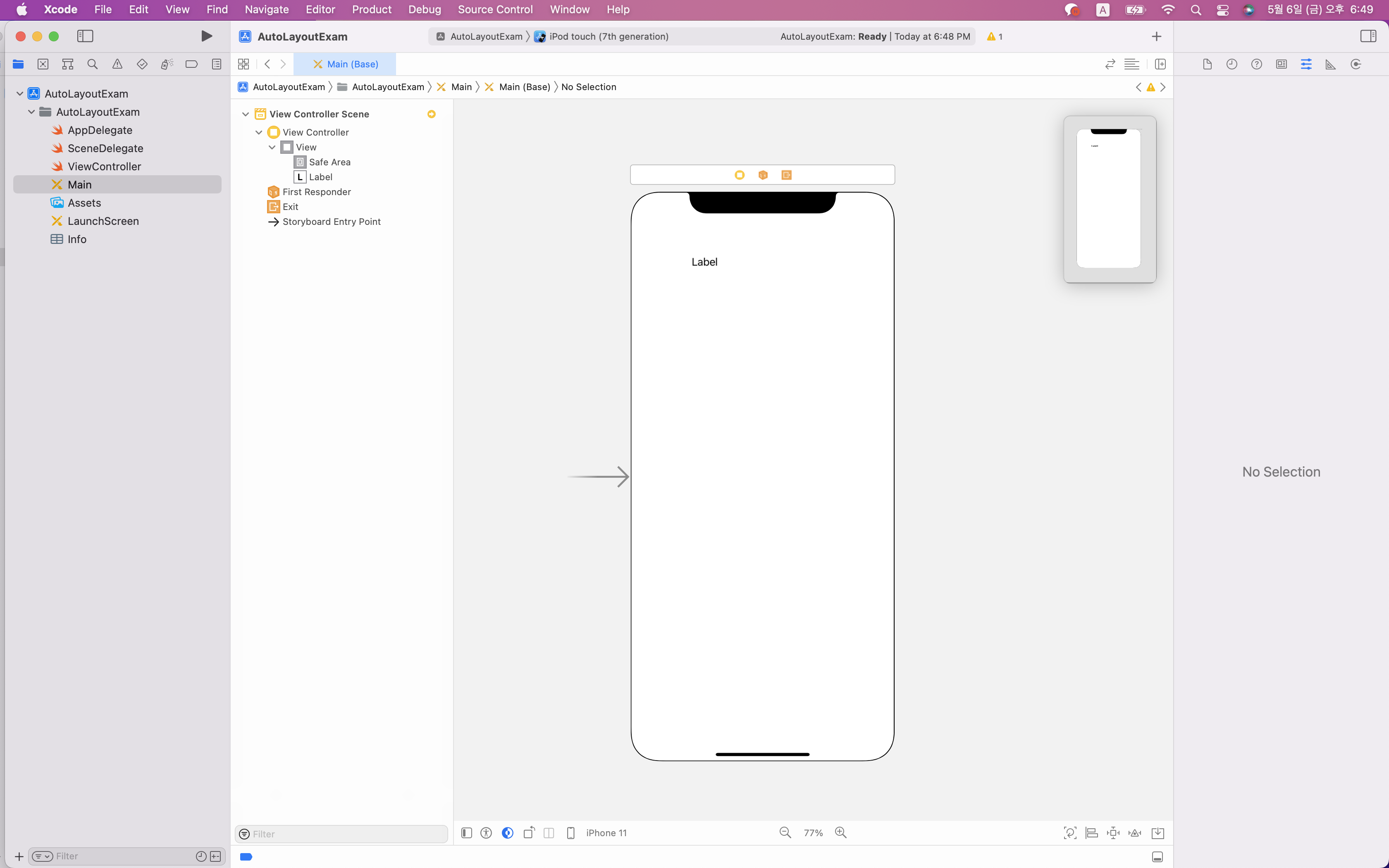
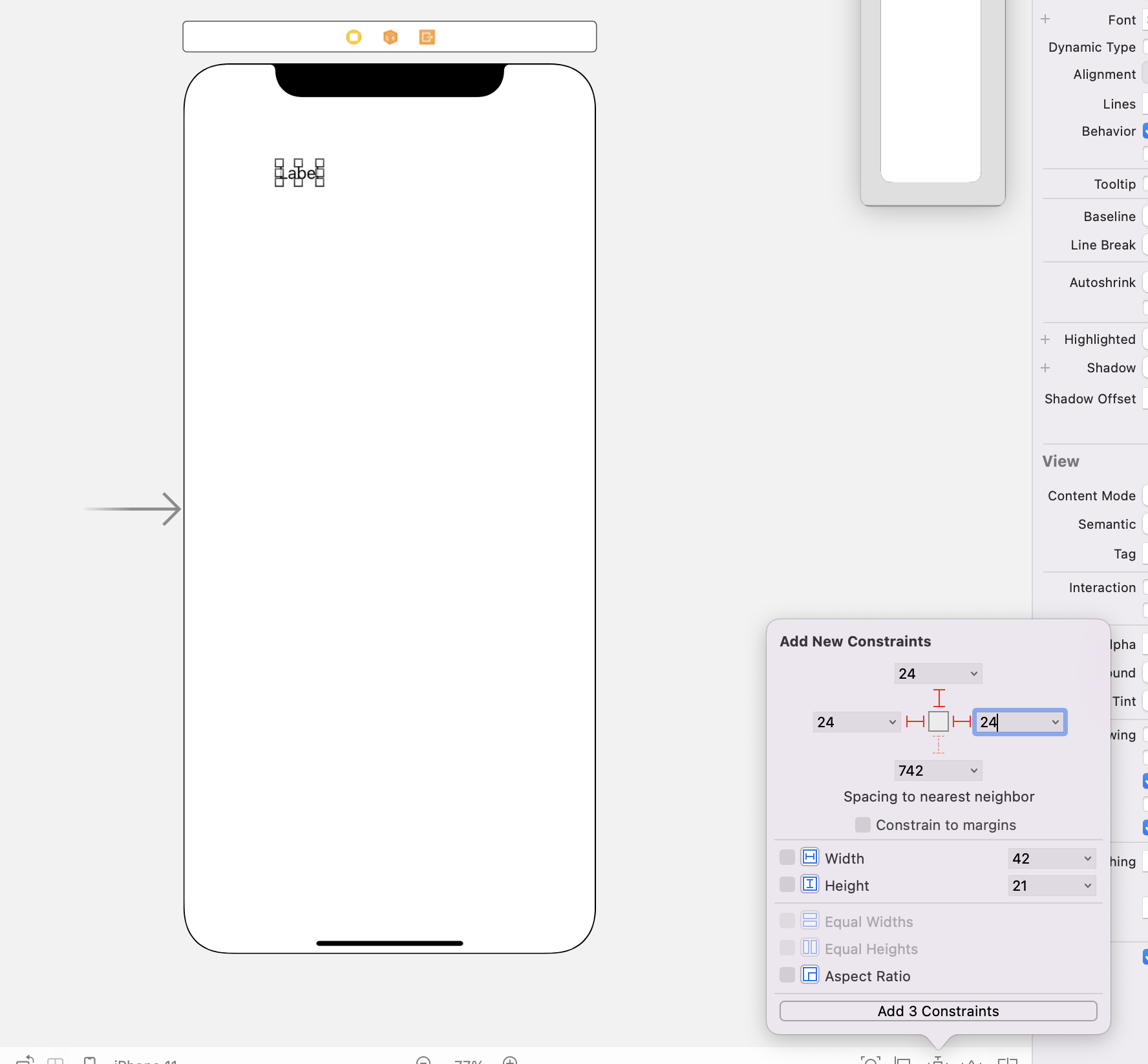
라벨을 추가해준다. (아무위치에다가)

-
Add New Constraints의 top, leading, trailing 간격을 24로 만들어주고
Constrain to margins을 체크해제해준다.
*constrain to margins ?
- 제약의 기준이 되는 뷰의 bounds 가 아니라 뷰의 margin 을 기준으로 제약을 잡게 됩니다.
- ex) View1이 있고 그것의 하위뷰인 View2가 있다면 하위뷰에 Constrain to margins를 해주면 더 View1을 기준으로 제약이 걸려 View1 내부에서 보여지게 됨!
