- 환경: Quasar CLI + Vite
/와/login경로로 이동할 수 있도록 router를 설정하고자 한다.
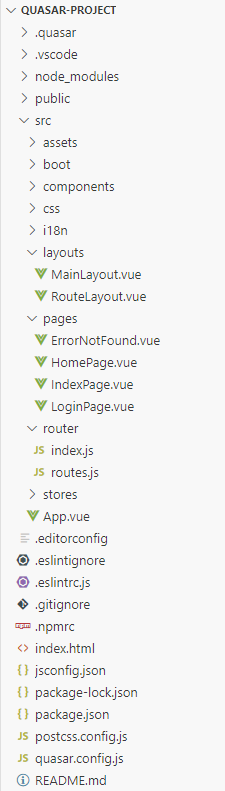
1. 프로젝트 구조

2. routes.js 파일 수정
- 기존 코드
const routes = [
{
path: "/",
component: () => import("layouts/MainLayout.vue"),
children: [{ path: "", component: () => import("pages/IndexPage.vue") }],
},
// Always leave this as last one,
// but you can also remove it
{
path: "/:catchAll(.*)*",
component: () => import("pages/ErrorNotFound.vue"),
},
];
export default routes;-
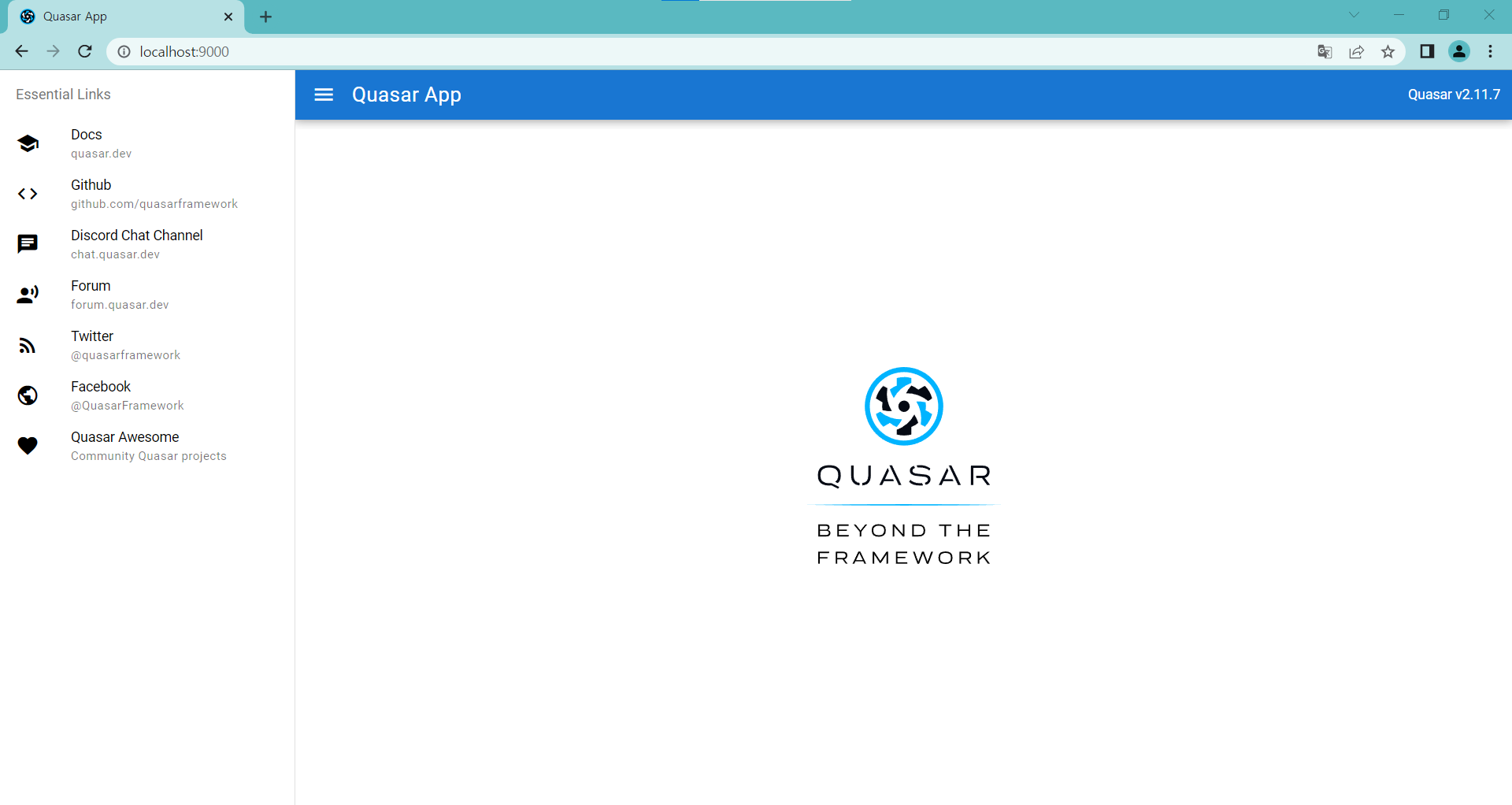
quasar dev를 실행했을 때 default 화면- MainLayout.vue에 IndexPage.vue가 component로 들어간 결과이다.

- MainLayout.vue에 IndexPage.vue가 component로 들어간 결과이다.
-
수정한 코드
- 경로가
/인 경우 RouteLayout.vue에서 HomePage.vue를 component로 사용하고,/login인 경우 LoginPage.vue를 component로 사용한다.
- 경로가
const routes = [
{
path: "/",
component: () => import("layouts/RouteLayout.vue"),
children: [
{
path: "",
component: () => import("pages/HomePage.vue"),
},
{
path: "login",
component: () => import("pages/LoginPage.vue"),
},
],
},
// Always leave this as last one,
// but you can also remove it
{
path: "/:catchAll(.*)*",
component: () => import("pages/ErrorNotFound.vue"),
},
];
export default routes;2. RouteLayout.vue, HomePage.vue, LoginPage.vue 파일 작성
📎 RouteLayout.vue
<template>
<q-layout>
<router-link to="/">Home</router-link>
<router-link to="/login">Login</router-link>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>📎 HomePage.vue
<template>
<q-page>Home Page</q-page>
</template>📎 LoginPage.vue
<template>
<q-page>Login Page</q-page>
</template>- 경로에 따라 routes.js에 설정한 component가
<router-view>태그에 들어가고,<q-page-container>태그 안에<q-page>태그가 위치하게 된다.
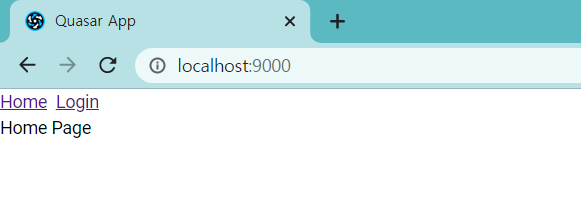
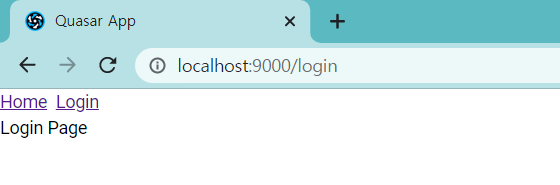
3. 실행 결과