flex(플렉서블 박스 레이아웃)
- display속성인 flex
flex-wrap : wrap; -> flex내용이 자동으로 반응형이 적용된다.
📌flex를 컨트롤하는 기본적인 종류
flex-direction = 가장 기본 속성 / row = 가로 정렬 column = 세로 정렬
flex-wrap = flex내용이 자동으로 반응형이 적용.
flex-flow
justify-content = 가로축을 기준으로 정렬.
align-items = 세로축을 기준으로 정렬.
align-content
단점 : 최신 기술이여서 최신 버전의 브라우저가 아니면 적용안된다.(explore11.0부터)
Bootstrap
- 반응형을 100%로 지원한다.
- 프론트엔드 개발을 빠르고 슆게 할 수있는 프레임 워크. 라이브러리.
- 자바스크립트를 선택적으로 확장 가능
- Bootstrap 4.0는 jQUery기반(jQuery만 지원) / Bootstrap 5.0는 Javastrip기반 (Javascript만 지원).
- 모바일 퍼스트 정책 반영.(모바일부터 지원 = 반응형에 강함!)
- 모든 최신 프라우저와 호환.
- Bottstrap을 적용시키면 원래 기존의 속성을 덮어써서 Bootstrap의 새로운 속성으로 재정의된다.
Grid System(Bootstrap의 핵심)
- 화면의 width는 정해져있다(고정값). height는 만드는 코드 길이에 따라 크기가 바뀐다.
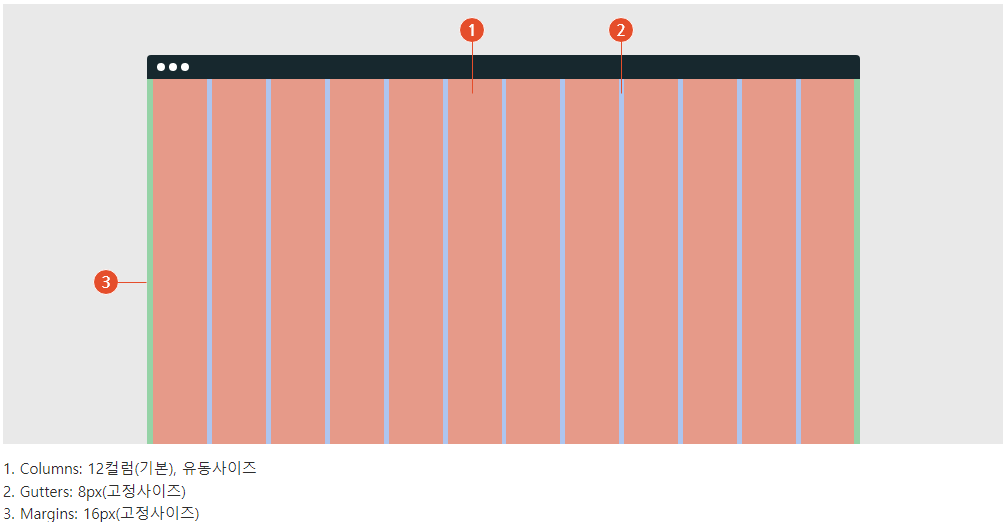
📌그리드 시스템 : 화면(width)를 12등분으로 분활.

✔ Columns
- 실제로 컨텐츠를 포함하는 부분을 컬럼이라고 한다.
- 컬럼 너비는 콘텐츠가 모든 화면 크기에 유연하게 적응할 수 있도록 고정된 값이 아닌 백분율을 사용하여 정의된다.
- 컬럼 수는 화면 크기의 중단점 따라 변한다.(PC:12개 태블릿:8개 모바일:4개)
✔ Gutters
- 거터는 컬럼과 컬럼사이의 공간이다.
- 1개 이상의 컬럼이 조합된 컨텐츠 사이의 간격.
- 반응형으로 조절되는 환경 변환에도 고정된 값을 유지
✔ Margin
- 여백은 내용과 화면의 왼쪽 및 오른쪽 가장자리 사이의 공간.
- 여백 넓이도 반응형으로이한 변화에도 고정된 값을 유지.
📌화면 Breakpoint

- Small : 모바일 < md : 태블릿(기본) < Large : PC
- class="container -> row -> col"
Access to XMLHttpRequest at 'http://sample.bmaster.kro.kr/contacts?pageno=3&pagesize=10' from origin 'http://127.0.0.1:5500' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.- CORS -> 개발자를 괴롭히는 유명한 오류