- 이에 대해서 잘설명한 블로그는 아래에 있으니

참고하면 됨!
https://woozzang.tistory.com/147

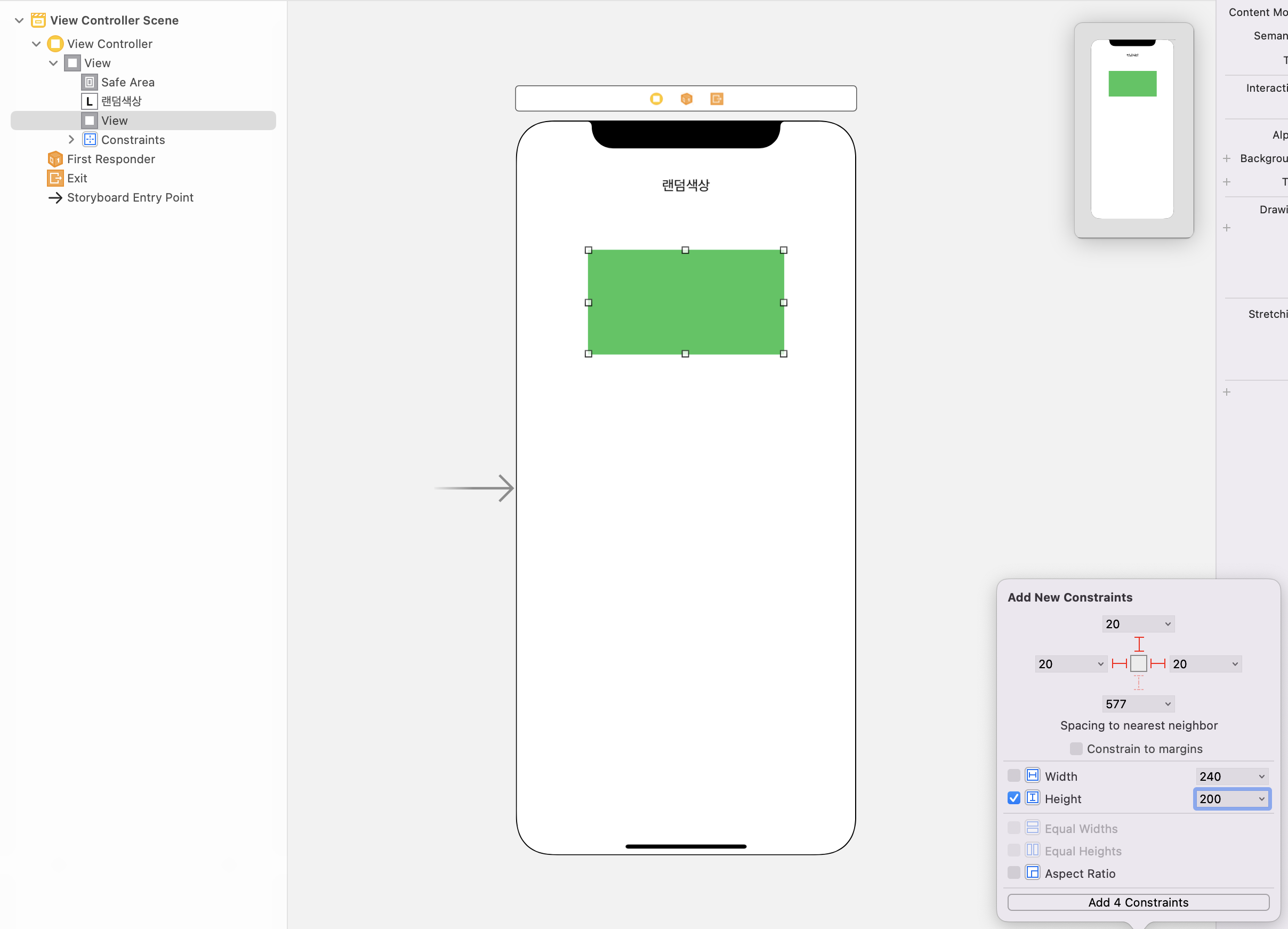
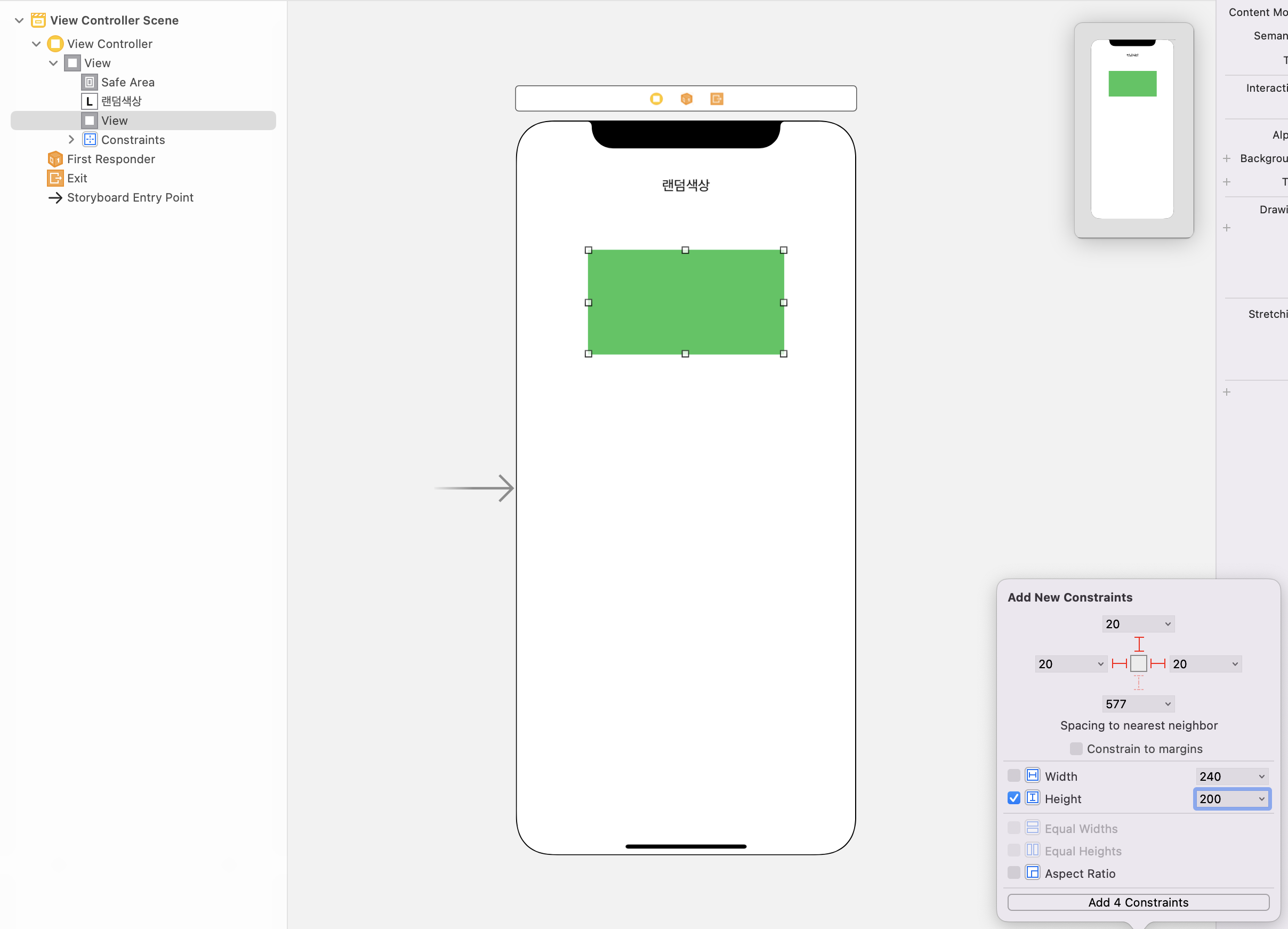
- 하단에 UIview를 하나 더 추가하고 top, leading, trailing 간격을 20으로 만들어주고 Height를 200으로 설정한다.
(*이를 말로 풀면 위 라벨에서 20만큼의 간격을주고 view에서 좌우측 간격을 20만큼 줘라 그리고 높이는 200정도로 줘!)

