1. 박스 모델
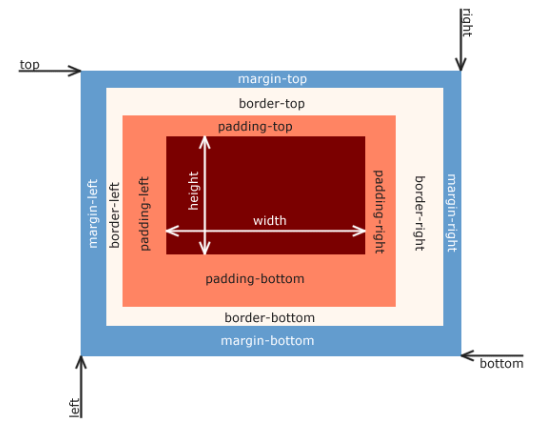
Box는 콘텐트(Content), 패딩(Padding), 테두리(Border), 마진(Margin)으로 구성된다.
✔Content
- 요소의 텍스트나 이미지 등의 실제 내용이 위치하는 영역.
- width / height 를 설정할 수 있다.
- width / height 프로퍼티는 요소의 너비와 높이를 지정하기위해 사용된다.
- 콘텐츠 영역을 대상으로 너비와 넢이가 지정된다.
✔Padding
- 테두리 안쪽에 위차하는 요소 내부 여백 영역이다.
✔Border
- 테두리 영역으로 테두리의 두께를 의미한다.
✔Margin
- 테두리 바깥으로 위치하는 요소의 외부 여백 영역이다.
1-1. margin / padding
margin / padding 프로퍼티는 content의 top, right, left, bottom에 대하여 지정이 가능.

- margin은 border기준으로 콘텐트의 외부 여백 영역
- padding는 border기준으로 콘텐트의 내부 여백 영역
2. float
블록 요소를 가로로 정렬하기 위해 사용되는 방법.
float프로퍼티는 해당 요소를 다음 요소 위에 떠 있게(부유하게) 한다.
⚠float프로퍼티를 사용할 때 요소의 위치를 고정시키는 position프로퍼티 absolute를 사용하면 안된다.

📌left / right 속성
- float:left 프로퍼티를 사용하면 왼쪽부터 가로 정렬된다.
- float:right 프로퍼티를 사용하면 오른쪽부터 가로 정렬된다.
📌clear속성
- clear: both;
- float속성을 적용하고자 하는 요소가 모두 등장한 이후에 clear속성을 사용하여, 이후의 요소들에 float속성의 영향을 받지 않도록 설정해준다.
📌overflow속성
- float속성이 적용된 HTML요소가 자신을 감싸고 있는 컨테이너 요소보다 크면, 해당 요소의 일부가 밖으로 흘러넘친다.
- overflow: auto;를 적용시키면, 컨테이너 요소 크기가 자동으로 내부의 요소를 감쌀 수 있을 만큼 커진다.
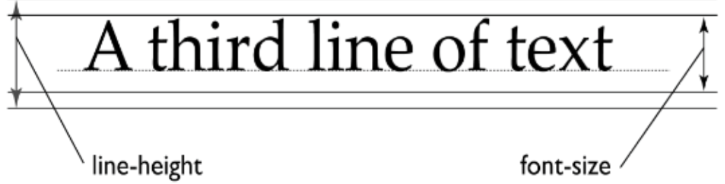
3. line-height

주로 행간, 줄 간격을 조정한다.