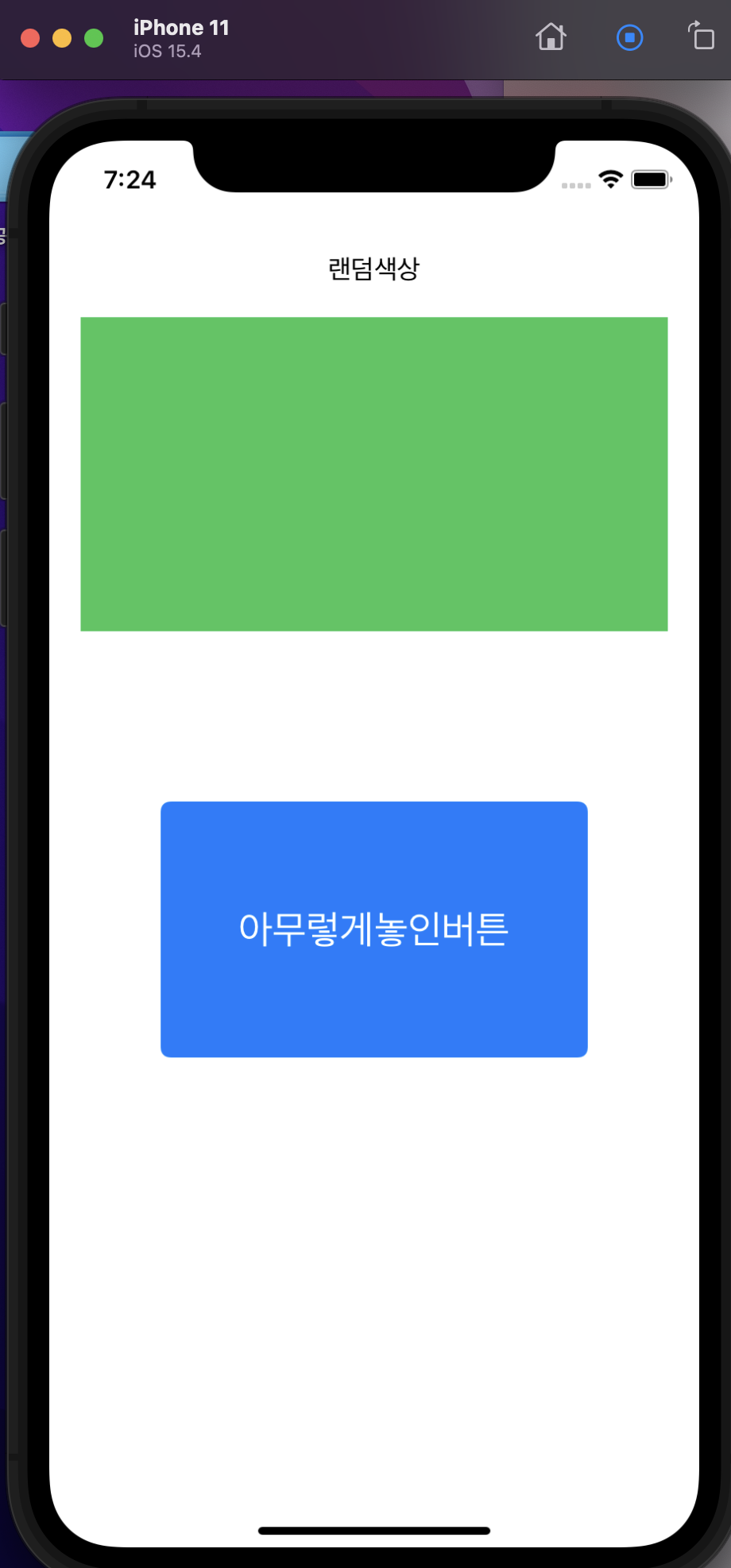
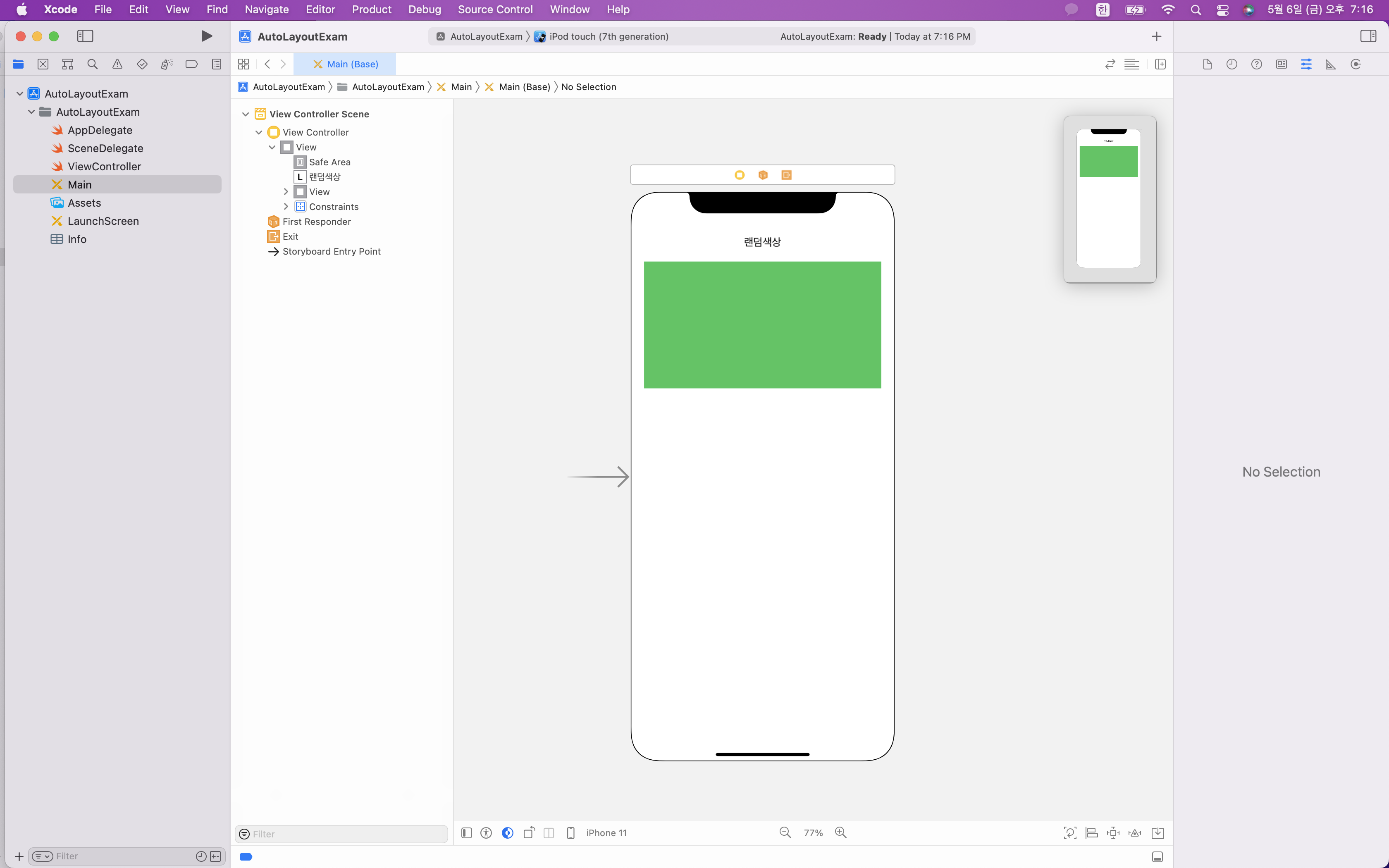
- 그러면 이런식으로 나오게됨

- 버튼을 하나 만들어서 정렬해보자!
아무렇게 놓인 버튼을 오른쪽마우스로 드래그해서 상단 UIView에 끌어올려서 Center Horizontally에 넣어주면 자동으로 가운데로 정렬이된다.

- 시뮬레이터를 켜보자! 메인스토리보드에서 그냥봤을 때, 정렬이 안된 것처럼보일 수 있는데 시뮬레이터에서 보면 정렬이 된 모습으로 볼 수 있다!